Qt イメージビューワ
ホーム
C/C++チュートリアル




目次
イメージビューワ
今回は イメージビューワを作ります
また、簡単なメニューも説明します。
OS によってソースコードの一部を変更する方法も説明します。
imageviewer プロジェクト
imageviewer という作業用ディレクトリを作ってください。
そして、そこに次の imageviewer.cpp を記述して保存してください。
imageviewer.cpp
/*************************************
imageviewer.cpp
copyright : vivacocoa.jp
last modified: Mar. 27, 2025
*************************************/
#include <QWidget>
#include <QPainter>
#include <QApplication>
#include <QFileDialog>
#include <QMenu>
#include <QMenuBar>
#include <QMainWindow>
#include <QImage>
#include <QSize>
class ImageViewer : public QMainWindow
{
public:
ImageViewer (QWidget *parent = 0);
//QImage image = QImage ("xxxxx.jpeg");
QImage image = QImage (600, 400, QImage::Format_ARGB32_Premultiplied);
QString path;
int space = 0;
#ifdef WIN64
#define space 30
#endif
protected:
void paintEvent (QPaintEvent *e);
private slots:
void ChooseColor ();
private:
void doPainting ();
};
ImageViewer::ImageViewer (QWidget *parent)
: QMainWindow (parent)
{
auto *choose = new QAction ("&Choose image...", this);
QMenu *menu = menuBar ()->addMenu ("&Image");
menu->addAction (choose);
connect (choose, &QAction::triggered, this, &ImageViewer::ChooseColor);
}
void ImageViewer::ChooseColor ()
{
//path = QFileDialog::getOpenFileName (this, tr("Open File"), "", tr ("Images (*.png *.xpm *.jpg *.jpeg)"));
path = QFileDialog::getOpenFileName (this, "", "", tr ("Images (*.png *.xpm *.jpg *.jpeg *.webp)"));
if (path != QString (""))
{
image = QImage(path);
this->repaint ();
}
}
void ImageViewer::paintEvent (QPaintEvent *e)
{
Q_UNUSED (e);
doPainting ();
}
void ImageViewer::doPainting ()
{
auto size = image.size ();
auto w = size.width ();
auto h = size.height ();
setFixedSize ( QSize (w, h));
//QImage image (this->size (), QImage::Format_ARGB32_Premultiplied);
QPainter imagePainter (&image);
imagePainter.setRenderHint (QPainter::Antialiasing, true);
//imagePainter.drawImage (QRect (0, space, w, h - space), QImage ("xxxx.jpeg"));
imagePainter.drawImage (QRect (0, space, w, h - space), QImage (path));
QPainter widgetPainter (this);
widgetPainter.drawImage (0, space, image);
}
int main (int argc, char **argv)
{
QApplication app (argc, argv);
ImageViewer win;
win.resize (600, 400);
win.setWindowTitle ("ImageViwer");
win.show ();
return app.exec ();
}
ビルド
imageviewer ディレクトリで作業を続けます。
macOS Linux の場合
// プロジェクトを作ります。
qmake -project
// imageviewer.pro というファイルができていると思います。
// imageviewer.pro の末尾に次の行を追加してください。
QT += widgets
// Makefile を作ります。
qmake
// make します。
make
// コードにエラーがありましたら、コードを修正して再び make する作業を繰り返します。
// プロジェクトから作り直す必要はありません。
Windows の場合
// プロジェクトを作ります。
qmake -project
// imageviewer.pro というファイルができていると思います。
// imageviewer.pro の末尾に次の行を追加してください。
QT += widgets
// Makefile を作ります。
qmake
// nmake します。make じゃなく nmake です。
nmake
// コードにエラーがありましたら、コードを修正して再び nmake する作業を繰り返します。
// プロジェクトから作り直す必要はありません。
実行
// Mac の場合は、imageviewer ディレクトリに imageviewer.app ができていると思います。
// ターミナルで実行するには次のようにコマンドします。
./imageviewer.app/Contents/MacOS/imageviewer
// Linux の場合は、imageviewer という実行ファイルが出来上がっています。これをそのまま実行します。
./cimageviewer
// Windows の場合は、
// imageviewer の中の release ディレクトリの中に imageviewer.exe が出来上がっています。
Mac の場合、imageviewer ディレクトリにできている imageviewer.app (imageviewer という名前になっています) をダブルクリックしても起動します。
他の場所、例えばデスクトップに持って行ってもダブルクリックで起動します。
Debian、Fedora、Kali の場合も、imageviewer ディレクトリにできている imageviewer をダブルクリックしても起動します。
他の場所、例えばデスクトップに持って行ってもダブルクリックで起動します。
Ubuntu、Mint はシステムに登録しないとダブルクリックでは起動できなかったと思います。
Windows の場合は、出来上がった imageviewer.exe は、どこに持って行ってもダブルクリックで起動できます。
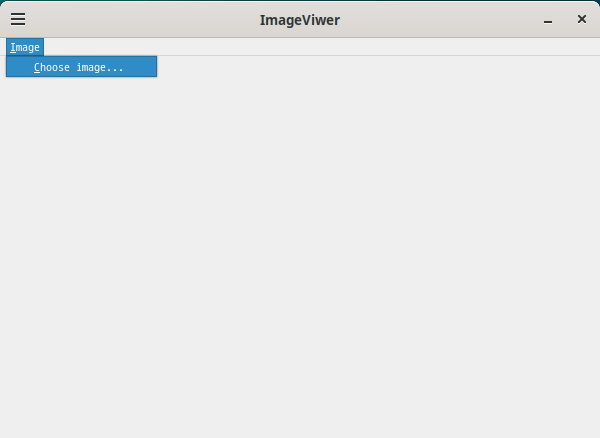
Image メニューが表示されています。
Fedora

Image メニュをクリックすると Choose image... メニューアイテムが表示されます。
Fedora

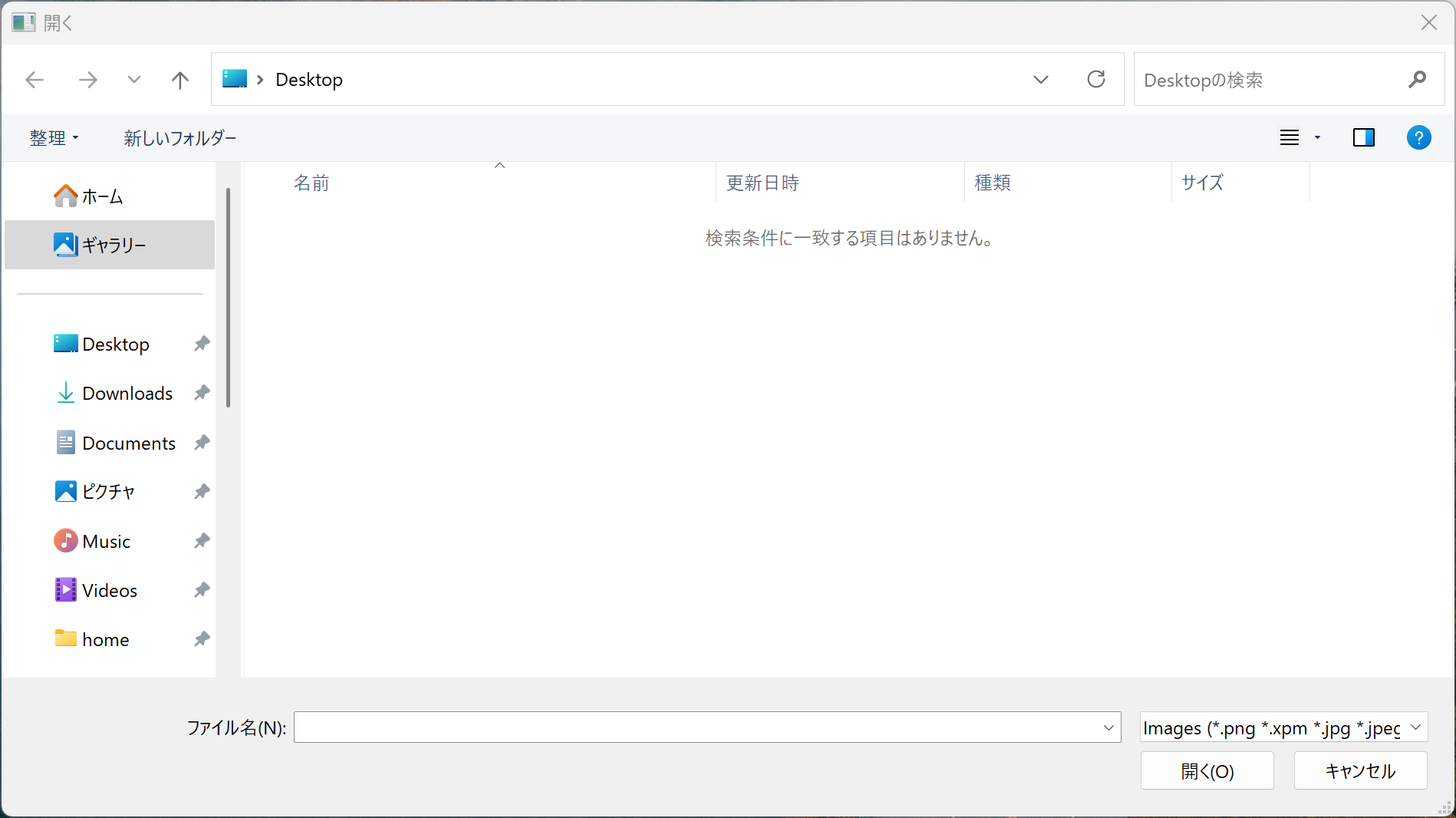
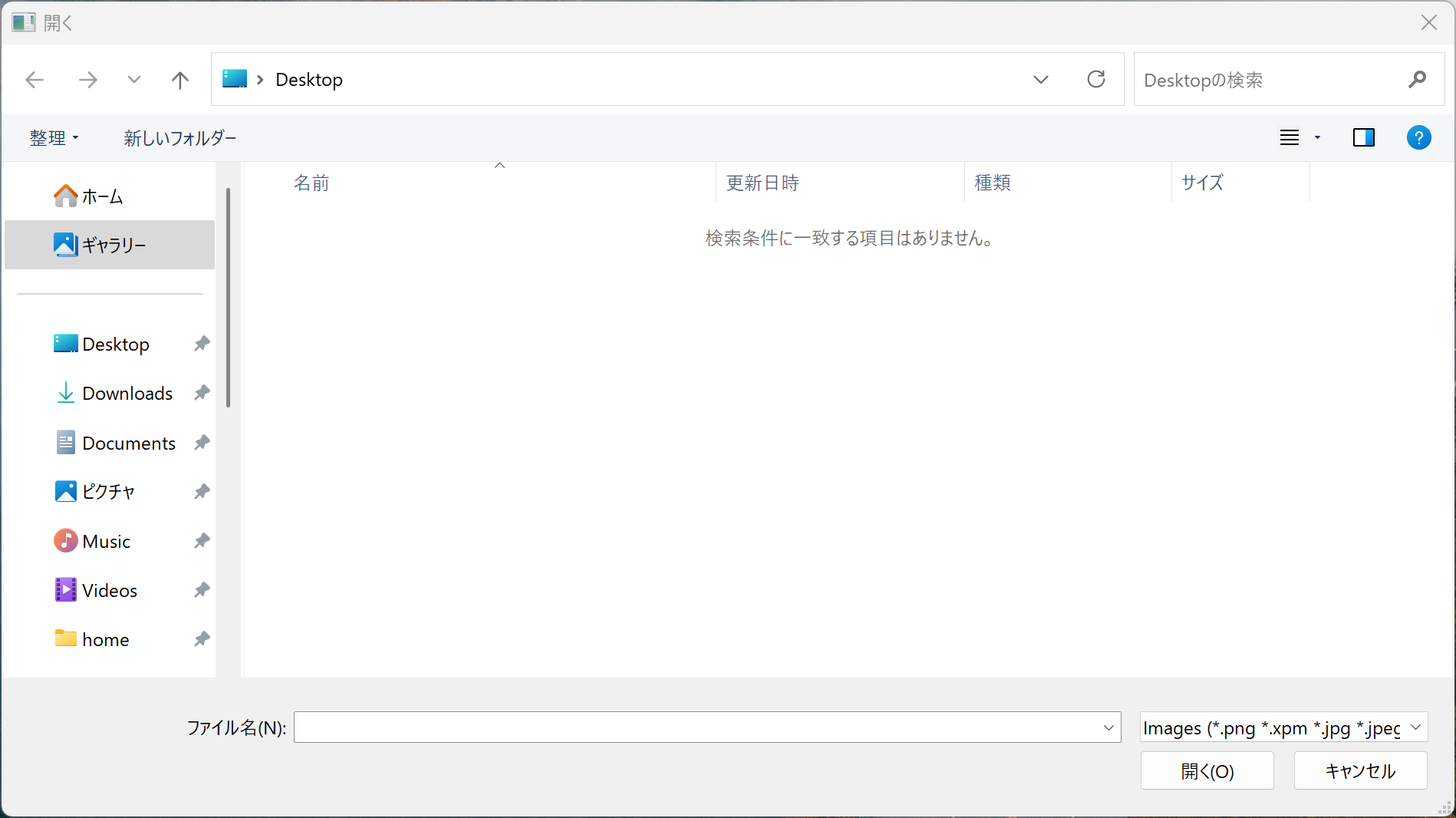
Choose image... メニューアイテムをクリックするとファイル選択パネルが表示されます。
イメージを選択して OK もしくは 開く をクリックするとウィンドウのイメージが表示されます。
Windows

Mac

7456 visits
Posted: Mar. 27, 2025
Update: Mar. 30, 2025