Learn Swift / 第23章 Currency Converter 4
このコーナーでは、Swift による、Mac OS X アプリケーションの作成方法を、説明しています。
コンテンツの作成
コンテンツ (ウィンドウの中身) を作成するには、ストーリーボードの下のウィンドウへ、ライブラリペインから、ビューパーツをドラッグ & ドロップして、配置します。この章では、ウィンドウにテキストフィールドとラベルを配置します。
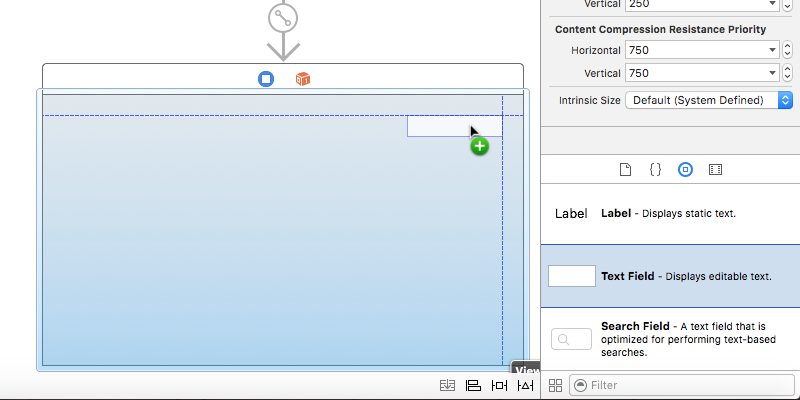
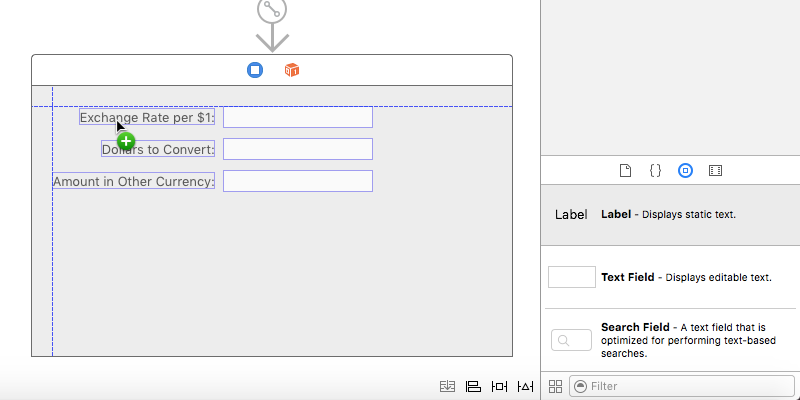
プロジェクト画面右下のライブラリペインから、Text Field を、ストーリーボードの下のウィンドウへ、ドラッグ & ドロップしてください。配置する位置は、次の図のように、ガイドラインに合わせてください。

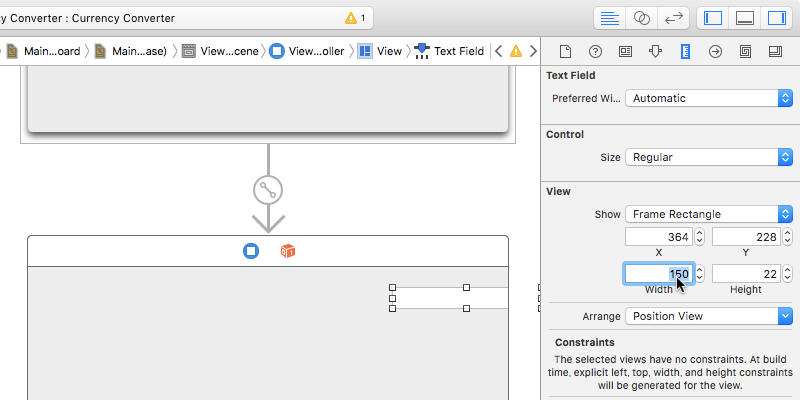
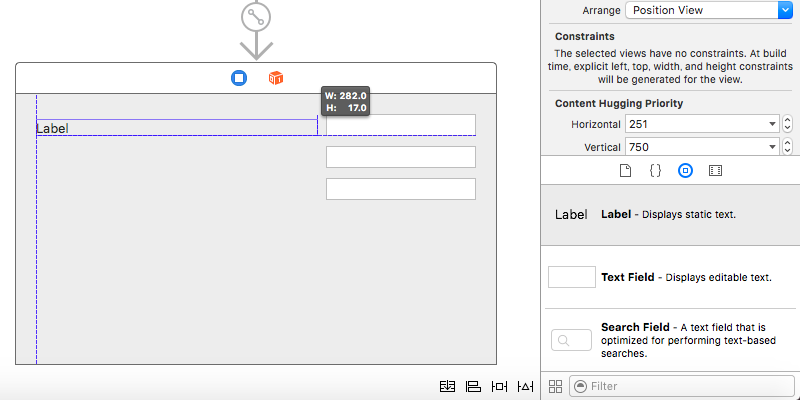
配置したテキストフィールドを選択したまま、サイズインスペクタで、Width を、150に設定してリターンキーを押します。大きくなったテキストフィールドが、ウィンドウからはみ出します。ガイドラインに合わせて配置し直してください。

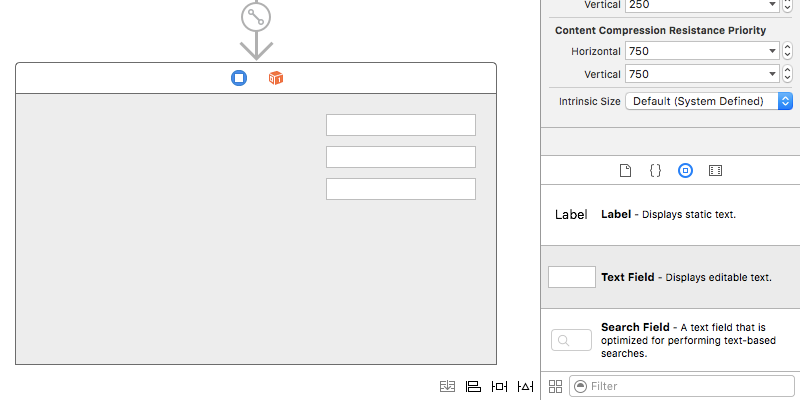
同じ作業を三度繰り返して、次の図のようにテキストフィールドを三個並べます。テキストフィールド同士の間隔も、表示されるガイドラインに合わせてください。なお、テキストフィールドを一個作って、「Edit」メニューの「Dupicate」を選ぶことで製を作ることもできます。また、作成済みのテキストフィールドを、option キー + ドラッグしても複製を作ることができます。

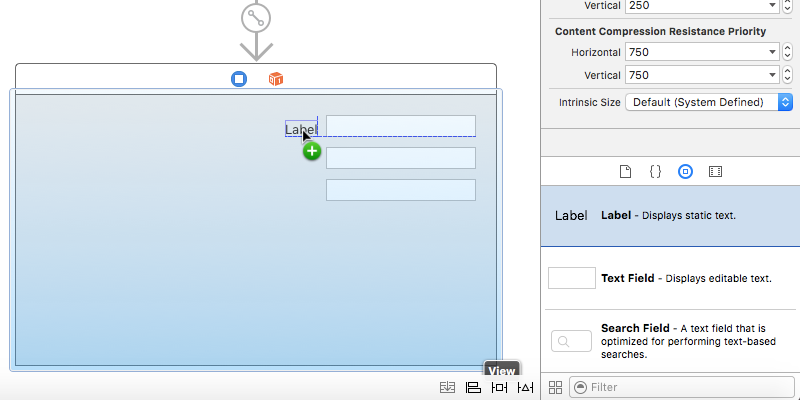
続けて、Label を、下の図のように、ガイドラインに合わせて配置します。

そして、ラベルの左端のボックスをドラッグして、広げてください。

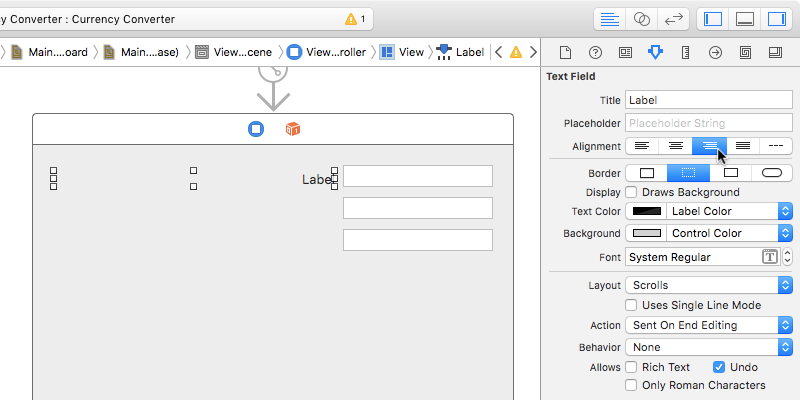
続けて、ラベルを選択したまま、アトリビュートインスペクタで、Alignment を左から三番目の右寄せにします。「Label」という文字が、右に寄ります。

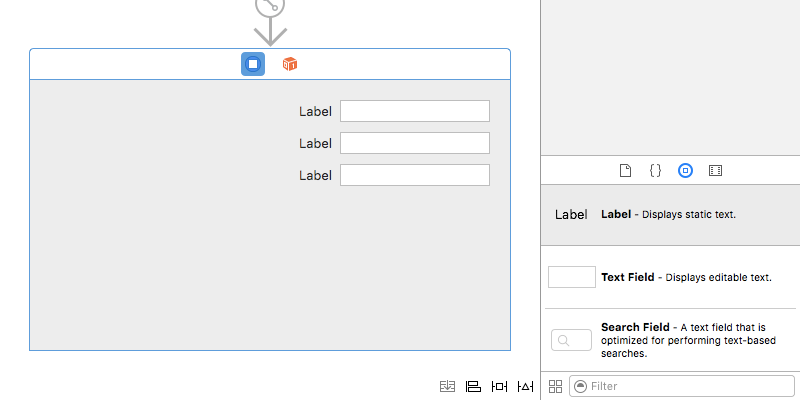
同じ作業を三度繰り返すか、「Edit」→「Duplicate」で複製を作るか、option + ドラッグで複製を作るかして、次の図のように、ラベルを三つ配置します。

ラベルをダブルクリックすると、テキストを編集できるようになります。ラベル名をそれぞれ、次のように変えてください。
- 一番目
- Exchange Rate per $1:
- 二番目
- Dollars to Convert:
- 三番目
- Amount in Other Currency:
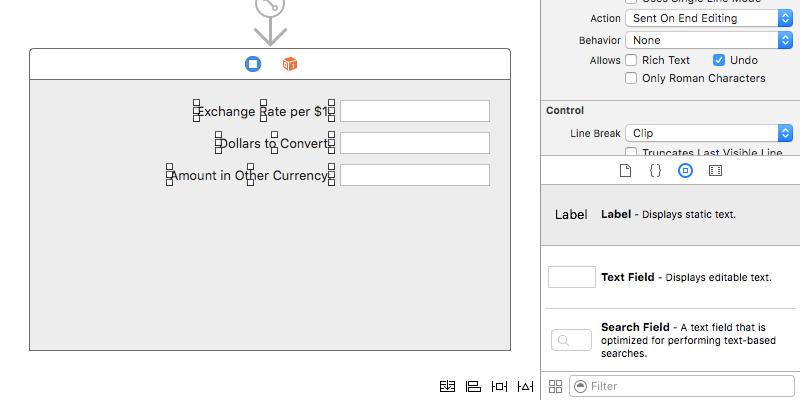
続けて、シフトキーを押しながら、三つのラベルをクリックして、選択状態にします。そして、「Editor」メニューの「Size to Fit Content」を選択すると、各ラベルがラベル名の長さに合わせて大きさが変わります。

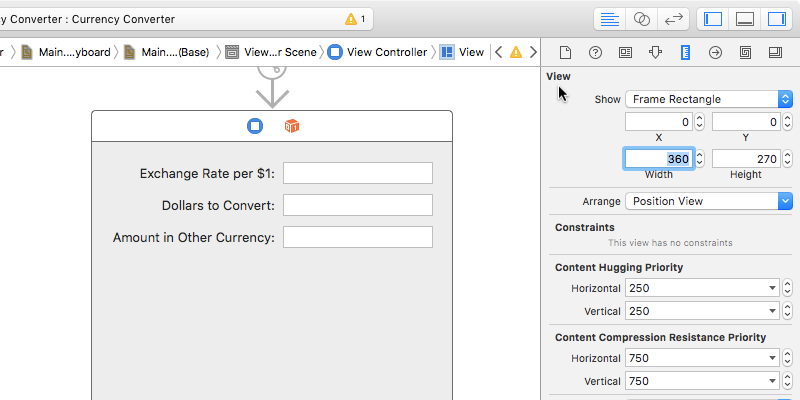
続けて、シフトキーを押しながら三つのテキストフィールドもクリックして、ウィンドウ上の六つのビューをすべて選択状態にします。そして、左にドラッグして、次の図のように、ガイドラインに合わせてドロップします。

インスペクタエリアで「View」が選択されていることを確認し、サイズインスペクタを選びます。そして「Width」の値を「360」にして、リターンキーを押してください。ストーリーボードの下のウィンドウの横幅が、ちょうど良い大きに変わります。

ウィンドウの横幅を設定するのであれば、ストーリーボードの上のウィンドウのサイズインスペクタで設定する方が、正しいように思われます。しかし、今のところ、上のウィンドウで、ウィンドウの大きさを設定しても、それがアプリケーションのウィンドウに反映されることはありません。ストーリーボードの下のウィンドウの、コンテントビューの大きさを変えることによって、アプリケーションのウィンドウの大きさが決まるみたいです。また、設定値の「360」は、色々と試してみた結果、得られた値です。従来の nib や、xib ファイルと違い、ストーリーボードでは、ウィンドウの大きさをドラッグして、設定することはできないみたいです。 |
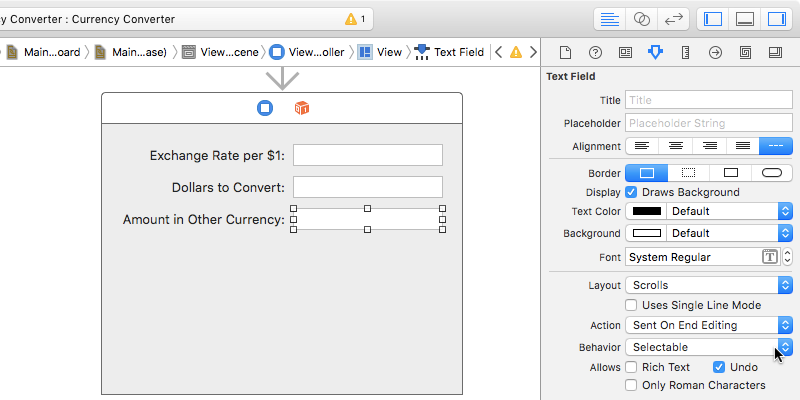
最後に、右下のテキストフィールドを選択して、アトリビュートインスペクタで、Behavior を、Selectable に変更します。この設定によって、右下のテキストフィールドは、選択はできるが、編集はできないという状態になります。

お疲れ様でした。
次章では、コンテンツに、横ラインとボタンを追加します。