Environment / Windows 2000
Windows 2000
Windows 2000 で C/C++ GUI プログラミングをする場合は、Code Blocks という IDE (Integrated Development Environment、統合開発環境) とセットになっている MinGW という C/C++ コンパイラーを使うと、wxWidgets 3.0.x と GTK プログラミングができるようになります。
今回は Windows 2000 Professional SP4 32bit で説明しています。
なお、Parallels Desktop 15 がサポートしている一番古い Windows は、Windows 2000 SP4 らしいです。 Windows 98 SE をインストールすることもできますが、まともには動きません。
Emacs
まずエディタですが、お好きなものを使ってください。Emacs が良ければバージョン 22.3 が合うみたいです。次のリンクから emacs-22.3-bin-i386.zip をダウンロードしてください。
Index of /gnu/emacs/windows/emacs-22
ダウロードした zip ファイルをお好きな場所に展開してください。私は C:\ に展開しています。実際に使うのは、emacs-22.3\bin\runemacs.exe です。
Code Blocks
Windows 2000 の場合、Code Blocks とセットになっている MinGW (C/C++ コンパイラ) を使うと wxWidgets-3.0.x プログラミングや GTK プログラミングができるようになります。
次のリンクから codeblocks-13.12mingw-setup.exe をダウンロードしてください。
Code::Blocks - Browse /Binaries/13.12/Windows at SourceForge.net
インストールする場所は、デフォルトで指定されている C:\Program Files\CodeBlocks にしておきます。
インストール途中で次のような「Code Blocks を起動しますか?」というようなダイアログが表示されますが「No」をクリックします。「Yes」をクリックすると、インストールが終わっていないのに、Code Blocks が起動するというややこしい状態になります。

インストールが終わりましたら、デスクトップに Code Blocks のショートカットができていると思います。そのショートカットをダブルクリックして Code Blocks を起動します。
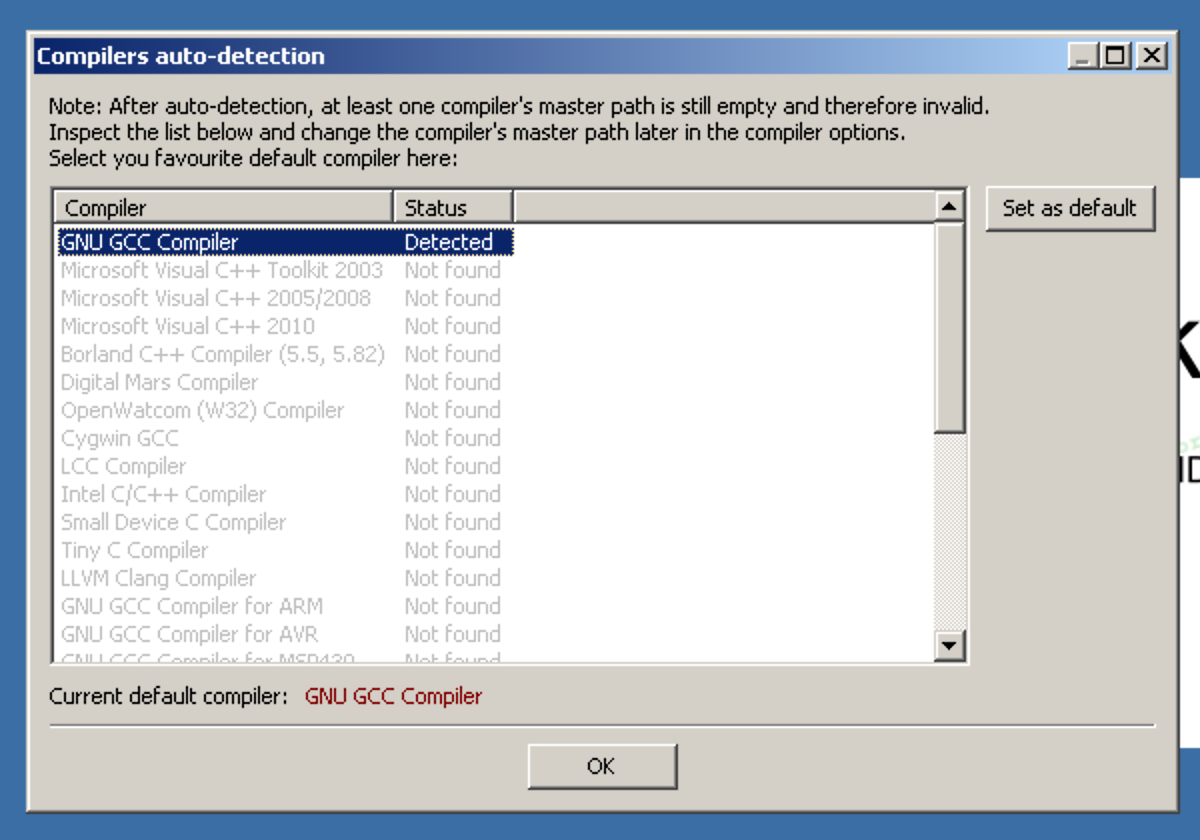
初めて Code Blocks を起動すると次のような画面が表示されます。リストの一番上の 「GNU GCC Compiler」を選択して「Set as default」をクリックして「OK」をクリックします。

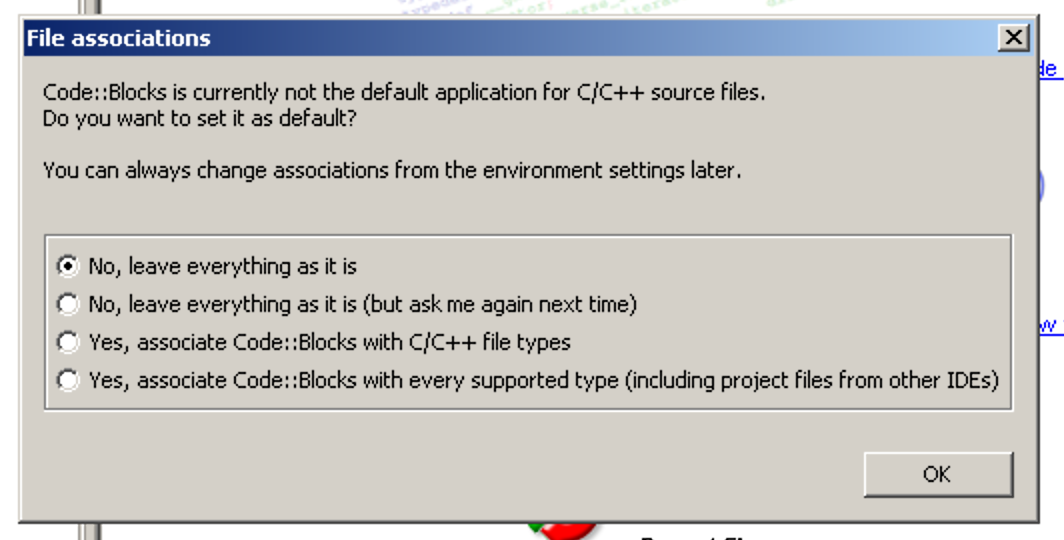
次の画面では、「No, leave everything as it is」を選択して「OK」をクリックします。

これで、Code Blocks で MinGW の C/C++ コンパイラである GNU GCC Compiler を使う設定できました。Code Blocks については、後ほどまとめて説明しますので、一旦終了します。
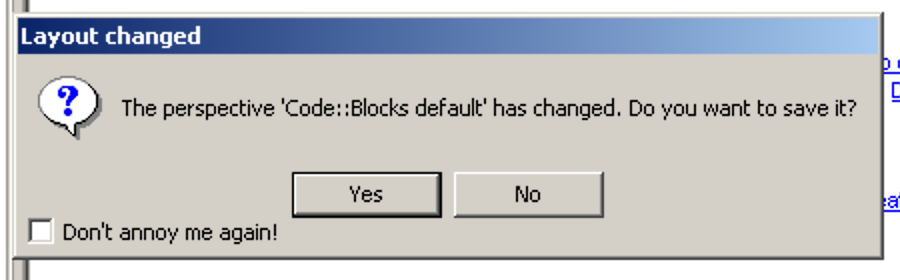
「File」メニューから「Quit」を選ぶか、Code Blocks のウィンドウを閉じて終了してください。終了時に次のようなダイアログが表示されたら、「Yes」をクリックします。

Windows API
Code Blocks を使わずに Windows API(Win32)プログラミングをするには MinGW コンパイラへパスを通しておく必要があります。次のパスを環境変数に登録してください。
C:\Program Files\CodeBlocks\MinGW\bin
これで、コマンドプロンプトでも Windows API(Win32)プログラミングができるようになりました。次のコードをお好きなエディタで記述して、お好きな場所に保存してください。
winapp.c
#include <windows.h>
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPSTR lpCmdLine,
int nCmdShow)
{
WNDCLASS wc;
HWND hwnd;
MSG msg;
wc.style = CS_HREDRAW | CS_VREDRAW;
wc.lpfnWndProc = WndProc;
wc.cbClsExtra = 0;
wc.cbWndExtra = 0;
wc.hInstance = hInstance;
wc.hIcon = NULL;
wc.hCursor = LoadCursor(NULL, IDC_ARROW);
wc.hbrBackground = (HBRUSH)COLOR_BACKGROUND + 1;
wc.lpszMenuName = NULL;
wc.lpszClassName = TEXT("WINDOW");
RegisterClass(&wc);
hwnd = CreateWindow(TEXT("WINDOW"),
TEXT("Hello Windows API!"),
WS_OVERLAPPEDWINDOW | WS_VISIBLE,
CW_USEDEFAULT, CW_USEDEFAULT, 300, 200,
NULL, NULL, hInstance, NULL);
while (GetMessage(&msg, NULL, 0, 0))
{
DispatchMessage(&msg);
}
return msg.wParam;
}
LRESULT CALLBACK WndProc(HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam)
{
switch (msg)
{
case WM_DESTROY:
PostQuitMessage(0);
break;
}
return DefWindowProc(hwnd, msg, wParam, lParam);
}
コンパイルと実行
コマンドプロンプトを起動して、winapp.c を保存したディレクトリに移動してください。そして次のようにコマンドします。
// コンパイル
gcc winapp.c -o winapp -mwindows
// 実行
winapp
出来上がった winapp.exe をダブルクリックしても実行できます。winapp.exe をデスクトップなどに移動して、ダブルクリックしても実行できます。
実行結果

wxWidgets
wxWidgets は、MSYS というアプリケーションを使ってインストールします。
MSYS
MSYS は、ウィンドウズに Unix 環境を提供するアプリケーションです。次のリンクから MSYS-1.0.11.exe をダウンロードします。それ以上のバージョンは、Windows 2000 では使えないみたいです。
MinGW - Minimalist GNU for Windows download | SourceForge.net
インストールする場所はデフォルトで指定されている C:\msys\1.0 にします。コマンドプロンプトが起動して、いろいろと質問されますが、すべてエンターキーを押してください。
インストールが終了すると、Read Me が表示されると思いますが、適宜閉じてください。デスクトップに MSYS のショートカットができます。それをダブルクリックすると MSYS のコンソールが開きます。確認できましたら MSYS のコンソールは一旦閉じておきます。
wxWidgets のインストール
次のリンクから wxMSW-3.0.2-Setup.exe をダウンロードしてください。
wxWidgets - Browse /3.0.2 at SourceForge.net
インストール場所はデフォルトの C:\wxWidgets-3.0.2 にします。ただしこのインストーラーは必要なファイルを展開するだけで、実際のインストールは行いません。展開が終りましたら MSYS のコンソールを起動して、次のようにコマンドします。
// wxWidgets のディレクトリに移動します
cd C:/wxWidgets-3.0.2
// wxWidgets をコンフィギュア(環境設定)します
./configure --disable-shared --enable-unicode
次のように表示されればコンフィギュアは成功です。バージョンが 3.0.1 と表示されますが、なぜか 3.0.2 は 3.0.1 と表示されます。
Configured wxWidgets 3.0.1 for `i686-pc-mingw32´
Which GUI toolkit should wxWidgets use? msw
Should wxWidgets be compiled into single library? no
Should wxWidgets be linked as a shared library? no
Should wxWidgets support Unicode? yes (using wchar_t)
What level of wxWidgets compatibility should be enabled?
wxWidgets 2.6 no
wxWidgets 2.8 yes
Which libraries should wxWidgets use?
STL no
jpeg builtin
png builtin
regex builtin
tiff builtin
zlib builtin
expat builtin
libmspack no
sdl no
続いて make と make install をします。
// まず make をします。
make
// make は時間がかかります。次のように表示されれば make は成功しています。
make[1]: Leaving directory `/c/wxWidgets-3.0.2/utils/wxrc´
// 次に make をインストールします。
make install
// 次のように表示されればインストールは成功です
------------------------------------------------------
The installation of wxWidgets is finished. On certain
platforms (e.g. Linux) you'll now have to run ldconfig
if you installed a shared library and also modify the
LD_LIBRARY_PATH (or equivalent) environment variable.
wxWidgets comes with no guarantees and doesn't claim
to be suitable for any purpose.
Read the wxWindows Licence on licencing conditions.
------------------------------------------------------
// ホームディレクトに戻ります。
cd
// バージョンを確認します。ここでも 3.0.1 と表示されますが問題はありません。
wx-config --version
3.0.1
これで wxWidgets プログラミングができるようになりました。次のソースコードを記述して、 C:\msys\1.0\home\ユーザー名 に保存してください。
wxapp.cpp
#include <wx/wx.h>
class Hello : public wxFrame
{
public:
Hello();
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"),
wxDefaultPosition, wxSize(300, 200))
{
Center();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
Hello *hello = new Hello();
hello->Show();
return true;
}
コンパイルと実行
MSYS のコンソールを開いて次のようにコマンドします。コンソールを開いた場所が、C:\msys\1.0\home\ユーザー名 になっています。
// コンパイル
g++ wxapp.cpp `wx-config --cppflags --libs` -o wxapp -mwindows
// 実行
./wxapp
ディレクトリを開いて wxapp.exe をダブルクリックして実行することもできます。 wxapp.exe をデスクトップなどへ移動してもダブルクリックで実行できます。
実行結果

wxWidgets の削除
インストールした wxWidgets を削除します。
MSYS でインストールした wxWidgets は MSYS の中にコピーされています。 C: にインストールした wxWidgets はなくても大丈夫です。というか、Code Blocks を使って wxWidgets プログラミングをする場合には、wxWidgets をもう一つインストールし直す必要があります。wxWidges のディレクトリ名を別の名前にしてもう一つインストールすることもできますが、間違えやすいので思い切って削除します。
コントロールパネルを使って wxWidgets-3.0.2 をアンイストールしてください。そして C:\ の wxWidgets-3.0.2 も削除してください。
wxapp.exe を削除して、もう一度 wxapp.cpp をコンパイルし直してください。正常にコンパイルできることでしょう。
GTK
Windows 2000 で GTK プログラミングをするには Code Blocks を使います。
プログラミング方法は後ほど説明します。
Code Blocks で Windows API プログラミング
Code Blocks を使えば、Windows API(Win32)プログラミングも簡単にできます。
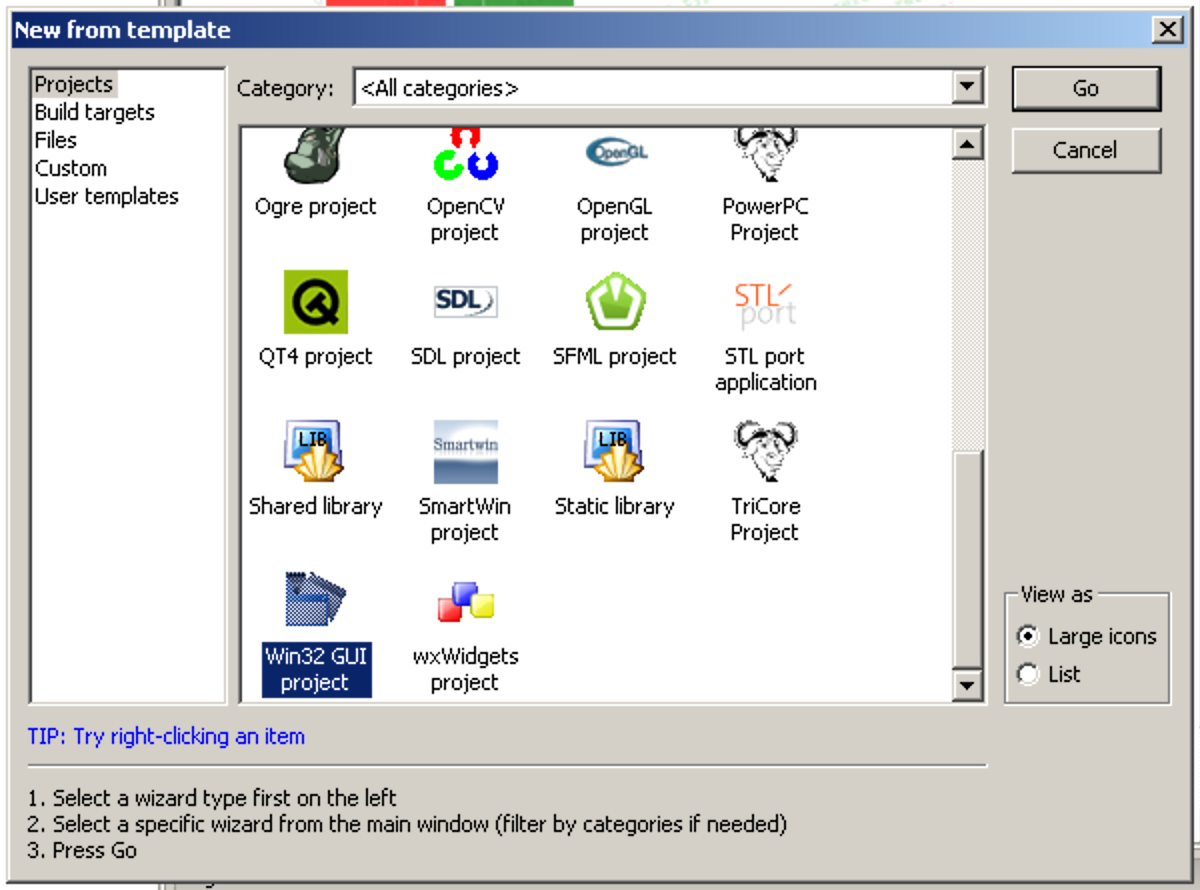
Code blocks を起動して、File メニューから New → Project... を選んでください。表示されたダイアログから Win32 GUI Project を選択して Go をクリックします。

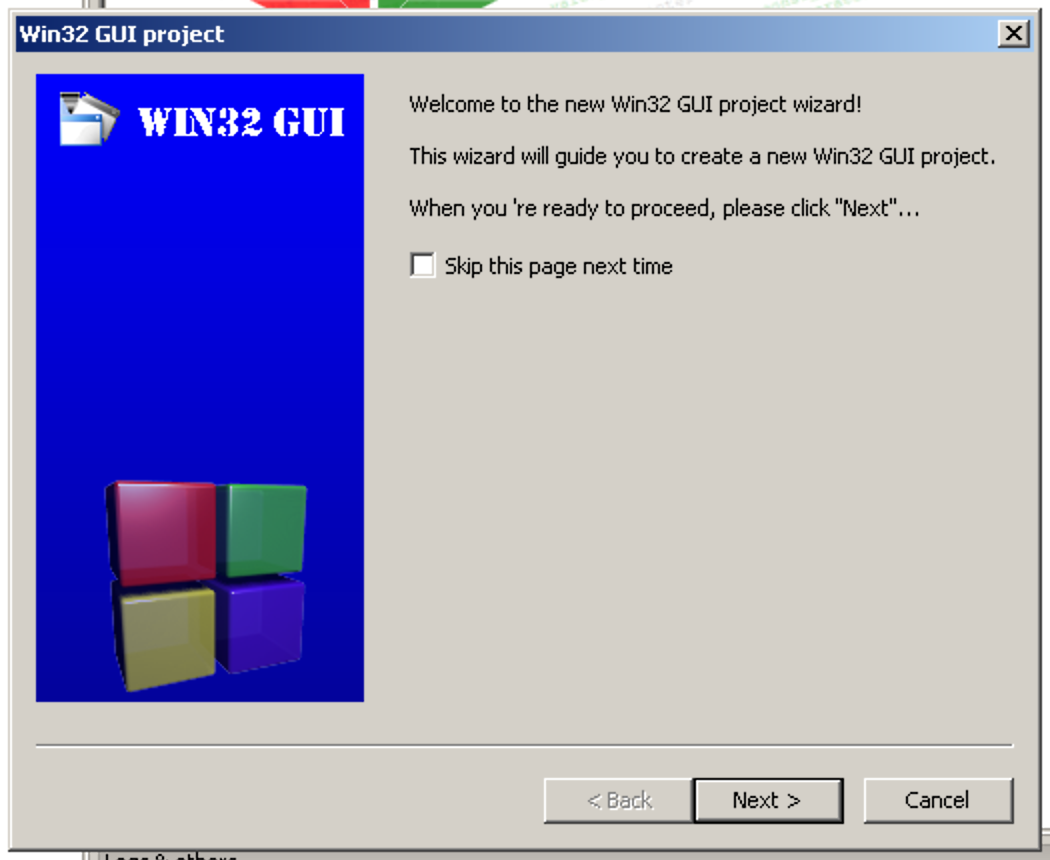
次の画面では何もせずに Next をクリックします。Skip this page next time にチェックを入れると次回から、このページは表示されなくなります。

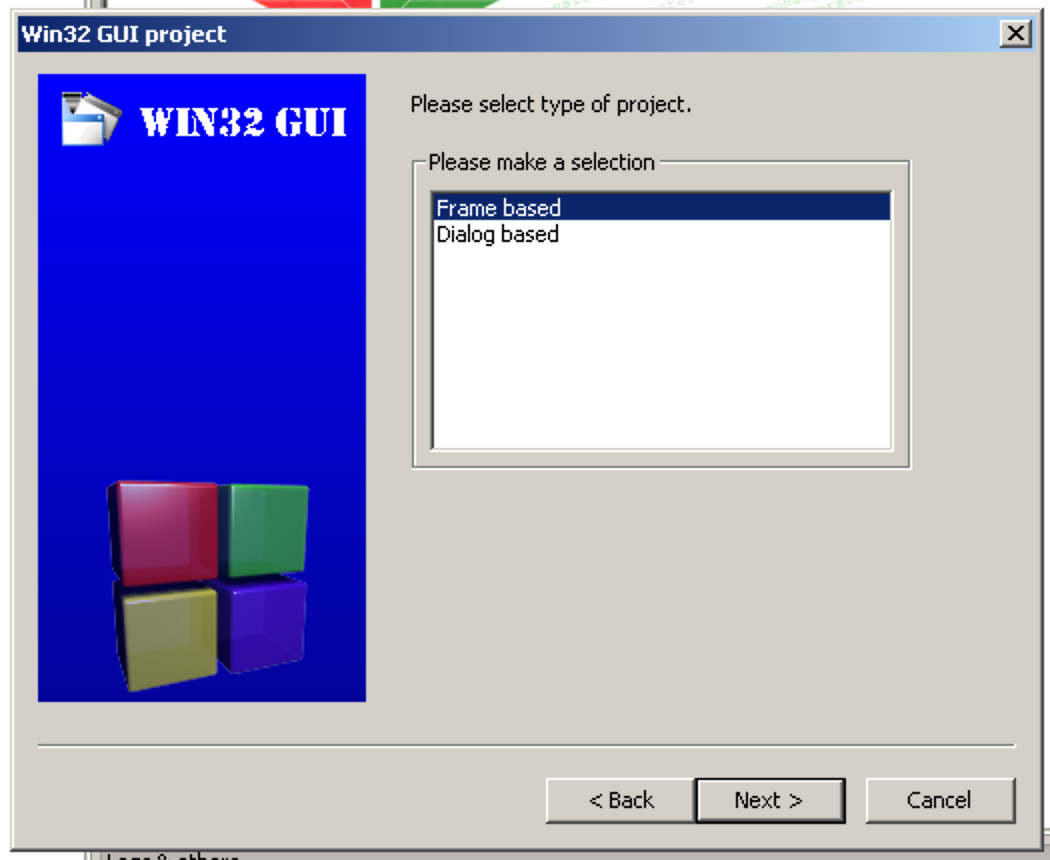
次の画面では、Frame based を選択して Next をクリックします。

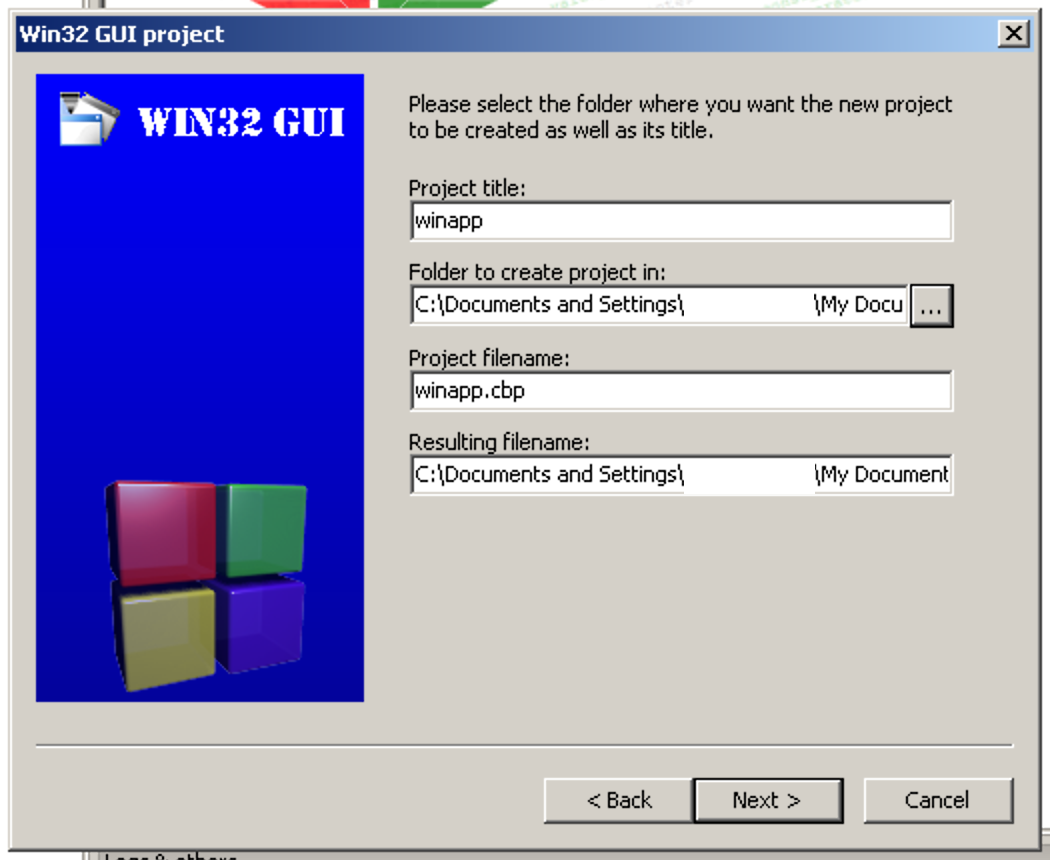
次の画面では、Project title を winapp などにして、Folder to create project in で My Documents などを選びます。残りの項目は自動的に入力されます。そして Next をクリックします。

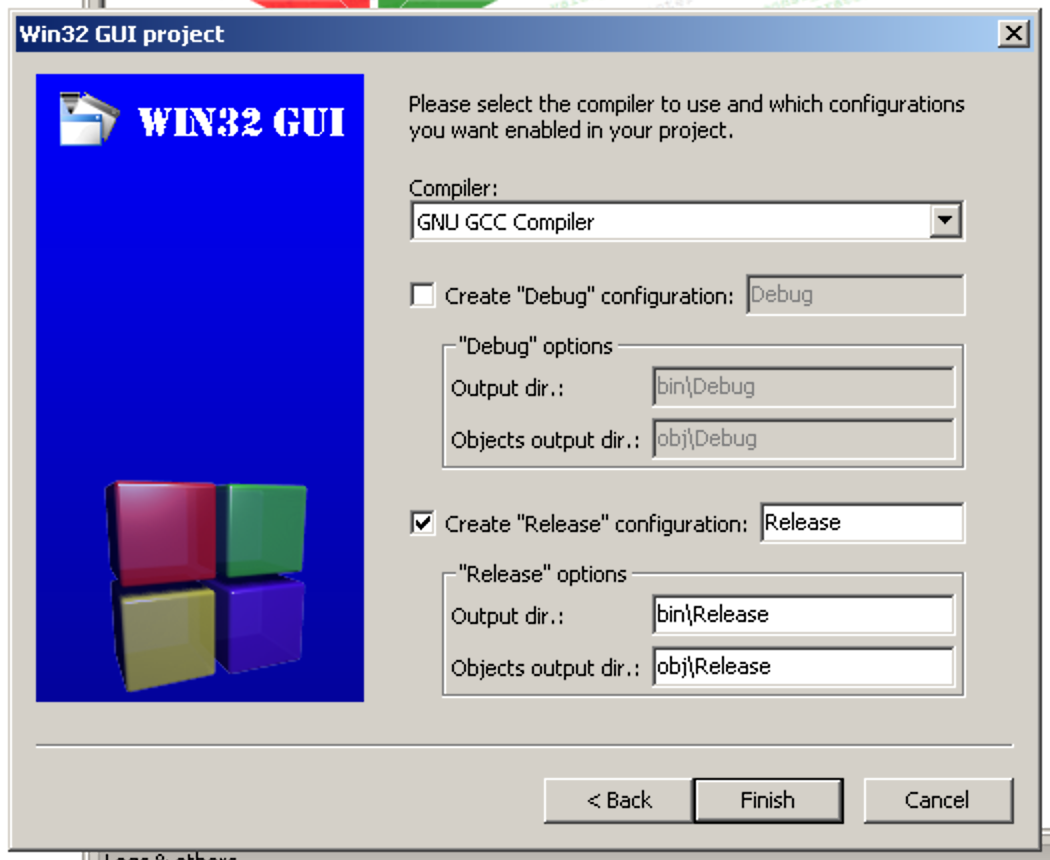
次の画面では、Conpiler に GNU GCC Compiler が選ばれていることを確認して、Create "Debug" configuration のチェックを外します。Create "Release" configuration のみがチェックされている状態にして Finish をクリックします。

Code Blocks のメイン画面に戻りましたら、Build メニューから Build and run を選びます。
無事に、アプリケーションウィンドウが表示されることでしょう。

実行ファイルは MyDocuments\winapp\bin\Release に winapp.exe として入っています。winapp.exe をダブルクリックしても起動できます。winapp.exe をデスクトップなどに移動してダブルクリックしても起動できます。
Code Blocks で wxWidgets プログラミング
wxWidgets のインストール
Code Blocks で wxWidgets プログラミングするには、Code Blocks 用に wxWidgets を用意する必要があります。
次のリンクから wxMSW-3.0.2-Setup.exe をダウンロードしてください。
wxWidgets - Browse /3.0.2 at SourceForge.net
インストール場所はデフォルトの C:\wxWidgets-3.0.2 にします。ただしこのインストーラーは必要なファイルを展開するだけで、実際のインストールは行いません。展開が終りましたら コマンドプロンプトを起動して、次のようにコマンドします。今度は Msys ではありません。コマンドプロンプトです。間違わないようにしましょう。
// wxWidgets-3.0.2 ディレクトリの build ディレクトリの msw ディレクトリに移動
cd C:\wxWidgets-3.0.2\build\msw
// ビルド。ビルドは時間がかかります。
mingw32-make -f makefile.gcc SHARED=0 UNICODE=1 BUILD=release
// 次のように表示されればビルドは完了です。
if exist ..\..\lib\gcc_lib\libwxmsw30u_gl.a del ..\..\lib\gcc_lib\libwxmsw30u_gl.a
ar rcu ..\..\lib\gcc_lib\libwxmsw30u_gl.a gcc_mswu\gllib_dummy.o gcc_mswu\gllib_glcmn.o gcc_mswu\gllib_glcanvas.o
ranlib ..\..\lib\gcc_lib\libwxmsw30u_gl.a
環境変数の設定
Code Blocks 用に wxWidgets の用意ができましたら、次の3つの項目の設定が必要です。
- 環境変数の設定
- コンパイラの設定
- グローバル変数の設定
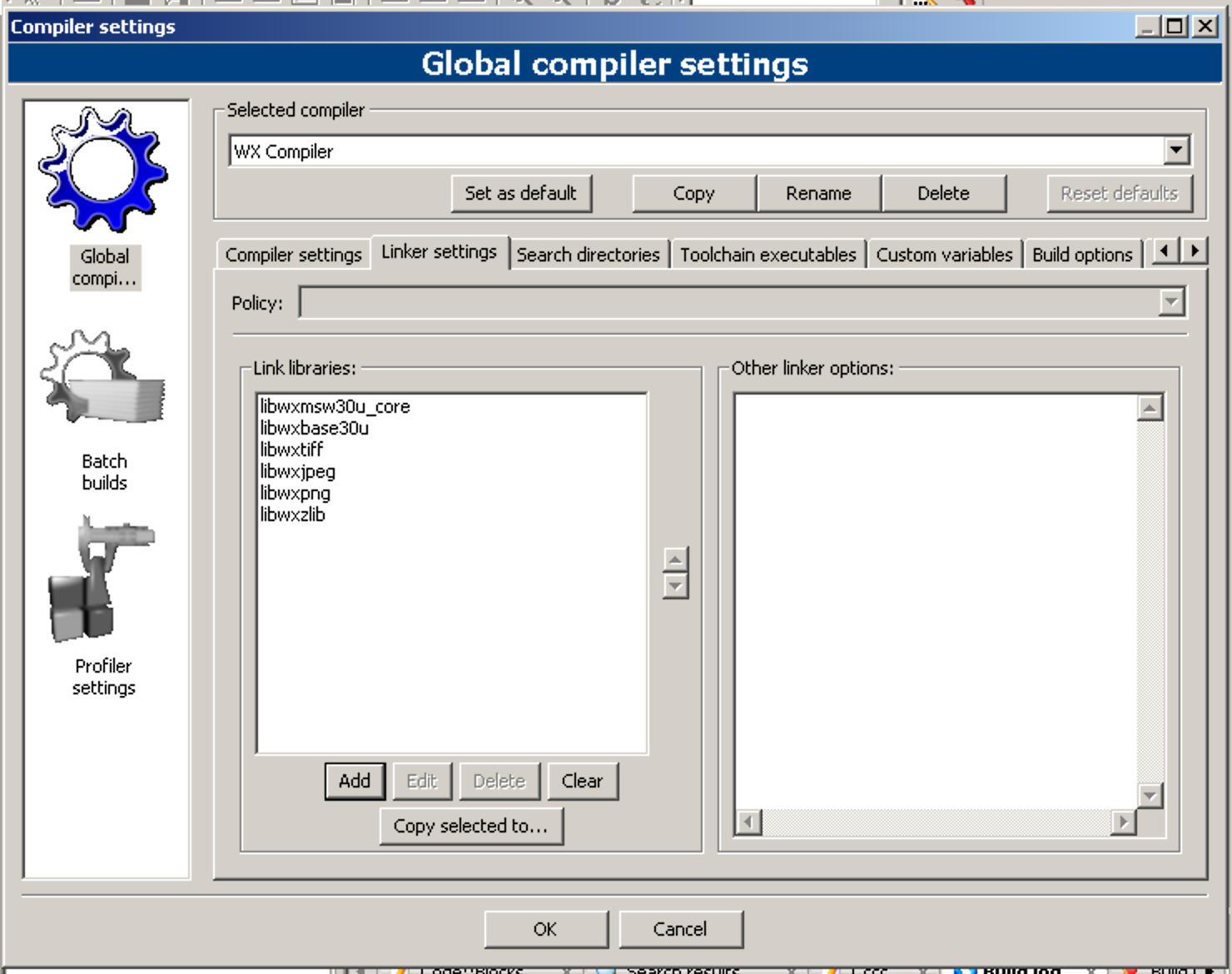
- libwxmsw30u_core
- libwxbase30u
- libwxtiff
- libwxjpeg
- libwxpng
- libwxzlib
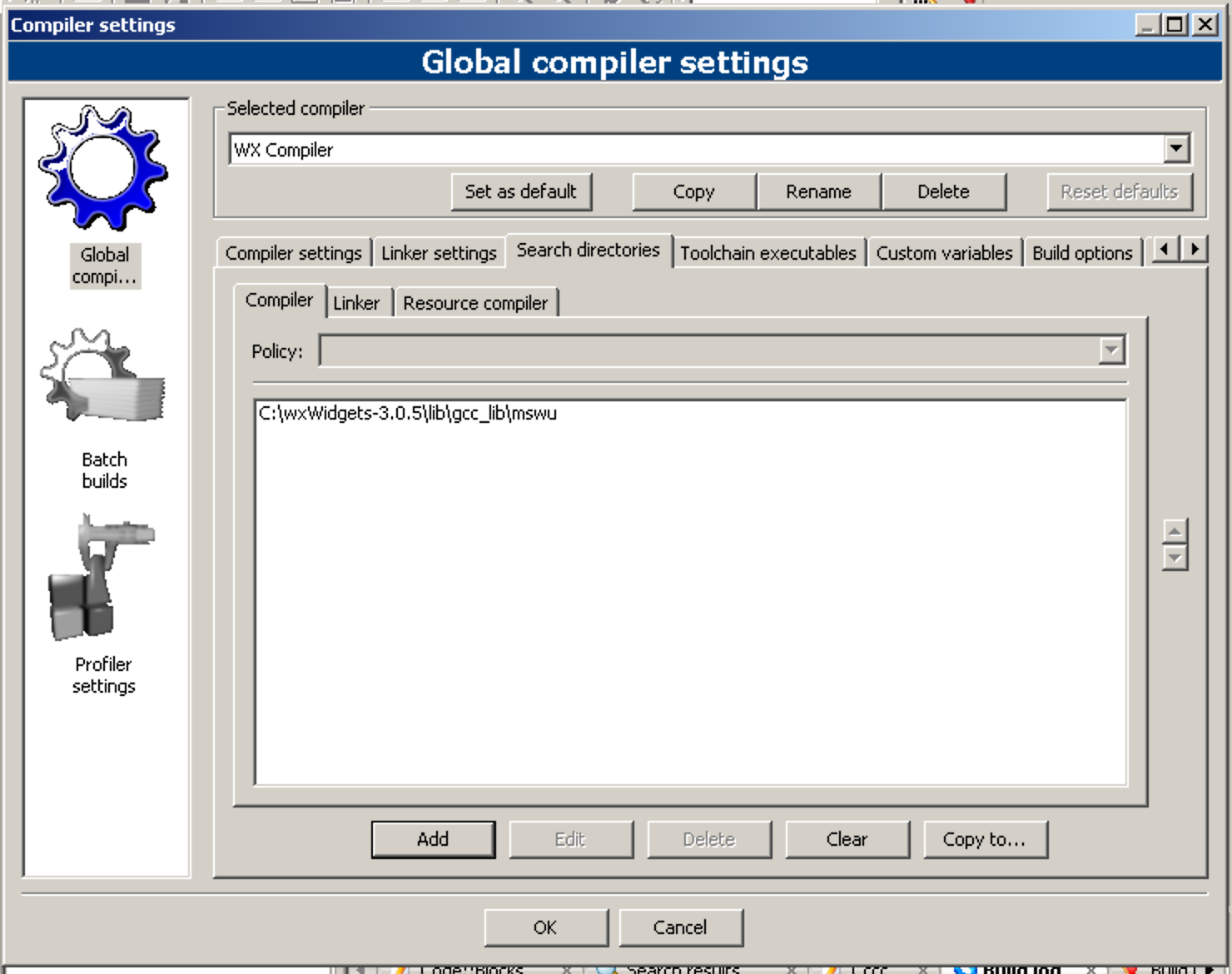
- C:\wxWidgets-3.0.5\lib\gcc_lib\mswu
- GTK+ のライブラリを用意する
- Code Blocks で GTK の環境変数を設定する
- Code Blocks で GTK のグローバル変数を設定する
まず、環境変数の設定から始めます。
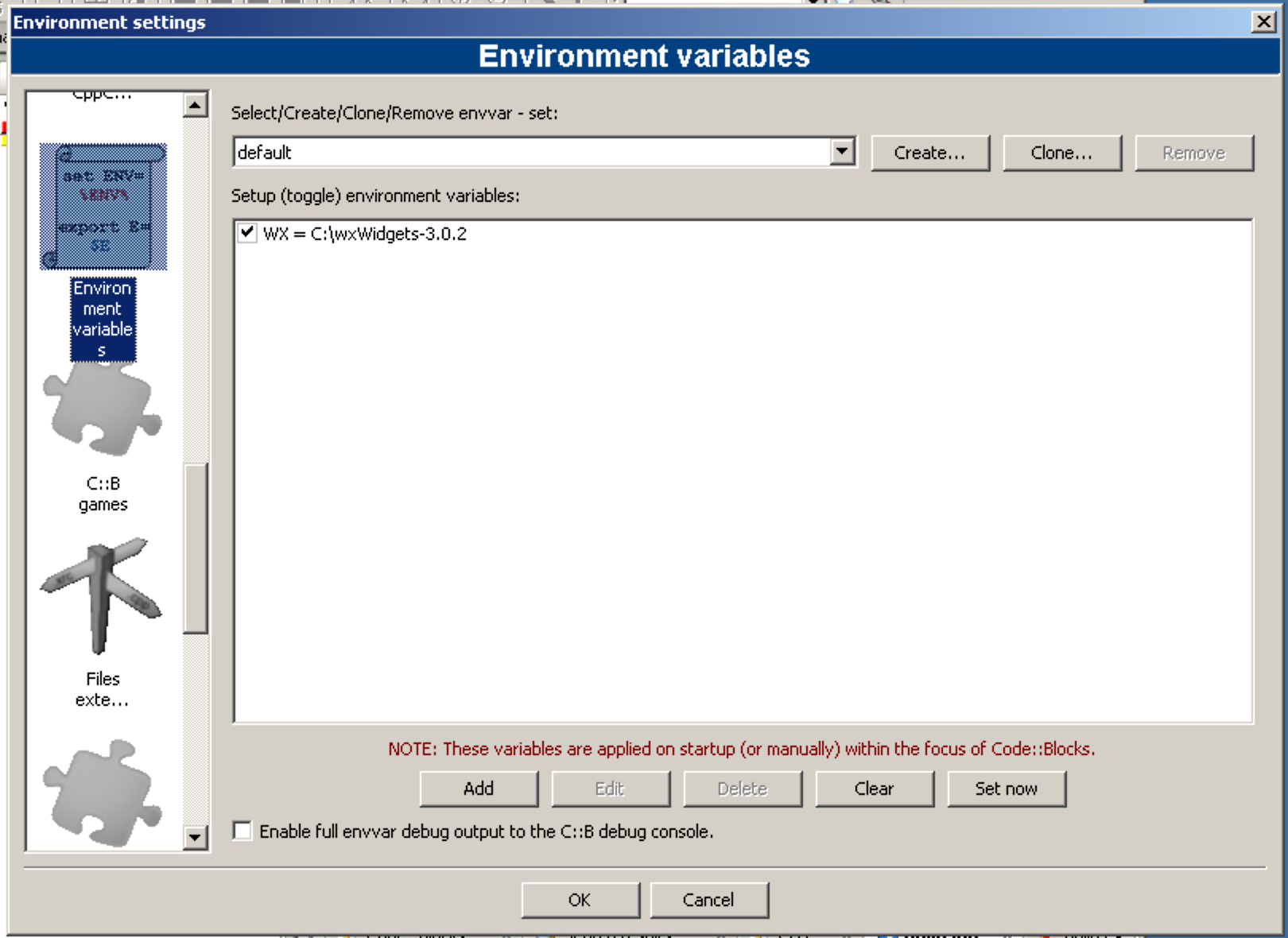
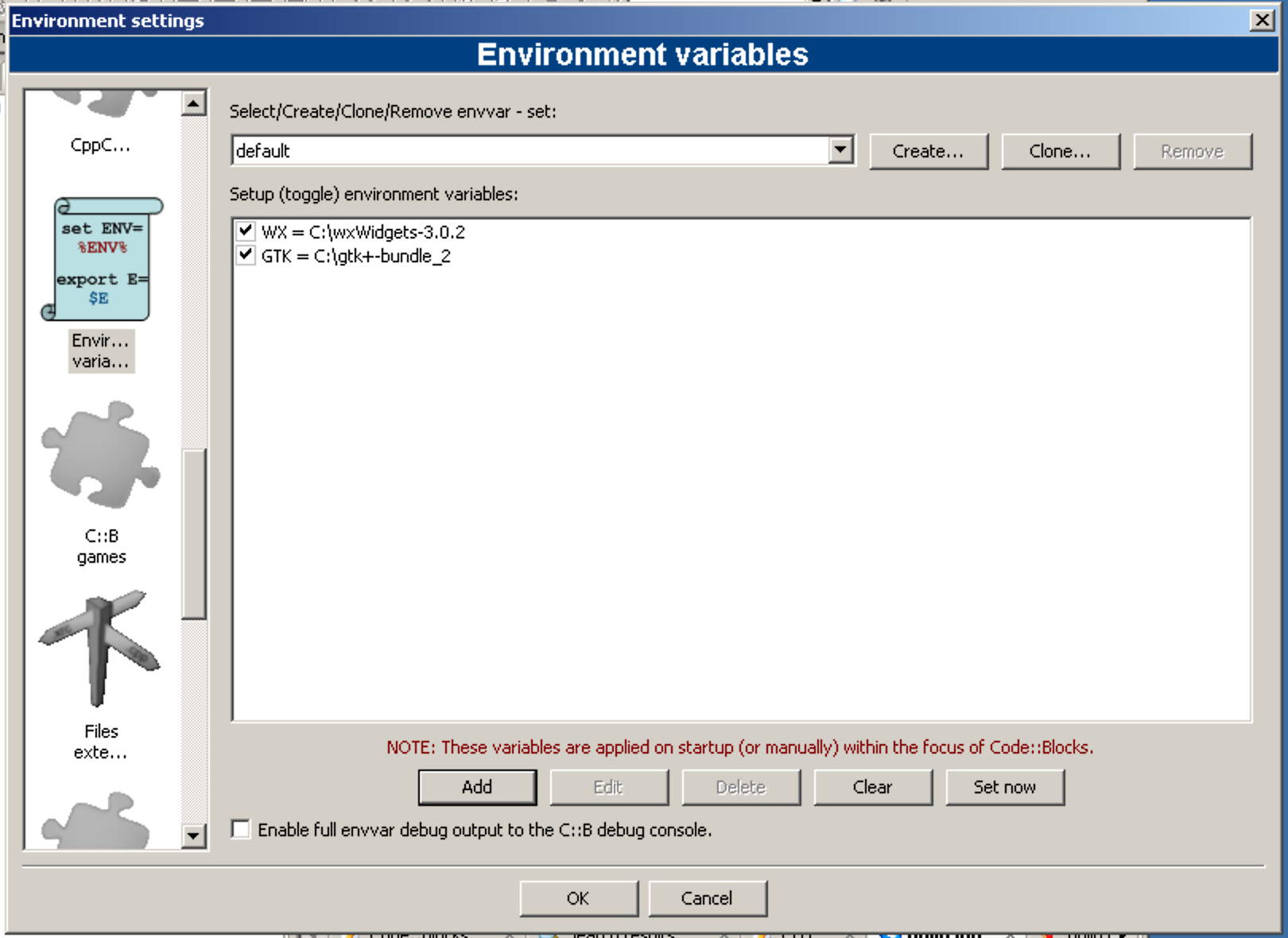
Code Blocks を起動して、Settings メニューから Environment... を選びます。表示されたダイアログの左ペインで Environment variables を選択します。右ペインで Add をクリックして、Key に WX と、Value に C:\wxWidgets-3.0.2 と入力して OK をクリックします。そしてダイアログの OK をクリックして、このダイアログを閉じます。

コンパイラの設定
次に、Settings メニューで Compiler... を選びます。表示されたダイアログで Copy をクリックします。次に表示されるダイアログで名前を WX Compiler などにします。次のように Tool chain executables を更新してください、というダイアログが表示されたら OK をクリックします。

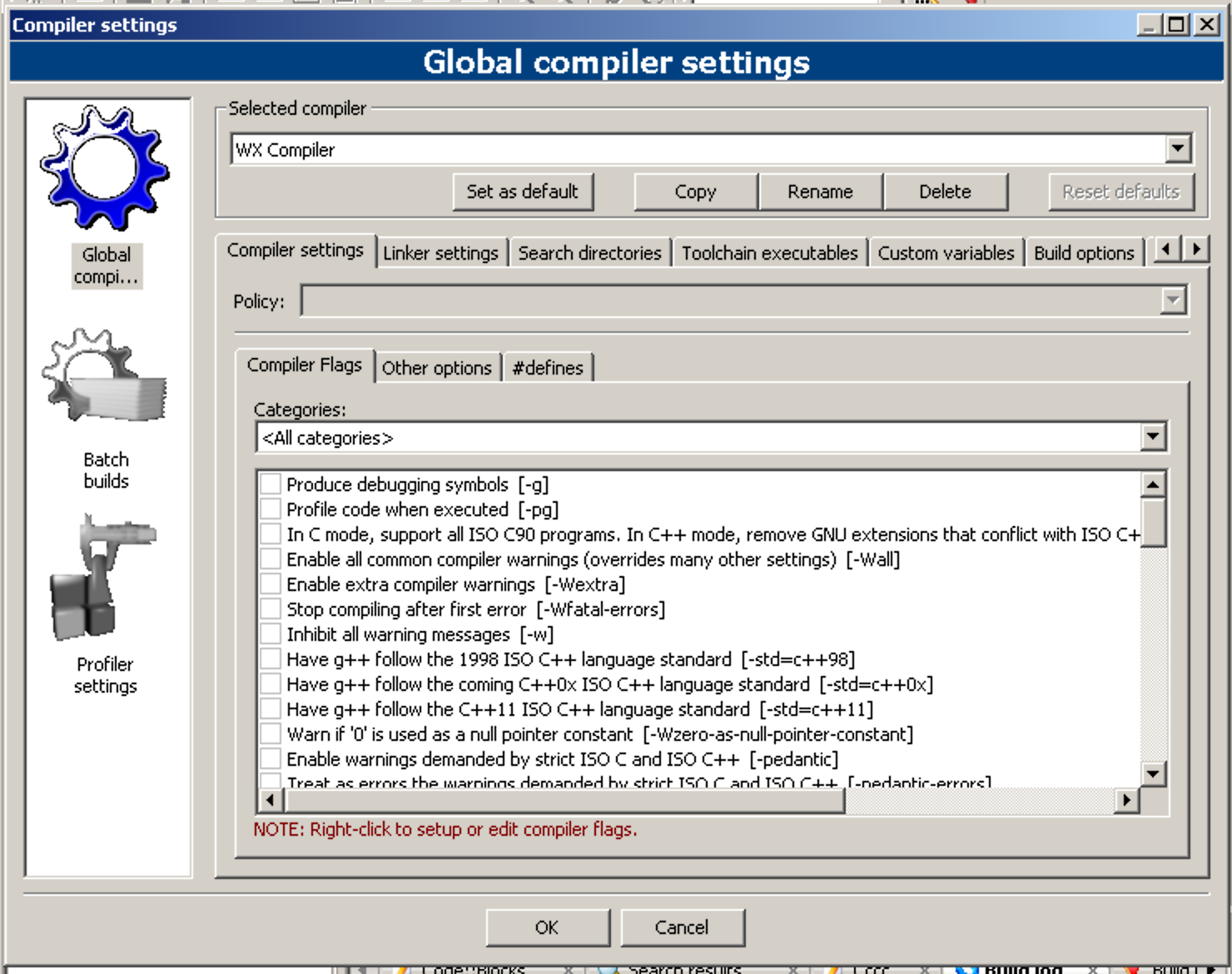
WX Compiler という新しいコンパイラが追加されています。このコンパイラは GNU GCC Compiler をコピーしていますので、Tool chain executables もそのままコピーされています。更新する必要はありません。

この画面の Linker settings タブをクリックします。表示される画面で Add をクリックして次の6項目を追加します。

Search directories タブをクリックします。表示される画面で Add をクリックして次の項目を追加します。

最後に Global compiler settings ダイアログの OK をクリックしてこの画面を閉じます。
グローバル変数の設定
Code Blocks のメイン画面で Settings メニューの Global variables... を選びます。
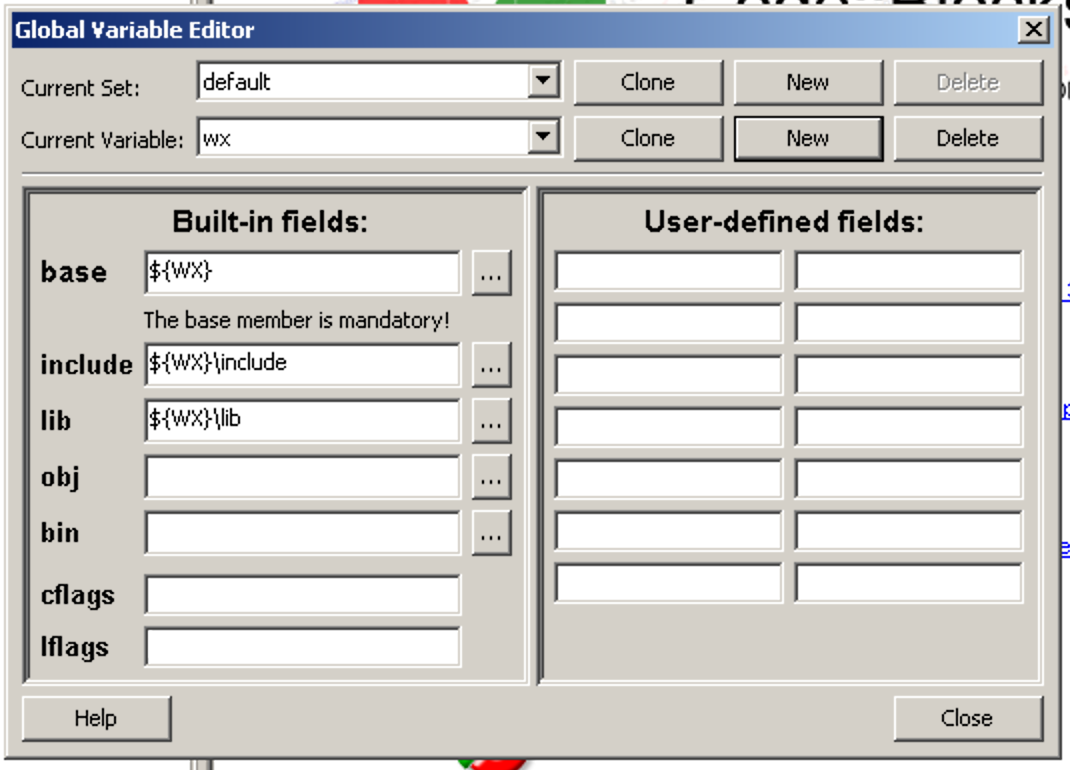
表示される Global Variable Editor 画面で、Current Variable の New をクリックして wx という Variable を作ります。そして base に ${WX} と、include に ${WX}\include と、lib に ${WX}\lib と入力します。最後に Close をクリックしてこの画面を閉じます。

これで wxWidgets プロジェクトを作るための設定が完了しました。
wxWidgets プロジェクト
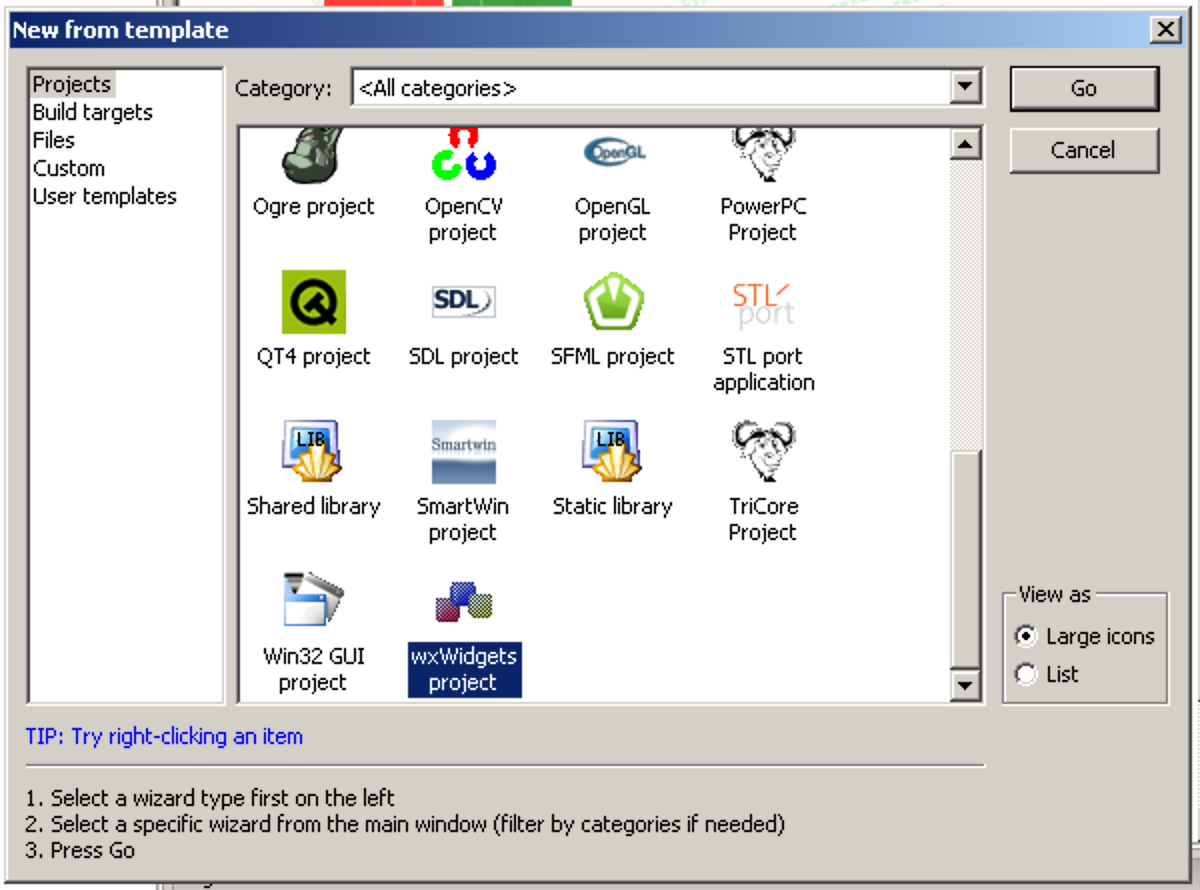
wxWidgets のプロジェクトを作ります。Code Blocks のメイン画面で File メニュー → New → Project... を選び、表示された画面で wxWidgets project を選択して、Go をクリックします。

次の画面では、何もせずに Next をクリックします。Skip this page next time にチェックを入れると、次回からこのページは表示されません。

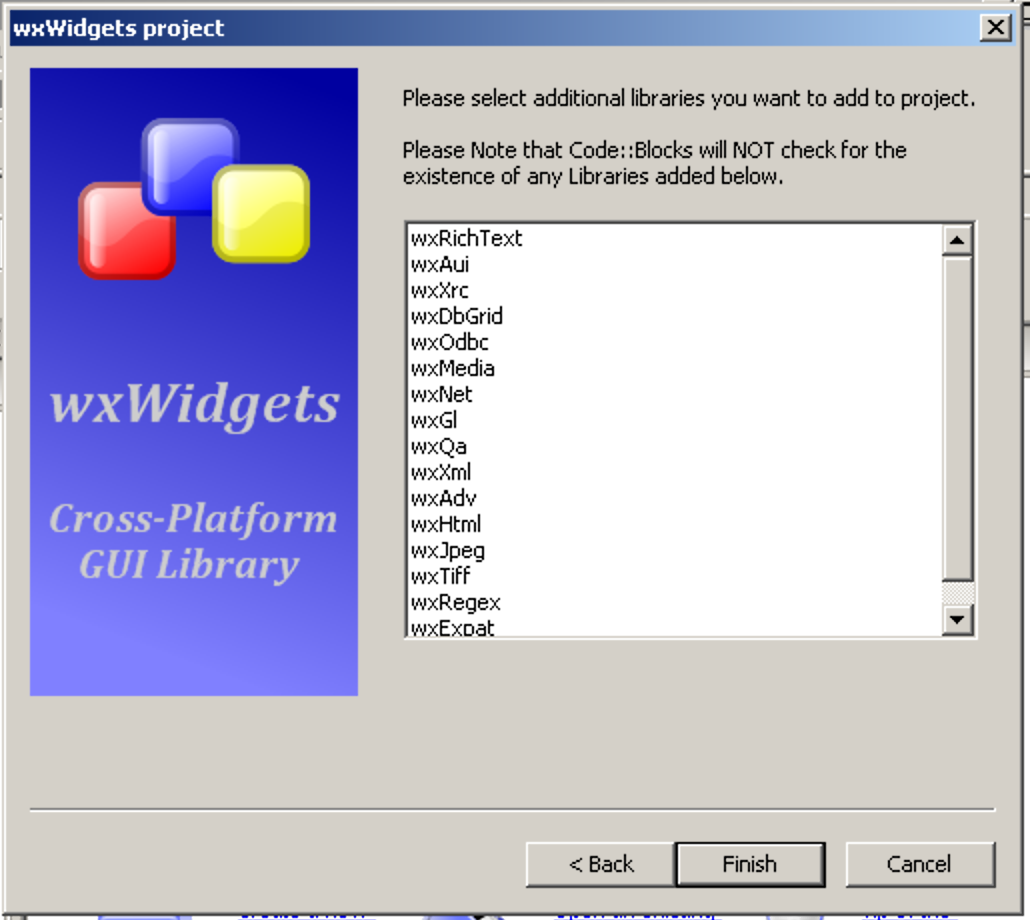
次の画面では、wxWidgets 3.0.x を選択して、Next をクリックします。

次の画面では、Project title を wxapp などにして、Folder to create project in を、My Documents などにします。残りの項目は自動的に入力されます。そして Next をクリックします。

次の画面では、とりあえず何も入力せずに Next をクリックします。ここに入力した項目がソースコードにコメントとして表示されるみたいです。

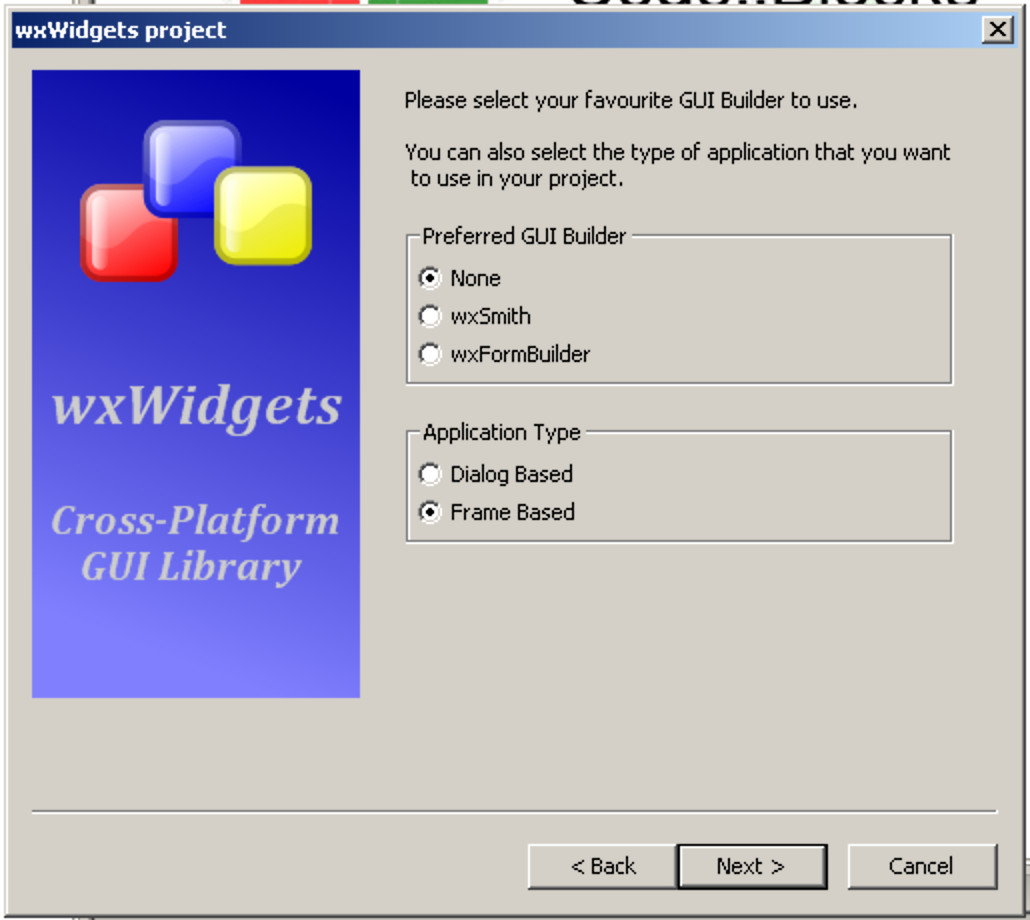
次の画面では、Preferred GUI Builder を Nene に、Application Type を Frame Based にして、Next をクリックします。Preferred GUI Builder で wxSmith や wxFormBuilder を選択すると GUI Builder 付きのプロジェクトになります。

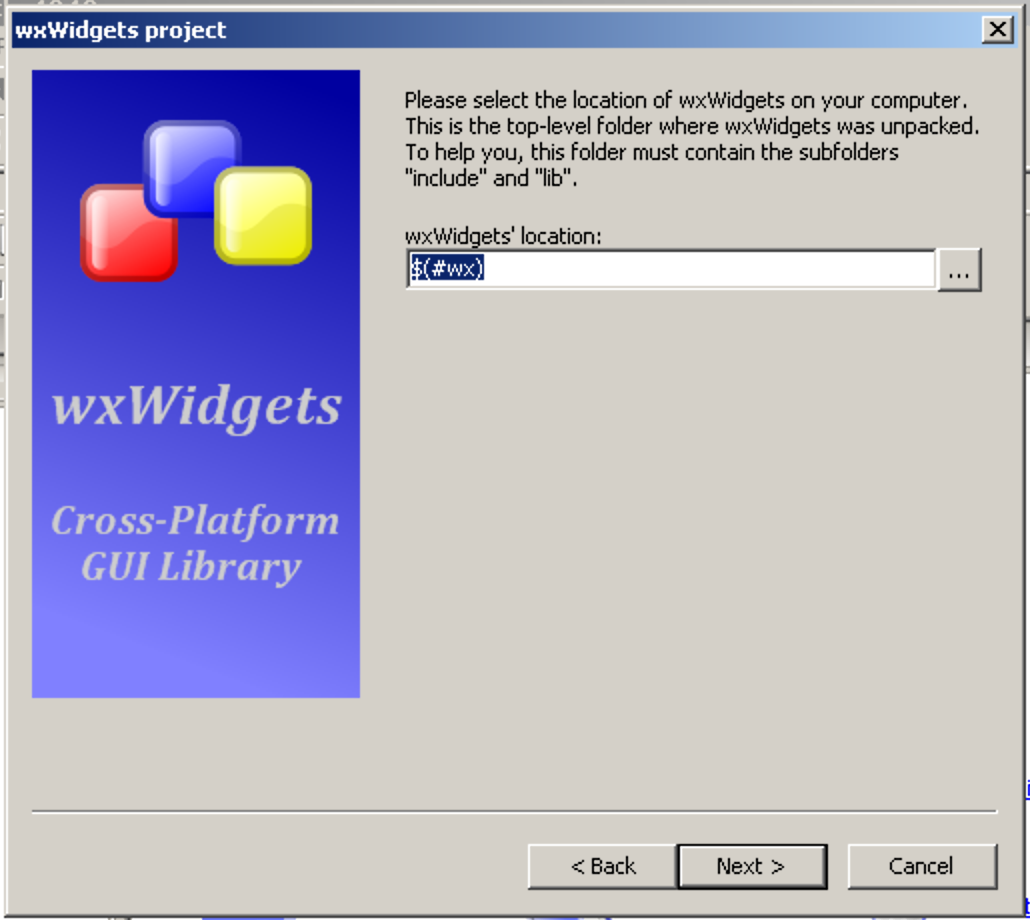
次の画面では、wxWidgets′ location が $(♯wx) になっていることを確認して Next をクリックします。

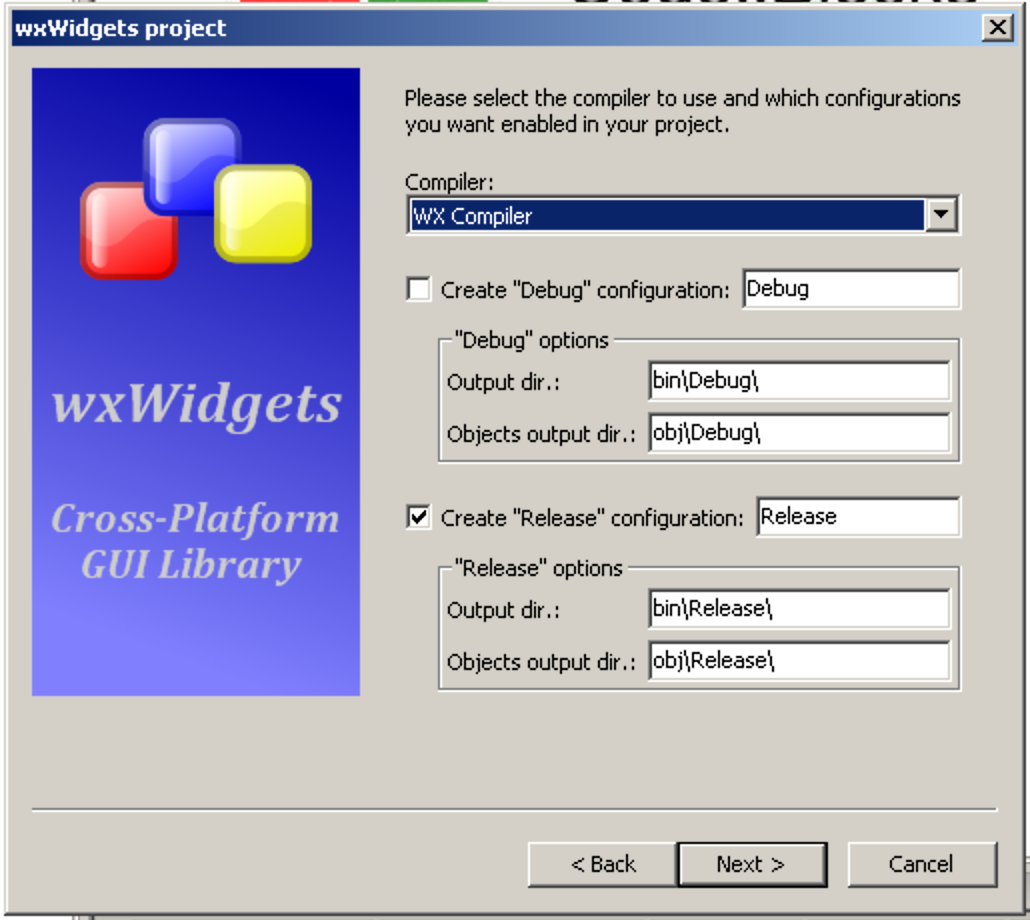
次の画面では、Compiler で WX Compiler を選びます。そして Create "Debug" configuration のチェックを外して、Create "Release" configuration のみにチェックが入っている状態にして Next をクリックします。

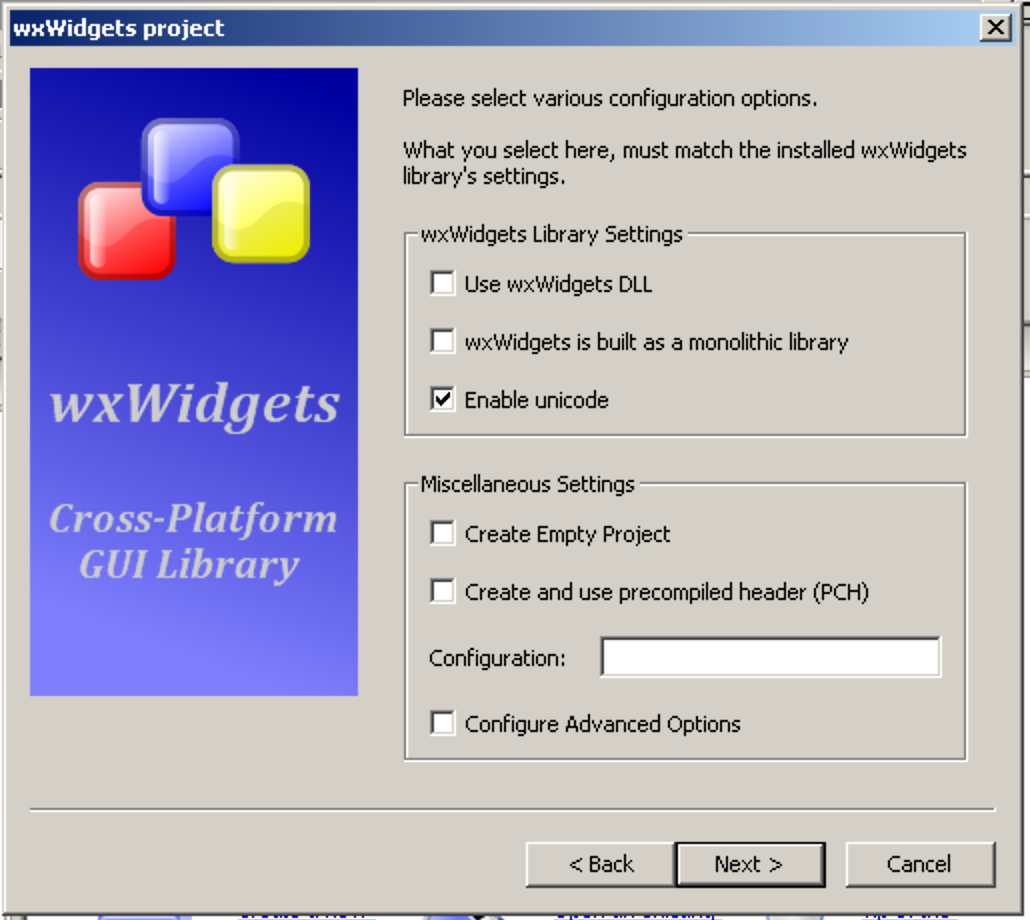
次の画面では、Enable unicode のみにチェックを入れて Next をクリックします。

次の画面では、何もせずに Finish をクリックすると、Code Blocks のメイン画面に戻ります。

wxWidgets アプリケーションのビルド
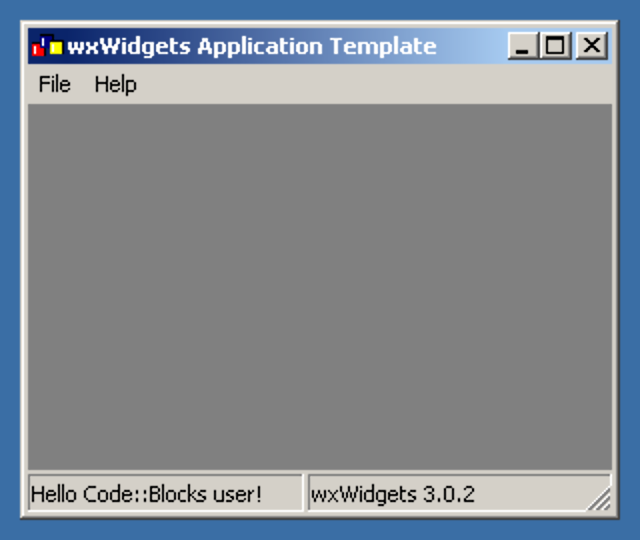
メイン画面に戻りましたら、Build メニューから Build and run を選びます。しばらく待つと wxWidgets アプリケーションが起動します。

ビルドされた実行ファイルは、My Documents の wxapp の bin の Release ディレクトリに wxapp.exe として入っています。wxapp.exe をダブルクリックしても実行できます。wxapp.exe をデスクトップなどに移動してダブルクリックしても起動できます。
Code Blocks で GTK プログラミング
Code Blocks で GTK プログラミングをするには、次の準備が必要です。
Code Blocks の GTK プログラミングでは、GNU GCC Compiler を使いますので、コンパイラの設定は必要ありません。
GTK+ ライブラリ
次のリンクから gtk+-bundle_2.14.7-20090119_win32.zip をダウンロードして、C:\ などに展開します。私は gtk+-bundle_2 という名前で展開しました。これ以上新しいバージョン は Windows 2000 では使えないみたいです。
Index of /Public/gnome/binaries/win32/gtk+/2.14
展開が終わりましたら、次のパスを環境変数に登録します。
C:\gtk+-bundle_2\bin
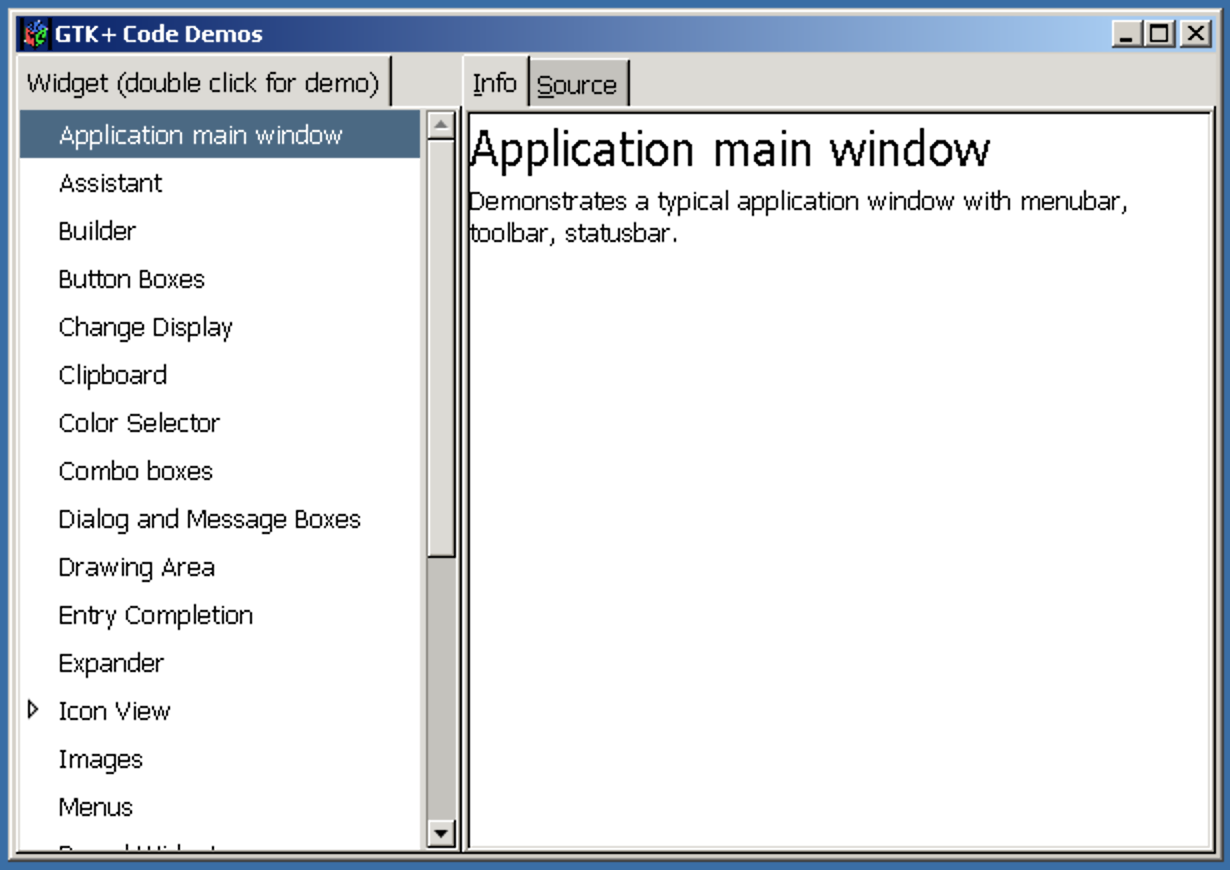
そしてコマンドプロンプトを起動して次のようにコマンドすると GTK Demo が起動します。
gtk-demo

これで GTK+ の用意はできました。GTK Demo でいろいろと確認が終わりましたら、GTK Demo を閉じます。
環境変数の設定
Code Blocks を起動して GTK 用の環境変数を設定します。Settings メニューから Environment... を選んでください。
表示された ダイアログの左ペインで Environment variables を選択します。そして右ペインで Add をクリックして、Key を GTK、Value を C:\gtk+-bundle_2 にします。最後にダイアログの OK をクリックして、このダイアログを閉じます。

グローバル変数の設定
Code Blocks のメイン画面で、Settings メニューから Global variables... を選びます。
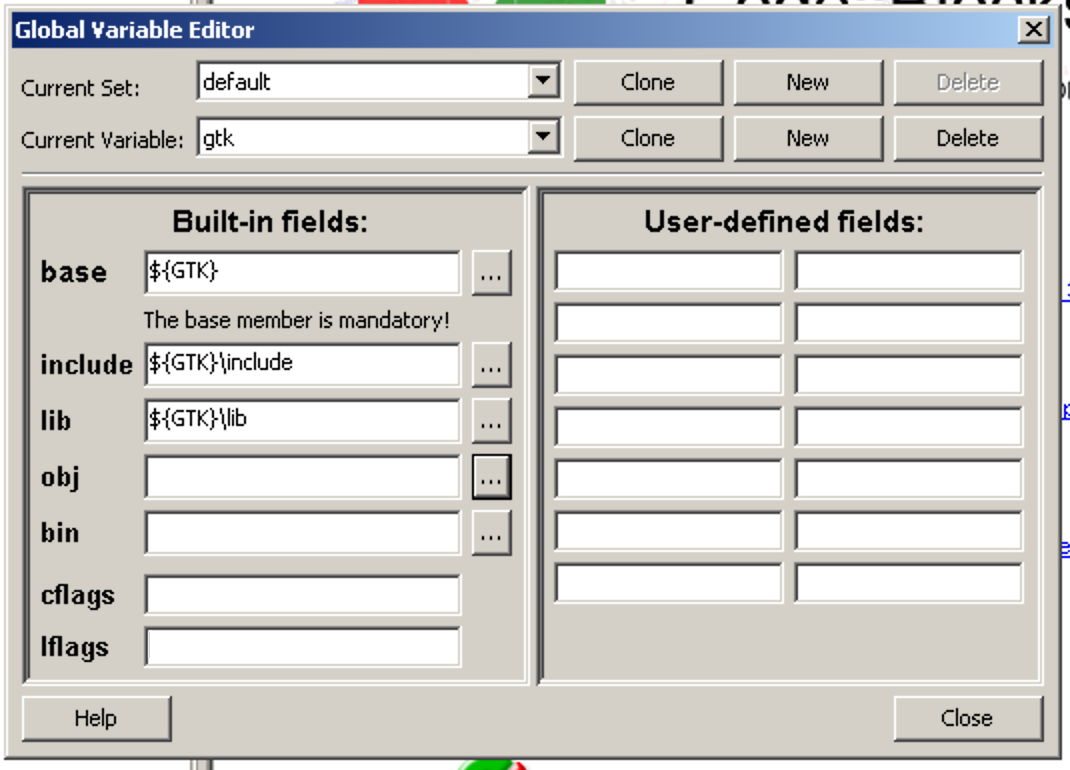
表示される Global Variable Editor 画面で、Current Variable の New をクリックして gtk という Variable を作ります。そして base に ${GTK} と、include に ${GTK}\include と、lib に ${GTK}\lib と入力して最後に Close をクリックしてこの画面を閉じます。
表示されるダイアログで、GTK+ project を選択して、Go をクリックします。

GTK プロジェクト
Code Blocks のメイン画面で、File メニュー → New → Project... を選びます。
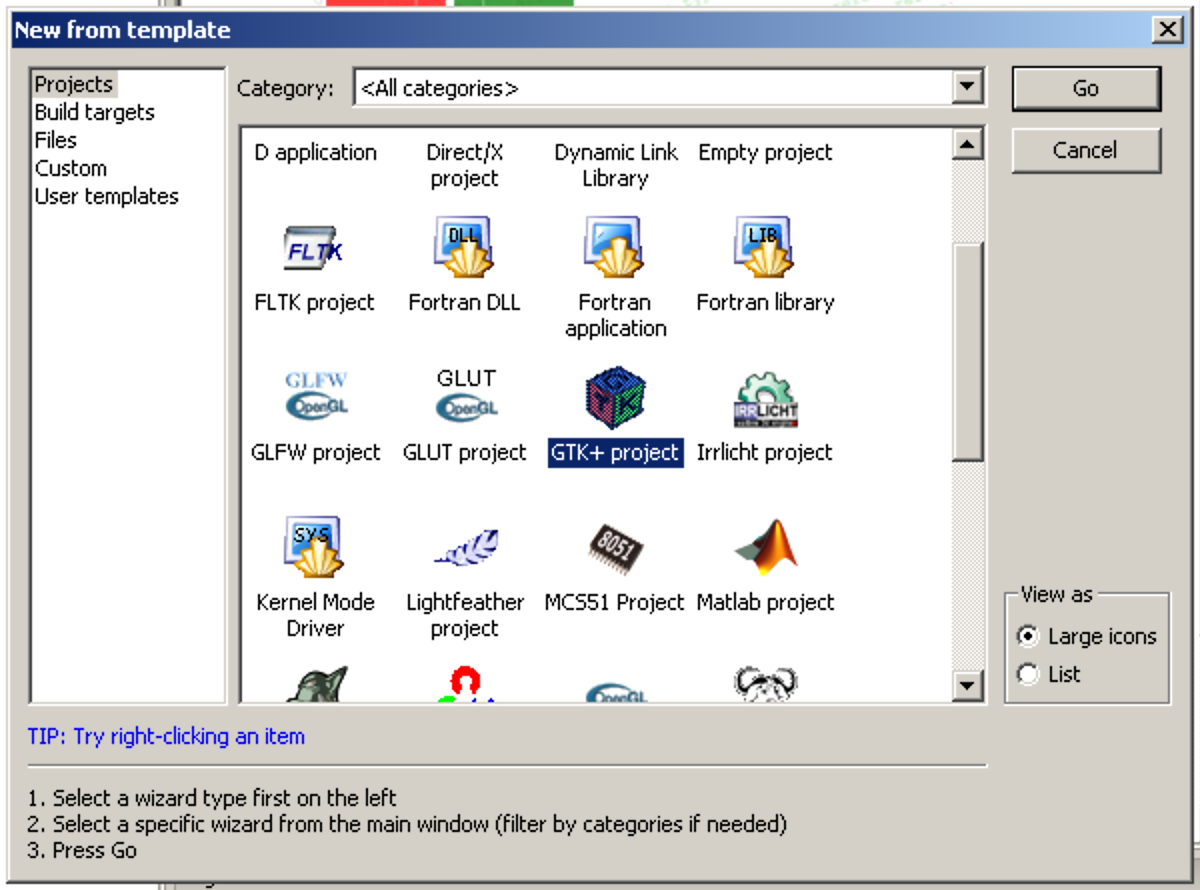
表示されるダイアログで、GTK+ project を選択して、Go をクリックします。

次の画面では、何もせずに Next をクリックします。この画面で Skip this page next time にチェックを入れると、次からこのページは表示されません。

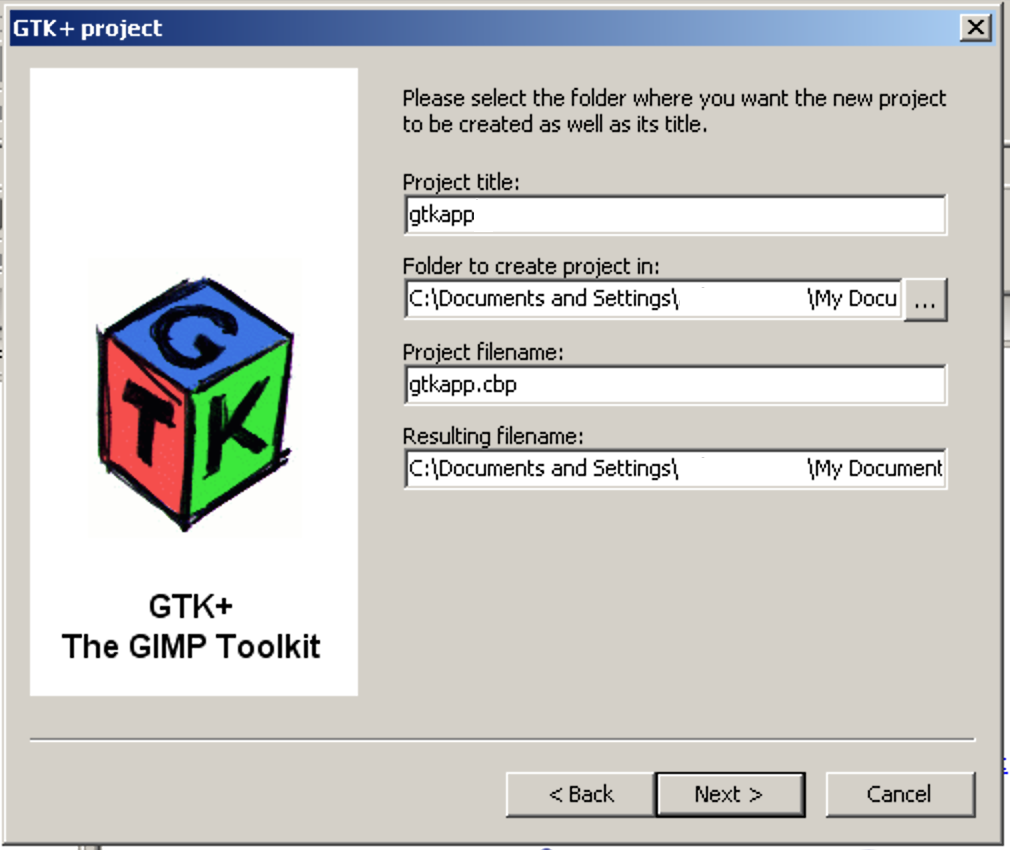
次の画面では、Project title を gtkapp などにして、Folder to create project in に My Documents などを設定して Next をクリックします。

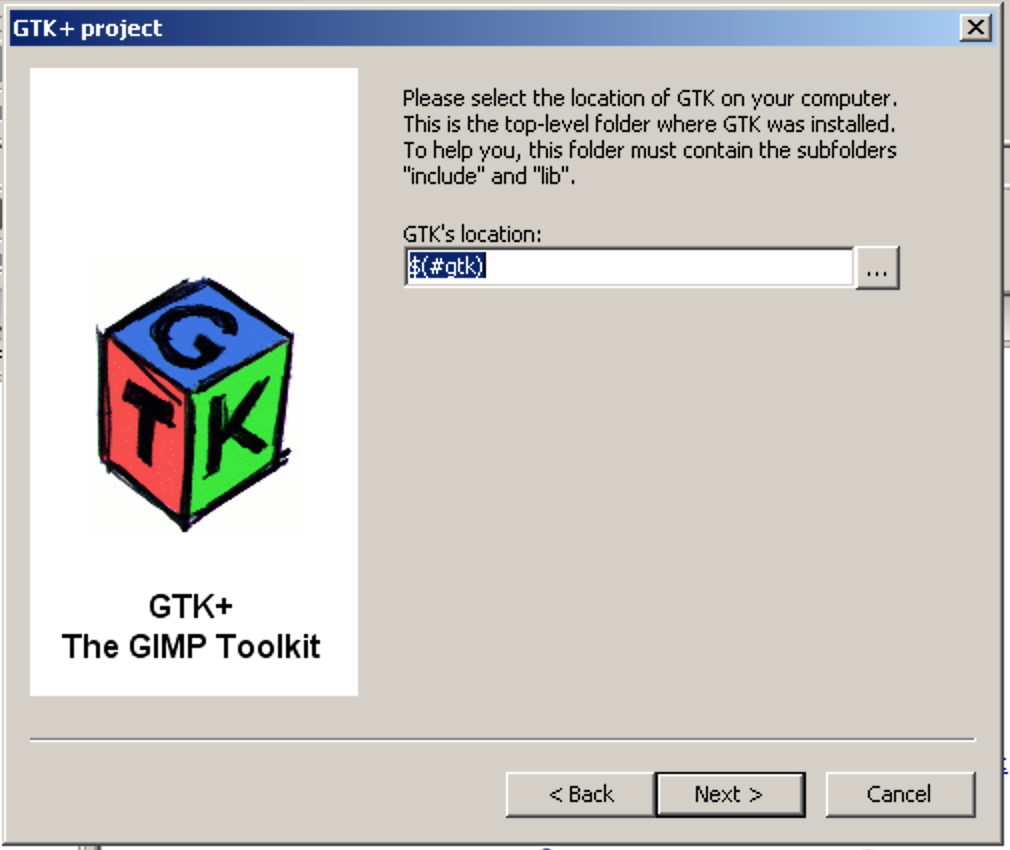
次の画面では、GTK′s location が $(♯gtk) になっていることを確認して、Next をクリックします。

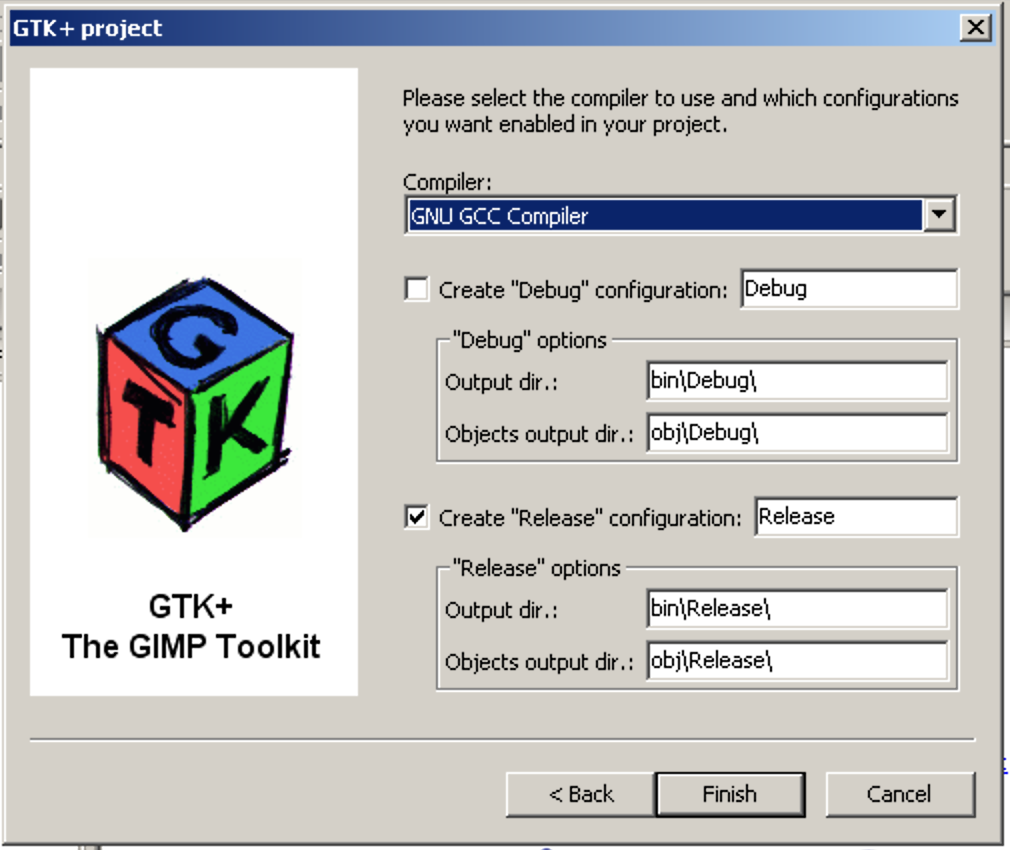
次の画面では、Compiler が GNU GCC Compiler になっていることを確認して、Create "Debug" configuration のチェックを外し、Create "Release" configuration のみにチェックされている状態にして、Finish をクリックすると、Code Blocks のメイン画面に戻ります。

GTK プロジェクトのビルド
Code Blocks のメイン画面に戻りましたら、Build メニューの Build and run を選びます。gtkapp プロジェクトがビルドされて次のようなアプリケーションウィンドウが起動します。

確認が終わりましたら、アプリケーションウィンドウを閉じます。
コードの編集
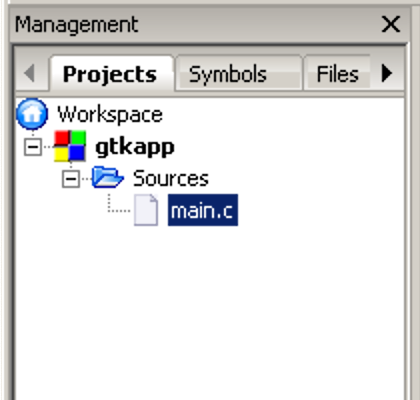
Code Blocks のメイン画面の左ペインで、Projects タブを選択して、gtkapp → Sources と開き、main.c をダブルクリックすると、右ペインにソースコードが表示されます。

ソースコードを次のコードに書き換えて、File メニュー → Save file で保存します。
#include <gtk/gtk.h>
int main(int argc, char *argv[])
{
GtkWidget * window;
gtk_init(&argc, &argv);
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
gtk_window_set_title (GTK_WINDOW(window), "Hello GTK!");
gtk_window_set_default_size(GTK_WINDOW(window), 300, 200);
gtk_window_set_position (GTK_WINDOW(window), GTK_WIN_POS_CENTER);
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL);
gtk_widget_show(window);
gtk_main();
return 0;
}
再び Buid メニュー → Build and run を選ぶと次のようなアプリケーションが起動します。