wxGo グラフィックス
ホーム
Goチュートリアル




デバイスコンテキスト
デバイスコンテキスト(Device context)とは、ディスプレイやプリンターなどのデバイス(Device、装置)に描画するための GUI パーツです。wxGo では、DC(デバイスコンテキスト)に、いろいろなグラフィックスを描きます。
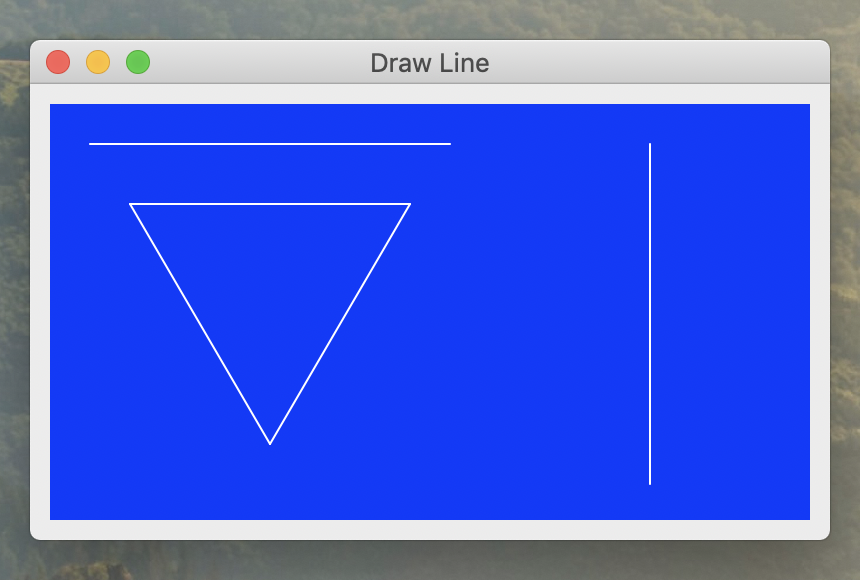
ライン
line.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Draw Line")
panel := wx.NewPanel(frame, -1)
panel . SetBackgroundColour(wx.NewColour("blue"))
vBox := wx.NewBoxSizer(wx.VERTICAL)
vBox . Add(panel, 1, wx.ALL|wx.EXPAND, 10)
frame . SetSizer(vBox)
wx.Bind(panel, wx.EVT_PAINT, func(e wx.Event) {
dc := wx.NewPaintDC(panel)
dc.SetPen(wx.NewPen(wx.NewColour("white")))
dc.DrawLine(20, 20, 200, 20)
dc.DrawLine(300,20, 300, 190)
dc.DrawLine(40, 50, 180, 50)
dc.DrawLine(180, 50, 110, 170)
dc.DrawLine(110, 170, 40, 50)
}, panel.GetId())
frame .Show()
app .MainLoop()
}
実行方法
ターミナルで、line.go を保存したディレクトリに移動して、次のコードを実行してください。
go run line.go
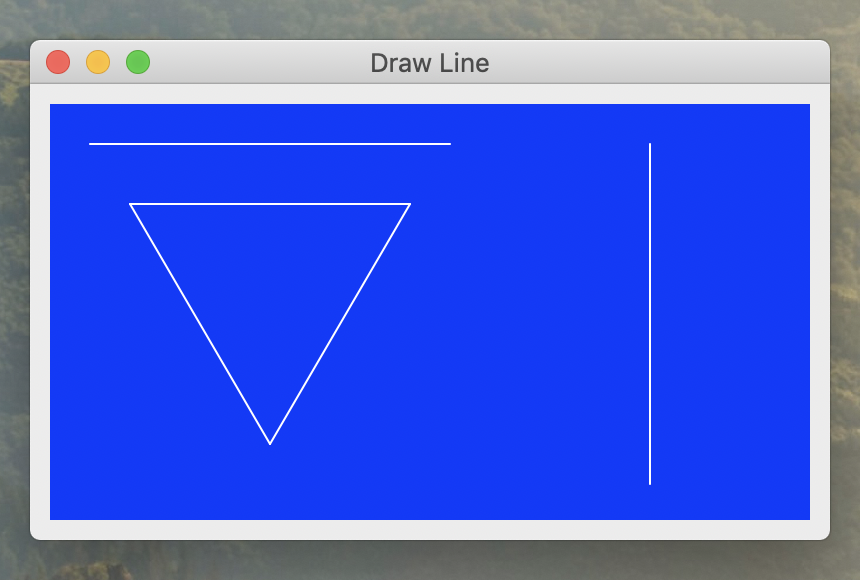
実行結果
実行結果が表示されるまで、少し時間がかかります。

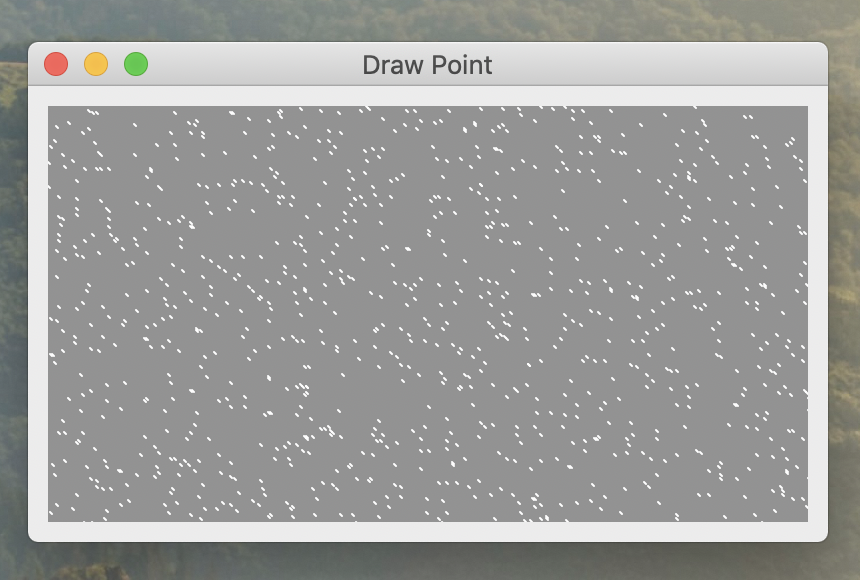
ポイント
point.go
package main
import (
"github.com/dontpanic92/wxGo/wx"
"math/rand"
"time"
)
func main() {
rand.Seed(time.Now().Unix())
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Draw Point")
panel := wx.NewPanel(frame, -1)
panel . SetBackgroundColour(wx.NewColour("gray"))
vBox := wx.NewBoxSizer(wx.VERTICAL)
vBox . Add(panel, 1, wx.ALL|wx.EXPAND, 10)
frame . SetSizer(vBox)
wx.Bind(panel, wx.EVT_PAINT, func(e wx.Event) {
dc := wx.NewPaintDC(panel)
dc.SetPen(wx.NewPen(wx.NewColour("white")))
size := panel.GetSize()
for i := 0; i < 1000; i++ {
x := rand.Intn(size.GetWidth() + 1)
y := rand.Intn(size.GetHeight() + 1)
dc.DrawPoint(x, y)
}
}, panel.GetId())
frame .Show()
app .MainLoop()
}
実行方法
ターミナルで、point.go を保存したディレクトリに移動して、次のコードで実行してください。
go run point.go
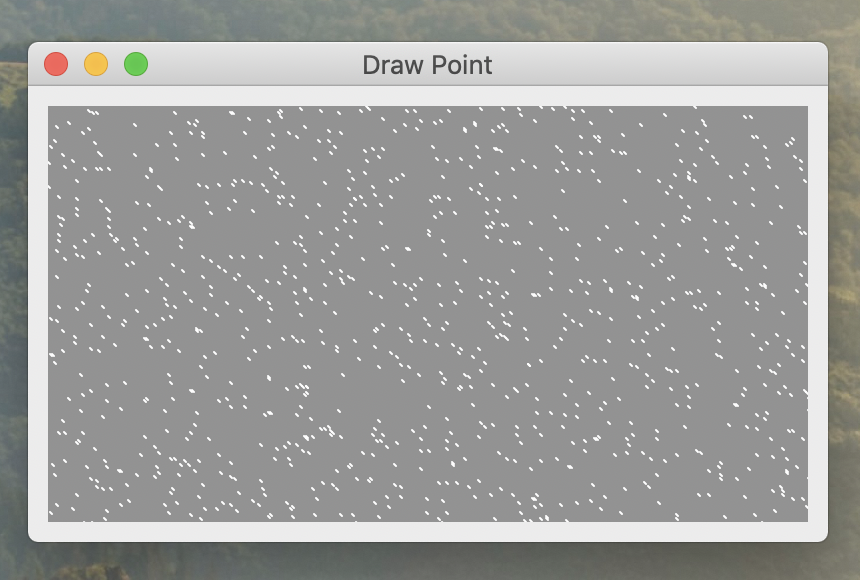
実行結果
実行結果が表示されるまで、少し時間がかかります。

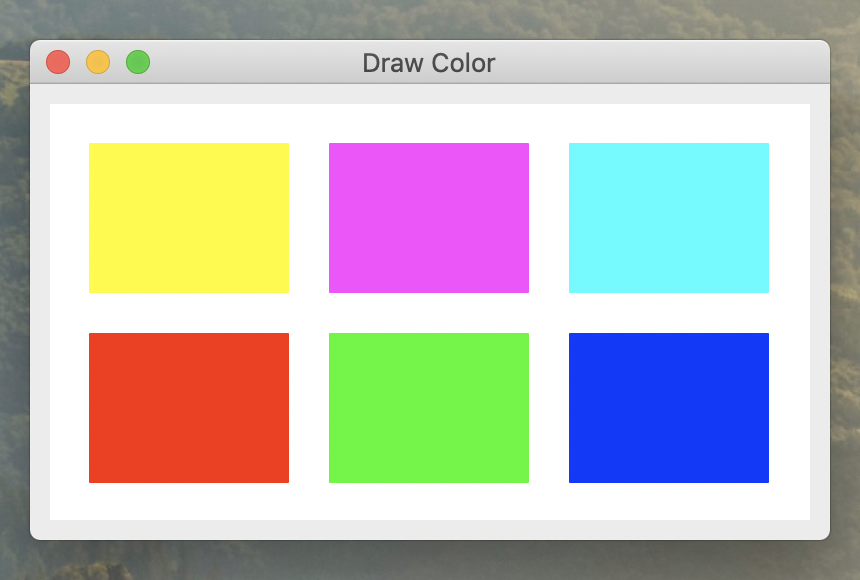
カラー
color.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Draw Color")
panel := wx.NewPanel(frame, -1)
panel . SetBackgroundColour(wx.NewColour("white"))
vBox := wx.NewBoxSizer(wx.VERTICAL)
vBox . Add(panel, 1, wx.ALL|wx.EXPAND, 10)
frame . SetSizer(vBox)
wx.Bind(panel, wx.EVT_PAINT, func(e wx.Event) {
dc := wx.NewPaintDC(panel)
dc.SetPen(wx.NewPen(wx.NewColour("yellow")))
dc.SetBrush(wx.NewBrush(wx.NewColour("yellow")))
dc.DrawRectangle(20, 20, 100, 75)
dc.SetPen(wx.NewPen(wx.NewColour("magenta")))
dc.SetBrush(wx.NewBrush(wx.NewColour("magenta")))
dc.DrawRectangle(140, 20, 100, 75)
dc.SetPen(wx.NewPen(wx.NewColour("cyan")))
dc.SetBrush(wx.NewBrush(wx.NewColour("cyan")))
dc.DrawRectangle(260, 20, 100, 75)
dc.SetPen(wx.NewPen(wx.NewColour("red")))
dc.SetBrush(wx.NewBrush(wx.NewColour("red")))
dc.DrawRectangle(20, 115, 100, 75)
dc.SetPen(wx.NewPen(wx.NewColour("green")))
dc.SetBrush(wx.NewBrush(wx.NewColour("green")))
dc.DrawRectangle(140, 115, 100, 75)
dc.SetPen(wx.NewPen(wx.NewColour("blue")))
dc.SetBrush(wx.NewBrush(wx.NewColour("blue")))
dc.DrawRectangle(260, 115, 100, 75)
}, panel.GetId())
frame .Show()
app .MainLoop()
}
実行方法
ターミナルで、color.go を保存したディレクトリに移動して、次のコードで実行してください。
go run color.go
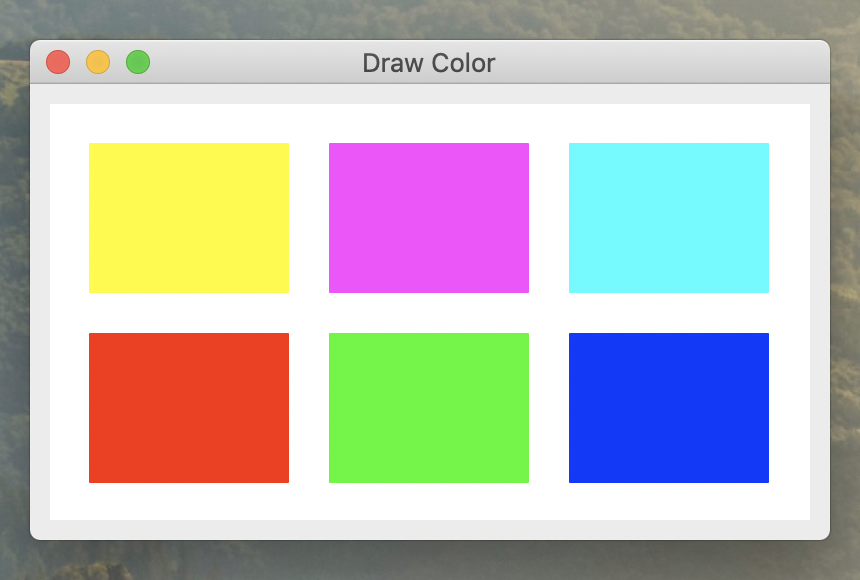
実行結果
実行結果が表示されるまで、少し時間がかかります。

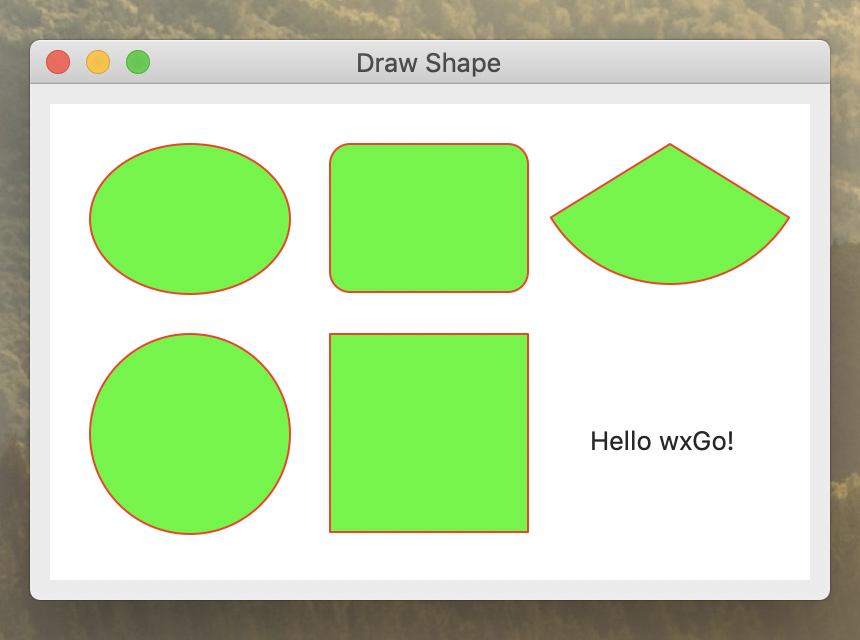
シェープ
shape.go
package main
import "github.com/dontpanic92/wxGo/wx"
func main() {
app := wx.NewApp()
frame := wx.NewFrame(wx.NullWindow, -1, "Draw Shape", wx.DefaultPosition, wx.NewSize(400, 280))
frame . Centre()
panel := wx.NewPanel(frame, -1)
panel . SetBackgroundColour(wx.NewColour("white"))
vBox := wx.NewBoxSizer(wx.VERTICAL)
vBox . Add(panel, 1, wx.ALL|wx.EXPAND, 10)
frame . SetSizer(vBox)
wx.Bind(panel, wx.EVT_PAINT, func(e wx.Event) {
dc := wx.NewPaintDC(panel)
dc.SetPen(wx.NewPen(wx.NewColour(uint8(255), uint8(17), uint8(17))))
dc.SetBrush(wx.NewBrush(wx.NewColour(uint8(17), uint8(255), uint8(17))))
//dc.SetBrush(wx.NewBrush(wx.NewColour("#777777")))
dc.DrawEllipse(20, 20, 100, 75)
dc.DrawRoundedRectangle(140, 20, 100, 75, float64(10))
dc.DrawArc(250, 57, 370, 57, 310, 20)
dc.DrawCircle(70, 165, 50)
dc.DrawRectangle(140, 115, 100, 100)
dc.DrawText("Hello wxGo!", 270, 160)
}, panel.GetId())
frame .Show()
app .MainLoop()
}
実行方法
ターミナルで、shape.go を保存したディレクトリに移動して、次のコードで実行してください。
go run shape.go
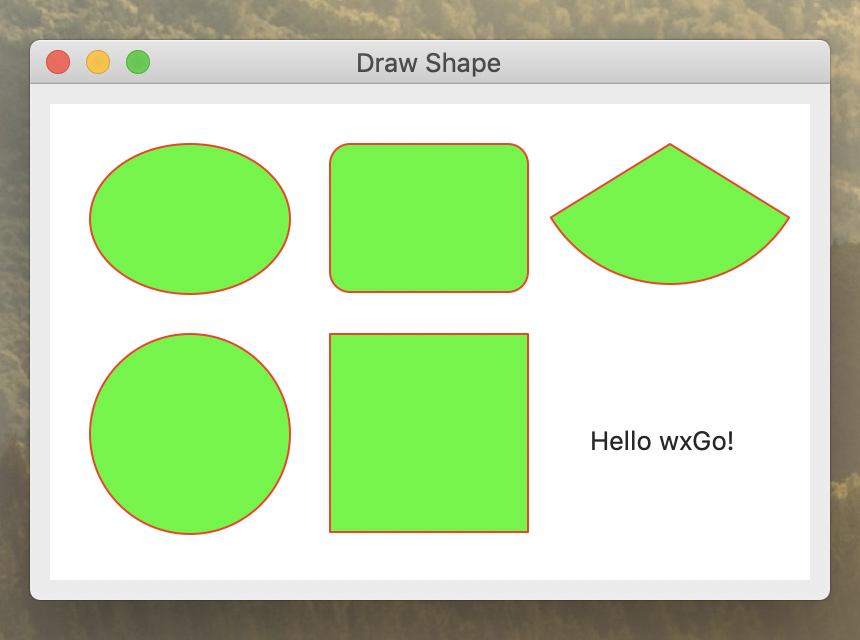
実行結果
実行結果が表示されるまで、少し時間がかかります。

465670 visits
Posted: Jul. 18, 2019
Update: Jul. 18, 2019