Learn Swift / 第24章 Currency Converter 5
このコーナーでは、Swift による、Mac OS X アプリケーションの作成方法を、説明しています。
横ラインとボタン
この章では、コンテンツ (ウィンドウの中身) に横ラインとボタンを配置します。横ラインは、見た目のアクセントとして配置します。プログラムには、何の影響も与えません。
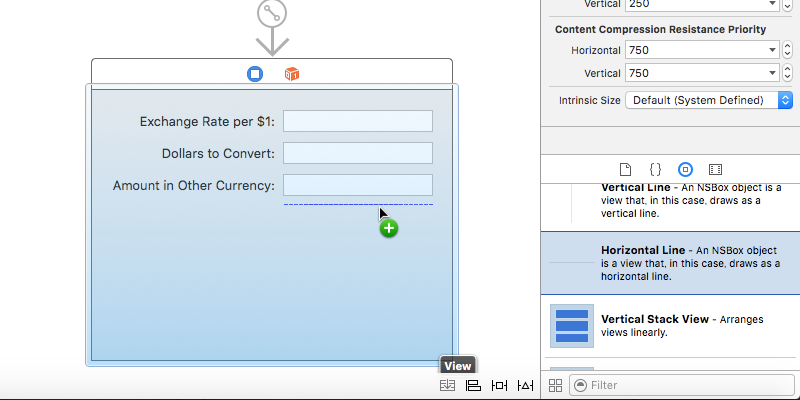
プロジェクト画面右下のライブラリペインから、Horizontal Line を、ストーリーボードの下のウィンドウへ、ドラッグ & ドロップしてください。配置する位置は、次の図のように、ガイドラインに合わせてください。

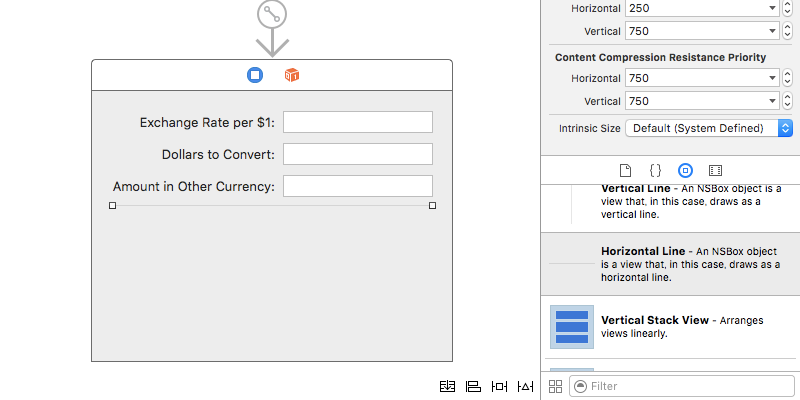
横ラインを次の図のように、横に広げます。この時もガイドラインに合わせてください。

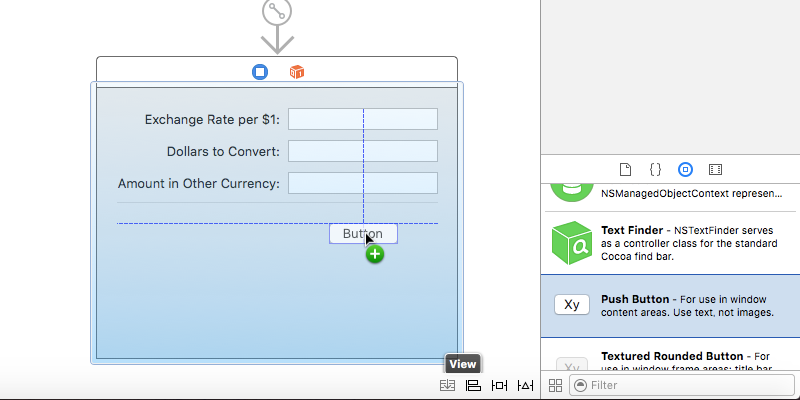
ライブラリエリアから Push Button を、ストーリーボードの下のウィンドウへドラッグ & ドロップしてください。今回は、上下の位置を合わせると共に、左右の位置も、次の図のように、テキストフィールドの中心と、ボタンの中心を合わせてください。

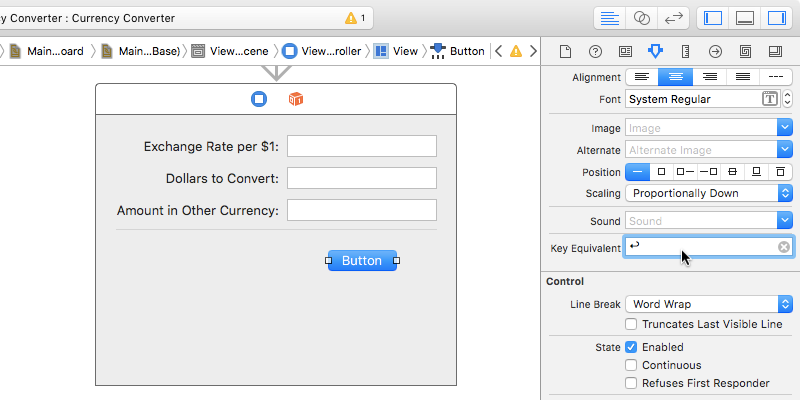
ボタンを選択して、アトリビュートインスペクタで、Key Equivalent フィールドを選択します。そしてリターンキーを押してください。これでボタンは、リターンキーに反応する、デフォルトボタンになります。

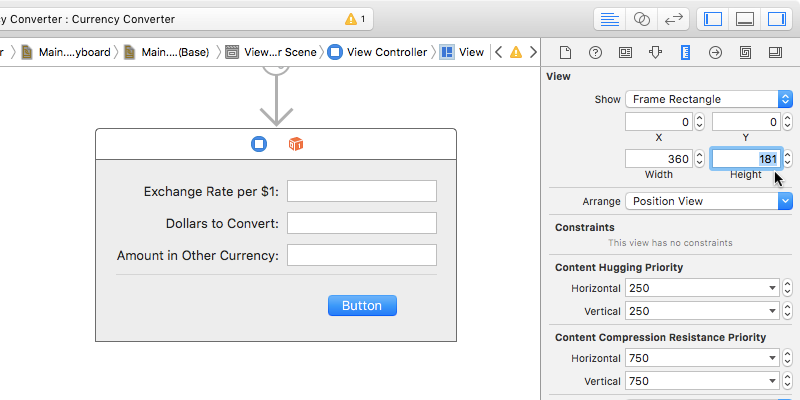
ストーリーボードで下のウィンドウを選択して、サイズインスペクタの Height の値を「181」にします。ウィンドウの縦のサイズが、ちょうど良い大きになります。

ウィンドウの縦幅を設定するのであれば、ストーリーボードの上のウィンドウのサイズインスペクタで設定する方が、正しいように思われます。しかし、今のところ、上のウィンドウで、ウィンドウの大きさを設定しても、それがアプリケーションのウィンドウに反映されることはありません。ストーリーボードの下のウィンドウの、コンテントビューの大きさを変えることによって、アプリケーションのウィンドウの大きさが決まるみたいです。また、設定値の「181」は、色々と試してみた結果、得られた値です。従来の nib や、xib ファイルと違い、ストーリーボードでは、ウィンドウの大きさをドラッグして、設定することはできないみたいです。 |
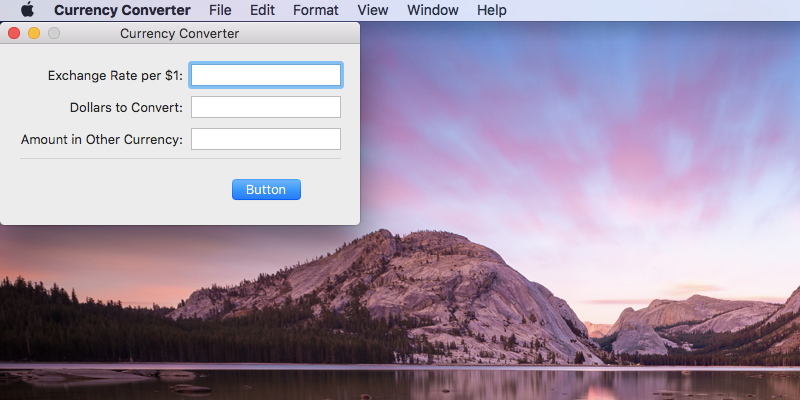
プロジェクト画面左上の実行ボタンをクリックして、Currency Converter をテストしてください。次のような点を試してみてください。
- tab キーで、一番目と二番目のテキストフィールドを移動できるか
- 一番目と二番目のテキストフィールドは編集可能か
- 三番目のテキストフィールドは編集不可能か
- ボタンはリターンキーに反応するか

お疲れ様でした。
次章では、ビューとコードを接続します。