wxWidgets はじめの一歩
はじめの一歩
次のコードを、お好きなエディタで記述して、hello.cpp という名前でお好きな場所に保存してください。Windowsの場合は、C:¥msys64¥home¥ユーザー名 に保存するのが便利です。
hello.cpp
#include <wx/wx.h>
class Hello : public wxFrame
{
public:
Hello();
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"))
{
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
Hello *hello = new Hello();
hello->Show();
return true;
}
コード説明
#include <wx/wx.h>
wx/wx.h を読み込むと、wxWidgets 関連と C++ 関連のヘッダーファイルのほとんどを読み込めるみたいです。
class Hello : public wxFrame
{
public:
Hello();
};
Hello クラスを定義しています。Hello クラスは wxFrame を継承しています。wxFrame はウィンドウを作るためのクラスです。public なアクセス権を持つ Hello() という関数は、クラスのインスタンスを作るコンストラクターになります。クラス名と同じ名前の関数はコンストラクターになります。コンストラクターには戻り値は指定しません。public な変数や関数は、他のクラスからもアクセスすることができます。クラスの定義(ヘッダー)の最後の }(中括弧)には ;(セミコロン)をつけなければなりません。
class App : public wxApp
{
public:
virtual bool OnInit();
};
wxApp を継承した App というクラスを定義しています。wxApp クラスはアプリケーションの起動と終了、イベントループ(event loop)などを担当しています。App クラスには virtual で bool 型を返す OnInit( ) という関数が定義されています。virtual の付いた関数は仮想関数となり、 スーパークラスの型で呼びだせばスーパークラスの OnInit( ) が呼び出され、サブクラスの型で呼び出せばサブクラスの OnInit( ) が呼び出されます。wxApp の OnInit( ) は、ループ(起動し続けること)以外は何も実装していませんので、サブクラスで OnInit( ) を再定義しなければ、そのアプリケーションは何もせずに(ウィンドウも表示せずに)起動し続けるだけになります。
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"))
{
}
Hello クラスの Hello() 関数を実装しています。今回は何も実装していませんが、スーパークラスのコンストラクターを次のパラメーターで呼び出しています。
- NULL、親ウィンドウはないという意味です
- -1、id(一意な整数値)、-1 もしくは wxID_ANY とすると一意な整数値が得られます
- wxT("Hello wxWidgets!")、ウィンドウのタイトルバーに表示される文字列です。wxT() 関数を使うと日本語などの 2 バイト文字列も正しく表示されるようになります。英語などの 1 バイト文字列には、wxT() 関数を使わなくても大丈夫です。また macOS では日本語などの 2 バイト文字列でも wxT() 関数を使わなくても正常に表示されるみたいです。
IMPLEMENT_APP(App)
この部分は、main( ) 関数と、その main( ) 関数から引数で指定した wxApp のサブクラスの OnInit( ) 関数を呼び出すコードに置き換わります。このようにある文字列を一連のコードに結びつけたものをマクロと呼びます。C++ ではマクロは、すべて大文字で書く慣習になっています。またマクロの最後には ;(セミコロン)はつけません。
bool App::OnInit()
{
Hello *hello = new Hello();
hello->Show();
return true;
}
- App クラスの OnInit() 関数を再定義しています。
- hello ポインターに Hello クラスのインスタンスを代入しています。
- hello ポインターに対して Show() 関数を呼び出しています。Show() 関数を呼び出さなければ、ウィンドウは表示されません
- 最後に true を返しています。true を返すとアプリケーションは継続し続け、false を返すとアプリケーションはその場で終了する仕組みになっています。
コンパイル
C++ のプログラムはコンパイル(compile)という作業をして実行ファイル(アプリケーション)を作ります。
Windows でのコンパイル
MSYS2(mingw64.exe)を起動して、hello.cpp を保存したディレクトリに移動してください。hello.cpp を C:¥msys64¥home¥ユーザー名 に、保存した場合は、MSYS2 が起動した画面がそのディレクトリになります。
コンパイルするためのコマンドは、Windows 7 と Windows 10 では少し違います。
Windows 7 の場合
g++ hello.cpp `wx-config --cppflags --libs` -o Hello -static -lstdc++ -lgcc -lwinpthread
-
g++の次にスペースを空けてコンパイルしたいソースコードのファイルを指定します -
`wx-config --cppflags --libs`は、wxWidgets の関連ファイルをリンクさせます -
-oの次にスペースを空けてコンパイルで生成される実行ファイルの名前を指定します。 -
-static -lstdc++ -lgcc -lwinpthreadは、DLLと呼ばれるライブラリを実行ファイルに読み込んでいます。この DLL ライブラリは Windows 特有のものです。
Windows 10 の場合
g++ hello.cpp `wx-config --cppflags --libs` -o Hello -static -lstdc++ -lgcc
Windows 7 と比べると読み込む DLL ライブラリのうち -lwinpthread が一つ減ります
コマンドを実行して、特に何も表示されずに、プロンプトに戻れば、コンパイルは成功しています。もしエラーや警告(warning)が表示されれば、それに従って対処してください。
コンパイルに成功すると、hello.cpp と同じディレクトに Hello.exe というファイルが出来上がります。これが実行ファイル(アプリケーション)です。ダブルクリックすると起動します。Hello.exe をデスクトップなどに移動させても、ダブルクリックで起動できます。

ウィンドウを閉じるとアプリケーションは終了します。
ウィンドウのデフォルトサイズは、プラットフォームによって違うみたいです。多くの場合、横 400 ピクセル、縦 500 ピクセルぐらいになる場合が多いみたいです。
次のようにコードを変更するとウィンドウのサイズを指定できます。
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"))
↓
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"), wxDefaultPosition, wxSize(400, 250))

ウィンドウを閉じるとアプリケーションは終了します。
macOS でのコンパイル
ターミナルを起動して、hello.cpp を保存したディレクトリに移動し、次のコマンドを実行してください。
g++ hello.cpp `wx-config --cppflags --libs` -o hello
-
g++の次にスペースを空けてコンパイルしたいソースコードのファイルを指定します -
`wx-config --cppflags --libs`は、wxWidgets の関連ファイルをリンクさせます -
-oの次にスペースを空けてコンパイルで生成される実行ファイルの名前を指定します。
コマンドを実行して、特に何も表示されずに、プロンプトに戻れば、コンパイルは成功しています。もしエラーや警告(warning)が表示されれば、それに従って対処してください。
コンパイルに成功すると、hello.cpp と同じディレクトに hello というファイルが出来上がります。これが実行ファイル(アプリケーション)です。
生成された hello アプリケーションを起動するには、ターミナルで次のようにコマンドします。
./hello
もしくは、hello ファイルをダブルクリックすると新しいターミナルのウィンドウが開き、しばらくすると hello アプリケーションが起動します。
ターミナルを開かずにダブルクリックで hello アプリケーションを起動させる方法は、次の「アプリーションバンドル」の項で説明します

ウィンドウを閉じるとアプリケーションは終了します。
ウィンドウのデフォルトサイズは、プラットフォームによって違うみたいです。macOSの場合、横 400 ピクセル、縦 250 ピクセルぐらいになる場合が多いみたいです。
次のようにコードを変更するとウィンドウのサイズを指定できます。
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"))
↓
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"), wxDefaultPosition, wxSize(400, 500))

ウィンドウを閉じるとアプリケーションは終了します。
アプリケーションバンドル
macOS では、アプリケーションを、「アプリケーションバンドル」とよばれる特殊なフォルダで管理します。アプリケーションバンドルを使うとダブルクリックでターミナルを開かずにアプリケーションを起動できるようになります。
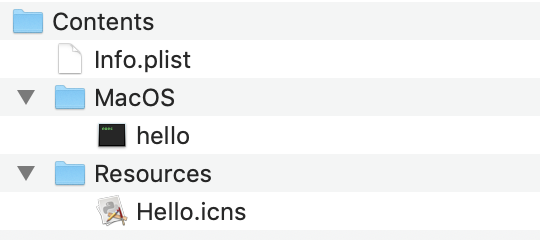
アプリケーションバンドルは次のようなディレクトリ構成になります。
Hello.app
+Contents
++Info.plist
++MacOS
+++hello
++Resources
+++Hello.icns

- Hello.app は、通常のフォルダの末尾に .app という拡張子をつけたものです。〜.app というフォルダは単一のアプリケーションのように表示されます
- アプリケーションバンドルを右クリックして「パッケージの内容を表示」を選ぶと、アプリケーションバンドルの中身にアクセスできます
- Hello.app の直下に Contents というフォルダを作ります
- Contens というフォルダの下に Info.plist というテキストファイルと、MacOS というフォルダと、Resources というフォルダを作ります
- MacOS の中に、先ほど作った hello 実行ファイルを入れます
- Resources の中に、.icns という拡張子のついたアイコンファイルを入れます
Info.plist
Info.plist は、xml 形式のテキストファイルです。このファイルにアプリケーションのいろいろな設定をしていきます。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>English</string>
<key>CFBundleExecutable</key>
<string>hello</string>
<key>CFBundleIconFile</key>
<string>Hello.icns</string>
<key>CFBundleName</key>
<string>Hello</string>
<key>NSPrincipalClass</keyv
<string>NSApplication</string>
</dict>
</plist>
- CFBundleDevelopmentRegion には、アプリケーションで使用する主要な言語を指定します
- CFBundleExecutable には、実行ファイルを指定します
- CFBundleIconFile には、.icns 形式のアイコンファイルを指定します
- CFBundleName には、アプリケーションメニューに表示される名前を指定します。これを指定しないと実行ファイルの名前がアプリケーションメニューに表示されます
- NSPrincipalClass には、NSApplication を指定します
最小限、以上の5項目を設定すれば OK です
出来上がったアプリケーションバンドルをダブルクリックしても起動しない場合は、アプリケーションバンドルを他の場所(例えばデスクトップなど)に移動してダブルクリックしてみてください。一度起動できれば、そのあとは、どの場所に移動しても起動できます。

Mint(Ubuntu)でのコンパイル
ターミナルを起動して、hello.cpp を保存したディレクトリに移動し、次のコマンドを実行してください。
g++ hello.cpp `wx-config --cppflags --libs` -o Hello
-
g++の次にスペースを空けてコンパイルしたいソースコードのファイルを指定します -
`wx-config --cppflags --libs`は、wxWidgets の関連ファイルをリンクさせます -
-oの次にスペースを空けてコンパイルで生成される実行ファイルの名前を指定します。
特に何も表示されずに、コマンドプロンプトに戻れば、コンパイルは成功しています。もしエラーや警告(warning)が表示されれば、それに従って対処してください。
コンパイルに成功すると、hello.cpp と同じディレクトに Hello というファイルが出来上がります。これが実行ファイル(アプリケーション)です。ダブルクリックすると起動します。Hello をデスクトップなどに移動させても、ダブルクリックで起動できます。

ウィンドウを閉じるとアプリケーションは終了します。
ウィンドウのデフォルトサイズは、プラットフォームによって違うみたいです。多くの場合、横 400 ピクセル、縦 500 ピクセルぐらいになる場合が多いみたいです。
次のようにコードを変更するとウィンドウのサイズを指定できます。
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"))
↓
Hello::Hello() : wxFrame(NULL, -1, wxT("Hello wxWidgets!"), wxDefaultPosition, wxSize(400, 250))

ウィンドウを閉じるとアプリケーションは終了します。