Learn Swift / 第3章 ビューとコードの接続
このコーナーでは、Swift による、Mac OS X アプリケーションの作成方法を、説明しています。
ビューとコードの接続
第2章で作成したビューパーツは、コードファイルと接続することによって、コードからビューパーツへ指令を出したり、あるいは、ビューパーツからコードへ指令を出せるようになります。
コードからビューに指令を出すための接続をアウトレット (Outlet) と呼び、ビューからコードに指令を出すための接続をアクション (Action) と呼びます。
アウトレットの接続
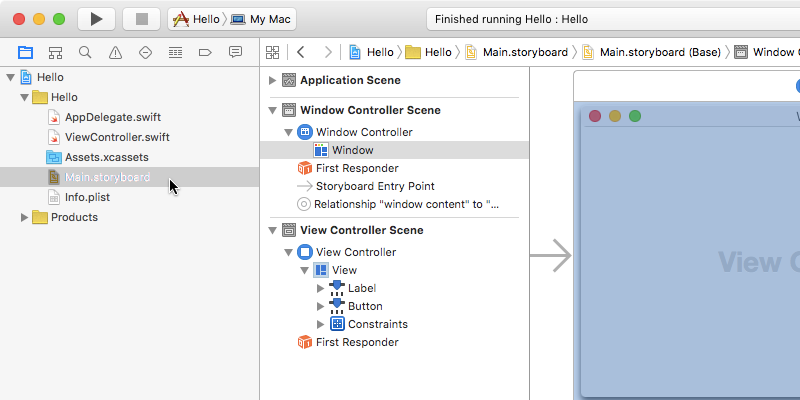
先ほど作成したラベルとコードを、アウトレットで接続します。Hello プロジェクトを開いて、ナビゲータエリアで、Main.storyboard を選択してください。

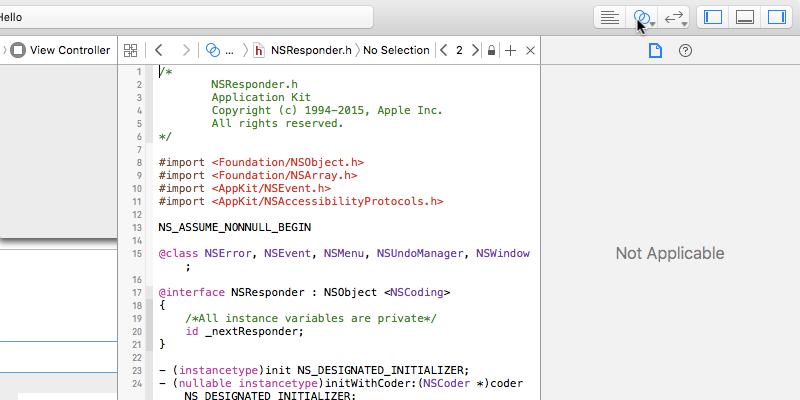
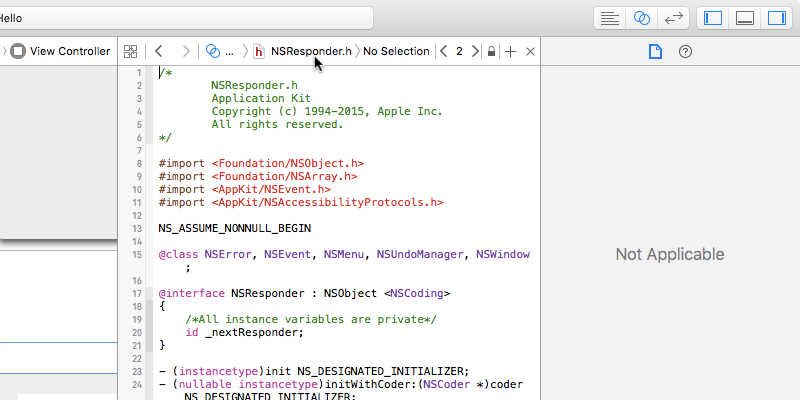
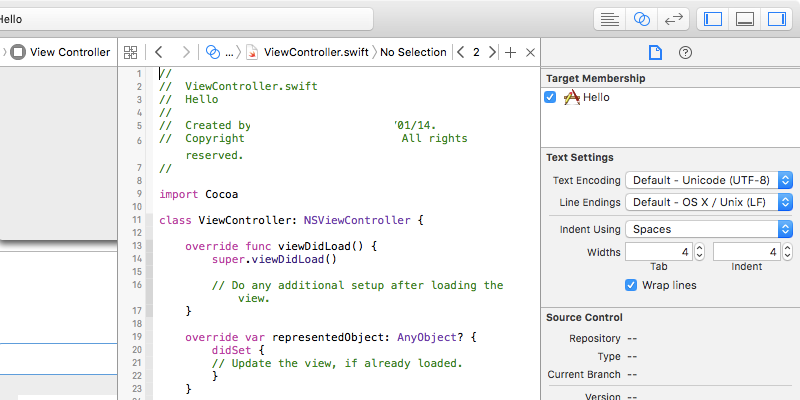
プロジェクト画面の右上の、アシスタントエディダ (Assistant Editor) ボタンをクリックします。

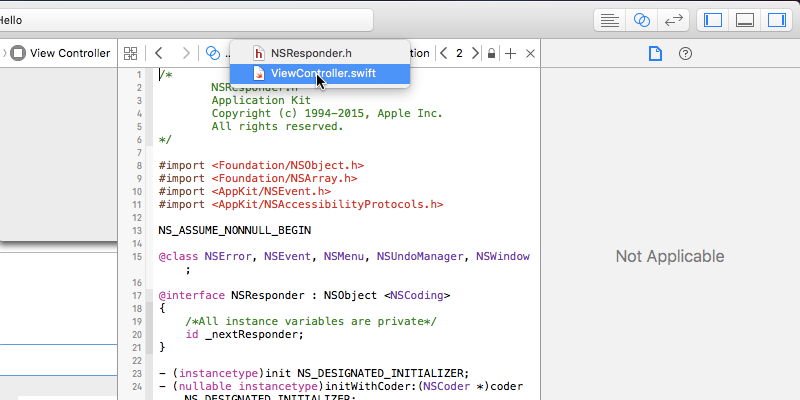
表示されたコードが NSResponder.h であれば、ツールバーで NSResponder.h をクリックして、ViewController.swift を選択します。
1.


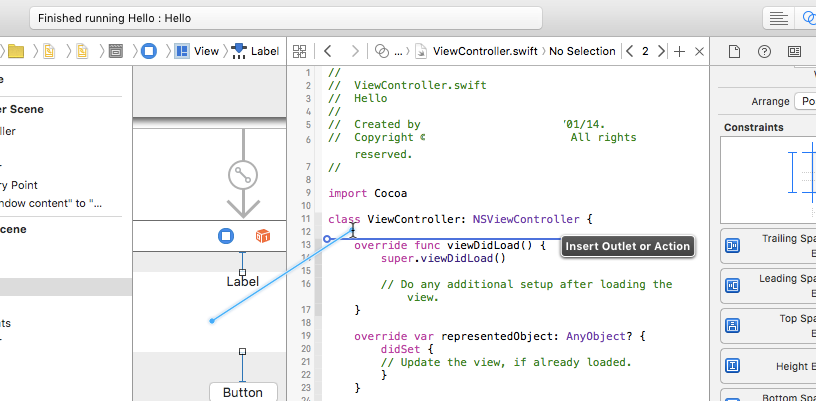
ストーリーボードのラベルを、Control キーを押しながらドラッグして、ViewController.swift の override func viewDidLoad() というコードの上の位置まで、ドラッグ・アンド・ドロップしてください。

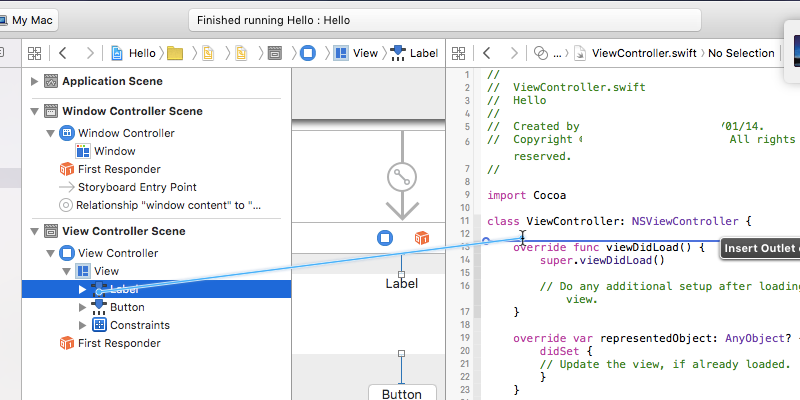
あるいは、ドキュメントアウトラインの Label を、Controle キーを押しながら、ドラッグ・アンド・ドロップしてもかまいません。Cotrol キーを押す代わりに、マウスで右クリックしながら、ドラッグ・アンド・ドロップすることも可能です。

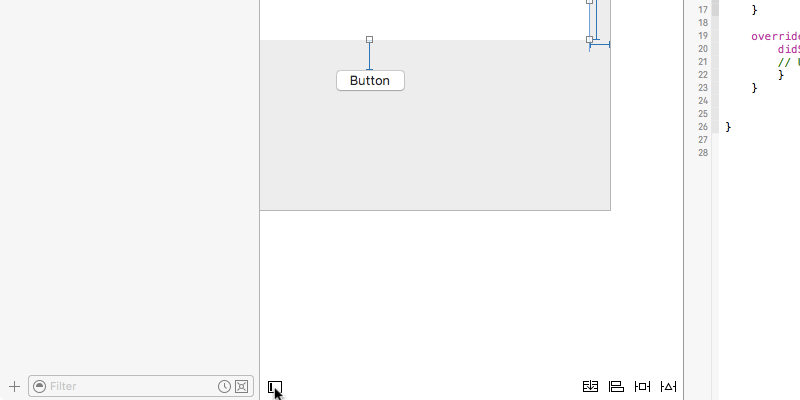
ドキュメントアウトラインが表示されていない場合は、プロジェクト画面の下部の、Show Document Outlien ボタンをクリックしてください。

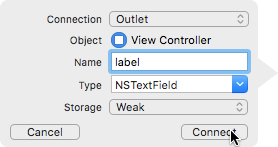
ストーリーボード、もしくはドキュメントアウトラインから、ラベルを ViewController.swift へ、ドラッグ・アンド・ドロップすると、次のコネクションパネルが表示されます。
コネクションパネルの設定は、次の図のようにします。Name 項目には、"label" と入力してください。なお、Name 項目は、Swift の命名規則に従った、自由な名前を決めることができます。ここでは "label" にしてください。命名規則については、 第6章 定数と変数 の「命名規則」節で説明します。
設定が終わりましたら、Connect ボタンをクリックします。

ViewController.swift に、次のようなコードが、自動的に挿入されます。
@IBOutlet weak var label: NSTextField! |
これで、アウトレットの接続は完了しました。コードの説明は、第4章でいたします。
アクションの接続
今度は、ボタンとコードを、アクションで接続します。このアクション接続によって、ボタンをクリックすると、コードへ指令を送れるようになります。
ストーリーボードのボタン、もしくはドキュメントアウトラインの Button から、Control + クリックするか、右クリックしながら、ViewController.swift の、@IBOutlet weak var label: NSTextField! の下に、ドラッグ・アンド・ドロップしてください。
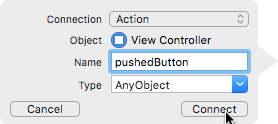
表示されるコネクションパネルでは、次の図のように、Connection を "Action" に変更して、Name を "pushedButton" にします。なお、先ほどの "label" と同様に、この名前は、命名規則に従って、自由に決めることができますが、ここでは "pushedButton" にしてください。命名規則については、 第6章 定数と変数 の「命名規則」節で説明します。
設定が終わりましたら、"Connect" ボタンをクリックします。

ViewController.swift に、次のようなコードが自動的に挿入されます。
@IBAction func pushedButton(sender: AnyObject) {
}
|
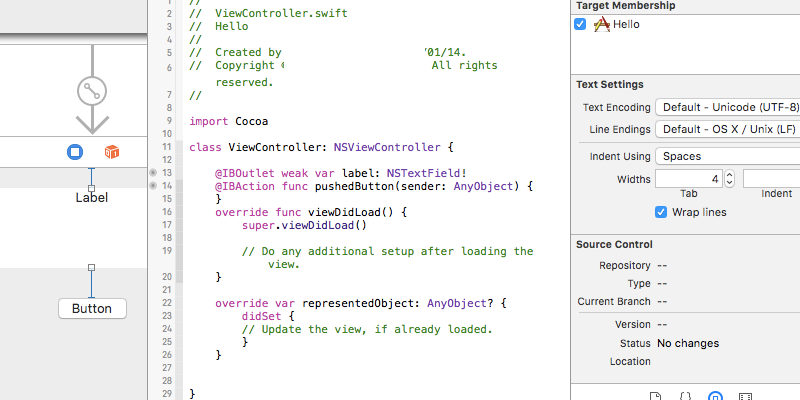
完成した、ViewController.swift は、次のようになります。

お疲れさまでした。
第4章では、いよいよコーディングを始めます。ご期待を。