wxWidgets コントロール
ホーム
C/C++チュートリアル

Quit ボタンをクリックするとアプリケーションが終了します。

チェックボックスがチェックされていれば、ウィンドウのタイトルは表示されます。チェックボックスがチェックされていなければ、ウィンドウのタイトルは表示されません。

スライダーを動かすと、その値がラベル(StaticText)に表示されます。
StaticText に表示される文字列は、ユーザーが変更することはできません。しかしプログラム内部からは変更することができます。

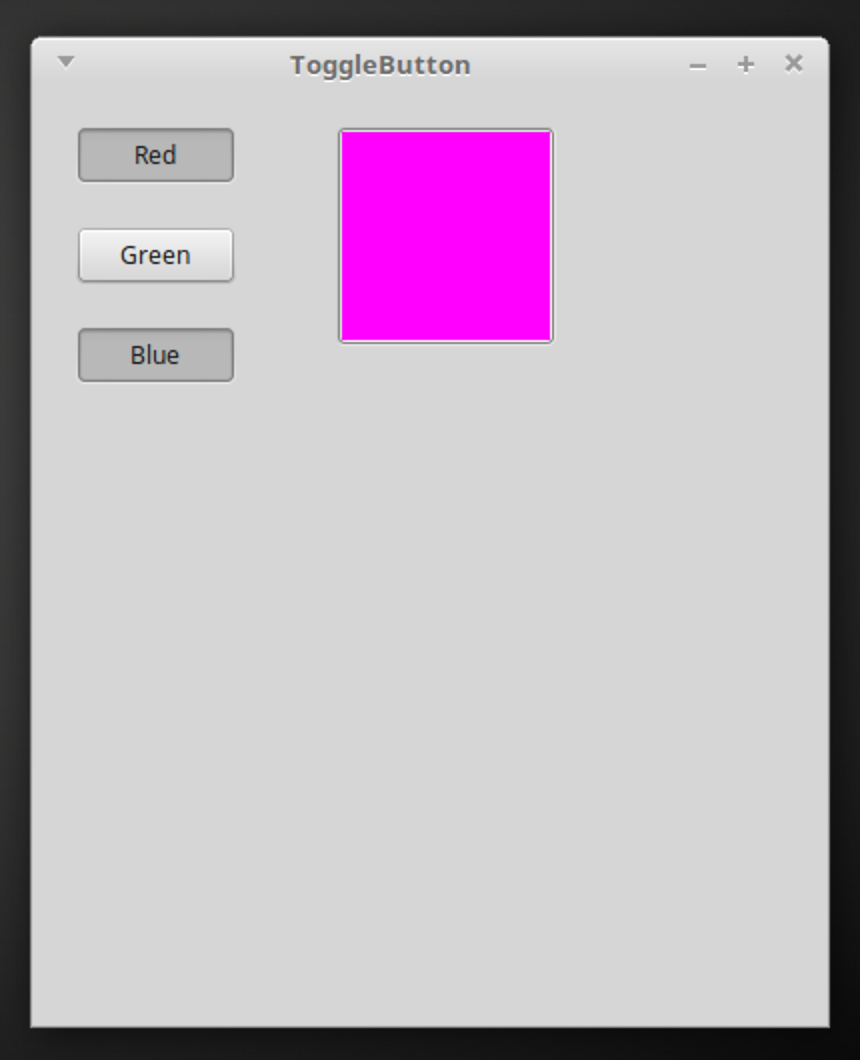
ラベルには、色を設定することができます。

ラジオボタンをクリックすると、そのラベルが、ラジオボックスのラベルになります。

チョイスで項目を選択すると、選択された項目の文字列がラベルに表示されます。

コンボボックスはチョイスと似ています。チョイスとの違いは、コンボボックスに、選択項目以外の初期値、例えば「お選びください」などの文字列を表示できることです。


コントロール
ユーザーが操作できる GUI パーツのことをコントロールと言います。そしてコントロールは、ユーザーの操作を受けて、イベントというものを発します。このイベントと、何かの処理を結びつけることによって、アプリケーションは動作するようになります。
wxWidgets では、GUI パーツのことをウィジェット(widget)と呼んでいます。
ボタン
button.cpp
#include <wx/wx.h>
class Button : public wxFrame
{
public:
Button();
void OnQuit(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
Button::Button() : wxFrame(NULL, -1, "Button")
{
wxPanel *panel = new wxPanel(this, -1);
wxButton *button = new wxButton(panel, wxID_EXIT, "Quit");
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
hbox->Add(button, 0, wxALIGN_CENTER);
vbox->Add(hbox, 1, wxALIGN_CENTER);
panel->SetSizer(vbox);
Connect(wxID_EXIT, wxEVT_COMMAND_BUTTON_CLICKED, wxCommandEventHandler(Button::OnQuit));
}
void Button::OnQuit(wxCommandEvent & event)
{
Close();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
Button *button = new Button();
button->Show();
return true;
}

Quit ボタンをクリックするとアプリケーションが終了します。
コード説明
- wxButton *button = new wxButton(panel, wxID_EXIT, "Quit");
第2引数で指定している wxID_EXIT は、wxWidgets で定義されている定数で 5006 という整数が定義されています。 -
hbox->Add(button, 0, wxALIGN_CENTER);
vbox->Add(hbox, 1, wxALIGN_CENTER);
macOS以外ではボタンは縦にも拡大しますので、横ボックスに配置してから 縦ボックスに配置します。 - Connect(wxID_EXIT, wxEVT_COMMAND_BUTTON_CLICKED,
wxCommandEventHandler(Button::OnQuit));
Connect( )関数でウィジェットが発するイベントと、 そのイベントに対応した処理をする関数を繋げます。
このイベントの処理をする関数のことを イベントハンドラー(event handler)と言います。- 第1引数にイベントを発するウィジェットの ID を指定します
- 第2引数にウィジェットが発するイベントの種類を指定します。 wxEVT_COMMAND_BUTTON_CLICKED は ボタンがクリックされた時に発生するイベントです。
- 第3引数にwxCommandEventHandler(関数名)というかたちで、 イベントハンドラーを指定します。
- void Button::OnQuit(wxCommandEvent & event)
イベントハンドラーの引数には、wxCommandEvent & event を渡します。 - Close();
Close( )関数は、この関数が所属するウイジェットを閉じます。 この関数はフレームクラスのサブクラスに所属していますので、 フレーム(ウィンドウ)を閉じることになります。
wxWidgetsではフレームを閉じるとアプリケーションは終了します。
チェックボックス
checkbox.cpp
#include <wx/wx.h>
class CheckBox : public wxFrame
{
public:
CheckBox();
wxCheckBox *checkbox;
void OnCheck(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
CheckBox::CheckBox() : wxFrame(NULL, -1, "CheckBox")
{
checkbox = new wxCheckBox(this, 1001, "Show title");
checkbox->SetValue(true);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
hbox->Add(checkbox, 0, wxALIGN_CENTER);
vbox->Add(hbox, 1, wxALIGN_CENTER);
SetSizer(vbox);
Connect(1001, wxEVT_COMMAND_CHECKBOX_CLICKED, wxCommandEventHandler(CheckBox::OnCheck));
}
void CheckBox::OnCheck(wxCommandEvent & event)
{
if (checkbox->GetValue())
{
this->SetTitle("CheckBox");
} else {
this->SetTitle("");
}
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
CheckBox *checkbox = new CheckBox();
checkbox->Show();
return true;
}

チェックボックスがチェックされていれば、ウィンドウのタイトルは表示されます。チェックボックスがチェックされていなければ、ウィンドウのタイトルは表示されません。
コード説明
- checkbox = new wxCheckBox(this, 1001, "Show title");
チェックボックスを作っています。第2引数には 1001 を指定しました。今回はこの ID 後ほどを使います。 - checkbox->SetValue(true);
チェックボックスの SetValue 関数に true を渡すと チェックボックスにチェックが付きます。 - Connect(1001, wxEVT_COMMAND_CHECKBOX_CLICKED,
wxCommandEventHandler(CheckBox::OnCheck));
チェックボックスがチェックされたり、チェックがはずされた時のイベントは wxEVT_COMMAND_CHECKBOX_CLICKED です。 - if (checkbox->GetValue())
チェックボックスの GetValue 関数は、 チェックボックスにチェックがついていた場合は true を返します。 - this->SetTitle("CheckBox");
thisはこのメンバ関数が所属しているインスタンスを表します。 ここではフレームを表していることになります。 SetTitle関数は引数の文字列を、フレームのタイトルに設定します。
スライダー
slider.cpp
#include <wx/wx.h>
#include <wx/slider.h>
class Slider : public wxFrame
{
public:
Slider();
wxStaticText *text;
wxSlider *slider;
void OnSlide(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
Slider::Slider() : wxFrame(NULL, -1, "Slider")
{
wxPanel *panel = new wxPanel(this);
text = new wxStaticText(panel, -1, "50");
slider = new wxSlider(panel, 1001, 50, 0, 100);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
panel->SetSizer(hbox);
vbox->Add(text, 0, wxALIGN_CENTER);
vbox->Add(slider, 0, wxALL | wxEXPAND, 10);
hbox->Add(vbox, 1, wxALIGN_CENTER);
Connect(1001, wxEVT_SLIDER, wxCommandEventHandler(Slider::OnSlide));
}
void Slider::OnSlide(wxCommandEvent & event)
{
text->SetLabel(std::to_string(slider->GetValue()));
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
Slider *slider = new Slider();
slider->Show();
return true;
}

スライダーを動かすと、その値がラベル(StaticText)に表示されます。
StaticText に表示される文字列は、ユーザーが変更することはできません。しかしプログラム内部からは変更することができます。
コード説明
- slider = new wxSlider(panel, 1001, 50, 0, 100);
スライダーを作っています。引数は次のとおりです。- 第1引数にスライダーが所属するウィンドウを指定します。 パネルもウィンドウの一種になります
- 第2引数にIDを指定します
- 第3引数にスライダーの現在値を指定します
- 第4引数にスライダーの最小値を指定します
- 第5引数にスライダーの最大値を指定します
- Connect(1001, wxEVT_SLIDER,
wxCommandEventHandler(Slider::OnSlide));
スライダーが動かされた時に発するイベントは wxEVT_SLIDER です。 - text->SetLabel(std::to_string(slider->GetValue()));
- スライダーのGetValue関数はスライダーの現在値を数値で返します
- std::to_string関数は引数の数値を文字列に変換した値を返します
- StaticTextのSetLabel関数は引数の文字列をStaticTextに設定します
トグルボタン
togglebutton.cpp
#include <wx/wx.h>
#include <wx/tglbtn.h>
class ToggleButton : public wxFrame
{
public:
ToggleButton();
void OnToggleRed (wxCommandEvent & event);
void OnToggleGreen(wxCommandEvent & event);
void OnToggleBlue (wxCommandEvent & event);
protected:
wxToggleButton *redbutton;
wxToggleButton *greenbutton;
wxToggleButton *bluebutton;
wxPanel *colorpanel;
wxColour *color;
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
ToggleButton::ToggleButton() : wxFrame(NULL, -1, "ToggleButton")
{
wxPanel *panel = new wxPanel(this, -1);
redbutton = new wxToggleButton(panel, 1001, "Red",
wxPoint(20, 20));
greenbutton = new wxToggleButton(panel, 1002, "Green",
wxPoint(20, 70));
bluebutton = new wxToggleButton(panel, 1003, "Blue",
wxPoint(20, 120));
colorpanel = new wxPanel(panel, -1, wxPoint(150,20),
wxSize(110, 110),
wxSUNKEN_BORDER);
color = new wxColour(0, 0, 0);
colorpanel->SetBackgroundColour(color->GetAsString());
Connect(1001, wxEVT_COMMAND_TOGGLEBUTTON_CLICKED, wxCommandEventHandler(ToggleButton::OnToggleRed));
Connect(1002, wxEVT_COMMAND_TOGGLEBUTTON_CLICKED, wxCommandEventHandler(ToggleButton::OnToggleGreen));
Connect(1003, wxEVT_COMMAND_TOGGLEBUTTON_CLICKED, wxCommandEventHandler(ToggleButton::OnToggleBlue));
}
void ToggleButton::OnToggleRed(wxCommandEvent & event)
{
unsigned char green = color->Green();
unsigned char blue = color->Blue();
if (color->Red())
{
color->Set(0, green, blue);
} else {
color->Set(255, green, blue);
}
colorpanel->SetBackgroundColour(color->GetAsString());
Refresh();
}
void ToggleButton::OnToggleGreen(wxCommandEvent & event)
{
unsigned char red = color->Red();
unsigned char blue = color->Blue();
if (color->Green())
{
color->Set(red, 0, blue);
} else {
color->Set(red, 255, blue);
}
colorpanel->SetBackgroundColour(color->GetAsString());
Refresh();
}
void ToggleButton::OnToggleBlue(wxCommandEvent & event)
{
unsigned char red = color->Red();
unsigned char green = color->Green();
if (color->Blue())
{
color->Set(red, green, 0 );
} else {
color->Set(red, green, 255);
}
colorpanel->SetBackgroundColour(color->GetAsString());
Refresh();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
ToggleButton *togglebutton = new ToggleButton();
togglebutton->Center();
togglebutton->Show();
return true;
}

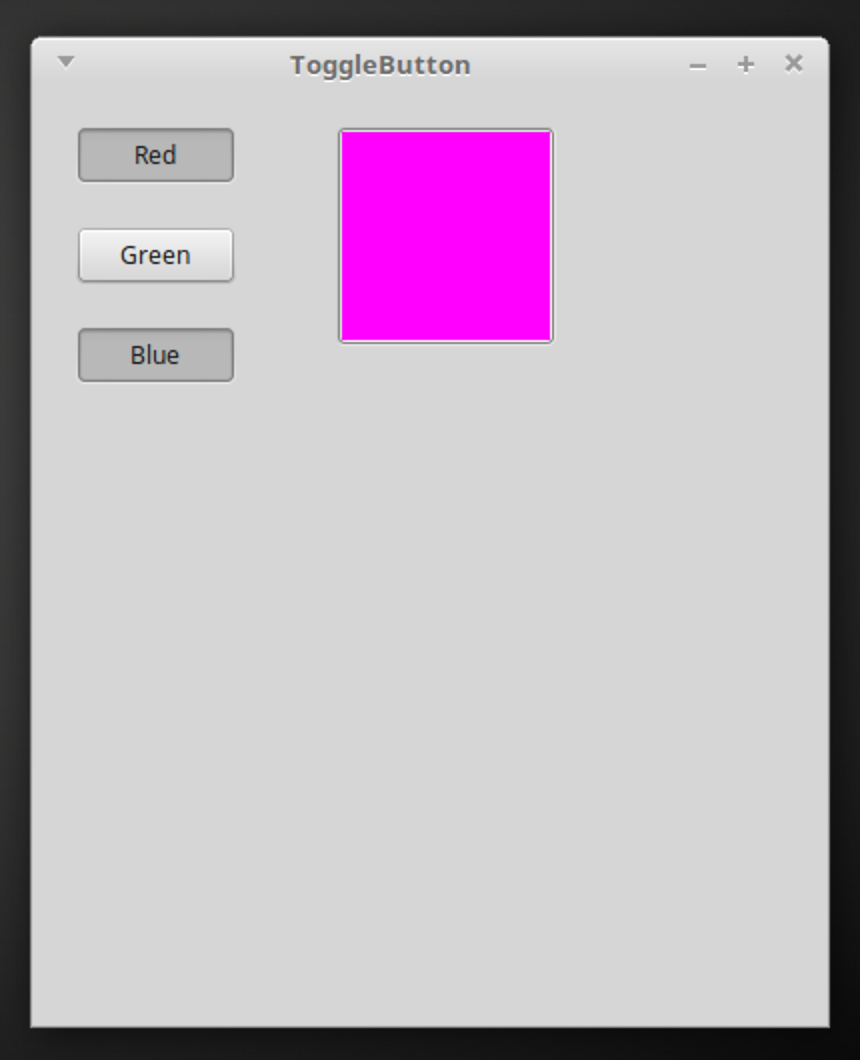
ラベルには、色を設定することができます。
コード説明
- redbutton = new wxToggleButton(panel, 1001, "Red",
wxPoint(20, 20));
トグルボタンを作っています。パネルに配置するため位置指定もしています。 - colorpanel = new wxPanel(panel, -1, wxPoint(150,20),
wxSize(110, 110), wxSUNKEN_BORDER);
パネルにパネルを配置することもできます。 パネルの第5引数にはパネルの枠線(border)の形を指定することもできます。- wxSUNKEN_BORDERは、くぼんだ形です
- wxBORDER_RAISEDは、浮き出した形です
- wxBORDER_SIMPLEは、細い線になります
- wxBORDER_NONEを、フレームに設定すると枠線がなくなります
- 他にもいろいろがりますが、最近のGUIでははっきりした形は現れません
- color = new wxColour(0, 0, 0);
wxColourクラスで色を作ります。- 第1引数に光の三原色の赤色の値を 0 から 255 の整数で指定します
- 第2引数に光の三原色の緑色の値を 0 から 255 の整数で指定します
- 第3引数に光の三原色の青色の値を 0 から 255 の整数で指定します
- colorpanel->SetBackgroundColour(color->GetAsString());
- wxColourクラスのGetAsString関数で現在の色を "red" などの文字列で返します
- wxPanelクラスのSetBackgroundColour関数で引数の文字列が表す色を パネルの背景色に設定します
- Connect(1001, wxEVT_COMMAND_TOGGLEBUTTON_CLICKED,
wxCommandEventHandler(ToggleButton::OnToggleRed));
トグルボタンが押された時のイベントは wxEVT_COMMAND_TOGGLEBUTTON_CLICKEDです。 - unsigned char green = color->Green();
wxColourクラスのGreen関数で現在の色の緑の値を 0 から 255 の整数で得られます。 - color->Set(0, green, blue);
wxColurクラスのSet関数で色を現在の色を設定できます。引数には赤、緑、青の値を 0 から 255 までの整数で渡します。 - Refresh();
現在のインスタンスを再描画します。 ここではフレーム(ウィンドウ)を再描画したことになります。
この関数が不必要な OS もありますが、macOS ではこの関数を呼び出さなければ パネルの色が変わりません。
ラジオボックス
radiobox.cpp
#include <wx/wx.h>
class RadioBox : public wxFrame
{
public:
RadioBox();
wxRadioBox *radiobox;
void OnRadio(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
RadioBox::RadioBox() : wxFrame(NULL, -1, "RadioBox")
{
wxArrayString colors;
colors.Add("Red");
colors.Add("Green");
colors.Add("Blue");
radiobox = new wxRadioBox(this, 1001, "Red", wxDefaultPosition, wxDefaultSize, colors, 3, wxRA_HORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
vbox->Add(radiobox, 1, wxALL | wxEXPAND, 20);
SetSizer(vbox);
Connect(1001, wxEVT_RADIOBOX, wxCommandEventHandler(RadioBox::OnRadio));
}
void RadioBox::OnRadio(wxCommandEvent & event)
{
radiobox->SetLabel(radiobox->GetStringSelection());
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
RadioBox *radiobox = new RadioBox();
radiobox->Show();
return true;
}

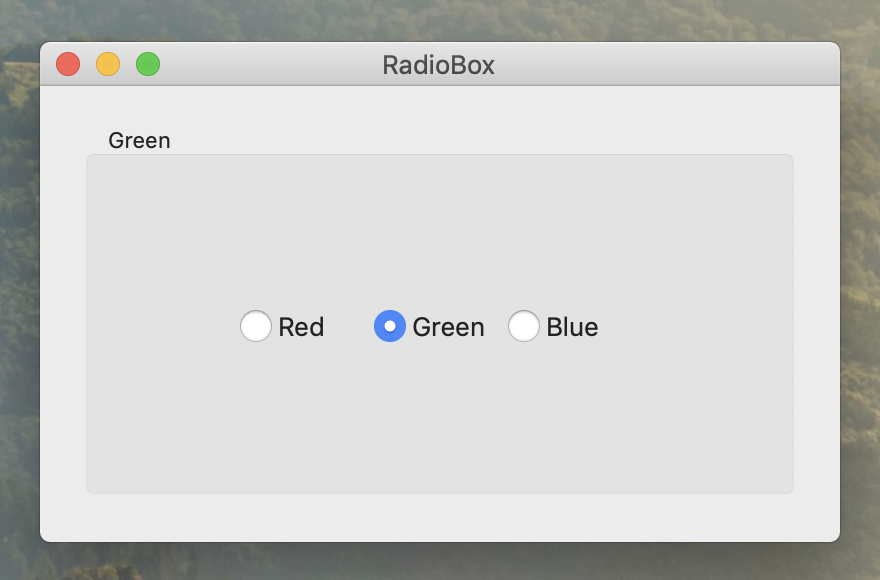
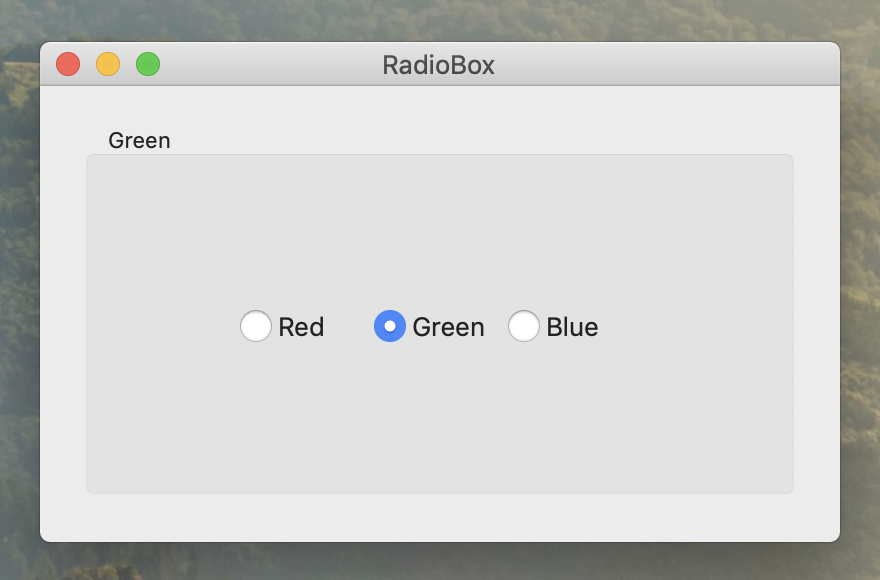
ラジオボタンをクリックすると、そのラベルが、ラジオボックスのラベルになります。
コード説明
<- wxArrayString colors;
wsArrayStringは、wxWidgetsの文字列型である wxString を配列として格納できるクラスです。 - colors.Add("Red");
wxArrayStringに文字列を追加しています。 - radiobox = new wxRadioBox(this, 1001, "Red", wxDefaultPosition,
wxDefaultSize, colors, 3, wxRA_HORIZONTAL);
ラジオボックスを作っています。 ラジオボックスは複数のラジオボタンを枠で囲んでまとめたものです。 引数は次のとおりです。- 第1引数に所属するウィンドウを指定します
- 第2引数にIDを指定します
- 第3引数にラジオボックスの枠に表示される文字列を指定します
- 第4引数に位置を指定します。wxDefaultPositionとするとwxPoint(-1, -1) と指定したことと同じになります
- 第5引数にサイズを指定します。wxDefaultSizeとするとwxSize(-1, -1) と指定したことと同じになります
- 第6引数にwxStringの配列を渡します。配列の要素がボタンの数になります
- 第7引数にラジオボタンの数を指定しますが、 この引数にあまり意味はないみたいです
- 第8引数にラジオボタンを横並びするか、縦並びするか指定します
- wxRA_HORIZONTALは横並びです
- wxRA_VERTICALは縦並びです
- Connect(1001, wxEVT_RADIOBOX,
wxCommandEventHandler(RadioBox::OnRadio));
ラジオボタンが選ばれた時のイベントは wxEVT_RADIOBOXです。 - radiobox->SetLabel(radiobox->GetStringSelection());
- radiobox->GetStringSelection()で、 選択されたラジオボタンのラベル(文字列)が取得できます
- radiobox->SetLabelで、 引数の文字列をラジオボックスの枠の文字列に設定します
チョイス
choice.cpp
#include <wx/wx.h>
class Choice : public wxFrame
{
public:
Choice();
wxChoice *choice;
wxStaticText *text;
void OnChoice(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
Choice::Choice() : wxFrame(NULL, -1, "Choice")
{
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
SetSizer(vbox);
wxArrayString systems;
systems.Add("Windows");
systems.Add("macOS");
systems.Add("Linux Mint");
choice = new wxChoice(this, 1001, wxDefaultPosition, wxDefaultSize, systems);
text = new wxStaticText(this, -1, "Windows");
hbox->Add(text, 0, wxALIGN_CENTER);
vbox->Add(choice, 0, wxLEFT|wxTOP|wxRIGHT|wxEXPAND, 20);
vbox->Add(hbox, 1, wxALIGN_CENTER);
Connect(1001, wxEVT_CHOICE, wxCommandEventHandler(Choice::OnChoice));
}
void Choice::OnChoice(wxCommandEvent & event)
{
text->SetLabel(choice->GetStringSelection());
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
Choice *choice = new Choice();
choice->Show();
return true;
}

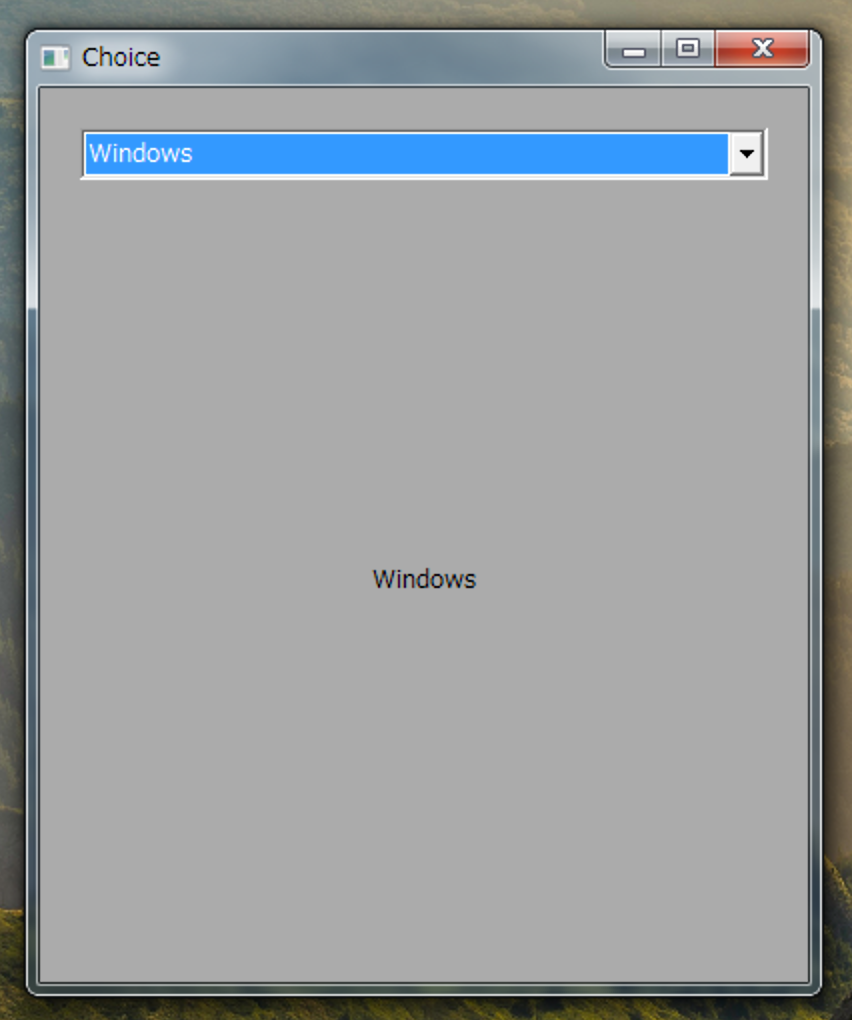
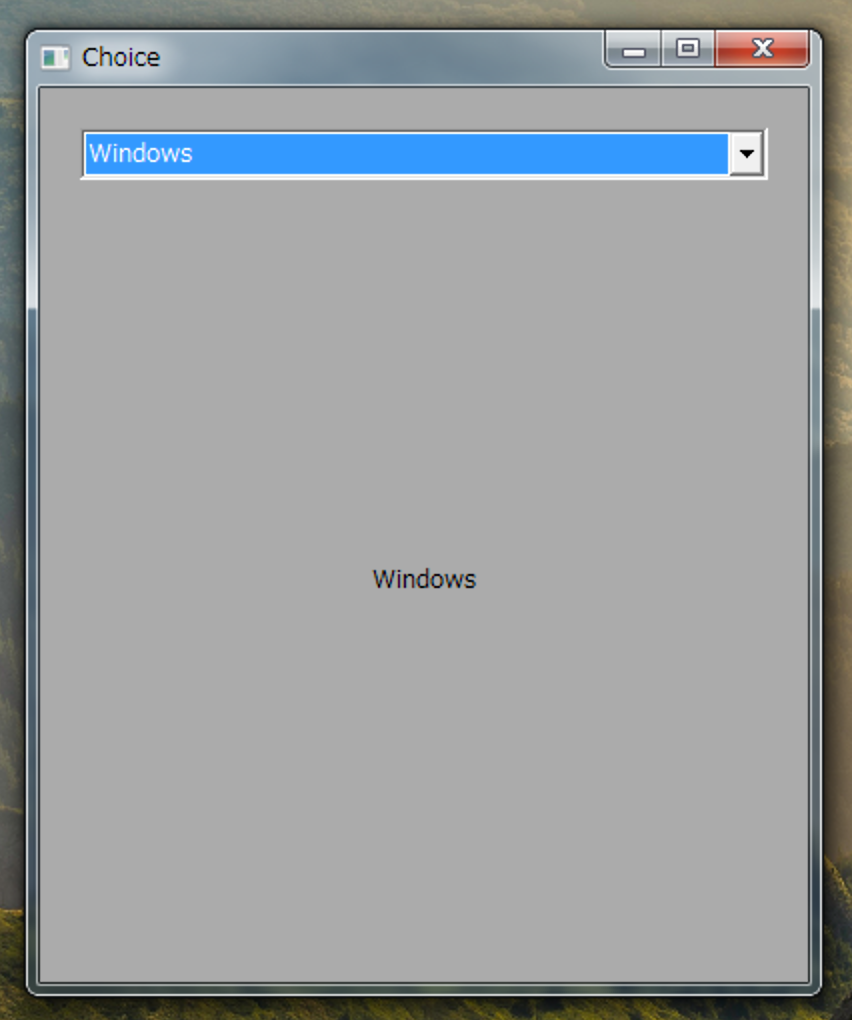
チョイスで項目を選択すると、選択された項目の文字列がラベルに表示されます。
コード説明
- choice = new wxChoice(this, 1001, wxDefaultPosition,
wxDefaultSize, systems);
チョイスを作っています。- 第1引数に所属するウィンドウを指定します
- 第2引数にIDを指定します
- 第3引数に位置を指定します。wxDefaultPositionとするとwxPoint(-1, -1) と指定したことと同じになります
- 第4引数にサイズを指定します。wxDefaultSizeとするとwxSize(-1, -1) と指定したことと同じになります
- 第5引数にwxStringの配列を渡します
- Connect(1001, wxEVT_CHOICE,
wxCommandEventHandler(Choice::OnChoice));
チョイスで項目が選ばれた時のイベントは wxEVT_CHOICE です。 - text->SetLabel(choice->GetStringSelection());
- choice->GetStringSelection()で、 チョイスで選択された項目の文字列を取得できます
- StaticText->SetLabelで、 StaticTextの文字列を引数で受け取った文字列に設定します
コンボボックス
combobox.go
#include <wx/wx.h>
class ComboBox : public wxFrame
{
public:
ComboBox();
private:
wxComboBox *combobox;
wxStaticText *text;
void OnComboBox(wxCommandEvent & event);
};
class App : public wxApp
{
virtual bool OnInit();
};
ComboBox::ComboBox() : wxFrame(NULL, -1, "ComboBox")
{
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
SetSizer(vbox);
wxArrayString systems;
systems.Add("windows");
systems.Add("macOS");
systems.Add("Linux Mint");
combobox = new wxComboBox(this, 1001, "お選びください", wxDefaultPosition, wxDefaultSize, systems);
text = new wxStaticText(this , -1, "未選択");
hbox->Add(text, 1, wxALIGN_CENTER);
vbox->Add(combobox, 0, wxLEFT|wxTOP|wxRIGHT | wxEXPAND, 20);
vbox->Add(hbox, 1, wxALIGN_CENTER);
Connect(1001, wxEVT_COMBOBOX, wxCommandEventHandler(ComboBox::OnComboBox));
}
void ComboBox::OnComboBox(wxCommandEvent & event)
{
text->SetLabel(combobox->GetStringSelection());
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
ComboBox *combobox = new ComboBox();
combobox->Show();
return true;
}

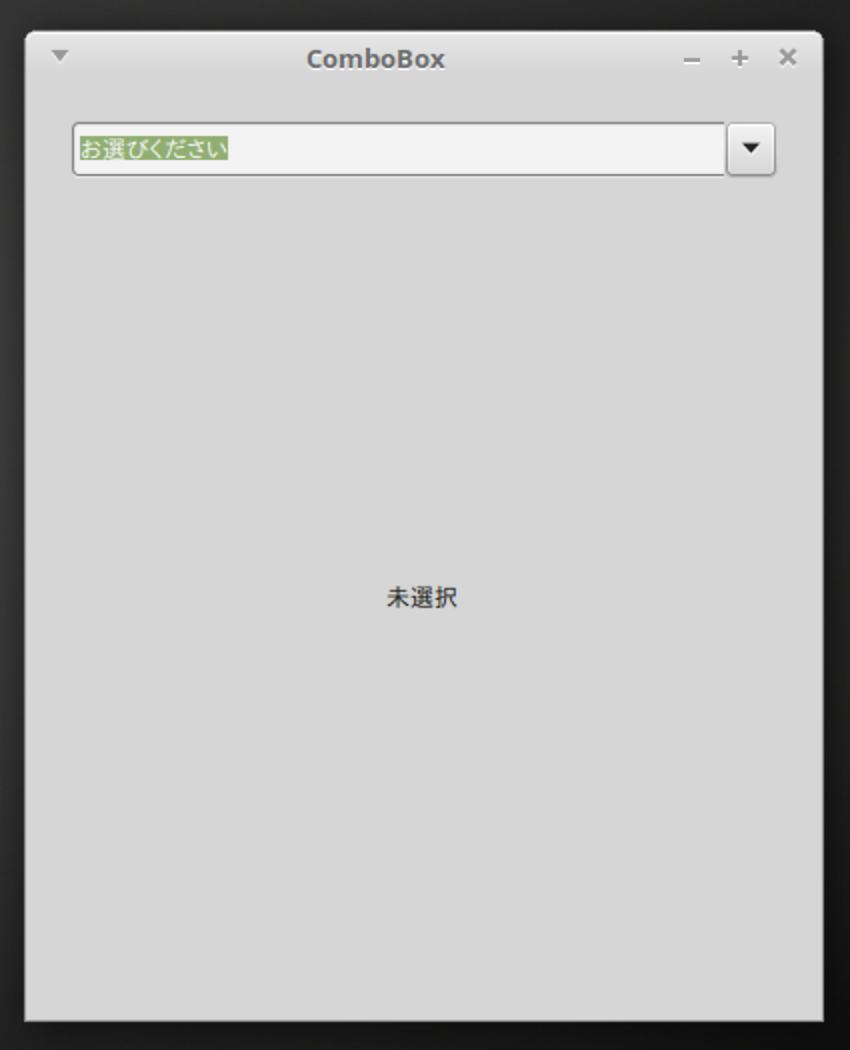
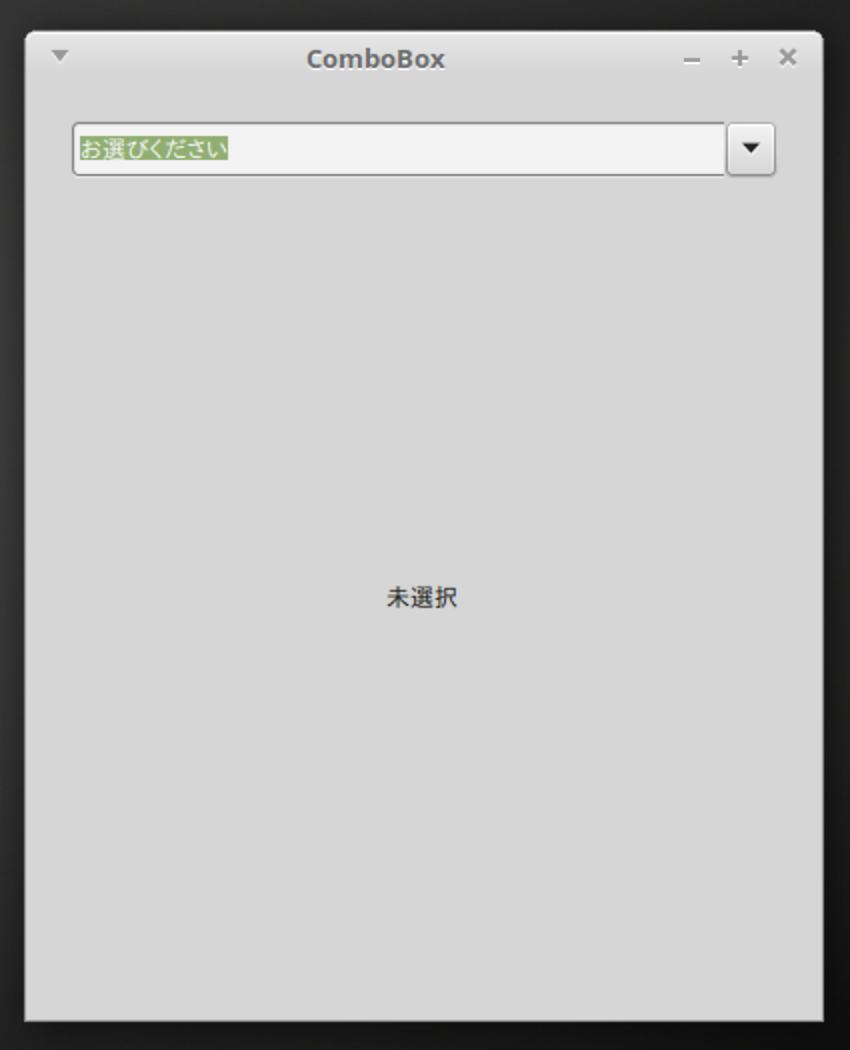
コンボボックスはチョイスと似ています。チョイスとの違いは、コンボボックスに、選択項目以外の初期値、例えば「お選びください」などの文字列を表示できることです。
コード説明
- combobox = new wxComboBox(this, 1001, "お選びください",
wxDefaultPosition, wxDefaultSize, systems);
コンボボックスを作っています。引数は次のとおりです。- 第1引数に所属するウィンドウを指定します
- 第2引数にIDを指定します
- 第3引数にコンボボックスに最初に表示される文字列を指定します
- 第4引数にコンボボックスの位置を指定します。 wxDefaultPositionは、wxPoint(-1, -1)と同じです
- 第5引数にコンボボックスのサイズを指定します。 wxDefaultSizeは、wxSize(-1, -1)と同じです
- 第6引数にコンボボックスの項目となるwxString型の配列を指定します
- Connect(1001, wxEVT_COMBOBOX,
wxCommandEventHandler(ComboBox::OnComboBox));
コンボボックスで項目が選択された時のイベントは wxEVT_COMBOBOX です。 - text->SetLabel(combobox->GetStringSelection());
- combobox->GetStringSelection( )で、 コンボボックスで選択された項目の文字列が取得できます
- text->SetLabel( )で、 StaticTextの文字列を引数で受け取った文字列に設定します
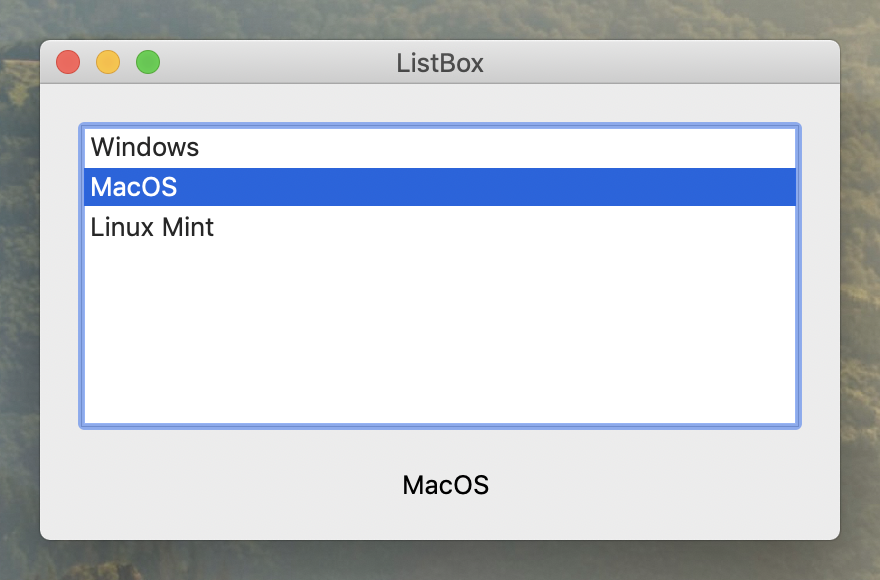
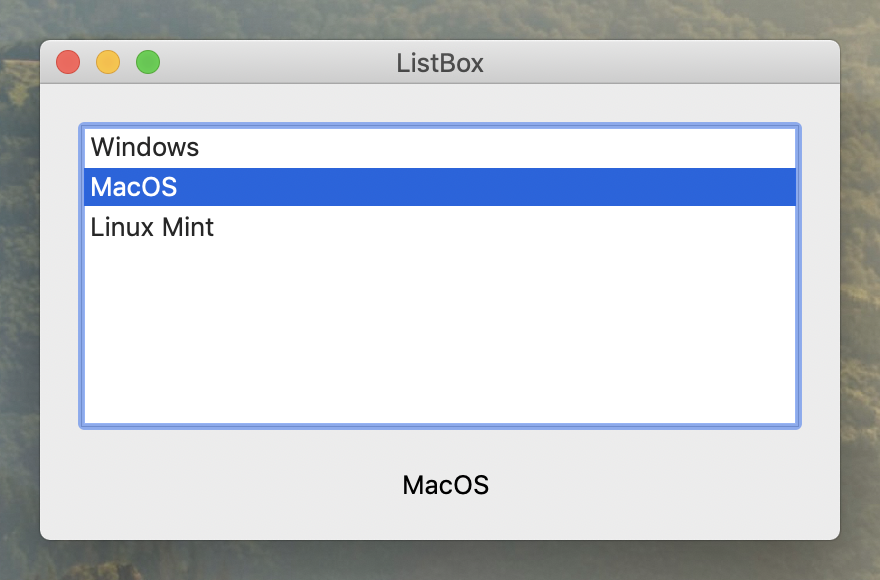
リストボックス
listbox.cpp
#include <wx/wx.h>
class ListBox : public wxFrame
{
public:
ListBox();
void OnListBox(wxCommandEvent & event);
wxListBox *listbox;
wxStaticText *text;
};
class App : public wxApp
{
virtual bool OnInit();
};
ListBox::ListBox() : wxFrame(NULL, -1, "ListBox")
{
wxPanel *panel = new wxPanel(this);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
panel->SetSizer(vbox);
wxArrayString systems;
systems.Add("Windows");
systems.Add("MacOS");
systems.Add("Linux Mint");
listbox = new wxListBox(panel, 1001, wxDefaultPosition, wxDefaultSize, systems, wxLB_SINGLE);
text = new wxStaticText(panel, -1, wxT("未選択"));
hbox->Add(text);
vbox->Add(listbox, 1, wxALL|wxEXPAND, 20);
vbox->Add(text, 0, wxBOTTOM|wxALIGN_CENTER, 20);
Connect(1001, wxEVT_LISTBOX, wxCommandEventHandler(ListBox::OnListBox));
}
void ListBox::OnListBox(wxCommandEvent & event)
{
text->SetLabel(listbox->GetStringSelection());
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
ListBox *listbox = new ListBox();
listbox->Show();
return true;
}

コード説明
- listbox = new wxListBox(panel, 1001, wxDefaultPosition,
wxDefaultSize, systems, wxLB_SINGLE);
リストボックスを作っています。引数は次のとおりです。- 第1引数に所属するウィンドウを指定します。パネルもウィンドウの一種です
- 第2引数にIDを指定します
- 第3引数にコンボボックスの位置を指定します。 wxDefaultPositionは、wxPoint(-1, -1)と同じです
- 第4引数にコンボボックスのサイズを指定します。 wxDefaultSizeは、wxSize(-1, -1)と同じです
- 第5引数にリストボックスの項目となるwxString型の配列を指定します
- 第5引数にリストボックスのスタイル(style)を設定します。
スタイルは次のとおりです。
- wxLB_SINGLE、一つ項目しか選択できない
- wxLB_MULTIPLE、複数の項目を選択できる
- 他にもいろいろあります
- Connect(1001, wxEVT_LISTBOX,
wxCommandEventHandler(ListBox::OnListBox));
リストボックスで項目が選択された時のイベントは wxEVT_LISTBO です。 - text->SetLabel(listbox->GetStringSelection());
- listbox->GetStringSelection( )で、 リストボックスで選択された項目の文字列が取得できます
- text->SetLabel( )で、 StaticTextの文字列を引数で受け取った文字列に設定します
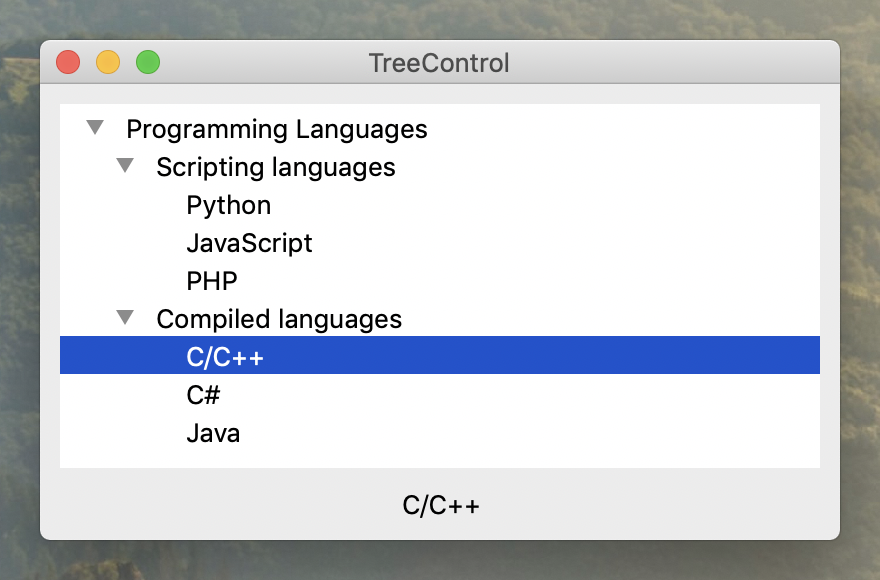
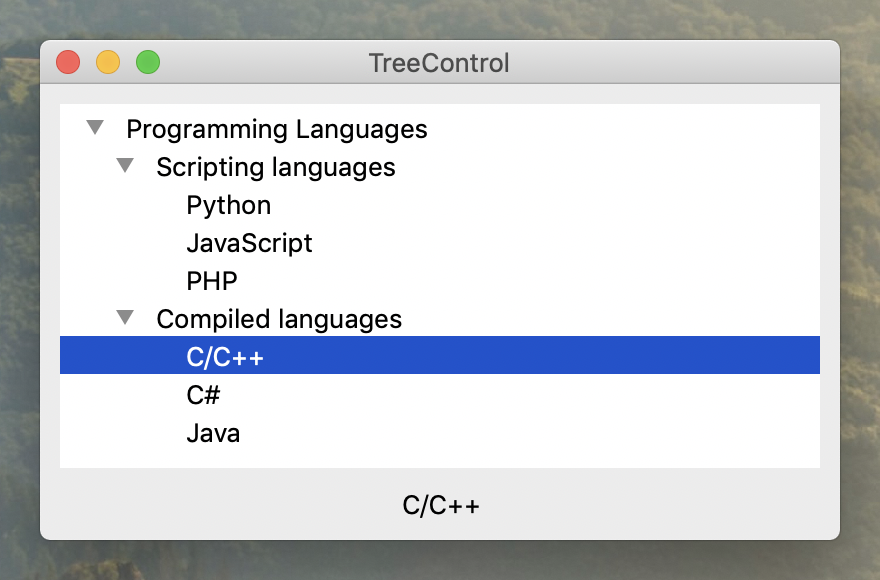
ツリーコントロール
treectonrol.cpp
#include <wx/wx.h>
#include <wx/treectrl.h>
class TreeCtrl : public wxFrame
{
public:
TreeCtrl();
void OnTreeCtrl(wxCommandEvent & event);
wxTreeCtrl *treectrl;
wxStaticText *text;
};
class App : public wxApp
{
virtual bool OnInit();
};
TreeCtrl::TreeCtrl() : wxFrame(NULL, -1, "TreeControl")
{
wxPanel *panel = new wxPanel(this);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
panel->SetSizer(vbox);
treectrl = new wxTreeCtrl(panel, 1001);
text = new wxStaticText(panel, -1, wxT("未選択"));
hbox->Add(text);
vbox->Add(treectrl, 1, wxALL | wxEXPAND, 10);
vbox->Add(hbox, 0, wxBOTTOM | wxALIGN_CENTER, 10);
wxTreeItemId root = treectrl->AddRoot("Programming Languages");
wxTreeItemId script = treectrl->AppendItem(root, "Scripting languages");
treectrl->AppendItem(script, "Python");
treectrl->AppendItem(script, "JavaScript");
treectrl->AppendItem(script, "PHP");
wxTreeItemId compile = treectrl->AppendItem(root, "Compiled languages");
treectrl->AppendItem(compile, "C/C++");
treectrl->AppendItem(compile, "C#");
treectrl->AppendItem(compile, "Java");
Connect(1001, wxEVT_TREE_SEL_CHANGED, wxCommandEventHandler(TreeCtrl::OnTreeCtrl));
}
void TreeCtrl::OnTreeCtrl(wxCommandEvent & event)
{
text->SetLabel(treectrl->GetItemText(treectrl->GetSelection()));
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
TreeCtrl *treectrl = new TreeCtrl();
treectrl->Show();
return true;
}

コード説明
- treectrl = new wxTreeCtrl(panel, 1001);
ツリーコントロールを作っています。 第1引数に所属するウィンドウを、第2引数にIDを指定しています。 - wxTreeItemId root = treectrl->AddRoot("Programming
Languages");
ツリーのルートを設定しています。ルートは複数作っても大丈夫です。 - wxTreeItemId script = treectrl->AppendItem(root, "Scripting
languages");
先ほど作った root に項目を追加しています。 - treectrl->AppendItem(script, "Python");
先ほど作った script の下に、さらに項目を追加しています。 - Connect(1001, wxEVT_TREE_SEL_CHANGED,
wxCommandEventHandler(TreeCtrl::OnTreeCtrl));
- ツリーコントロールで項目が選択された時のイベントは wxEVT_TREE_SEL_CHANGED です。
- text->SetLabel(treectrl->GetItemText
(treectrl->GetSelection()));
- treectrl->GetSelection(treectrl->GetSelection())で、 ツリーコントロールで選択した項目の文字列が取得できます
- text->SetLabe( )で、 StaticTextの文字列を引数で受け取った文字列に設定します
60027 visits
Posted: Nov. 26, 2019
Update: Dec. 28, 2019