notanota は簡単に使っていただけるシンプルなメモ帳です。 notePad と覚書のデータを nota のデータに変換するアプリを無料でダウンロードしていだけます。 Data converter 2作成日: 2012年1月 公開日: 2012年1月 著作権: Copyright © 20012 viva Cocoa. All rights reserved. nota の特徴
チュートリアルここからは、チュートリアル形式で使い方を説明します。 ■ はじめてのメモnota を初めて起動すると「Welcome」パネルが現れ「OK」ボタンをクリックすると、何も書かれていないメモがひとつ用意されて、すぐに入力できるようになります。
では、明日の予定、ToDoでもメモしてみましょう。テキストを書き加えたり、削除した場合には、自動的に保存されます。 
■ メール送信次に ToDo を iPhone などに送ってみましょう。ウィンドウの「メール (@)」ボタンをクリックすると、メモのタイトルを件名に、メモの本文を本文にしたメールが自動的に出来上がります。あとは送信先と送信元を指定して送るだけです。このメール機能も iPhone 版が出来れば不要になるかもしれません。 ■ メモの追加次は、メモを追加してみましょう。ウィンドウ左上の「+」ボタンをクリックすると、新しいメモが用意されます。新規メモは常に、すべてのメモの先頭に追加されるようになっています。 
■ スマートリンク
nota はプレーンテキストを採用しましたので、URLやメールアドレスを自動で判別してリンクを張ってくれる「スマートリンク」機能はありません。しかし Mac OS X がその機能をサポートしてくれています。 
■ ウィンドウウィンドウの最小サイズは、ヨコ520ピクセル、タテ320ピクセルです。そして最大サイズはデスクトップからメニューバーとドックを除いた残りの部分まで広がります。 
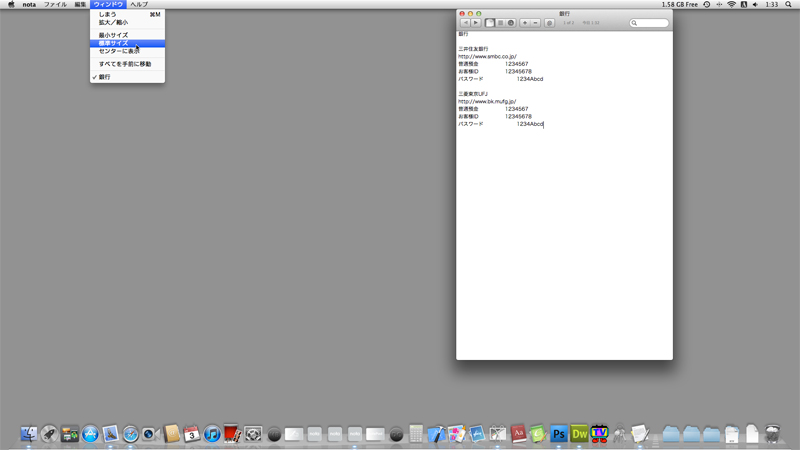
しかし、いくつかの指標を作ってみました。「ウィンドウ」メニューの「標準サイズ」を選んでみましょう。マックは、左下を起点にしてウィンドウを表示していますので、下に下がっています。 
「最小サイズ」 
そして「ウィンドウ」メニューの「センターに表示」を選ぶと、ウィンドウがヨコ方向の中央、タテ方向の上よりに表示されます。 
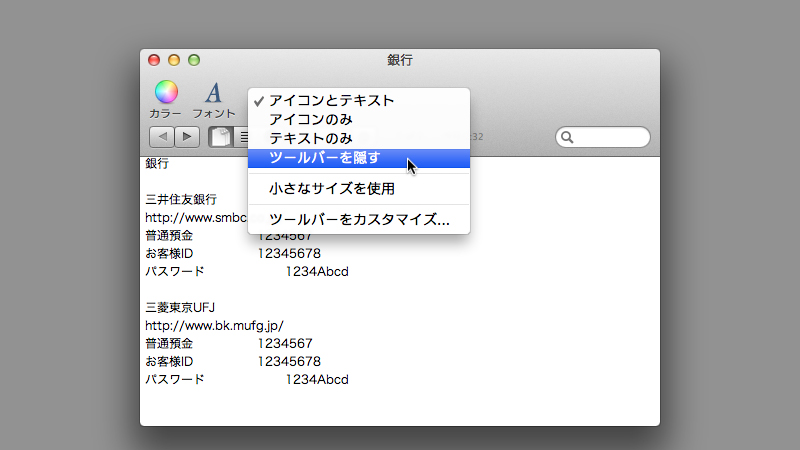
■ ツールバーさきほども説明しましたが、今回の nota には文字に色やサイズなどの属性を持たせることはできません。しかし一応フォントパネルとカラーパネルをツールバーの中に配置しています。ウィンドウのタイトルの横 あたりを右クリックするとコンテクストメニューが現れます。そして「ツールバー隠す」をクリックすると「ツールバーが表示されます。
ツールバーの「カラー」ボタンと「フォント」ボタンをクリックすると、それぞれのパネルが表示されます。このパネルでフォントや色を設定すると、すべてのページがその設定に統一されます。しかし、そのフォントや色の設定は次の起動時には消えています (文字は消えません。安心してください)。そして、もう一度「カラー」ボタンと「フォント」ボタンをクリックすると、それぞれのパネルが閉じます。 
■ メモの選択その1編集・閲覧したいメモへ移動するには、「◀」ボタンと「▶」ボタンをクリックします。「◀」ボタンは一つ前のメモへ移動します。「▶」ボタンは次のメモへ移動します。 ■ メモの選択その2「リスト」ボタンをクリックすると、画面がドキュメントの一覧表示に切り替わります。
リスト画面で移動したいメモをクリックすると、画面がドキュメント画面に戻り、クリックしたメモが表示されます。またこのリストはドラッグして順序をいれかえることができます。 
リスト画面で特定のメモを選択せずに、元のドキュメント画面に戻るには、「ドキュメント」ボタンをクリックします。 
■ メモの検索メモを検索したいときは、サーチフィールドに検索文字列を入力してリターンキーを押します。ここでは例えば「花」と入力してみます。 
検索結果が複数ある場合は、「検索済み」ボタンをクリックすることで、ドキュメント画面から検索結果画面に戻れます。 
■ メモの削除学習を進めているうちに「明日すること」はいらなくなりました。「ー」ボタンをクリックすると、メモを本当に削除するかを確認するアラートシートが現れます。 ■ nota の終了nota を終了させるには次の3つの方法があります。
お疲れ様でした簡単でしたが、これで nota の説明を終わります。工夫次第で色々と使えると思います。あなたが、このアプリを楽しんでもらえれば、大変嬉しいです。 |