

 |
 |
第2章 Xcode を使ってみましょう |
| ホーム | メール | |
| 目次 | < 前ページ 次ページ > | |
シングルトンアプリケーションとはメインウィンドウを一つだけ持つアプリケーションのことです。この節ではシンプルな画像ビューワーを1行もコーディングすることなく作っていきます。
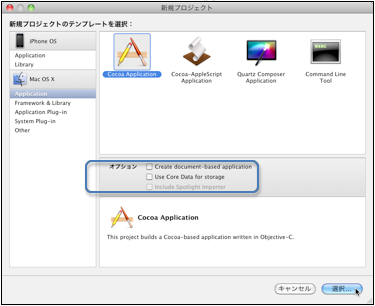
いよいよGUIアプリケーションの作成です。新規プロジェクトウィンドウを開いてください。左ペインでMac OS Xの“Application”を選んで、右ペインでは“Cocoa Application”を選びます。“オプション”ではどこにもチェックが入っていない状態にします。設定が終わりましたら「選択...」ボタンをクリックしてください。
図新規プロジェクト - Cocoa Application

次に現れる保存ダイアログシートで名前を“MyImage”にします。保存場所は前と同じデスクトップのObjCフォルダかあなたの選んだ場所にしてください。保存場所については今後、本書で指定することはしませんが、本書を通して同じ場所に保存していくことをおすすめします。なおアプリケーション(GUIを持つソフトウェア)の名前は大文字ではじめるのが慣習となっています。
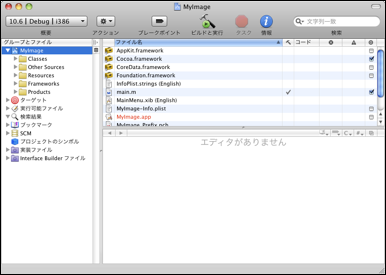
保存シートで名前と保存場所を決めて保存ボタンをクリックするとMyImageプロジェクトウィントウが開きます。
図 MyImageプロジェクトウィンドウ1

コード説明// // main.m // MyImage // // Created by Fumihiro Tezuka on 09/10/10. // Copyright viva Cocoa 2009. All rights reserved. // #import <Cocoa/Cocoa.h> int main(int argc, char *argv[]) { return NSApplicationMain(argc, (const char **) argv); }
“メインループ”は“イベントループ”と呼ばれることもあります。構造的にはwhileループのかたちになっており、条件が偽となるまではアプリケーションの起動が続く事になります。このイベントループを終わらせる偽の条件が“Quit”(終了)コマンドになります。
“イベント”はユーザーの「マウスをクリックする」「キーボードのキーを押す」などの操作により発生するアプリケーションへの指示のことを表す言葉です。なおイベントは必ずしもユーザーの操作によってのみ発生するとは限っていません。
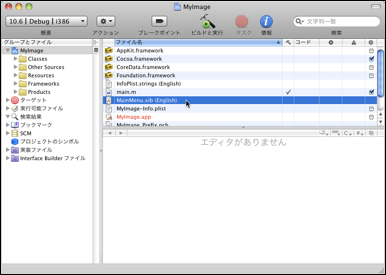
この項ではいよいよGUI(グラフィックユーザインターフェース)を作ってきます。プロジェクトウィンドウの「ファイル名」右ペインから「MainMenu.xib (English)」をダブルクリックしてください(以後、特に必要のない場合は(English)を省略してMainMenu.xibと呼びます)。
図 MyImageプロジェクトウィンドウ2

MainMenu.xibはグラフィックユーザインタフェースを作成するための Interface Builder というアプリケーションのファイルです。このファイルをダブルクリックすると Interface Builder が起動してファイルが開かれます。ファイルの中にはこれからの作業対象となる空白のウィンドウもひとつ含まれています。GUIのパーツはウィンドウの上(中)に配置しないと表示されません。難しく言うと、ウィンドウの表示領域内に配置したGUIパーツしか見えませんし、機能もしません。またパネルやシートもウィンドウの一種です。これらのパネルやシートと区別するためにアプリケーションにとって作業の対象となるウィンドウをメインウィンドウと呼びます。このメインウィンドウとそのほかのウィンドウの関係については第8章で説明いたします。
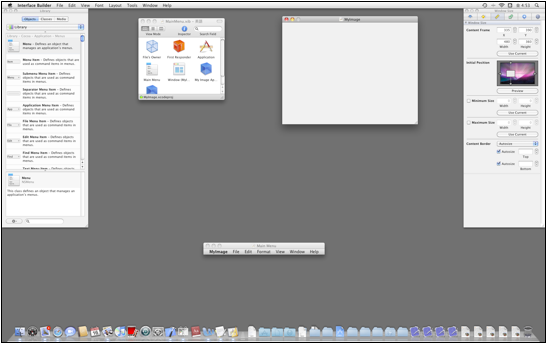
MainMenu.xibファイルをはじめて開いた時には、おそらく次のような配置でInterface Builderが起動すると思います。
図 Interface Builder起動画面1

この配置は作業のやりやすいように各ウィンドウやパネルを移動してもアプリケーションに影響を与えることはありません。
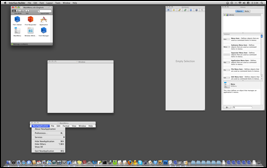
図 Interface Builder起動画面2

| ライブラリパネル | GUIパーツなどをこのパネルから選びます |
| MainMenu.xibウィンドウ | このxibファイルの本体になります |
| MainMeneウィンドウ(バー) | アプリケーションのメニューの設定をします |
| メインウィンドウ | |
| インスペクタパネル | GUIパーツの詳細な設定をこのパネルで行います |


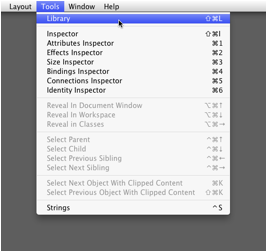
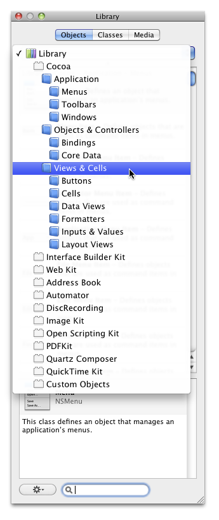
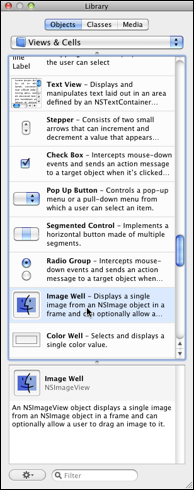
各パネルやウィンドウの簡単な説明が終わったところでMyImageアプリケーションのユーザインタフェースを作っていきます。次の手順に従ってライブラリパネルからImage Wellというビューを探します。Image Wellはその名前のとおり画像イメージを表示するビューパーツです。



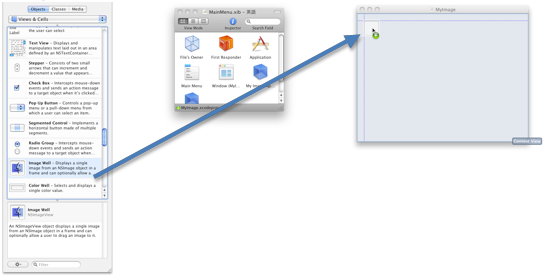
Image Wellが見つかりましたらメインウィンドウまでドラッグ&ドロップします。ウィンドウへドラッグしていくと青い点線が表示されるポジションがあります。この点線はApple Human Interface Guide LineというApple社が取り決めたビューパーツを配置する位置を表しています。ビューパーツを配置する場合はこのガイドラインにしたがうように配置することが推奨されています。またビューパーツはこのガイドラインに吸い寄せられるようにスナップしますので配置しやすくなっています。
図 Image Wellレイアウト1

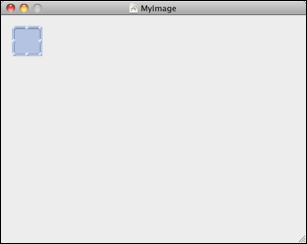
配置したImage Wellを良く見ると四隅と四辺に小さなドットが付いています。このドットをドラッグしてImage Wellの大きさを変えることができます。
図 Image Wellレイアウト2

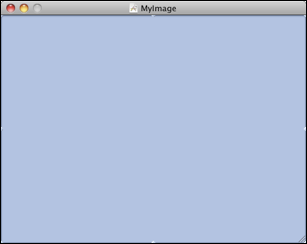
ドットをドラッグしてImage Wellをウィンドウ一杯まで広げます。ウィンドウの四辺のぴったりの位置にも青い点線のガイドラインが現れます。そのガイドラインを目標にするとウィンドウと同じ大きさにImage Wellを広げることができます。
なおメインウィンドウのタイトルは、プロジェクト名がそのままタイトルになりますが、このメインウィンドウのタイトルは後から簡単に変更が出来ます。またアプリケーション名もプロジェクト名がそのままアプリケーションの名前になりますが、このアプリケーションの名前も簡単ではありませんが後から変更することができます。
図 Image Wellレイアウト3

ウィンドウのImage Wellが選択された状態でインスペクタパネルのタイトルを見ると“Image View”○○になっています。Image Wellは正確にはImage Viewクラスの“インスタンス”になりますが、まだクラスについてもインスタンスについても説明していません。今は、「現在どのビューパーツで作業をしているかを常にインスペクタパネルのタイトルで確認をとりながら作業をする」ということを覚えてください。
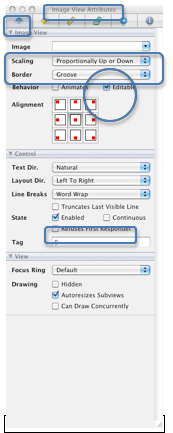
次にこのインスペクタパネルでImage Wellの設定を行います。
残りの設定はデフォルトのままで構いません。
図 Image View Attributes

| ・Proportionally Down | 縦横比を保ちながら縮小のみに対応 |
| ・Proportionally Up or Down | 縦横比を保ちながら拡大縮小に対応 |
| ・Axes Independently | 縦横比を無視して拡大縮小に対応 |
| ・None | 拡大縮小には対応しない |
次にサイズの設定を行いたいと思います。

以上でInterface Builderでの作業は完了しました。“File“メニューから“Save”を選ぶか“command + S”でInterface Builderでの作業を保存します。
Interface Builderにはアプリケーションをビルドせずにユーザインタフェースの見た目と動作をシミュレートできる機能があります。Fileメニューから“Simulate Interface”を選ぶか、“command + R”ショートカットキーを押してください。“Cocoa Simulator”が起動します。
ここで注目して欲しい事は、MyImageウィンドウの表示位置です。作業を行っていた位置とは違います。シミュレートの位置はInterface Builderが初めて起動した時のメインウィンドウの位置です。このようにアプリケーション実行時のメイウィンドウの位置は作業時の位置とは連動していません。メインウィンドウの表示位置を変更する方法は追って説明していきます。
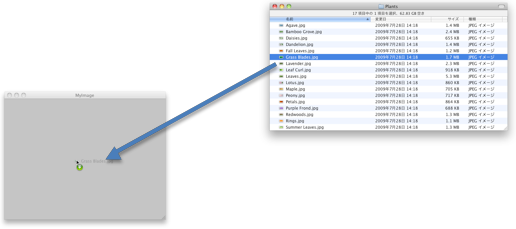
では、MyImageウィンドウに何か画像をドロップします。たとえば起動ディスクの“ライブラリ”フォルダの中の“Desktop Pictures”から何か選んでドラッグ&ドロップしてみてください。
図 Cocoa Simulator1

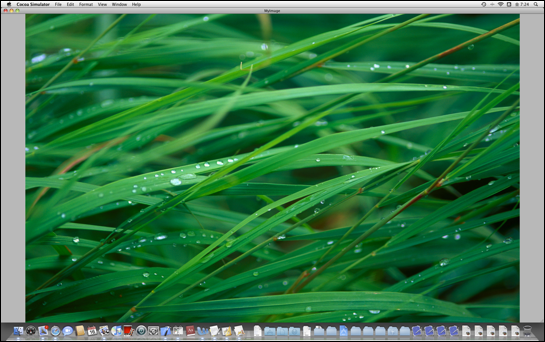
画像がMyImageウィンドウに表示されます。次にリサイズボタンをクリックしてみてください。
図 Cocoa Simulator2

MyImageウィンドウがデスクトップ一杯まで広がります。そして中の画像もそれに合わせて拡大します。ただし画像のアスペクト比(縦横比)は守られたままになります。
図 Cocoa Simulator3

シミュレータでのテストが終わりましたら“Cocoa Simulator”メニューから“Quit Cocoa Simulator”を選ぶか“command + Q”ショートカットキーを押してシミュレータを終了します。
シミュレータが終了すると自動的にInterface Builderに戻ります。ファイルの保存をまだしていない場合は保存をしてInterface Builderも終了してください。
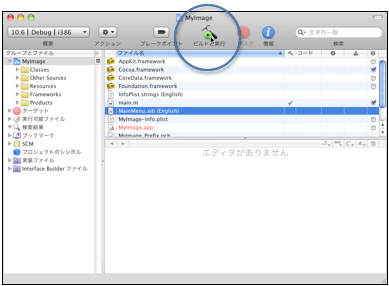
簡易画像ビューワーMyImageをビルド(コンパイル&リンク)します。MyImageプロジェクトウィンドウでツールバーのビルドと実行をクリックします。
図 MyImageプロジェクトウィンドウ3

ビルドが成功するとMyImageアプリケーションが起動します。このMyImageの動作はシミュレータの時とまったく同じです。そしてほぼすべてのフォーマットの画像を表示することができます。表示させる画像がなければ取りあえずデスクトップ用のイメージや写真などをMyImageウィンドウへドラッグ&ドロップして表示させてみましょう。起動ディスク→ライブラリ→Desktop Picturesと進んで、今度は“Black & White”フォルダの“Sea Mist”を表示させてみました。
図 MyImage実行画面1

リサイズボタンをクリックしてウィンドウを最大化してみます。
図 MyImage実行画面2

表示する画像を変えるには別の画像をMyImageウィンドウへドラッグ&ドロップします。
おめでとうございます。これで簡易画像ビューワー MyImageが完成いたしました。お疲れ様でした。
| 目次 | < 前ページ 次ページ > |