

 |
 |
第2章 Xcode を使ってみましょう |
| ホーム | メール | |
| 目次 | < 前ページ 次ページ > | |
ドキュメントベースドアプリケーションはメインウィンドウをいくつでも開けるアプリケーションのことです。この節では簡単なWebブラウザを作ります。まず新規プロジェクトを作りましょう。
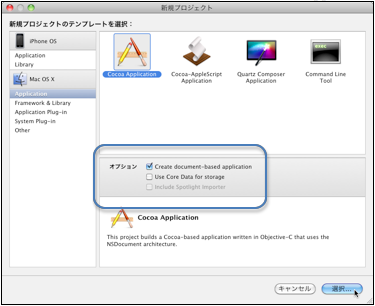
Xcodeの「ファイル」メニューから「新規プロジェクト...」を選び「新規プロジェクト」ウィンドウを開きます。そして左ペインで「Mac OS X」の「Application」を、右ペインで「Cocoa Application」を選択して「オプション」の“Create document-based application”にチェックを入れます。設定が完了しましたら「選択...」ボタンをクリックしてください。
図 新規プロジェクト - Cocoa Document-based Application

【Xcode 3.1の場合は】
新規プロジェクトウィンドウの左ペインでMac OS XのApplicationを、右ペインで“Cocoa Document-based Application”を選び「選択...」ボタンをクリックしてください。
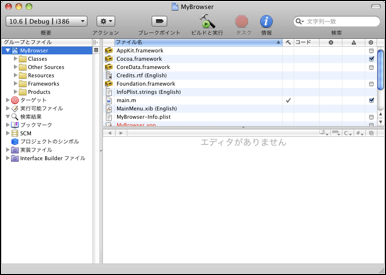
次に現れる「保存ダイアログシート」で名前を“MyBrowser”にしてください。保存場所を決めて「保存」をクリックすると「MyBrowserプロジェクト」ウィンドウが現れます。
図 MyBrowserプロジェクトウィンドウ1

今回は各ファイルの説明は省きます。ドキュメントベースドアプリケーションについては本書の後半でもう一度作成いたします。各ファイルの説明はその時にすることにいたします。
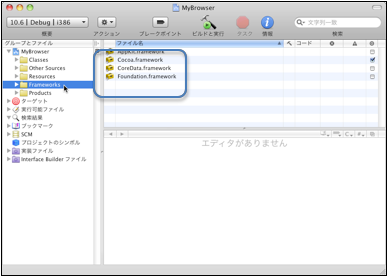
左ペインで“Frameworks”フォルダを選択してください。すると右ペインにこのプロジェクトに含まれている“framework”だけが表示されます。
図 MyBrowserプロジェクトウィンドウ2

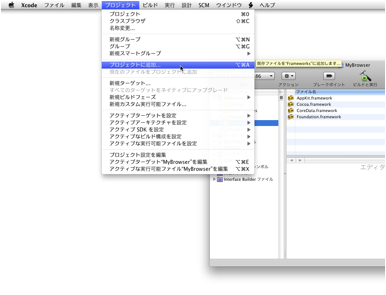
この節ではWebブラウザを作成しますので“WebKit.framework”というものが必要になります。左ペインの「Frameworks」を選択しまま“プロジェクト”メニューの“プロジェクトに追加...”を選びます。
図 プロジェクト - プロジェクトに追加...

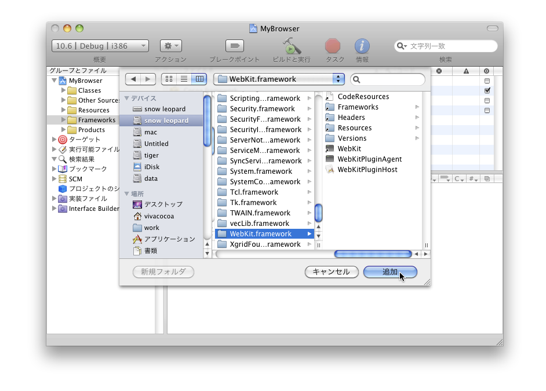
次に現れるダイアログシートで起動ディスク→“システム”→“ライブラリ”→“Frameworks”と進み“WebKit.framework”を選択して“追加”ボタンをクリックしてください。
図 WebKitレームワークの追加1

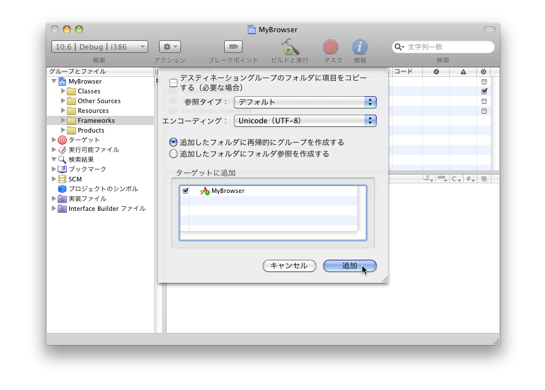
次に表示される確認ダイアログではすべてをデフォルトのまま再び“追加”ボタンをクリックします。
図 WebKitフレームワークの追加2

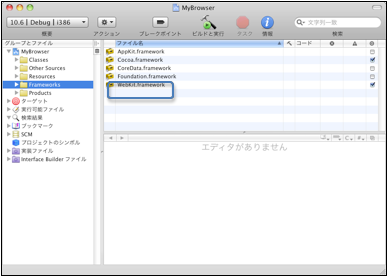
MyBrowserプロジェクトウィンドウの「Frameworks」に「WebKit.framework」が追加されます。
図 MyBrowserプロジェクトウィンドウ3

今回もコーディングを一切行いません。少し不安なのでガベージコレクションを採用することにいたします。ガベージコレクションについては後の章で説明いたしますが、メモリ管理をプログラマが気にする事なく、すべて自動で行ってくれる仕組みで、Objective-C 2.0から採用された新しい機能です。
左ペインの“ターゲット”の“ディスクロージャー”▶をクリックして開き“MyBrowser”を選択しツールバーの“情報”をクリックします。
図 ガベージコレクションの設定1

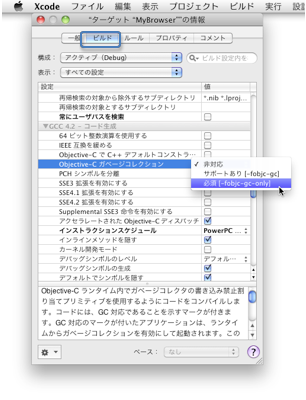
情報ウィンドウが表示されましたら“ビルド”タブを選択します。そして下のペインを次の図のように下にスクロールして“Objective-C ガベージコレクション”を“必須”に変更します。これでガベージコレクションと呼ばれるメモリ自動管理システムが機能するようになり、メモリ管理に関するコードを一切記述する必要がなくなります。メモリ管理に関するコーディングの必要がなくなります。
【Xcode 3.1の場合は】
「Objective-C ガベージコレクション」が“Objective-C Garbage Collection”に、「必須」は“Required”と、それぞれ英語で表記されています。
図 ガベージコレクションの設定2

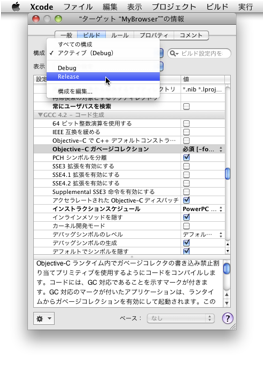
“Debug”だけでなく“Release”も同じ設定にしておきましょう。左上の“構成:”ポップアップメニューから「Release」を選んで、先ほどと同じように「Objective-C ガベージコレクション」を「必須」に変更してください。設定が終わりましたら情報ウィンドウは閉じておいてください。
図 ガベージコレクションの設定3

Xcodeでは“ターゲット”(ビルド対象)を複数設定しておくことができます。そしてターゲットごとにビルド方法を変えておくことができます。このターゲットとして代表的なものがDebugとReleaseです。この2つはデフォルトで用意されていますが、ここではその違いについて簡単に説明いたします。
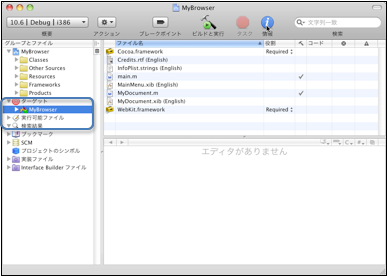
ではMyBrowserの“UI”(ユーザインタフェース)を作成していきます。MyBrowserプロジェクトウィンドウで“MyDocument.xib”をダブルクリックしてください。
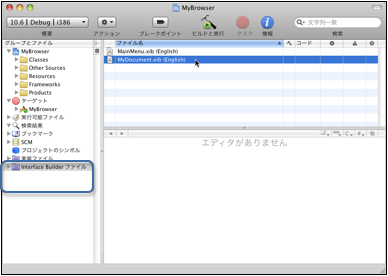
なおxibファイルに素早くアクセスするにはプロジェクトウィンドウ左側の「グループとファイル」ペインの1番下の“Interface Builderファイル”フォルダを選択すると右側の「ファイル名」ペインにはxibファイルだけが表示されます。
【Xcode 3.1の場合は】
プロジェクトウィンドウ左側の「グループとファイル」ペインの1番下の“NIBファイル”フォルダを選択すると右側の「ファイル名」ペインにはxibファイルだけが表示されます。
図 Interface Builderファイル

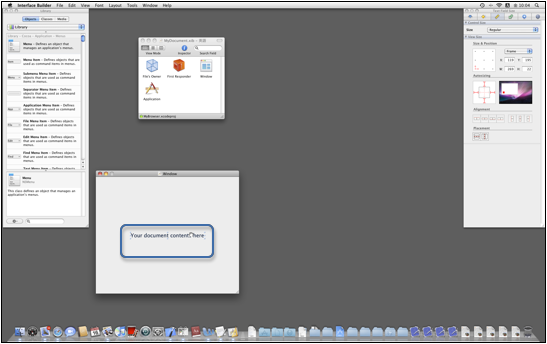
では「MyDocument.xib」をダブルクリックして次の手順で作業をすすめてください。








【Xcode 3.1の場合は】
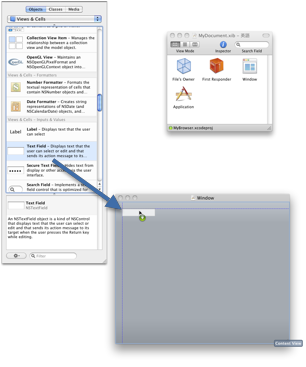
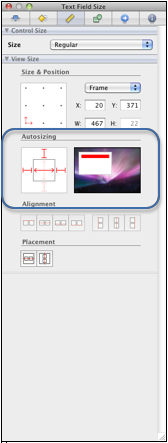
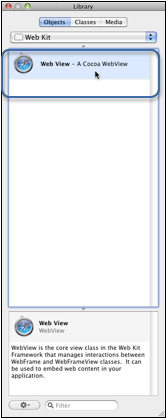
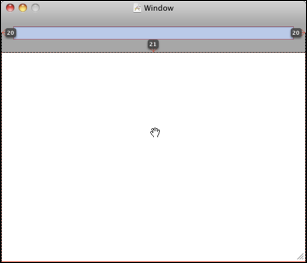
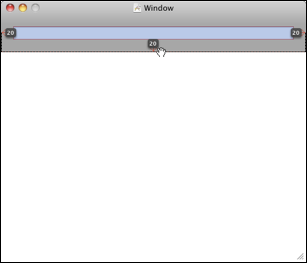
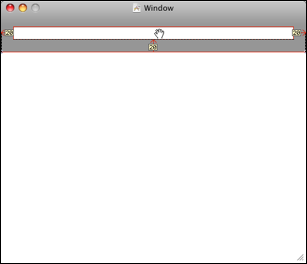
「Web View」を選択して「Text View」にマウスポインタをのせてoptionキーを押します。
図 Web View レイアウト Xcode 3.1


この設定の場合は“Web View”の大きさはウィンドウの大きさに完全に追従することになります。



【Xcode 3.1の場合は】
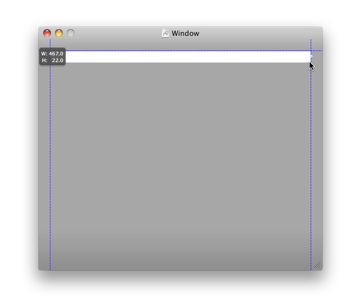
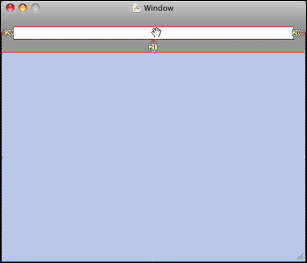
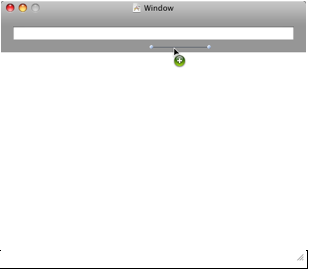
「Line」を選択してマウスポインタをテキストフィールドの上にのせてoptionキーを押します。
図 Lineレイアウト2 Xcode 3.1


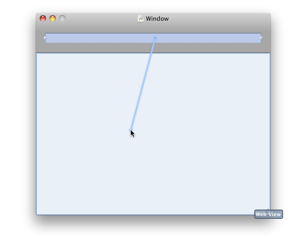
テキストフィールドを選択してから Control + ドラッグ、もしくは右クリック + ドラッグでテキストフィールドから Web View に向かって接続線を引きます。
図 アクションの接続1

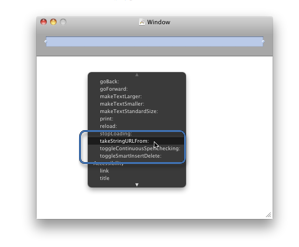
Web View の中でマウスボタンを離すと(リリース、もしくはドロップすると)接続先の一覧が表示されます。そして一覧の中から“takeStringURLFrom:”をクリックします。
図. アクションの接続2

以上の作業を“アクションの接続”もしくは“ターゲットアクションの接続”と呼びます。ターゲットアクションについては第5章「デザインパターン」の章で説明いたします。
完成
お疲れ様でした。これで作業はすべて終了いたしました。MyDocument.xibファイルを保存して閉じてください。Interface Builderも終了して頂いて構いません。
XcodeのMyBrowserプロジェクトウィントウの「ビルドと実行ボタンをクリックします。
図 MyBrowser

おめでとうございます。完成です。
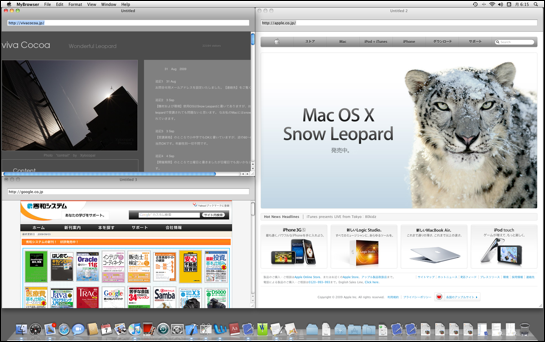
テキストフィールドにURLを入力し「enter」キーを押してください。入力するURLは省略したURLではなく http:// から始まる正式なURLを入力してください。URLの終わりは「 / 」で終わるか「ファイル名.html もしくは.cgi .rb .py」になります。ウィンドウの大きさは自由にリサイズできます。また「File」メニューの“New”もしくは“コマンド + N” で新しいウィンドウをいくつでも表示できます。当然ウィンドウごとに違うサイトを表示できます。
図 Here we go!

| 目次 | < 前ページ 次ページ > |