GTK3 レイアウト
ホーム
C/C++チュートリアル
window.c
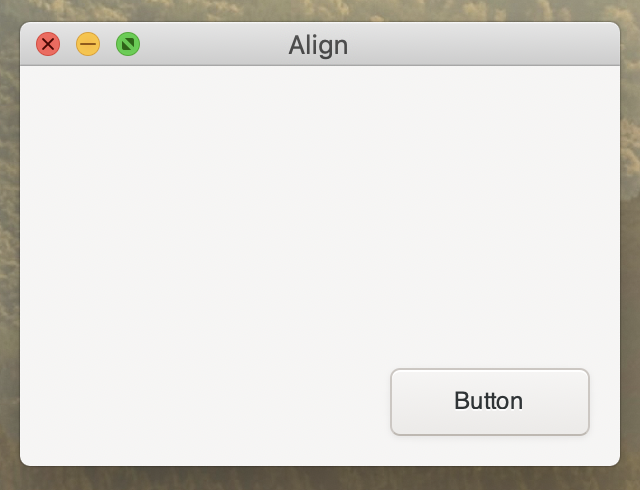
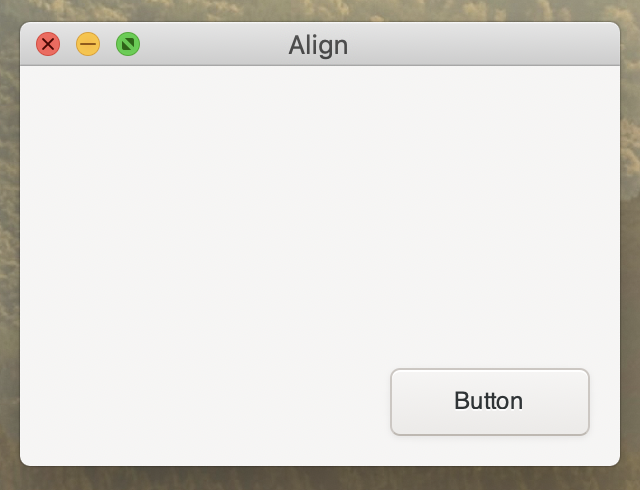
指定位置 GTK_ALIGN_END の場合

ウィンドウの大きさを変えて表示がどうなるかみてください。
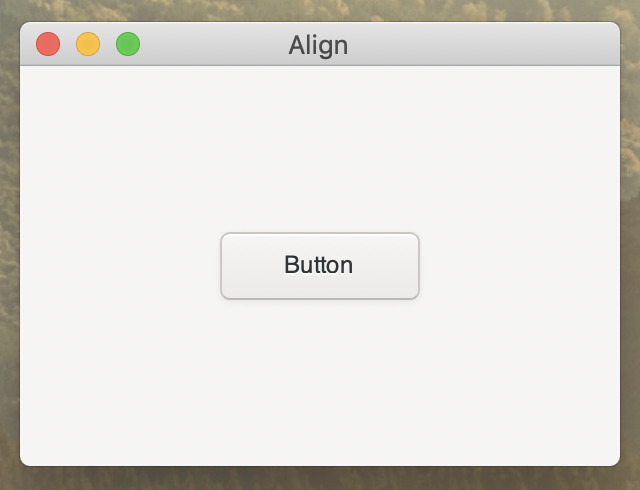
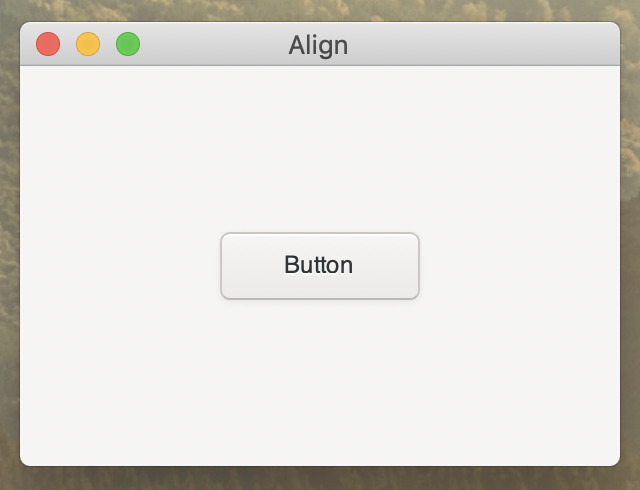
指定位置 GTK_ALIGN_CENTER の場合

ウィンドウの大きさを変えて表示がどうなるかみてください。

ウィンドウの大きさを変えて表示がどうなるかみてください。

ウィンドウの大きさを変えて表示がどうなるかみてください。

ウィンドウの大きさを変えて表示がどうなるかみてください。

ウィンドウの大きさを変えて表示がどうなるかみてください。
レイアウト
- GUIプログラミングにおいて、GUIパーツ(GUI部品)の レイアウト(layout、配置)は大事な問題です。
- GTKでは GUIパーツのことを ウィジェット(widget)と呼びます。
- そして、GTKでは、コンテナー(container)と呼ばれるものにウィジェットを レイアウトしていきます。
- コンテナーもウィジェットの一つですが、コンテナーの多くは目には見えません。
ウィンドウ
- ウィンドウは目に見えるコンテナーの一つです。
- ウィンドウには一つのウィジェットしか配置できません。
- そしてウィンドウに配置されたウィジェットは、ウィンドウ一杯に広がります。
window.c
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.window", 0 );
g_signal_connect (app, "activate",
G_CALLBACK(activate ), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv );
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *button;
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Window" );
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200 );
gtk_window_set_position (GTK_WINDOW(window), 1 );
gtk_container_set_border_width (GTK_CONTAINER(window), 15 );
button =
gtk_button_new_with_label ("Button");
gtk_container_add (GTK_CONTAINER(window), button );
gtk_widget_show_all (window);
}
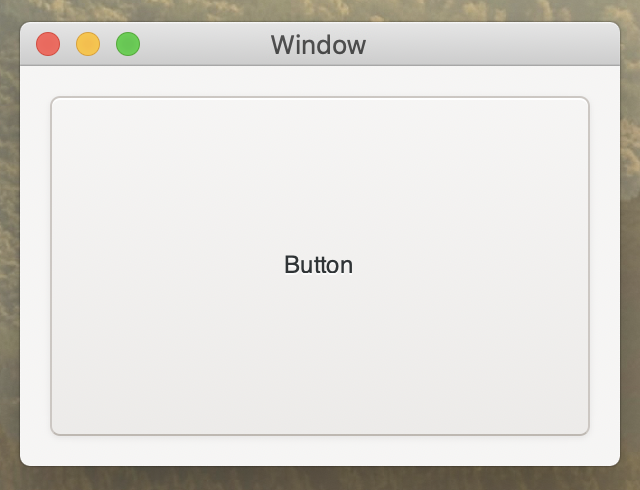
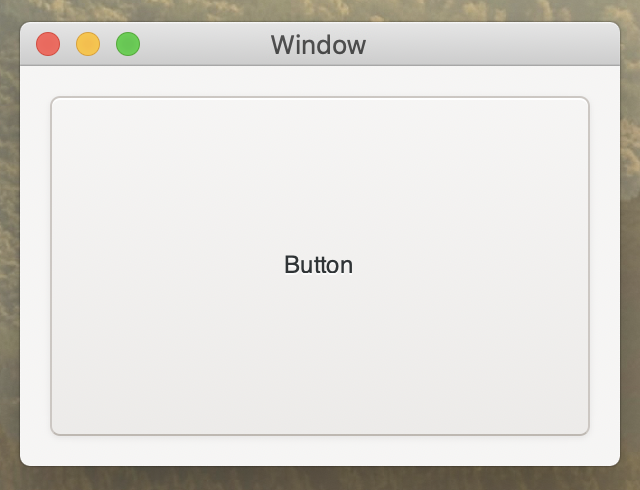
実行結果

GTKでは、macOS のボタンも、縦に拡大します。
ウィンドウの大きさを変えて表示がどうなるかみてください。
コード説明
- GtkWidget *button;
ボタンも、GtKWidget型でポインターを作ります。
- gtk_container_set_border_width(GTK_CONTAINER(window), 15);
gtk_container_set_border_width( )関数で
コンテナーの周りの枠の幅を設定します。引数は次のとおりです。
- 第1引数にGTK_CONTAINER( )マクロで囲んでコンテナーを指定します
- 第2引数に枠の幅を指定します
- button = gtk_button_new_with_label("Button");
ボタンはgtk_button_new_with_label( )関数で作ります。
引数にボタンに表示させる文字列を渡します。
- gtk_container_add(GTK_CONTAINER(window), button);
gtk_container_add( )関数でコンテナーにウィジェットを配置します。
引数は次のとおりです。
- 第1引数にGTK_CONTAINER( )マクロで囲んでコンテナーを指定します
- 第3引数にコンテナーに配置するウィジェットを指定します
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.window", 0 );
g_signal_connect (app, "activate",
G_CALLBACK(activate ), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv );
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *button;
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Window" );
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200 );
gtk_window_set_position (GTK_WINDOW(window), 1 );
gtk_container_set_border_width (GTK_CONTAINER(window), 15 );
button =
gtk_button_new_with_label ("Button");
gtk_container_add (GTK_CONTAINER(window), button );
gtk_widget_show_all (window);
}

GTKでは、macOS のボタンも、縦に拡大します。
ウィンドウの大きさを変えて表示がどうなるかみてください。
ボタンも、GtKWidget型でポインターを作ります。
gtk_container_set_border_width( )関数で コンテナーの周りの枠の幅を設定します。引数は次のとおりです。
- 第1引数にGTK_CONTAINER( )マクロで囲んでコンテナーを指定します
- 第2引数に枠の幅を指定します
ボタンはgtk_button_new_with_label( )関数で作ります。 引数にボタンに表示させる文字列を渡します。
gtk_container_add( )関数でコンテナーにウィジェットを配置します。 引数は次のとおりです。
- 第1引数にGTK_CONTAINER( )マクロで囲んでコンテナーを指定します
- 第3引数にコンテナーに配置するウィジェットを指定します
アライン
アライン(align)を使うと、コンテナーに配置するウィジェットの位置を、 左にするか右にするか、上にするか下にするかを、左右の中央にするか、 上下の中央にするかを設定できます。
align.c
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.align" , 0 );
g_signal_connect (app, "activate",
G_CALLBACK(activate ), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv);
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *button;
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Align" );
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200 );
gtk_window_set_position (GTK_WINDOW(window), 1 );
gtk_container_set_border_width (GTK_CONTAINER(window), 15 );
button =
gtk_button_new_with_label ("Button");
gtk_widget_set_size_request (button, 100, 25 );
gtk_widget_set_halign (button, GTK_ALIGN_END );
gtk_widget_set_valign (button, GTK_ALIGN_END );
gtk_container_add (GTK_CONTAINER(window), button );
gtk_widget_show_all (window);
}
実行結果

ウィンドウの大きさを変えて表示がどうなるかみてください。

ウィンドウの大きさを変えて表示がどうなるかみてください。
コード説明
- gtk_widget_set_size_request(button, 100, 25);
gtk_widget_set_size_request( )関数でウィジェットのサイズを設定できます。 引数は次のとおりです。- 第1引数にウィジェットを指定します
- 第2引数にウィジェットの横のサイズを指定します
- 第3引数にウィジェットの縦のサイズを指定します
- gtk_widget_set_halign(button, GTK_ALIGN_END);
gtk_widget_set_halign関数でウィジェットの左右の配置位置を設定できます。 引数は次のとおりです。- 第1引数にウィジェットを指定します
- 第2引数にウィジェットの配置位置を次の定数のどれかで指定します
GTK_ALIGN_FILL 左右に拡大(デフォルト) 値は 0 GTK_ALIGN_START 左に配置 値は 1 GTK_ALIGN_END 右に配置 値は 2 GTK_ALIGN_CENTER 左右の中央に配置 値は 3 GTK_ALIGN_BASELINE ベースラインに配置 値は 4
- gtk_widget_set_valign(button, GTK_ALIGN_END);
gtk_widget_set_valign関数でウィジェットの上下の配置位置を設定できます。 引数は次のとおりです。- 第1引数にウィジェットを指定します
- 第2引数にウィジェットの配置位置を次の定数のどれかで指定します
GTK_ALIGN_FILL 上下に拡大(デフォルト) 値は 0 GTK_ALIGN_START 上に配置 値は 1 GTK_ALIGN_END 下に配置 値は 2 GTK_ALIGN_CENTER 上下の中央に配置 値は 3 GTK_ALIGN_BASELINE ベースラインに配置 値は 4
- ウィジェットはデフォルトでhalignもvalignもGTK_ALIGN_FILLに設定されています。 そのために、先ほどのサンプルでは、ウィンドウ一杯にボタンが拡大していたのです。
フィクスド
- 複数のウィジェットをウィンドウに配置するには、
- 複数のウィジェットを配置できるコンテナーをウィンドウに一つ配置します。
- そして、そのコンテナーに複数のウィジェットを配置します。
- フィクスド(fixed)は、複数のウィジェットを 固定位置に配置することができるコンテナーです。
- フィクスドコンテナーは、目に見えません。
fixed.c
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.fixed" , 0 );
g_signal_connect (app, "activate",
G_CALLBACK( activate), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv);
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *fixed;
GtkWidget *button1;
GtkWidget *button2;
GtkWidget *button3;
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Fixed" );
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200);
gtk_window_set_position (GTK_WINDOW(window), 1 );
fixed = gtk_fixed_new ();
gtk_container_add (GTK_CONTAINER(window), fixed );
button1 =
gtk_button_new_with_label ("Button 1");
button2 =
gtk_button_new_with_label ("Button 2");
button3 =
gtk_button_new_with_label ("Button 3");
gtk_widget_set_size_request (button1, 100, 25 );
gtk_widget_set_size_request (button2, 100, 25 );
gtk_widget_set_size_request (button3, 100, 25 );
gtk_fixed_put (GTK_FIXED(fixed), button1,
20, 20 );
gtk_fixed_put (GTK_FIXED(fixed), button2,
100, 85 );
gtk_fixed_put (GTK_FIXED(fixed), button3,
180, 150 );
gtk_widget_show_all (window);
}
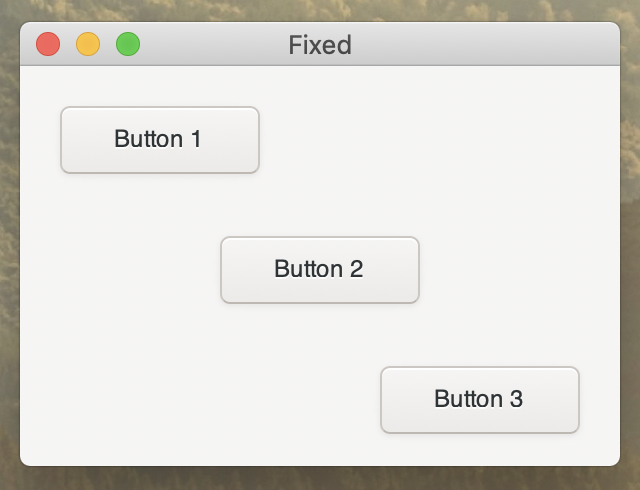
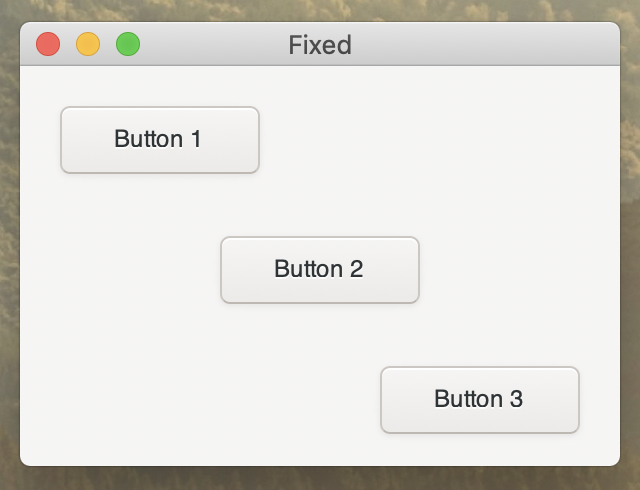
実行結果

ウィンドウの大きさを変えて表示がどうなるかみてください。
コード説明
- GtkWidget *fixed;
フィクスドもGtkWidget型でポインターを作ります。 - fixed = gtk_fixed_new();
gtk_fixed_new( )関数でフィクスドを作ります。引数はありません。 - gtk_fixed_put(GTK_FIXED(fixed), button1, 20, 20);
gtk_fixed_put( )関数でフィクスドにウィジェットを配置します。 引数は次のとおりです。- 第1引数にGTK_FIXED( )マクロで囲んでフィクスドを指定します
- 第2引数にフィクスドに配置するウィジェットを指定します
- 第3引数に配置する横位置を指定します
- 第4引数に配置する縦位置を指定します
ボックス
- 複数のウィジェットをウィンドウに配置するには、
- 複数のウィジェットを配置できるコンテナーをウィンドウに一つ配置します。
- そして、そのコンテナーに複数のウィジェットを配置します。
- ボックスは複数のウィジェットを横や縦に配置できるコンテナーです。
- ボックスに配置されたウィジェットは、 ウィンドウの大きさに合わせて再配置されます。
- ボックスコンテナーも目に見えません。
box.c
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.box" , 0 );
g_signal_connect (app, "activate",
G_CALLBACK( activate), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv );
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *vbox;
GtkWidget *hbox;
GtkWidget *textview;
GtkWidget *swin;
GtkWidget *frame;
GtkWidget *ok;
GtkWidget *cancel;
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Box" );
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200);
gtk_window_set_position (GTK_WINDOW(window), 1 );
gtk_container_set_border_width (GTK_CONTAINER(window), 15 );
vbox = gtk_box_new (GTK_ORIENTATION_VERTICAL, 5 );
gtk_container_add (GTK_CONTAINER(window), vbox );
textview = gtk_text_view_new ();
swin =
gtk_scrolled_window_new (NULL, NULL);
gtk_scrolled_window_set_policy (GTK_SCROLLED_WINDOW(swin), 1, 1);
/* GTK_POLICY_AUTOMATIC == 1 */
frame = gtk_frame_new (NULL);
gtk_container_add (GTK_CONTAINER(frame), swin );
gtk_container_add (GTK_CONTAINER(swin ), textview);
gtk_box_pack_start (GTK_BOX(vbox), frame, 1, 1, 0 );
/* 第3引数と第4引数の1はTRUEという意味です。第5引数は数値の0です */
ok =
gtk_button_new_with_label ("OK" );
cancel =
gtk_button_new_with_label ("Cancel");
gtk_widget_set_size_request (ok, 80, 20 );
gtk_widget_set_size_request (cancel, 80, 20 );
hbox = gtk_box_new (GTK_ORIENTATION_HORIZONTAL, 5 );
gtk_box_pack_start (GTK_BOX(hbox), ok, 0, 0, 0 );
gtk_box_pack_end (GTK_BOX(hbox), cancel, 0, 0, 0 );
/* 第3引数と第4引数の0はFALSEという意味です。第5引数は数値の0です*/
gtk_widget_set_halign (hbox, GTK_ALIGN_END );
gtk_box_pack_end (GTK_BOX(vbox), hbox, 0, 0, 0 );
/* 第3引数と第4引数の0はFALSEという意味です。第5引数は数値の0です*/
gtk_widget_show_all (window);
}
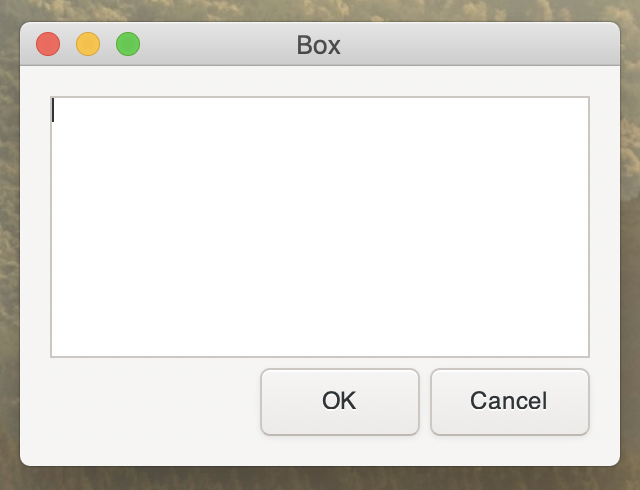
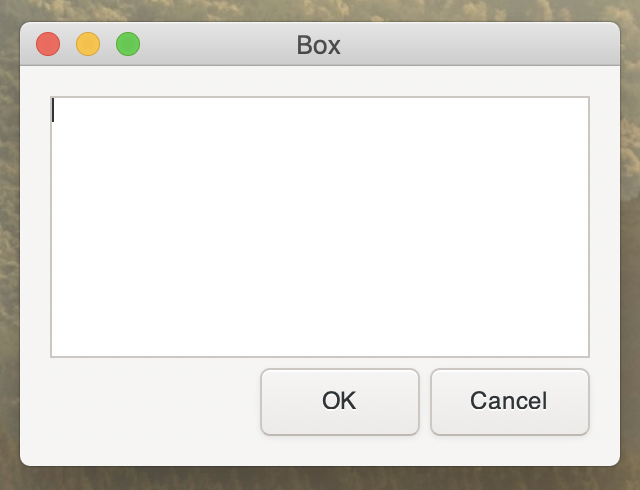
実行結果

ウィンドウの大きさを変えて表示がどうなるかみてください。
コード説明
- vbox = gtk_box_new(GTK_ORIENTATION_VERTICAL, 5);
gtk_box_new( )関数でボックスを作ります。引数は次のとおりです。- 第1引数に横配置にするか縦配置にするかを定数で指定します。
定数は次のとおりです
GTK_ORIENTATION_HORIZONTAL 横配置 値は 0 です GTK_ORIENTATION_VERTICAL 縦配置 値は 1 です - 第2引数に配置すウィジェット同士のスペースを指定します。
- 第1引数に横配置にするか縦配置にするかを定数で指定します。
定数は次のとおりです
- textview = gtk_text_view_new();
gtk_text_view_new( )関数でテキストビューを作ります。 テキストビューは複数行の文字列を入力できるウィジェットです。 引数にはテキストビューに 表示される文字列を指定します。何も指定しないこともできます。 - swin = gtk_scrolled_window_new(NULL, NULL);
gtk_scrolled_window_new( )関数でスクロールバーを作ります。 引数は通常、NULL, NULLとします。 -
gtk_scrolled_window_set_policy(GTK_SCROLLED_WINDOW(swin), 1, 1);
gtk_scrolled_window_set_policy( )関数で スクロールバーがどのタイミングで表示されるかを指定します。引数は次のとおりです。- 第1引数にSTK_SCROLLED_WINDOW( ) マクロで囲んでスクロールドウィンドウを指定します
- 第2引数に横スクロールの表示タイミングを定数で指定します
- 第3引数に縦スクロールの表示タイミングを定数で指定します
定数は次のとおりですGTK_POLICY_ALWAYS 常に表示 値は0です GTK_POLICY_AUTOMATIC 必要な時にだけ表示 値は1です GTK_POLICY_NEVER 表示されません 値は2です
- frame = gtk_frame_new(NULL);
gtk_frame_new( )関数でフレームを作ります。フレームは四角い枠線です。 中にウィジェットを配置することができる目に見えるコンテナーです。
引数に文字列を渡すと、フレームにタイトルとして表示されます。 タイトルが欲しくない場合は、NULLとしなければなりません。 - gtk_container_add(GTK_CONTAINER(frame), swin);
gtk_container_add( )関数でフレームにスクロールドウィンドウを配置しています。 - gtk_container_add(GTK_CONTAINER(swin ), textview);
gtk_container_add( )関数で、スクロールドウィンドウにテキストビューを 配置します。スクロールバーとテキストビューが連動するようになります。 - gtk_box_pack_start(GTK_BOX(vbox), frame, 1, 1, 0);
gtk_box_pack_start( )関数でボックスの先頭からウィジェットを配置します。
横ボックスの場合は、左が先頭で、右が末尾です。 縦ボックスの場合は、上が先頭で、下が末尾です。
引数は次のとおりです- 第1引数にGTK_BOX( )マクロで囲んでボックスを指定します
- 第2引数にボックスに配置するウィジェットを指定します
- 第3引数に配置したウィジェットを拡大したい場合にはTRUEを、
拡大したくない場合はFALSEを指定します。
なおTRUは1で、FALSEは0で置き換えることができます。 - 第4引数にウィジェットが、自身が割り当てられた領域を埋める場合はTRUEを、
埋めない場合はFALSEを指定します。
なおTRUは1で、FALSEは0で置き換えることができます。 - 第5引数にウィジェットの周りのスペースを指定します
- gtk_box_pack_end(GTK_BOX(hbox), cancel, 0, 0, 0 );
gtk_box_pack_end( )関数を使うとボックスの末尾からウィジェットを配置できます。
横ボックスの場合は、左が先頭で、右が末尾です。 縦ボックスの場合は、上が先頭で、下が末尾です。
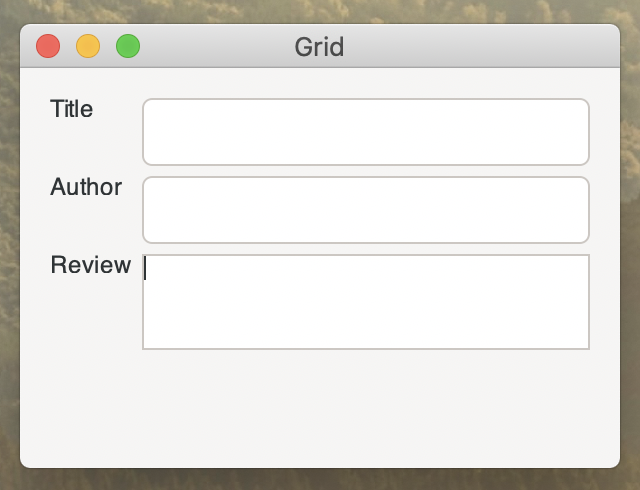
グリッド
- GTK3のレイアウトで一番問題なのがこのウィジェットを格子状に配置するための グリッドコンテナーです。
- GTK2ではテーブル(Table)という柔軟な格子状配置ができるコンテナーがあったのですが、GTK3では代わりにこのグリッド(Grid)を使うことになりました。
- しかし、グリッドはテーブルほど柔軟なレイアウトがまだできません。
- ここではまずグリッドのサンプルを示し、 そのあとにボックスを使ったサンプルを示します。
- グリッドも目に見えないコンテナーです。
grid.c
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.grid" , 0 );
g_signal_connect (app, "activate",
G_CALLBACK( activate), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv);
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *grid;
GtkWidget *title;
GtkWidget *author;
GtkWidget *review;
GtkWidget *entry1;
GtkWidget *entry2;
GtkWidget *textview;
GtkWidget *swin;
GtkWidget *frame;
/* Window */
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Grid" );
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200);
gtk_window_set_position (GTK_WINDOW(window), 1 );
gtk_container_set_border_width (GTK_CONTAINER(window), 15 );
/* Grid */
grid = gtk_grid_new ();
gtk_grid_set_column_spacing (GTK_GRID(grid), 5 );
gtk_grid_set_row_spacing (GTK_GRID(grid), 5 );
gtk_container_add (GTK_CONTAINER(window), grid );
/* Labels */
title = gtk_label_new ("Title");
author = gtk_label_new ("Author");
review = gtk_label_new ("Review");
gtk_label_set_xalign (GTK_LABEL(title), 0 );
gtk_label_set_yalign (GTK_LABEL(title), 0 );
gtk_label_set_xalign (GTK_LABEL(author), 0 );
gtk_label_set_yalign (GTK_LABEL(author), 0 );
gtk_label_set_xalign (GTK_LABEL(review), 0 );
gtk_label_set_yalign (GTK_LABEL(review), 0 );
/* Entries */
entry1 = gtk_entry_new ();
entry2 = gtk_entry_new ();
/* Textview */
textview = gtk_text_view_new ();
swin =
gtk_scrolled_window_new (NULL, NULL);
gtk_scrolled_window_set_policy (GTK_SCROLLED_WINDOW(swin), 1, 1);
frame = gtk_frame_new (NULL);
gtk_container_add (GTK_CONTAINER(frame), swin );
gtk_container_add (GTK_CONTAINER(swin ), textview);
/* Attach to grid */
gtk_grid_attach (GTK_GRID(grid), title , 0, 0, 1, 1 );
gtk_grid_attach (GTK_GRID(grid), entry1, 1, 0, 1, 1 );
gtk_grid_attach (GTK_GRID(grid), author, 0, 1, 1, 1 );
gtk_grid_attach (GTK_GRID(grid), entry2, 1, 1, 1 ,1 );
gtk_grid_attach (GTK_GRID(grid), review, 0, 2, 1, 1 );
gtk_grid_attach (GTK_GRID(grid), frame , 1, 2, 1, 1 );
gtk_entry_set_max_width_chars (GTK_ENTRY(entry1) , 10000 );
gtk_widget_show_all (window);
}
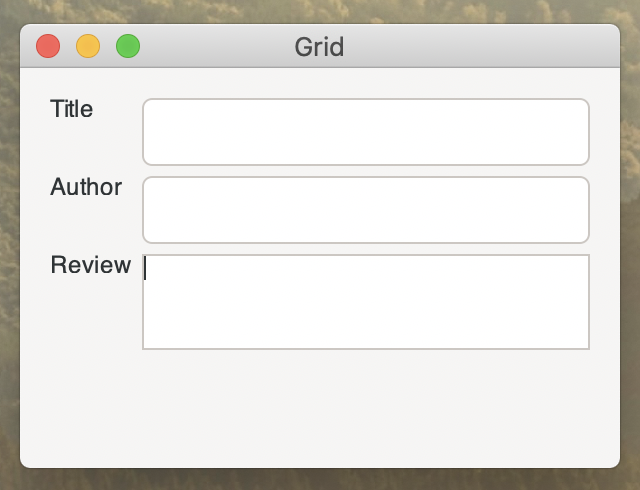
実行結果

ウィンドウの大きさを変えて表示がどうなるかみてください。
コード説明
- grid = gtk_grid_new();
gtk_grid_new( )関数でグリッドを作ります。引数はありません。 - gtk_grid_set_column_spacing(GTK_GRID(grid), 5);
gtk_grid_set_column_spacing( )関数で グリッドに配置されるウィジェット同士の横のスペースを設定します。- 第1引数にGTK_GRID( )マクロで囲んでグリッドを指定します
- 第2引数にウィジェット同士の横のスペースを指定します
- gtk_grid_set_row_spacing(GTK_GRID(grid), 5);
gtk_grid_set_row_spacing( )関数で グリッドに配置されるウィジェット同士の縦のスペースを設定します。- 第1引数にGTK_GRID( )マクロで囲んでグリッドを指定します
- 第2引数にウィジェット同士の縦のスペースを指定します
- title = gtk_label_new("Title");
gtk_label_new( )関数でラベルを作ります。 ラベルはユーザーが変更できない文字列です。引数に表示させる文字列を指定します。 - gtk_label_set_xalign(GTK_LABEL(title), 0);
gtk_label_set_xalign( )関数でラベルの横位置を設定できます。- 第1引数にGTK_LABEL( )マクロで囲んでラベルを指定します
- 第2引数に配置する位置を0から1までの実数(少数)で指定します。 0は左、1は右、0.5は左右の中央になります
- gtk_label_set_yalign(GTK_LABEL(title), 0);
gtk_label_set_yalign( )関数でラベルの縦位置を設定できます。- 第1引数にGTK_LABEL( )マクロで囲んでラベルを指定します
- 第2引数に配置する位置を0から1までの実数(少数)で指定します。 0は上、1は下、0.5は上下の中央になります
- entry1 = gtk_entry_new();
gtk_entry_new( )関数でエントリーを作ります。 エントリーはユーザーが一行だけ文字列を入力できるウィジェットです。 第1引数にはエントリーに表示させる文字列を指定します。 何も指定しないこともできます。 - gtk_grid_attach(GTK_GRID(grid), title , 0, 0, 1, 1 );
gtk_grid_attach( )関数でグリッドにウィジェットを配置します。- 第1引数にGTK_GRID( )マクロで囲んでグリッドを指定します
- 第2引数に配置するウィジェットを指定します
- 第3引数に配置する列番号(横の順序を表す列番号は0から始まります)を指定します
- 第4引数に配置する行番号(縦の順序を表す行番号は0から始まります)を指定します
- 第5引数に配置するウィジェットが使用する列(横)の数を指定します
- 第6引数に配置するウィジェットが使用する行(縦)の数を指定します
- gtk_entry_set_max_width_chars(GTK_ENTRY(entry1), 10000);
グリッドの格子を個別に拡大する方法はありません。第2列については エントリーのgtk_entry_set_max_width_chars関数を使って、 強引に拡大しました。 - 第3行については、拡大する方法がありません。
例えば、第3行に多くの格子数を与え、行の均一特性(ホモジーニアス、homogeneous)を TRUEにすると、拡大しないこともありません。しかし、ウィンドウの大きさを変えると、 通常、縦に拡大しないエントリーまでも拡大するようになってしまいます。
- 代案としてボックス(Box)を使ってみました。
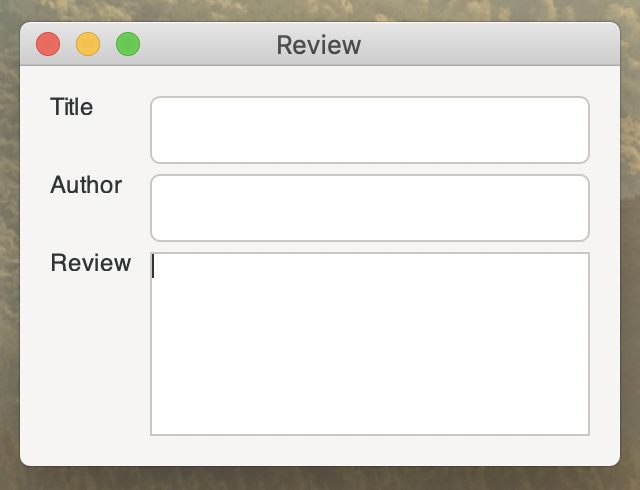
review.c
#include <gtk/gtk.h>
void activate();
int main(int argc, char **argv)
{
GtkApplication *app;
int status;
app = gtk_application_new ("jp.vivacocoa.review", 0 );
g_signal_connect (app, "activate",
G_CALLBACK( activate), NULL);
status = g_application_run (G_APPLICATION(app), argc, argv);
g_object_unref (app);
return status;
}
void activate(GtkApplication *app, gpointer data)
{
GtkWidget *window;
GtkWidget *vbox;
GtkWidget *hbox1;
GtkWidget *hbox2;
GtkWidget *hbox3;
GtkWidget *title;
GtkWidget *author;
GtkWidget *entry1;
GtkWidget *entry2;
GtkWidget *review;
GtkWidget *textview;
GtkWidget *swin;
GtkWidget *frame;
/* Window */
window =
gtk_application_window_new (app);
gtk_window_set_title (GTK_WINDOW(window), "Review");
gtk_window_set_default_size (GTK_WINDOW(window), 300, 200);
gtk_window_set_position (GTK_WINDOW(window), 1 );
gtk_container_set_border_width (GTK_CONTAINER(window), 15 );
/* Boxes */
vbox = gtk_box_new (GTK_ORIENTATION_VERTICAL , 5);
hbox1 = gtk_box_new (GTK_ORIENTATION_HORIZONTAL, 5);
hbox2 = gtk_box_new (GTK_ORIENTATION_HORIZONTAL, 5);
hbox3 = gtk_box_new (GTK_ORIENTATION_HORIZONTAL, 5);
gtk_container_add (GTK_CONTAINER(window), vbox );
/* Labels */
title = gtk_label_new ("Title");
author = gtk_label_new ("Author");
review = gtk_label_new ("Review");
gtk_label_set_xalign (GTK_LABEL(title) , 0 );
gtk_label_set_yalign (GTK_LABEL(title) , 0 );
gtk_label_set_xalign (GTK_LABEL(author), 0 );
gtk_label_set_yalign (GTK_LABEL(author), 0 );
gtk_label_set_xalign (GTK_LABEL(review), 0 );
gtk_label_set_yalign (GTK_LABEL(review), 0 );
gtk_widget_set_size_request (title , 45, -1 );
gtk_widget_set_size_request (author, 45, -1 );
gtk_widget_set_size_request (review, 45, -1 );
/* Entries */
entry1 = gtk_entry_new ();
entry2 = gtk_entry_new ();
/* Textview */
textview
= gtk_text_view_new ();
swin =
gtk_scrolled_window_new (NULL, NULL);
gtk_scrolled_window_set_policy (GTK_SCROLLED_WINDOW(swin), 1, 1 );
frame = gtk_frame_new (NULL);
gtk_container_add (GTK_CONTAINER(frame), swin );
gtk_container_add (GTK_CONTAINER(swin ), textview );
/* Pack to boxes */
gtk_box_pack_start (GTK_BOX(hbox1), title , 0, 0, 0 );
gtk_box_pack_end (GTK_BOX(hbox1), entry1, 1, 1, 0 );
gtk_box_pack_start (GTK_BOX(vbox ), hbox1 , 0, 0, 0 );
gtk_box_pack_start (GTK_BOX(hbox2), author, 0, 0, 0 );
gtk_box_pack_end (GTK_BOX(hbox2), entry2, 1, 1, 0 );
gtk_box_pack_start (GTK_BOX(vbox ), hbox2 , 0, 0, 0 );
gtk_box_pack_start (GTK_BOX(hbox3), review, 0, 0, 0 );
gtk_box_pack_end (GTK_BOX(hbox3), frame , 1, 1, 0 );
gtk_box_pack_end (GTK_BOX(vbox ), hbox3 , 1, 1, 0 );
gtk_widget_show_all (window);
}
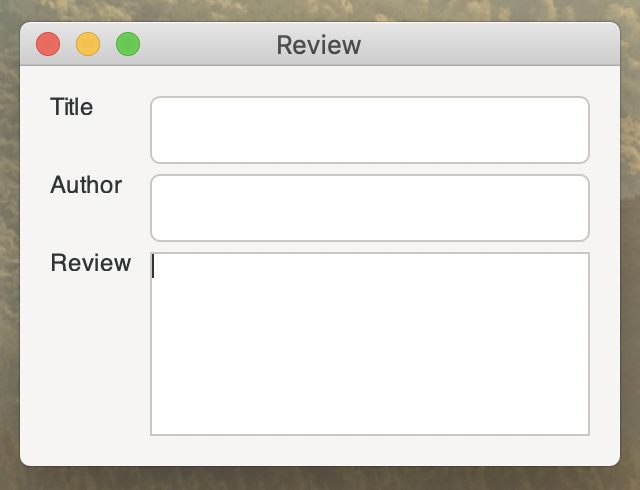
実行結果

ウィンドウの大きさを変えて表示がどうなるかみてください。
コード説明
- このレイアウト方法の場合、ラベルのサイズを
gtk_widget_set_size_request(title, 45, -1)関数で決めなければなりません。 第3引数の -1 はデフォルトのサイズという意味になります。 - ボックスにウィジェットを追加するには、ボックスの先頭から追加する gtk_box_pack_start関数と、ボックスの末尾から追加する gtk_box_pack_end関数があります。
- gtk_box_pack_start関数とgtk_box_pack_end関数の第3引数と第4引数で
使われている数字は 1 がTRUE、0 がFALSEという意味です。
第5引数はウィジェット同士の空白のサイズを表す数値です。
59136 visits
Posted: Jan. 05, 2020
Update: Jan. 06, 2020