

 |
 |
第4章 MyClip プロジェクト |
| ホーム | メール | |
| 目次 | < 前ページ 次ページ > | |
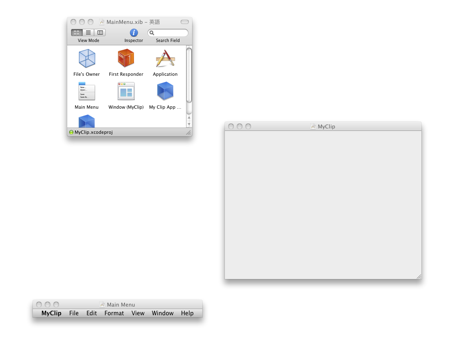
MyClipプロジェクトウィンドウのグループとファイルペインで「Interface Builderファイル」フォルダを選択すると、プロジェクトウィンドウ右側のファイル名ペインに“MainMenu.xib (English)”が表示されます。今後はこのファイルを特に理由のない限りは便宜的に“MainMenu.xib”ファイルと呼びことにします。このMainMenu.xibをダブルクリックするとInterface Builderが起動します。
Interface BuilderでMyClipのMainMenu.xibファイルが開きましたら、これからの学習(作業)の対象となるMyClipアプリケーションのユーザインタフェースを作っていきまきます。
Interface Builderがアクティブになっている状態で“Interface Builder”メニューから “Hide Others”を選ぶか option + command + H キーを同時に押すとInterface Builder以外のアプリケーションのウィンドウが消えて(見えなくなって)作業がやりやすくなると思います。元に戻すにはデスクトップの何もないところをクリックしてアクティブなアプリケーションを「Finder」にします。そして「Finder」メニューから「すべてを表示」を選びと現在起動中のすべてのアプリケーションが見えるようになります。また、“Hide Other”(ほかを隠す)を選んだ場合でも起動中のアプリケーションはDockには光りの当たっている状態のアイコンとして表示されています。このアイコンをクリックするとそのアプリケーションはすぐに元の状態で表示されます。
また、Interface Builderの各パネルやウィンドウは作業をおこないやすいように位置を変えても出来上がるアプリケーションに影響を与えることはありません。はじめてInterface Builderで開いたMainMenu.xibは、少なくともMainMenuバーとメインウィンドウの位置は変えなければ作業がおこないにくいでしょう。
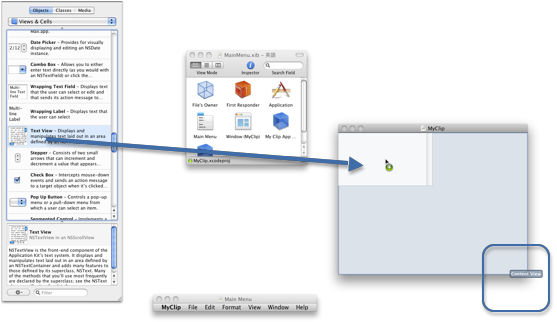
図 Interface Builder画面1

図 Interface Builder画面2

では、まず、このMyClipではメモ帳の本体となるメインウィンドウをリサイズできないように(大きさを変えられないように)(することに)します。
作業手順

【Xcode 3.1の場合】
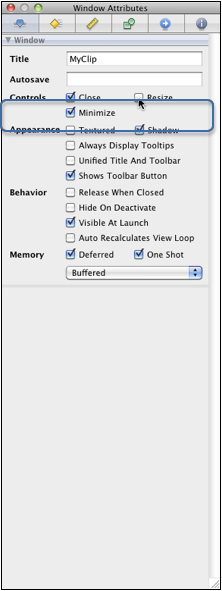
“Window(Window)”という名前になっています。

【Xcode 3.1の場合】
Title欄がデフォルトで“Window”になっています。「MyClip」に変更しておきましょう。このTitle欄を変更するとMainMenu.xibウィンドウのWindowオブジェクトも“Window(MyClip”という名前に変わります。
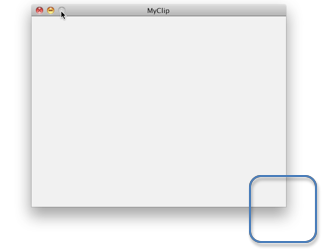
リサイズボタンを無効にした結果、ウィンドウがどのように変わったかシミュレータで確認してみましょう。シミュレータを起動するにはInterface Builderの「File」メニューから「Simulate Interface」を選ぶか、command + Rキーを押します。シミュレータを終了する場合は「Cocoa Simulator」メニューから「Quit Cocoa Simulator」を選ぶかcommand + Qキーを押します。
図 Cocoa Simulator1

リサイズボタンが無効になって、ウィンドウ右下のリサイズをおこなうためにドラッグするところもなくなっていることが分かります。
現在のMyClipウィンドウの表示位置はInterface Builderのデフォルトで設定された位置になっています。ここでは左上に表示されるように変えたいと思います。
作業手順

【Xcode 3.1の場合】
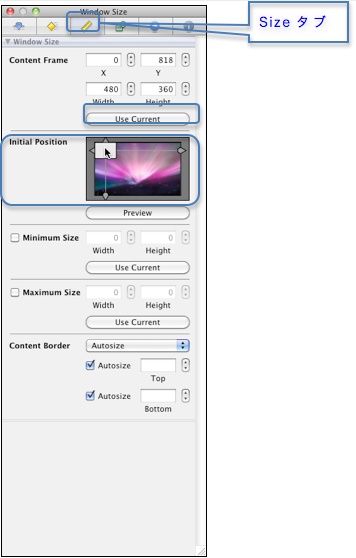
Sizeインスペクタパネルの感じが少し違います。
図 Window - Size Xcode 3.1

もしInterface Builderでのメインウィンドウの位置をアプリケーション起動時の表示位置にしたい場合はInitial Positionの上にある“Use Current”ボタンをクリックします。
以上でMyClip起動時のメインウィンドウの表示位置が左上になりました。シミュレータで確認してみください。
シミュレータを起動するとMyClipウィンドウは左上ぴったりに表示されます。ドラッグすれば移動させることができますが、MyClipを終了して再び起動するとまたもとの左上に表示されます。
確認が終わりましたらシミュレータを終了させてください。
図 Cocoa Simulate2

メモとなる文字列を書き込むためのText Viewというビューパーツを、メインウィンドウ(MyClipウィンドウ)に搭載したいと思います。ビューパーツは必ずウィンドウの上(中)に配置されなければなりません。ウィンドウの上(中)に配置されていないビューパーツは表示されません、また機能もしません。
Interface Builderでは、各クラスのオブジェクト(インスタンス)がライブラリパネルに格納されています。このライブラリパネルからTextViewを探してメインウィンドウにドラッグ&ドロップして配置します。
作業手順

【Xcode 3.1の場合】
上部のタブは“”Objects“と”Classes“だけになります。そしてオブジェクトパーツの分類はプルダウンメニューではなくディスクロージャーになります。その他の点で違いはありません。なおXcode 3.1のライブラリパネルはデフォルトでは右端に表示されます。
図Library - Text View Xcode 3.1



【Xcode 3.1の場合】
デフォルトで英文が入力されています。
図 Text Viewレイアウト2 Xcode 3.1

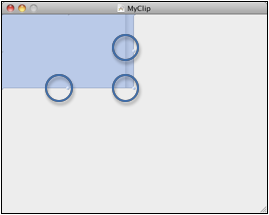
このドットをマウスでドラッグしてText Viewをウィンドウ一杯に広げます。ウィンドウの各四辺もスナップするポイントとなっていますのでピッタリの大きさに広げることができます。
図 TextViewレイアウト3

【注意】
この時にダブルクリックすると場所によっては「Text View」が選択される場合があります。必ずシングルクリックをしてください。なおText ViewはScroll Viewに含まれるような構造になっています。

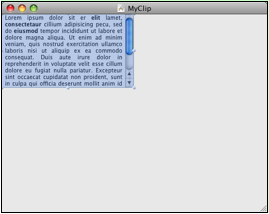
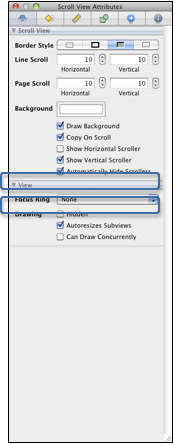
Scroll Viewが選択されている状態でText Viewの1行目にあたるところをシングルクリックしてください。インスペクタパネルのタイトルが“Text View Attributes”に変わります。
図 Text Viewレイアウト4

もしうまくいかないようでしたらMyClipウィンドウのタイトルバーをクリックして、Window→Scroll View→Text Viewとシングルクリックで選択していくことを繰り返してみてください。
【Xcode 3.1の場合】
Scroll Viewが選択されている状態で英文が表示されているところをシングルクリックしてください。必ずシングルクリックでText Viewを選択してください。ダブルクリックを使うと英文の文字が選択されることになり、作業手順が狂います。
図 Text Viewレイアウト4 Xcode 3.1

さきほども説明しましたが、TextViewはScroll Viewの中に含まれています。このようにScroll Viewの中に含まれているビュークラスは多数存在しています。またScroll Viewが関係していなくても複数のビューパーツによって構成されているビュークラスも多数存在しています。
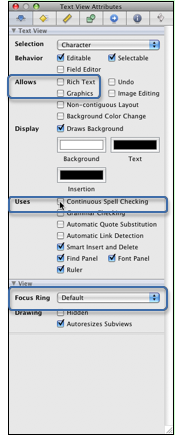
無事にインスペクタパネルがText View Attributesになりましたら次のように設定してください。

【Xcode 3.1の場合】
「Text View Attributes」には「Linguistics」というグループはなく、「Continuous Spell Checking」は“Uses”グループにあります。
図 Text View Attributes Xcode 3.1

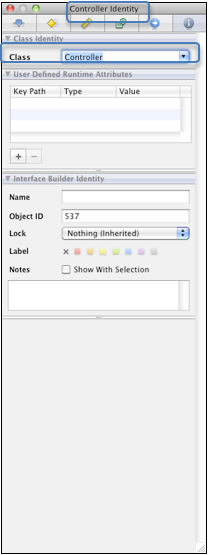
前項の作業でユーザインターファースの作成は終わったと言えます。しかしInterface Builderではさらにオブジェクト同士の接続などの設定も行えます。Controller.hでtextViewというNSTextViewのオブジェクトを参照するインスタン変数を宣言しました。この項では、この変数にメインウィンドウに配置したText Viewを接続します。
接続という呼び方は少し変に感じるかもしれませんが実際にInterface Builderの中でConnectionと呼ばれています。
接続を行うためには接続をするオブジェクトと接続されるオブジェクトの両方がMainMenu.xibファイルに含まれている必要があります。今回、接続される側のTextViewはMainMenu.xibファイルに含まれているメインウィンドウの中に含まれています。残るは接続する側のControllerクラスのオブジェクトをMainMenu.xibファイルに含めることをしなければなりません)。
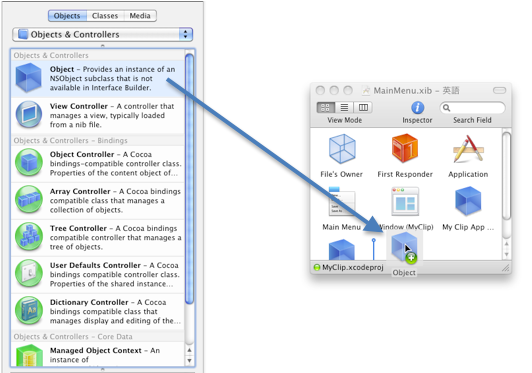
ビューパーツ以外のオブジェクトをMainMenu.xibファイルに含めるにはライブラリパネルから“Object”という部品をMainMenu.xibウィンドウへドラッグ&ドロップします。ビューパーツのようにメインウィンドウにドラッグ&ドロップするのではない点に注意してください。
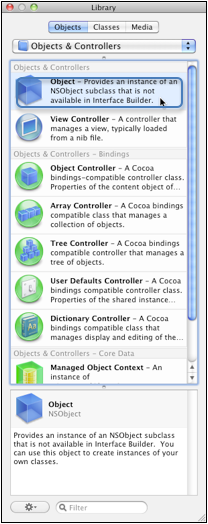
ライブラリパネルでObjectが格納されている場所は、ライブラリパネル→Objectsタブ→Library→Cocoa→“Objects & Controllers”の中になります。
図 Library - Object

【Xcode 3.1の場合】
Xcode 3.2のライブラリパネルと比べると“Classes”タブがないこと。“Objects & Controllers”グループなどを選択する方法がプルダウンメニューからディスクロジャーに変わっていること。という点だけが違います。

【Xcode 3.1の場合】
ドラッグ中のObjectは“Custom Object”と表示されていますが、ドロップするとObjectという名前に変わります。

【Xcode 3.1の場合】
パネルの内容は少し違いますが、Xcode 3.2の図で十分に分かると思いますので今回は掲載いたしません。


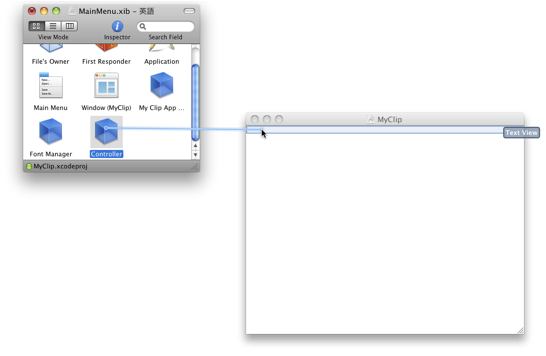
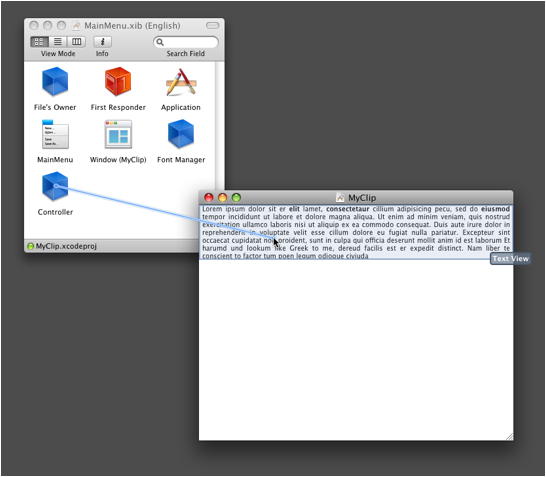
MainMenu.xibウィンドウのControllerから右クリックもしくはcontrol + クリックでドラッグしてメィンドウのText Viewまで接続線を引きます。なお今後は「control + クリック」という表現はせずに「右クリック」という表現だけを使います。お使いのマウスが2ボタンでない場合は『右クリック』の箇所を「control + クリック」と読み替えて作業を行ってください。
接続手順

【Xcode 3.1の場合】
Text Viewにデフォルトで入力されている英文に接続線を延ばしてドロップします。
図 Controller Connection1 Xcode 3.1


接続の確認
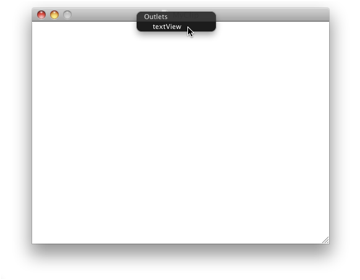
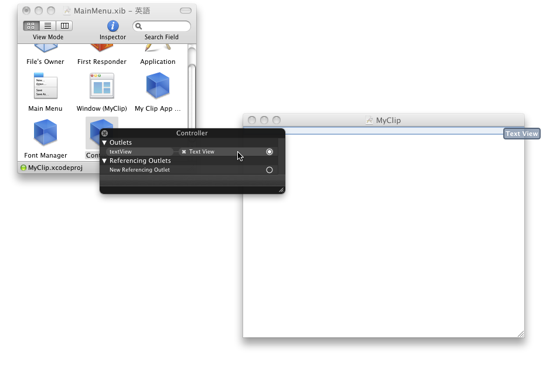
今おこなった接続の確認をしてみましょう。MainMenu.xibのControllerを右クリックすると接続先の一覧が現れます。textViewという接続先 の上にマウスポインタを持っていくと接続されているメインウィンドウのText Viewがハイライトされます。
図 接続確認1

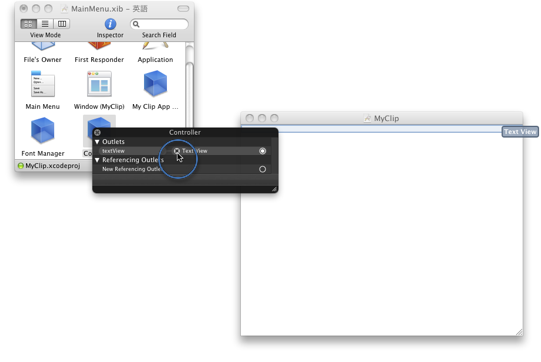
接続を切断する場合はその接続先の×印をクリックします。
図 接続確認2

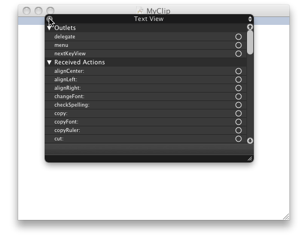
次にメインウィンドウのText Viewを右クリックしてください。Text Viewの接続先の一覧が表示されます。しかし今の段階でText Viewからほかのオブジェクトへ向かっての接続である“Outlet”には何も接続されていません。
図 接続確認3

【Xcode 3.1の場合は】
メインウィンドウの英文のところがText Viewになります。
しかしよく見ると接続先一覧はずっと下にまでスクロールできるみたいです。下へとスクロールしていきます。
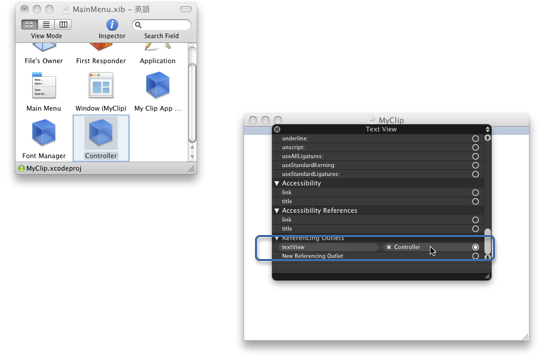
多くの接続先および被接続先の候補の最後に“Referencing Outlets”としてtextViewの名前があがっていて、Controllerから接続が行われていることが分かります。マウスポインタをこの上に持っていくとMainMenu.xibウィンドウのControllerがハイライトされます。これで無事に接続されていることが確認できました。
図 接続確認4

【メモ】
オブジェクトの接続は常に一方通行です。Aというオブジェクトのインスタンス変数(Outlet)にBというオブジェクトを接続すると、AからはBを参照できますが、BからはAを参照することはできません。BからもAを参照したければ、BにAを参照するためのインスタンス変数(Outlet)を用意して、そこにAを接続しなければなりません。
では、ターゲットアクションの場合はどうでしょうか。接続としては一方的におこなわれていますが、接続先にはsenderという引数として接続元を渡していますので、レシーバは引数をたどって接続元を参照することができます。
お疲れ様でした。これでInterface Builderでの作業は終わりました。ファイルを保存してInterface Builderを終了してください。xibファイルの保存は「File」メニューの「Sava」を選択するか“command + S”キーを押します。Interface Builderを終了させたくない場合はMainMenu.xibウィンドウのクローズボタンをクリックしてこのxibファイルだけでも閉じておくと良いでしょう。間違ってMainMenu.xibファイルを変更してしまうことがなくなります。
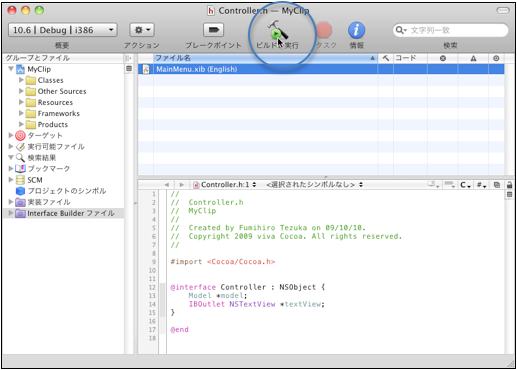
ここまでの作業結果を見るためにMyClipプロジェクトを一度ビルドして実行してみます。プロジェクトウィンドウが開いていない場合はMyClipプロジェクトを起動してください。そしてツールバーの「ビルドして実行」をクリックします。
【Xcode 3.1の場合】
「ビルドして進行」をクリックします。
図 MyClipプロジェクトのビルドと実行

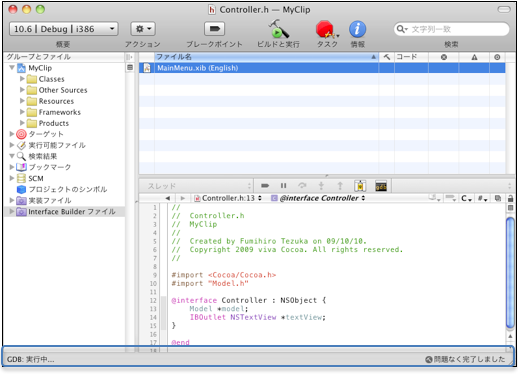
ビルド(コンパイル)中には、プロジェクトウィンドウの枠の左下にコンパイル状況が文字で表示されます。警告やエラーがある場合はプロジェクトウィンドウの枠の右下に警告の数とエラーの数が表示されます。今回は警告やエラー出ることもなく無事にビルドに成功してプロジェクトウィンドウの右下には「問題なく完了しました」と表示されていることだろうと思います。
図 ビルド結果

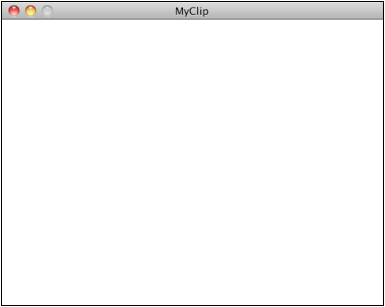
そしてビルドに成功するとMyClipウィンドウが現れます。
図 MyClipウィンドウ

【Xcode 3.1の場合】
図 MyClipウィンドウ Xcode 3.1

文字の入力、削除、カット、コピー、ペーストなどが通常どおり行えると思います。行数がウィンドウのサイズを超えるとスクロールバーも現れます。ウィンドウをドラッグして移動することも、最小化ボタンをクリックするか、もしくは”command + M“でDockへ収納することもできます。
おめでとうございます。
これでMVCというObjective-Cでもっとも重要なデザインパターン(設計様式)に準拠したMyClipアプリケーションの外枠が完成いたしました。次章からはこの外枠にいろいろな機能を追加しながらObjective-Cについての学習(説明)をすすめていきたいと思います。
次の章に進む前に、この章で作成したMyClipプロジェクトのバックアップをとっておきましょう。まず、バックアップに先立ちにMyClipプロジェクトフォルダのMyClip.xcodeprojをDockに登録します。これでプロジェクトをすぐに開けるようになります。今後、章が進んでも実際に作業を行っていくプロジェクトは常にこのDockに登録したMClipプロジェクトフォルダのMyClip.xcodeprojです。
図 MyClip.xcodeproj - Dockへ登録

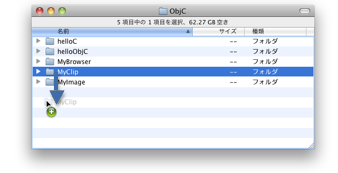
次に、Finder上で「MyClip」プロジェクトフォルダを選択して「ファイル」メニューから「複製」を選ぶか、「MyClip」プロジェクトフォルダをoption + ドラッグしてコピーを作成します。
図 プロジェクトフォルダのコピー1

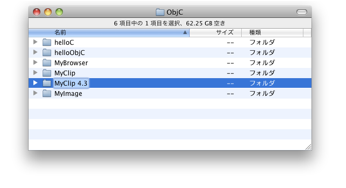
コピーを取ったほうを何章のプロジェクトか分かるような名前にします。たとえば「MyClip Chap.4」などでも良いでしょう。私の場合は「MyClip 4.3」にしました。4章3節で完成したプロジェクトという意味です。
図 プロジェクトのコピー2

そして先ほども言ったように、新しい作業は常にコピー元のMyClipプロジェクトフォルダ内のプロジェクト、つまりDockに登録したプロジェクトで行っていくことにします。なおバックアップを作成するタイミングは節ごとが良いでしょう。ダウンロードできるサンプルプロジェクトも前記の命名規則に従った節単位のプロジェクトになっています。
なおプロジェクトフォルダの名前を変更してもプロジェクト名やアプリケーション名が変わることはありません。
今後この作業はとくに本書に明記していなくても各人の責任において行ってください。またバックアップをとる必要を感じなければ(後戻りして復習する必要などがなければ)バックアップをとる必要はありません。
| 目次 | < 前ページ 次ページ > |