wxGo コントロール
コントロール
ユーザーが操作できる GUI パーツのことをコントロールと言います。そしてコントロールは、ユーザーの操作を受けて、イベントというものを発します。このイベントと、何かの処理を結びつけることによって、アプリケーションは動作するようになります。
wxWidgets では、GUI パーツのことをウィジェット(widgets)と呼んでいます。チェックボックス
checkbox.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Check Box")
vBox := wx.NewBoxSizer(wx.VERTICAL)
frame . SetSizer(vBox)
check := wx.NewCheckBox(frame, -1, "Show title")
check . SetValue(true)
vBox . Add(check, 1, wx.ALIGN_CENTER)
wx.Bind(check, wx.EVT_CHECKBOX, func(e wx.Event) {
if check.GetValue() {
frame.SetTitle("Check Box")
} else {
frame.SetTitle("")
}
}, check.GetId())
frame . Show()
app . MainLoop()
}
実行方法
ターミナルで、checkbox.go を保存したディレクトリに移動して、次のコードを実行してください。
go run checkbox.go
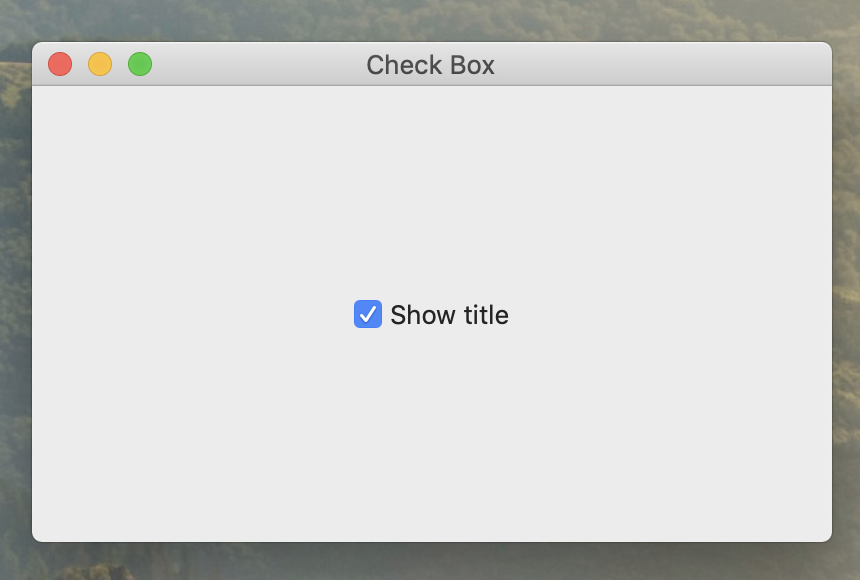
実行結果
実行結果が表示されるまで、少し時間がかかります。

チェックボックスがチェックされていれば、フレームのタイトルは表示されます。チェックボックスがチェックされていなければ、フレームのタイトルは表示されません。
コード説明
check := wx.NewCheckBox(frame, -1, "Show title")
チェックボックスを作っています。
引数を順番に説明すると次のようになります。
- 第1引数
- チェックボックスが所属するウィンドウを指定します。フレーム、ダイアログ、パネルなどが指定できるウィンドウになります。
- 第2引数
- ID を整数値で指定します。wx.ID_ANY もしくは -1 とすると、一意な整数値が得られます。
- 第3引数
- チェックボックスに表示される文字列を指定します。
check . SetValue(true)
このようにすると、チェックボックスにチェックが入ります。
vBox . Add(check, 1, wx.ALIGN_CENTER)
このようにすると、vBox の中央にチェックボックスが表示されます。レイアウトするボックスが wx.HORIZONTAL の場合は、中央には表示されません。
wx.Bind(check, wx.EVT_CHECKBOX, func(e wx.Event) {...}, check.GetId())
wx.Bind メソッドで、コントロールがユーザーによって操作された時に発生するイベントと、処理を結びつけています。
引数を順番に説明すると次のようになります。
- 第1引数
- 対象となるコントロール
- 第2引数
- ユーザーの操作によって、発生するイベントの種類。wx.EVT_CHECKBOX は、チェックボックスが操作された時に発生するイベントです。
- 第3引数
- イベントが発生した時の処理。{ と } の間に処理を記述します。処理の内容は次で説明します。
- 第4引数
- 対象となるコントロールの ID。コントロール.GetID( ) とすると、そのコントロールの ID が得られます。
if check.GetValue() {
frame.SetTitle("Check Box")
} else {
frame.SetTitle("")
}
check.GetValue( ) で、チェックボックスがチェックされいれば true が、チェックされていなければ false が返ってきます。
frame.SetTitle(...) で、フレームのタイトルが設定されます。
スライダー
slider.go
package main
import (
"github.com/dontpanic92/wxGo/wx"
"strconv"
)
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Slider")
vBox := wx.NewBoxSizer(wx.VERTICAL)
hBox := wx.NewBoxSizer(wx.HORIZONTAL)
frame . SetSizer(hBox)
label := wx.NewStaticText(frame, -1, "50")
slider := wx.NewSlider(frame, -1, 50, 0, 100)
vBox . Add(label, 0, wx.ALIGN_CENTER)
vBox . Add(slider, 0, wx.ALL|wx.EXPAND, 10)
hBox . Add(vBox, 1, wx.ALIGN_CENTER)
wx.Bind(slider, wx.EVT_SLIDER, func(e wx.Event) {
label.SetLabel(strconv.Itoa(slider.GetValue()))
}, slider.GetId())
frame . Show()
app . MainLoop()
}
実行方法
ターミナルで、slider.go を保存したディレクトリに移動して、次のコードで実行してください。
go run slider.go
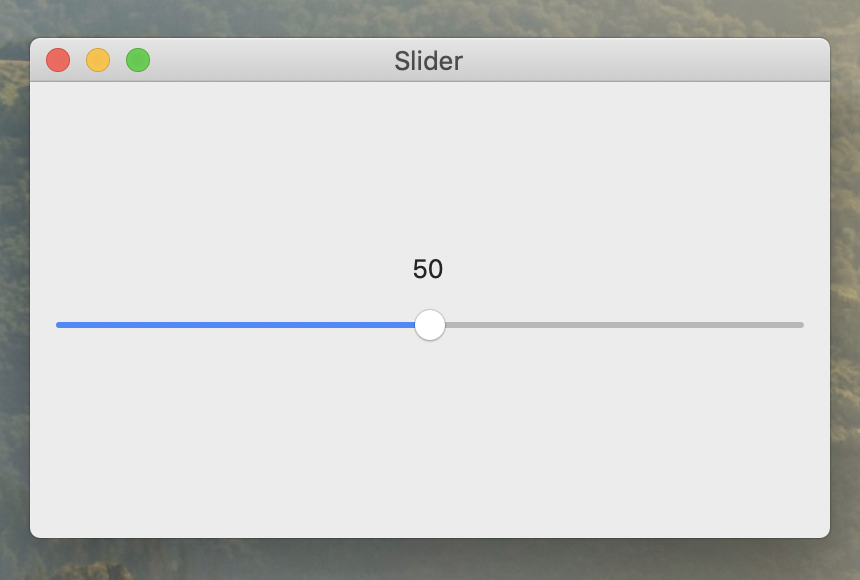
実行結果
実行結果が表示されるまで、少し時間がかかります。

スライダーを動かすと、その値がラベル(StaticText)に表示されます。
StaticText に表示される文字列は、ユーザーが変更することはできません。しかしプログラム内部からは変更することができます。
コード説明
"strconv"
strconv.Itoa メソッドを使うために読み込んでいます。
vBox := wx.NewBoxSizer(wx.VERTICAL)
hBox := wx.NewBoxSizer(wx.HORIZONTAL)
vBox が ラベルとスライダーを配置するボックスです。そしてその vBox を丸ごと hBox に入れて、フレーム中央に表示するようにします。
label := wx.NewStaticText(frame, -1, "50")
ウィンドウなどに表示される編集できない文字列は、StaticText で作ります。
slider := wx.NewSlider(frame, -1, 50, 0, 100)
スライダーを作っています。
引数を順番に説明すると次のようになります。
- 第1引数
- 所属するウィンドウ
- 第2引数
- ID として一意の整数値を指定します。-1 か wx.ID_ANY とすると一意の整数値が得られます。
- 第3引数
- スライダーの初期値です。
- 第4引数
- スライダーの最小値です。
- 第5引数
- スライダーの最大値です。
vBox . Add(label, 0, wx.ALIGN_CENTER)
vBox . Add(slider, 0, wx.ALL|wx.EXPAND, 10)
hBox . Add(vBox, 1, wx.ALIGN_CENTER)
ラベルとスライダーを、なんとかフレームの中央に表示したくて、いろいろと試してみた結果です。
wx.Bind(slider, wx.EVT_SLIDER, func(e wx.Event) {
スライダーが動かさせれた時のイベントは、wx.EVT_SLIDER です。
label.SetLabel(strconv.Itoa(slider.GetValue()))
ラベルの文字列を書き換えるには、SetLabel(文字列)を使います。
スライダー.GetValue( )で、スライダーの値が数値として取得できます。
strconv.Itoa(数値)で、数値を文字列に変換します。
ラジオボックス
radiobox.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Radio Box")
vBox := wx.NewBoxSizer(wx.VERTICAL)
frame . SetSizer(vBox)
slice := [] string {"Red", "Green", "Blue"}
rBox := wx.NewRadioBox(frame, -1, "Red", wx.DefaultPosition, wx.DefaultSize, slice, wx.RA_HORIZONTAL)
vBox . Add(rBox, 1, wx.ALL|wx.EXPAND, 20)
wx.Bind(rBox, wx.EVT_RADIOBOX, func(e wx.Event) {
rBox.SetLabel(rBox.GetStringSelection())
}, rBox.GetId())
frame . Show()
app . MainLoop()
}
実行方法
ターミナルで、radiobox.go を保存したディレクトリに移動して、次のコードで実行してください。
go run radio.go
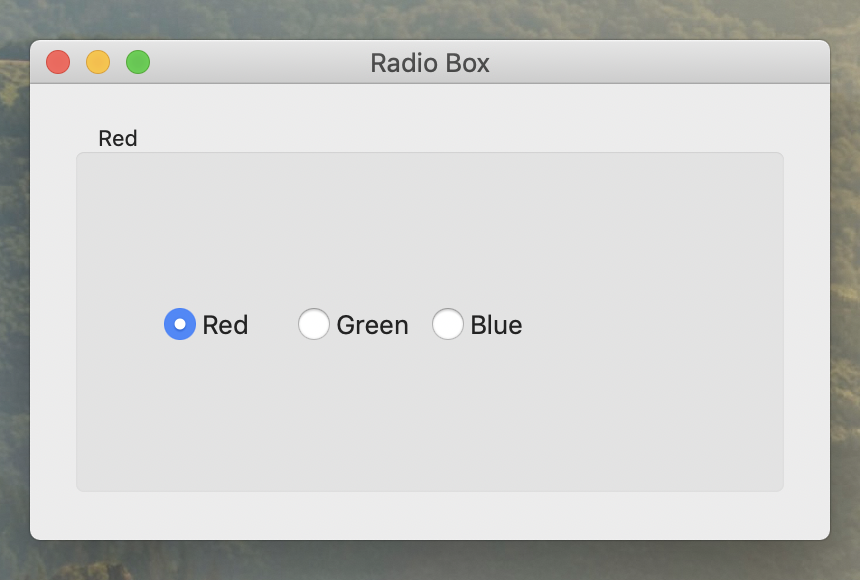
実行結果
実行結果が表示されるまで、少し時間がかかります。

ラジオボタンをクリックすると、そのラベルが、ラジオボックスのラベルになります。
コード説明
array := [] string {"Red", "Green", "Blue"}
レジオボタンに表示されるラベルのスライスを作ります
rBox := wx.NewRadioBox(frame, -1, "Red", wx.DefaultPosition, wx.DefaultSize, slice, wx.RA_HORIZONTAL)
ラジオボックスを作っています。
引数を順番に説明すると次のようになります。
- 第1引数
- ラジオボックスが所属するウィンドウ
- 第2引数
- 一意の整数値の ID。-1 か wx.ID_ANY を指定すると、一意の整数値が得られます。
- 第3引数
- ラジオボックスのラベルに表示される文字列
- 第4引数
- ラジオボックスの左上の位置
- 第5引数
- ラジオボックスのサイズ
- 第6引数
- ラジオボックスの各ラジオボタンに表示される文字列のコレクションをスライスで指定
- 第7引数
- ラジオボタンが配置される方向。wx.RA_HORIZONTALで横配置、wx.RA_VERTICALで縦配置です。
wx.Bind(rBox, wx.EVT_RADIOBOX, func(e wx.Event) {
ラジオボックスのラジオボタンがクリックされた時のイベントは、wx.EVT_RADIOBOXです。
rBox.SetLabel(rBox.GetStringSelection())
ラジオボックスの SetLabel(文字列) メソッドで、ラジオボックスのラベルの文字列を書き換えます。
ラジオボックスの GetStringSelection( ) メソッドで、クリックされたラジオボタンのラベルの文字列を取得できます。
チョイス
choice.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Choice")
hBox := wx.NewBoxSizer(wx.HORIZONTAL)
vBox := wx.NewBoxSizer(wx.VERTICAL)
frame . SetSizer(vBox)
slice := [] string {"Windows", "macOS", "Linux Mint"}
choice := wx.NewChoice(frame, -1, wx.DefaultPosition, wx.DefaultSize, slice)
label := wx.NewStaticText(frame, -1, "Windows")
hBox . Add(label, 0, wx.ALIGN_CENTER)
vBox . Add(choice, 0, wx.LEFT|wx.TOP|wx.RIGHT|wx.EXPAND, 20)
vBox . Add(hBox, 1, wx.ALIGN_CENTER)
wx.Bind(choice, wx.EVT_CHOICE, func(e wx.Event) {
label.SetLabel(choice.GetStringSelection())
}, choice.GetId())
frame . Show()
app . MainLoop()
}
実行方法
ターミナルで、choice.go を保存したディレクトリに移動して、次のコードで実行してください。
go run choice.go
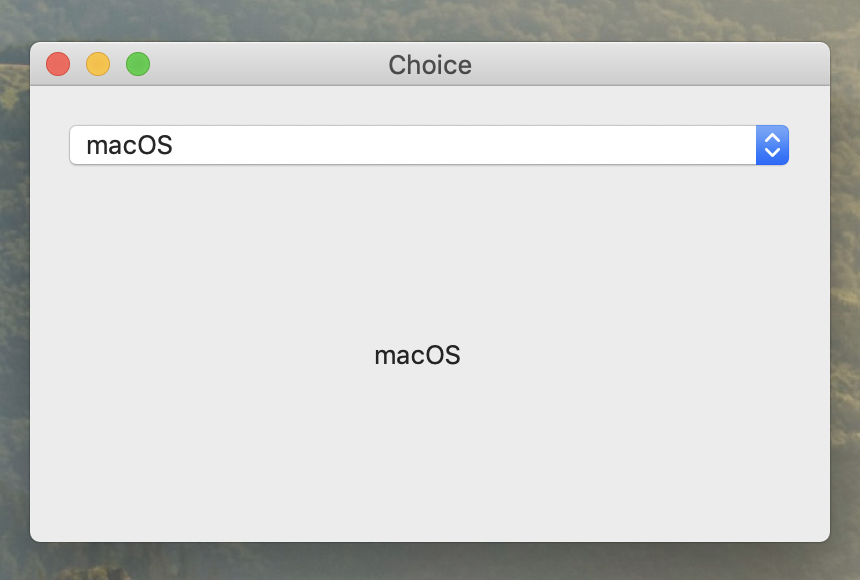
実行結果
実行結果が表示されるまで、少し時間がかかります。

チョイスで項目を選択すると、選択された項目の文字列がラベルに表示されます。
コード説明
choice := wx.NewChoice(frame, -1, wx.DefaultPosition, wx.DefaultSize, slice)
チョイスを作っています。
引数を順番に説明すると次のようになります。
- 第1引数
- チョイスが所属するウィンドウ
- 第2引数
- 一意の整数値の ID。-1 か wx.ID_ANY を指定すると、一意の整数値が得られます。
- 第3引数
- チョイスの左上の位置
- 第4引数
- チョイスのサイズ
- 第5引数
- チョイスの各項目に表示される文字列のコレクションをスライスで指定
wx.Bind(choice, wx.EVT_CHOICE, func(e wx.Event) {
チョイスで項目が選択された時のイベントは、wx.EVT_CHOICE です。
コンボボックス
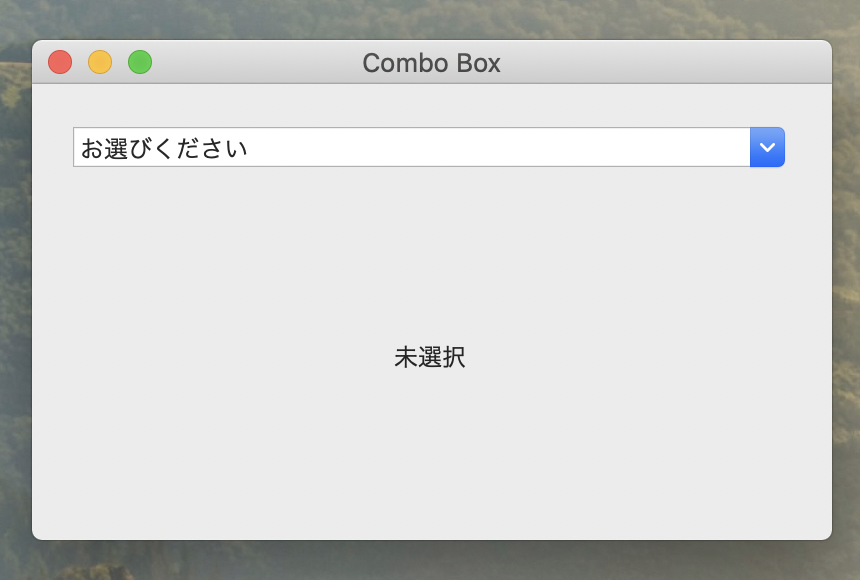
チョイスと似たものにコンボボックスがあります。チョイスとの違いは、コントロールに、選択項目以外の初期値、例えば「お選びください」などの文字列を表示できることです。
combobox.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Combo Box")
panel := wx.NewPanel(frame, -1)
hBox := wx.NewBoxSizer(wx.HORIZONTAL)
vBox := wx.NewBoxSizer(wx.VERTICAL)
panel . SetSizer(vBox)
slice := [] string {"Windows", "macOS", "Linux Mint"}
combobox:= wx.NewComboBox(panel, -1, "お選びください", wx.DefaultPosition, wx.DefaultSize, slice, wx.CB_SIMPLE)
label := wx.NewStaticText(panel, -1, "未選択")
hBox . Add(label, 0, wx.ALIGN_CENTER)
vBox . Add(combobox, 0, wx.LEFT|wx.TOP|wx.RIGHT|wx.EXPAND, 20)
vBox . Add(hBox, 1, wx.ALIGN_CENTER)
wx.Bind(combobox, wx.EVT_COMBOBOX, func(e wx.Event) {
label.SetLabel(combobox.GetStringSelection())
}, combobox.GetId())
frame . Show()
app . MainLoop()
}
実行結果

コンボボックスのコード説明は、省略させていただきます。
リストボックス
listbox.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "List Box")
panel := wx.NewPanel(frame, -1)
hBox := wx.NewBoxSizer(wx.HORIZONTAL)
vBox := wx.NewBoxSizer(wx.VERTICAL)
panel . SetSizer(vBox)
slice := [] string {"Windows", "macOS", "Linux Mint"}
listbox:= wx.NewListBox(panel, -1, wx.DefaultPosition, wx.DefaultSize, slice, wx.LB_SINGLE)
label := wx.NewStaticText(panel, -1, "未選択")
hBox . Add(label, 0, wx.BOTTOM, 20)
vBox . Add(listbox, 1, wx.ALL|wx.EXPAND, 20)
vBox . Add(hBox, 0, wx.ALIGN_CENTER)
wx.Bind(listbox, wx.EVT_LISTBOX, func(e wx.Event) {
label.SetLabel(listbox.GetStringSelection())
}, listbox.GetId())
frame . Show()
app . MainLoop()
}
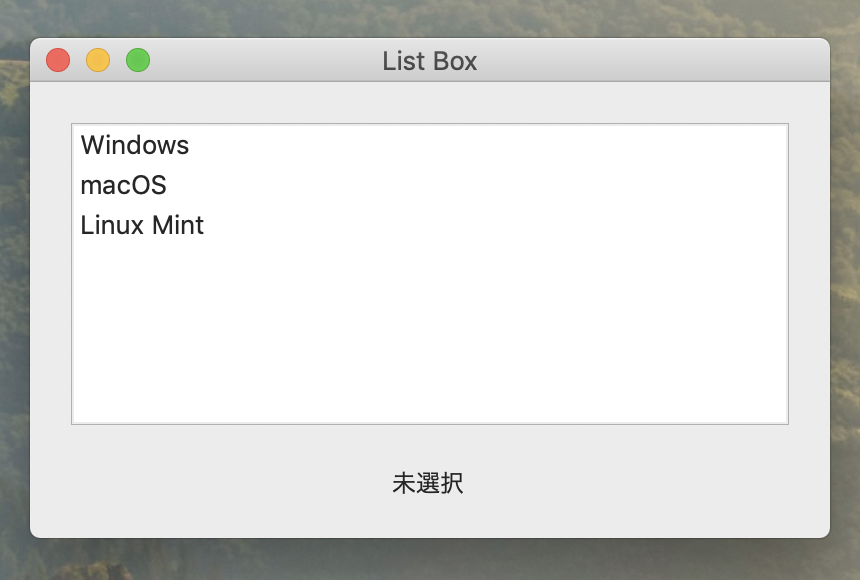
実行結果

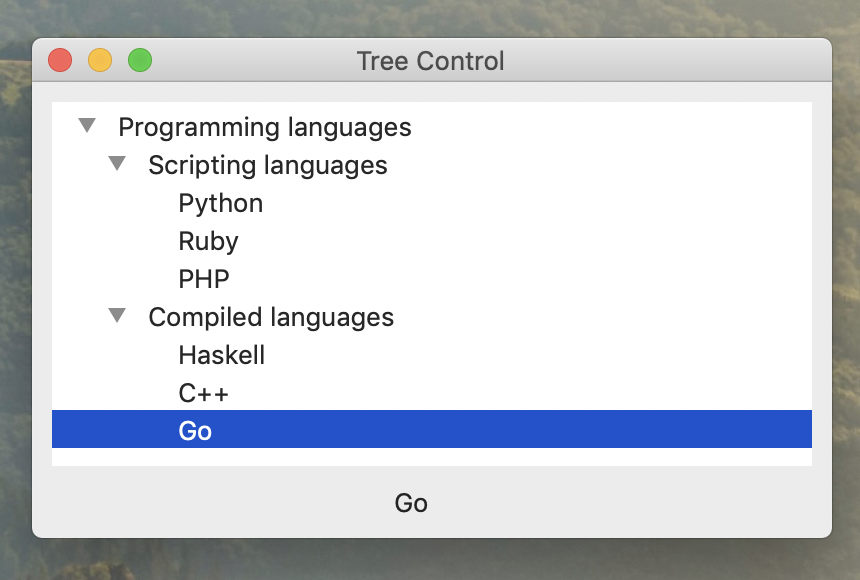
ツリーコントロール
treectrl.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Tree Control")
panel := wx.NewPanel(frame, -1)
hBox := wx.NewBoxSizer(wx.HORIZONTAL)
vBox := wx.NewBoxSizer(wx.VERTICAL)
panel . SetSizer(vBox)
treectrl:= wx.NewTreeCtrl(panel, -1, wx.DefaultPosition, wx.DefaultSize)
label := wx.NewStaticText(panel, -1, "未選択")
hBox . Add(label, 0, wx.BOTTOM, 10)
vBox . Add(treectrl, 1, wx.ALL|wx.EXPAND, 10)
vBox . Add(hBox, 0, wx.ALIGN_CENTER)
root := treectrl.AddRoot("Programming languages")
script := treectrl.AppendItem(root, "Scripting languages")
treectrl.AppendItem(script, "Python")
treectrl.AppendItem(script, "Ruby")
treectrl.AppendItem(script, "PHP")
compile := treectrl.AppendItem(root, "Compiled languages")
treectrl.AppendItem(compile, "Haskell")
treectrl.AppendItem(compile, "C++")
treectrl.AppendItem(compile, "Go")
wx.Bind(treectrl, wx.EVT_TREE_SEL_CHANGED, func(e wx.Event) {
label.SetLabel(treectrl.GetItemText(treectrl.GetSelection()))
}, treectrl.GetId())
frame . Show()
app . MainLoop()
}
実行結果