Learn Swift / 第2章 アプリケーションの画面の作成
このコーナーでは、Swift による、Mac OS X アプリケーションの作成方法を、説明しています。
ストーリーボード
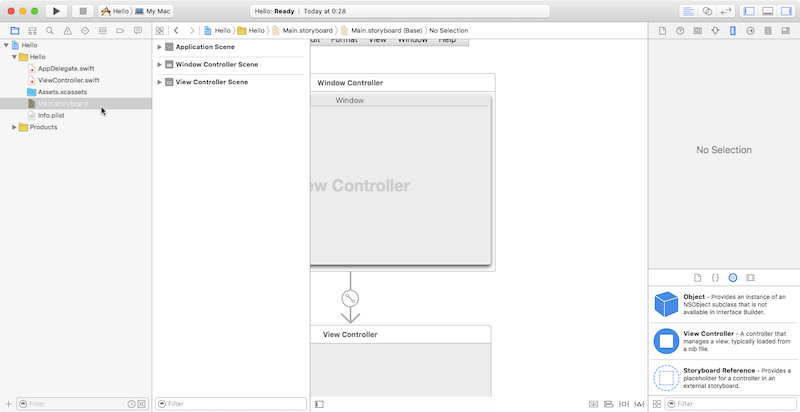
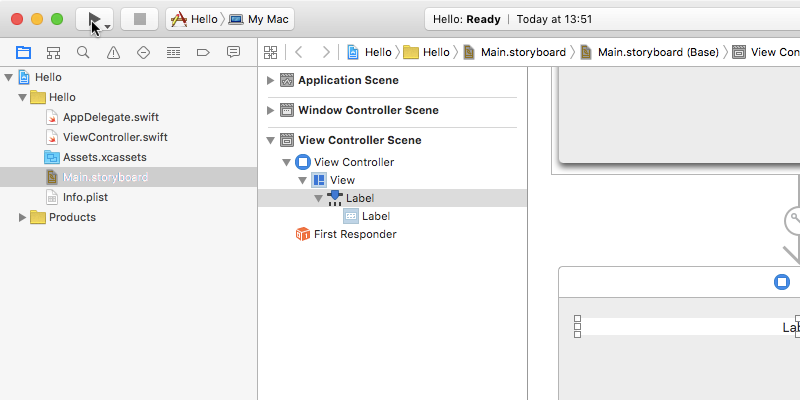
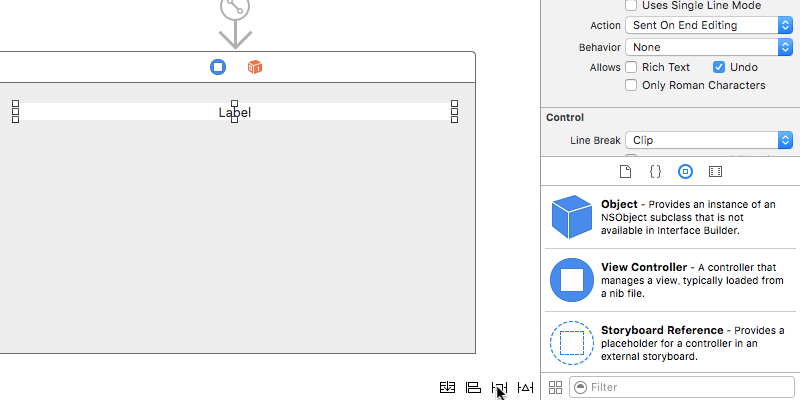
プロジェクト画面で、左側のナビゲータエリアの、"Main.storyboard" をクリックしてください。画面中央のエディタエリアが、次の図のように変わります。この画面をストーリーボードと呼びます。アプリケーションの見た目は、このストーリーボードにデザインします。

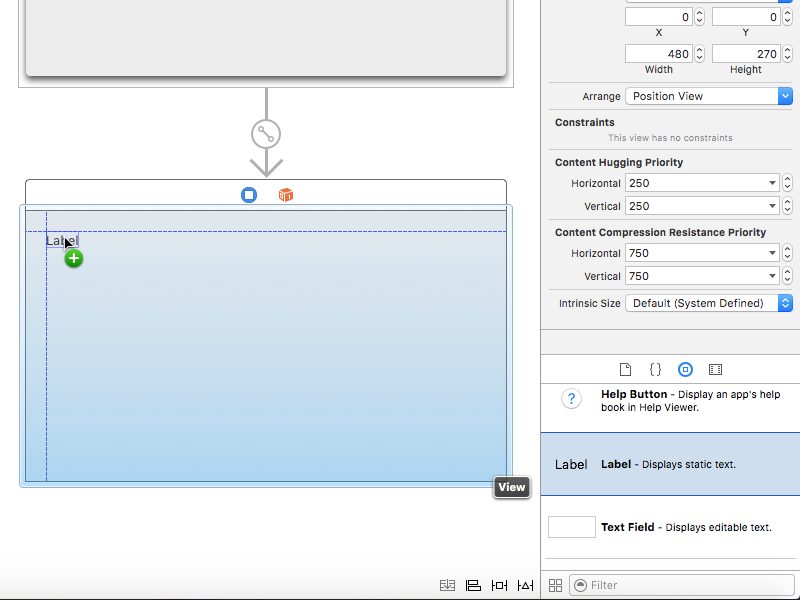
プロジェクト画面右下のライブラリの中から、"Label" を探して、ストーリーボードの二つあるウィンドウのうち、下のウィンドウにドラッグしてください。この時に、次の図のように、青いガイドラインに合わせてドロップします。

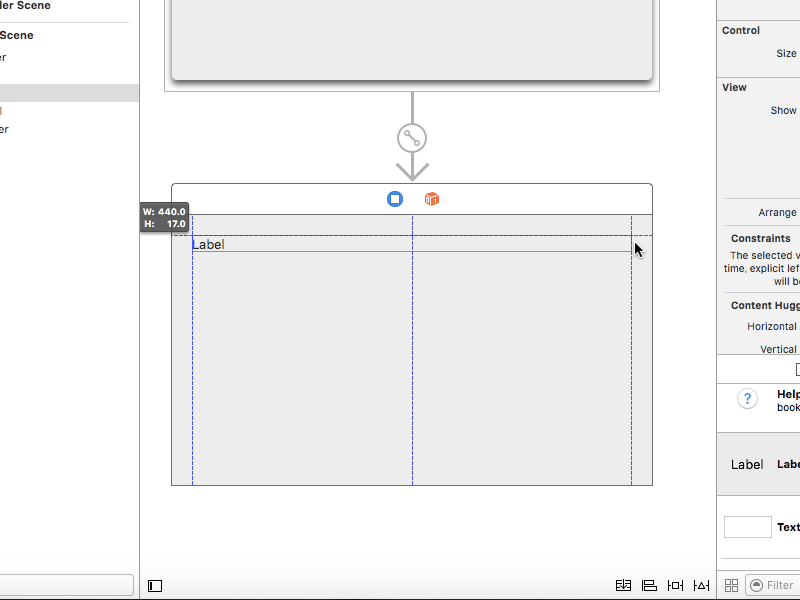
ラベルの右端のつまみをドラッグして、図のように、右側のガイドライン一杯まで広げます。

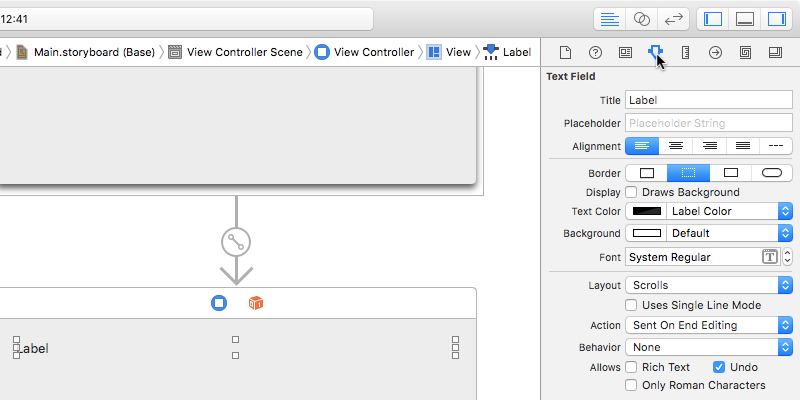
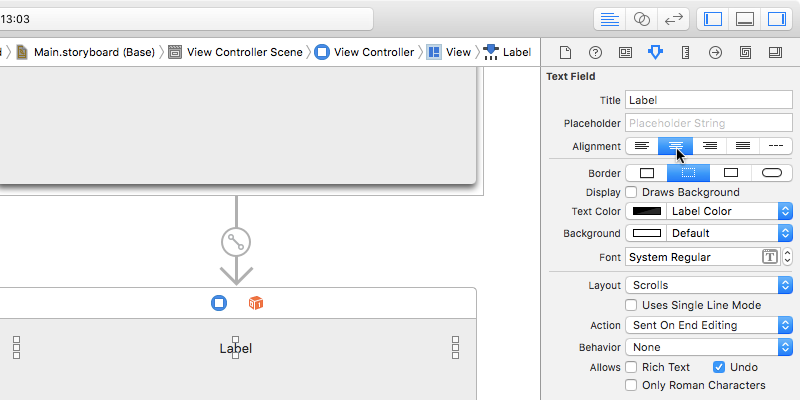
ラベルを選択したまま、プロジェクト画面の右上の、アトリビュートインスペクター (Attribute Inspector) をクリックします。プロジェクト画面には、多くのボタンが並んでいますが、アトリビュートインスペクターは使用頻度が高いので、場所をしっかりと覚えておきましょう。

次に、Alignment 項目で、左から2番目の中央寄せを選びます。ラベルに書かれた Label という文字が、中央寄りになります。

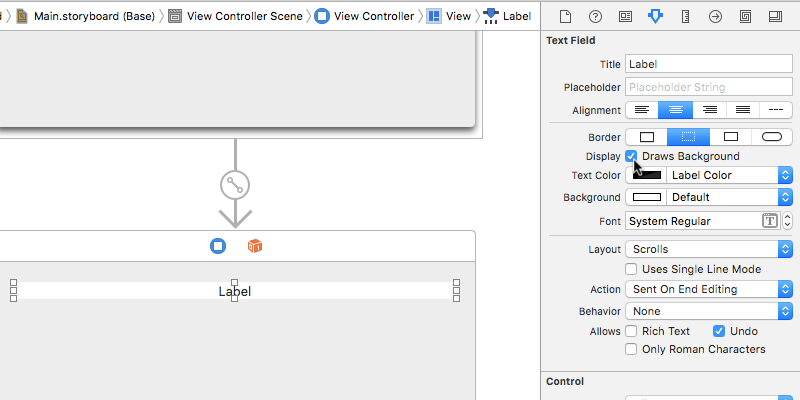
そして、Draws Background 項目にチェックを入れると、ラベルが白地になります。もし色が変わらない場合は、Background 項目のプルダウンメニューで、白い色を選んでください。

ここで一度、アプリケーションを実行してみます。プロジェクト画面の左上の実行ボタン ( Build and Run ) を、クリックしてください。

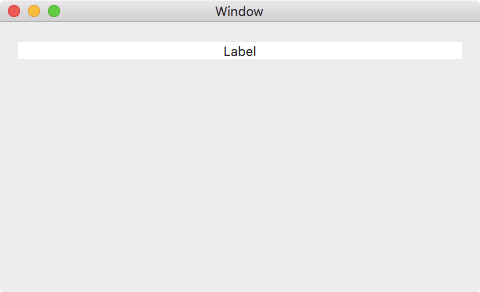
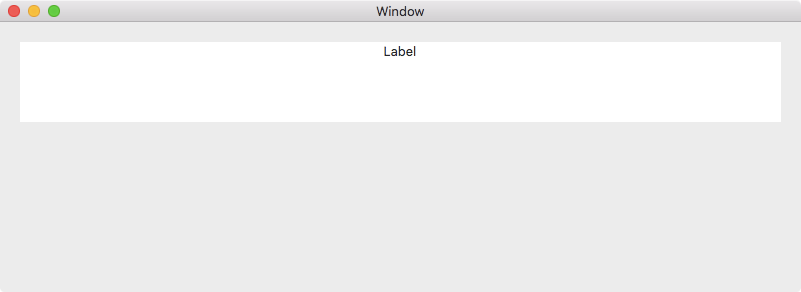
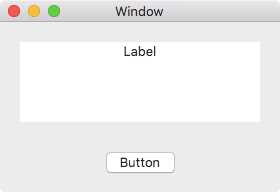
しばらく待つと、次のようなアプリケーションウィンドウが起動します。ウィンドウの右下をドラッグして、ウィンドウの大きさを変えてみると、ラベルの横幅が固定されていることがわかります。次節では、ラベルの横幅を、ウィンドウの大きさに合わせて、変わるようにします。
テストが終わりましたら、実行ボタンの右横の、停止ボタンをクリックして、Hello アプリケーションを終了します。

オートレイアウト
オートレイアウトは、ウィンドウの大きさが変わった時に、中に配置されているラベルなどのビュー部品の、位置や大きさを、自動的に配置しなおしてくれる仕組みです。
ラベルを選択して、プロジェクト画面の右下の "Pin" をクリックします。

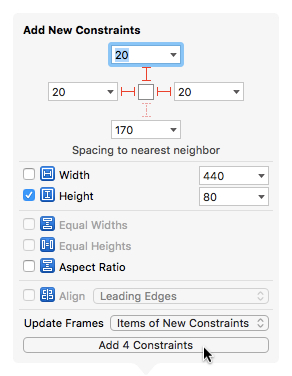
表示されるピンパネルで、ラベルの上辺と左辺と右辺を、ウィンドウの縁からの距離で固定します。上辺と左辺と右辺の点線を、クリックすると実線に変わります。これで固定されたことになります。値はそれぞれ 20 です。値が違っていた場合は修正してください。ガイドラインに沿って配置していても、アトリビュートインスペクタで属性を変更した場合などは、違った数値に置き換わる場合があります。
続けて、Height 項目にチェックを入れて、値を 80 にします。ラベルは通常、無意味に大きく設定したりはしません。しかしここでは、学習のために、大きく表示することにします。
そして、Update Frames プルダウンメニューで、"Items of New Constraints" を選び、"Add 4 Contraints"ボタンをクリックします。
"Items of New Constraints" を選んで、"Add 4 Contraints" ボタンをクリックした場合、ストーリーボード上のラベルの位置や大きさが、設定した値どおりに変更されます。Update Frames プルダウンメニューを "None" にしていた場合は、ストリーボード上の位置や大きさは変更されません。ただし、アプリケーションを実行した場合は、変更は反映されています。

ここでもう一度、プロジェクト画面の左上の、実行ボタンをクリックして、Hello アプリケーションを実行してください。ラベルの幅が、ウィンドウの幅に合わせて変わります。そして、ラベルの高さは、常に 80 ポイントになっています。

テストが終わりましたら、実行ボタンの右横の、停止ボタンをクリックして、Hello アプリケーションを終了させてください。"Hello" メニューの "Quit Hello"を選択しても、Hello アプリケーションを終了させることができます。
ボタンの追加
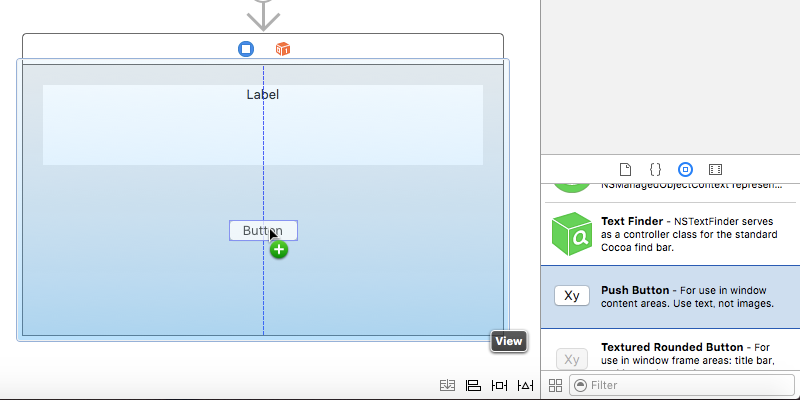
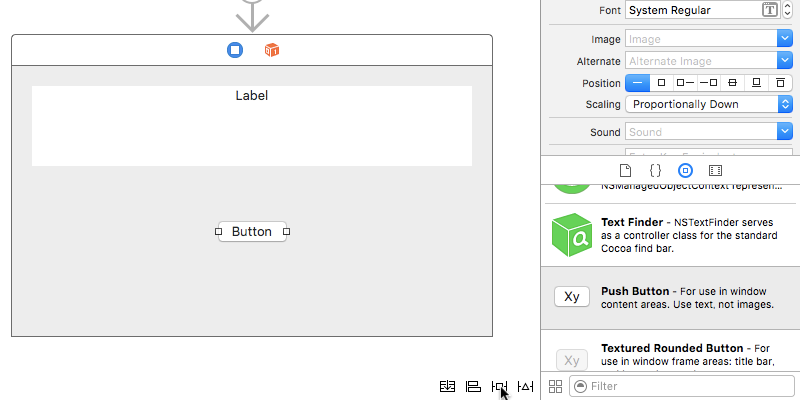
Hello アプリケーションの画面に、ボタンを追加します。ライブラリで Push Button を選択して、ストーリーボードのウィンドウへドラッグ・アンド・ドロップしてください。位置は後から設定しますので適当でかまいません。

配置したボタンを選択したまま、プロジェクト画面の右下の "Pin" ボタンをクリックします。

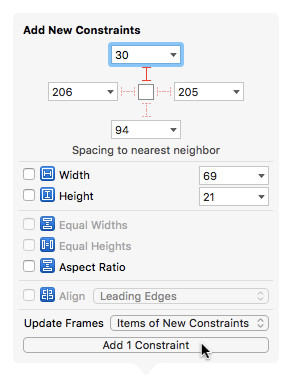
今回は上辺だけを設定します。上辺の点線をクリックして実線に変更します。値は 30 にします。ここでの値は、ボタンの上方に設置した、ラベルの下辺からの距離になります。Update Frames プルダウンメニューを "Items of New Constraints" に設定して、"Add 1 Constraint" ボタンをクリックします。今回は、設定したのが一箇所だけなので、Add 1 になっています。

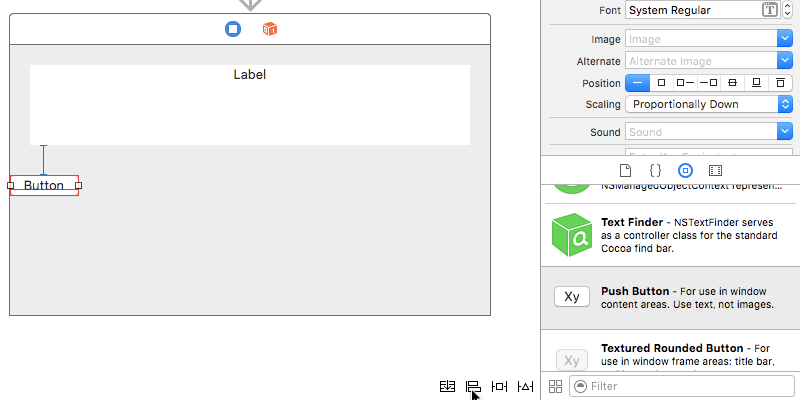
Pin の設定によって上辺は固定されましたが、左右の位置は初期値の一番左になりました。ボタンを選択したまま、Pin ボタンの、左隣りの Align ボタンをクリックしてください。

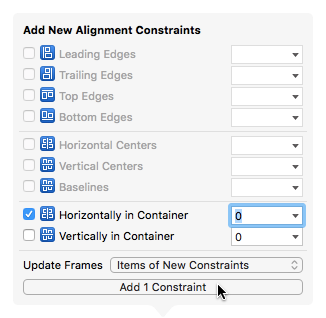
表示されたパネルで、"Horizontally in Container" にチェックを入れます。値は 0 のままにしておきます。この項目は、選択したビュー部品の左右の位置を、センターからの距離で指定します。0 がセンターで、- 10 はセンターから左へ 10 ポイント、10 はセンターから右へ 10 ポイントの位置になります。Update Frames を、Items of New Constraints にして、Add 1 Constraint ボタンをクリックします。

ストーリーボードで、ボタンの位置が、左右中央へ移動したと思います。実行ボタンをクリックして、アプリケーションをビルドして実行してみてください。
ウィンドウの大きさを変更した場合でも、ボタンは常に左右中央、ラベルの下辺から 30 ポイントの位置に表示されます。

テストが終了しましたら、プロジェクト画面の停止ボタンをクリックするか、Hello メニューの Quit Hello を選んで、Hello アプリケーションを終了してください。
ウィンドウの最小サイズと表示位置
アプリケーションのウィンドウが、小さくなりすぎると、中のビューパーツを表示できなくなります。この節では、アプリケーションのウィンドウの、最小サイズを設定します。またアプリケーション起動時のウィンドウの表示位置も、設定します。
ストーリーボードで、先ほどまで、ビューパーツのレイアウトをしていたウィンドウの、上にあるウィンドウを選択してください。次の図のように色が変わるまで、しっかりと選択してください。
一つのアプリケーションウィンドウに対して、ストーリーボードでは二つのウィンドウが存在しています。このことは、少し変に感じますが、上のウィンドウが、ウィンドウそのものを指し示しており、下のウィンドウが、ウィンドウの中に表示されるビューを指し示しています。
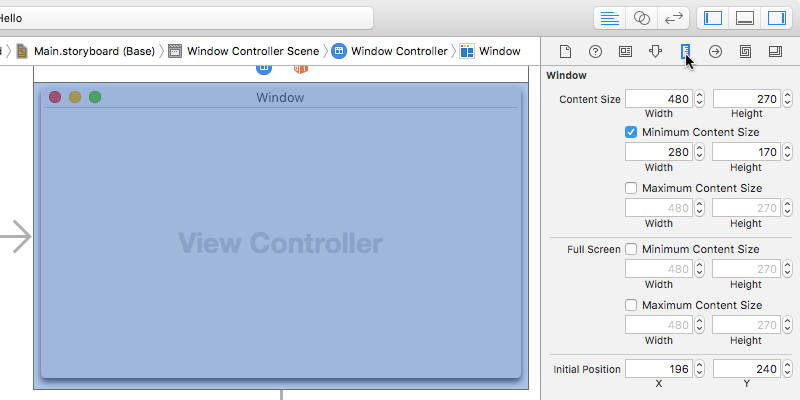
ウィンドウが選択できましたら、プロジェクト画面の右上の、サイズインスペクタ (Size Inspector)をクリックします。そして、Minimum Content Size 項目にチェックを入れ、Width を 280、Height を 170 に設定します。
これで、アプリケーションのウィンドウの、最小サイズは、幅 280、高さ 170 に設定されました。

続けて、アプリケーション起動時の、ウィンドウの表示位置を決めます。
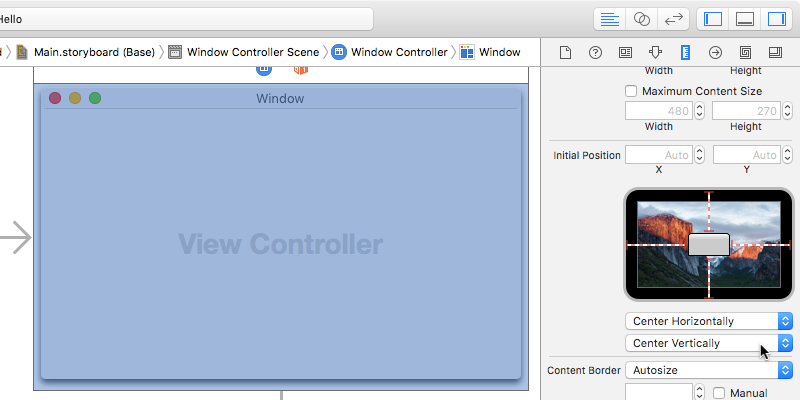
サイズインスペクタを下にスクロールすると、Initial Position グループが現れます。この中には二つのプルダウンメニューがあります。それぞれの値を Center Horizontally と、Center Vertically に設定してください。

サイズインスペクタの設定が終了しましたら、アプリケーションを実行してください。起動時にアプリケーションウィンドウが、お使いのモニターの中央に (デスクトップの中央に) 表示されます。またウィンドウの最小サイズは、横 280 ポイント、高さ 170 ポイントになっています。

お疲れ様でした。
これで、Hello アプリケーションの、画面の作成は完了しました。画面のレイアウトは、文章での説明が困難で、画像を多用しました。学習者からしても、ちょっとしたグラフィックアプリケーションの、使い方を覚えてるぐらいに、負担の大きい工程だと思います。第 3 章では、今回作成したラベルとボタンを、コードファイルと接続いたします。ビューパーツは、コードファイルと接続することによって、ビューパーツからコードファイルへ指令を出したり、あるいは逆に、コードファイルからビューパーツへ指令を出せるようになります。