wxWidgets ダイアログ
ホーム
C/C++チュートリアル
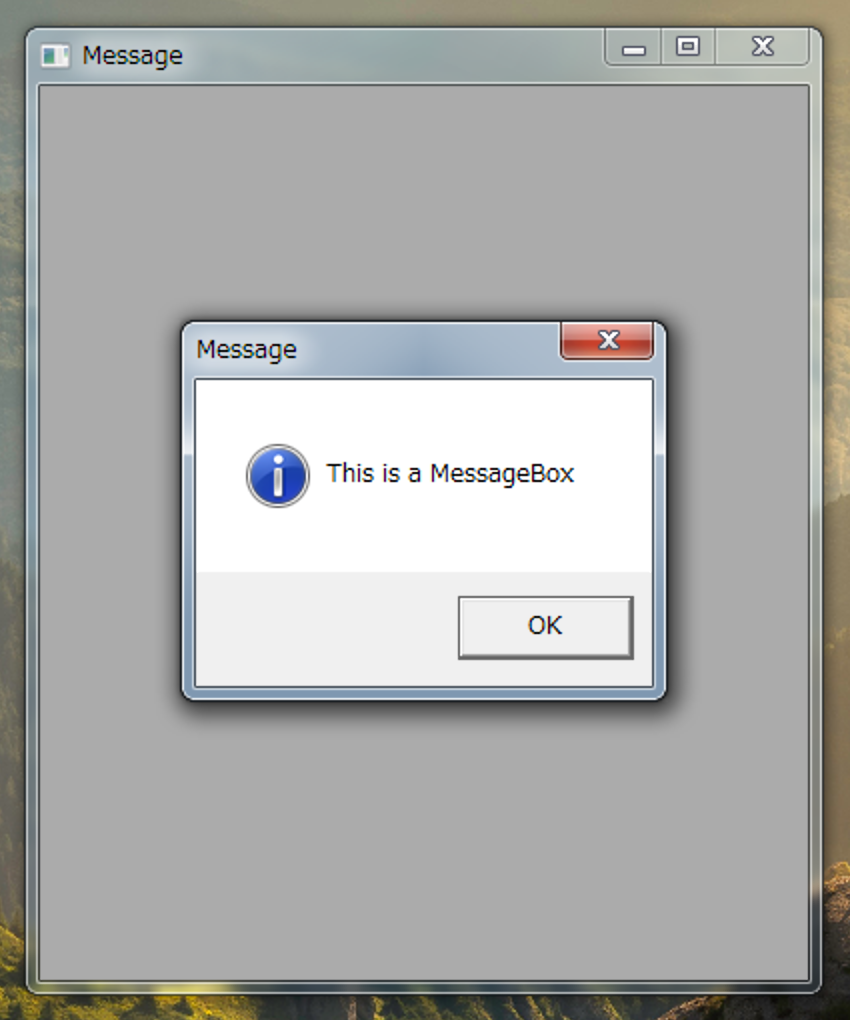
Windows

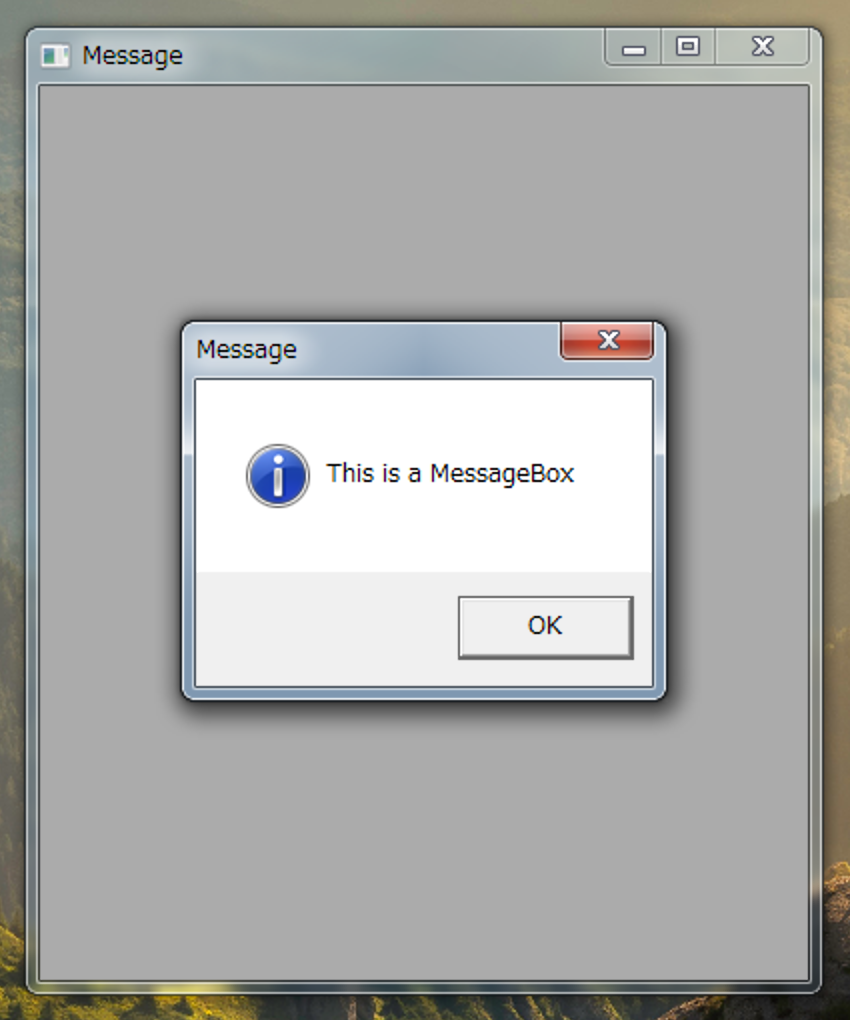
タイトルを指定しない場合は「Message」というタイトルになります。アイコンを指定しない場合は「インフォメーションアイコン」になります。ボタンを指定しない場合は「OK」ボタンになります。
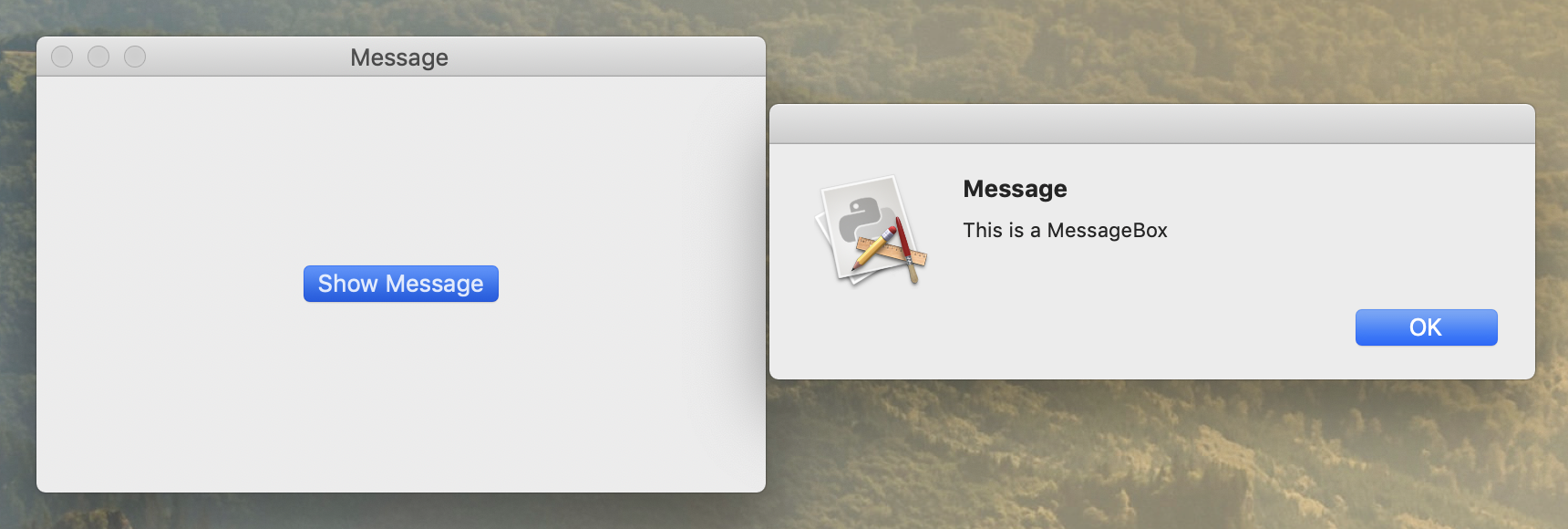
macOS

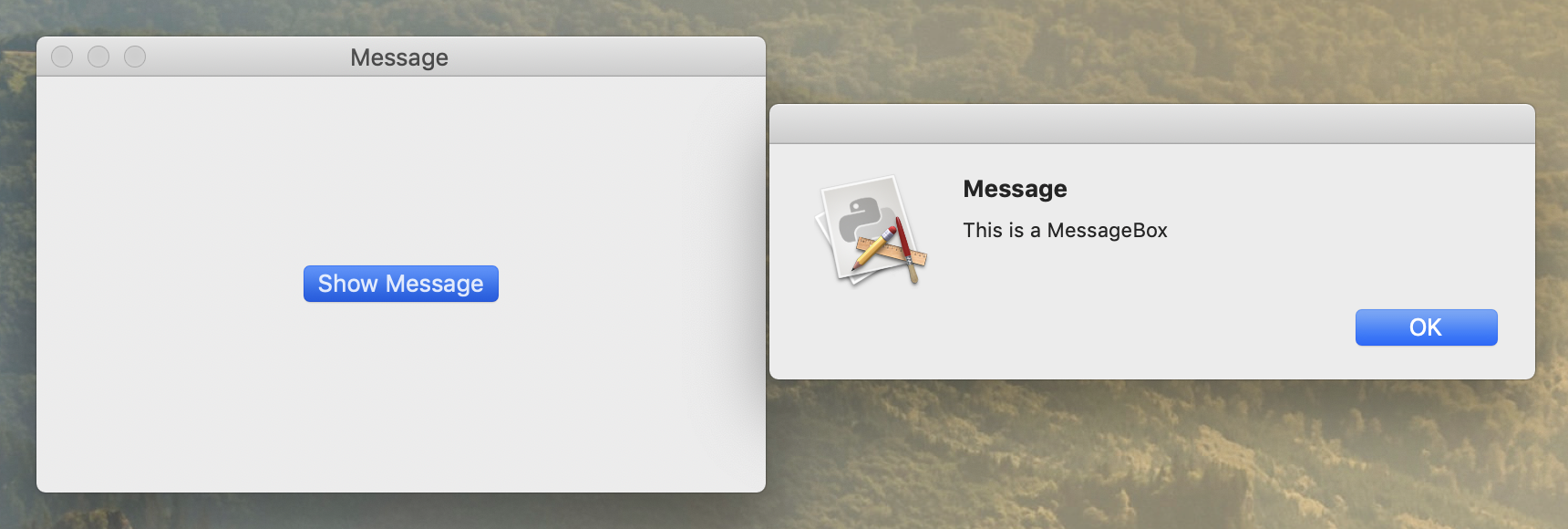
タイトルを指定しない場合は「Message」というタイトルになります。アイコンを指定しない場合は「アプリケーションアイコン」になります。ボタンを指定しない場合は「OK」ボタンになります。
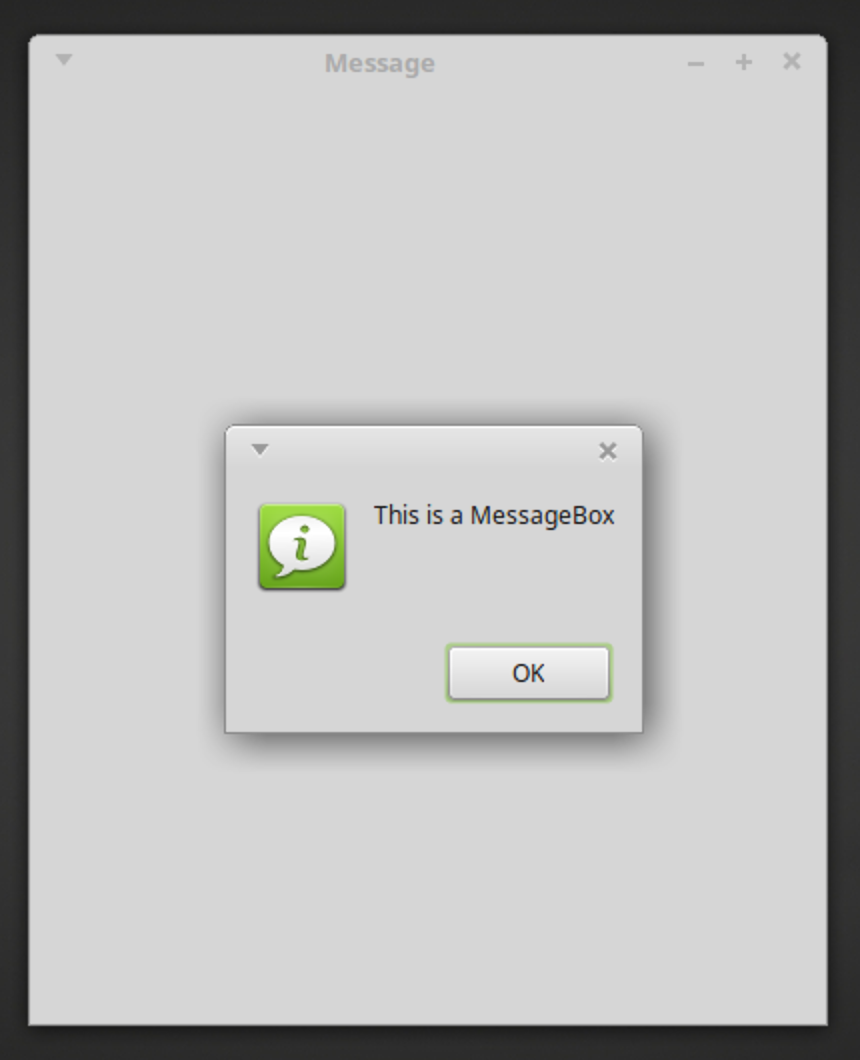
Mint

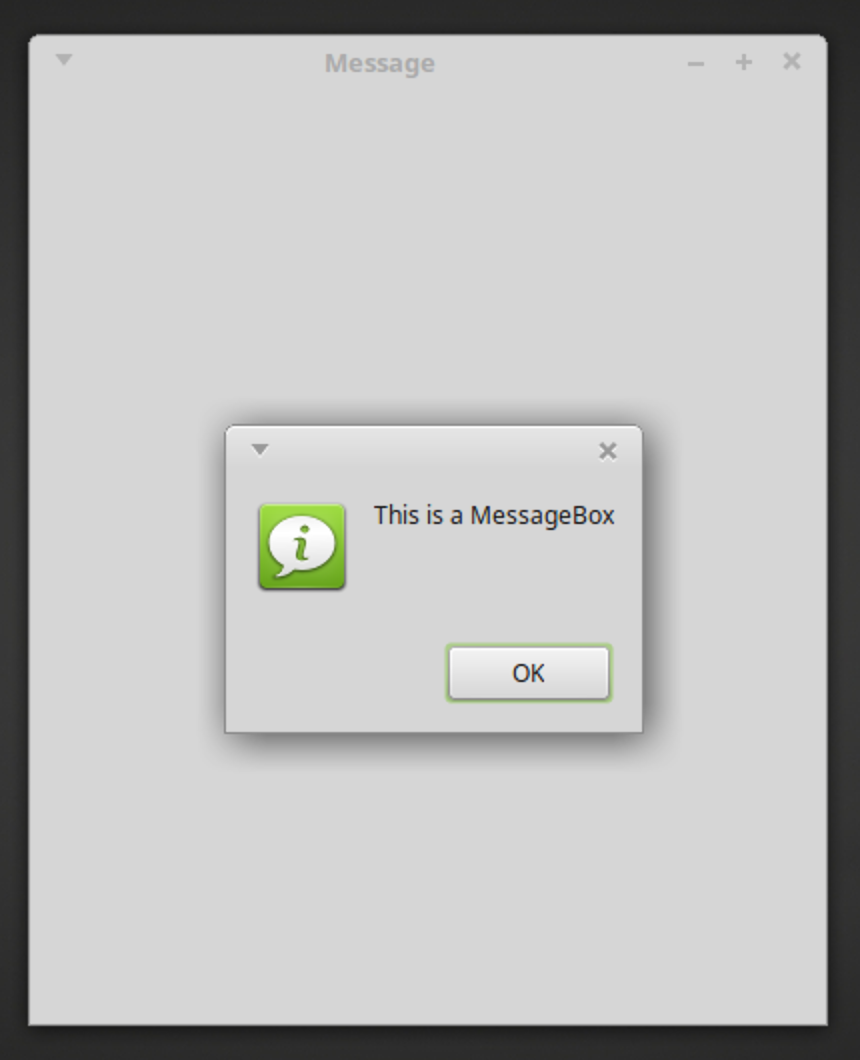
タイトルを指定しない場合はタイトルはなしになります。アイコンを指定しない場合は「インフォメーションアイコン」になります。ボタンを指定しない場合は「OK」ボタンになります。
Windows




macOS

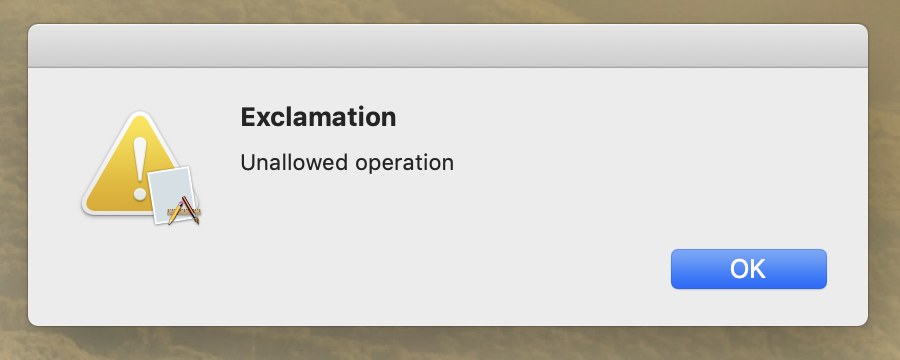
macOSではデフォルトで用意されているアイコンはExclamationだけです。自分で用意しなければ他はアプリケーションアイコンになります。
Windows


macOS

Windows

ダイアログ
この章では、各種ダイアログを説明します。
メッセージボックス
message.cpp
#include <wx/wx.h>
class Message : public wxFrame
/*
クラス名をMessageBoxにしたいところですが、UbuntuとMintにaptでインストールしたWxWidgetsは3.0.2です。
3.0.2の場合は、MessageBoxというクラス名は識別子の衝突を起こすようです。
なお、WindowsとmacOSにインストールされるwxWidgets3.0.4では、MessageBoxというクラス名も使えます。
*/
{
public:
Message();
void ShowMessage(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
Message::Message() : wxFrame(NULL, -1, "Message")
{
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
SetSizer(vbox);
wxButton *button = new wxButton(this, 1001, "Show Message");
hbox->Add(button, 0, wxALIGN_CENTER);
vbox->Add(hbox, 1, wxALIGN_CENTER);
Bind(wxEVT_BUTTON, &Message::ShowMessage, this, 1001);
}
void Message::ShowMessage(wxCommandEvent & event)
{
wxMessageBox("This is a MessageBox");
/*
wxMessageBoxに最小限必要な引数は、メッセージボックスに表示される文字列だけです。
次のようにタイトル、ボタンの種類、アイコンの種類を指定することもできます。
wxMessageBox("This is a MessageBox", "Title", wxOK | wxICON_INFORMATION);
*/
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
Message *message = new Message();
message->Show();
return true;
}

タイトルを指定しない場合は「Message」というタイトルになります。アイコンを指定しない場合は「インフォメーションアイコン」になります。ボタンを指定しない場合は「OK」ボタンになります。
macOS

タイトルを指定しない場合は「Message」というタイトルになります。アイコンを指定しない場合は「アプリケーションアイコン」になります。ボタンを指定しない場合は「OK」ボタンになります。
Mint

タイトルを指定しない場合はタイトルはなしになります。アイコンを指定しない場合は「インフォメーションアイコン」になります。ボタンを指定しない場合は「OK」ボタンになります。
コード説明
- Bind(wxEVT_BUTTON, &Message::ShowMessage, this, 1001);
ボタンがクリックされた時のイベントは wxEVT_BUTTON も使えます。 - wxMessageBox("This is a MessageBox");
wxMessageBox関数でメッセージボックスが表示されます。 引数にメッセージボックスに表示する文字列を指定します。 引数を増やしてさまざまな指定をすることもできます。- 第1引数にメッセージボックスに表示される文字列を指定します
- 第2引数にメッセージボックのタイトルを指定します
- 第3引数にボタンとアイコンの種類を | で区切って指定します
メッセージダイアログ
messagedialog.cpp
#include <wx/wx.h>
class MessageDialog : public wxFrame
{
public:
MessageDialog();
void Info (wxCommandEvent & event);
void Error (wxCommandEvent & event);
void Question(wxCommandEvent & event);
void Alert (wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
MessageDialog::MessageDialog() : wxFrame(NULL, -1, "MessageDialog")
{
wxGridSizer *grid = new wxGridSizer(2, 2, 0, 0);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
vbox->Add(grid, 1, wxEXPAND);
SetSizer(vbox);
wxButton *info = new wxButton(this, 101, "Info");
wxButton *error = new wxButton(this, 102, "Error");
wxButton *question = new wxButton(this, 103, "Question");
wxButton *alert = new wxButton(this, 104, "Alert");
grid->Add(info, 0, wxALIGN_CENTER);
grid->Add(error, 0, wxALIGN_CENTER);
grid->Add(question, 0, wxALIGN_CENTER);
grid->Add(alert, 0, wxALIGN_CENTER);
Bind(wxEVT_BUTTON, &MessageDialog::Info, this, 101);
Bind(wxEVT_BUTTON, &MessageDialog::Error, this, 102);
Bind(wxEVT_BUTTON, &MessageDialog::Question, this, 103);
Bind(wxEVT_BUTTON, &MessageDialog::Alert, this, 104);
}
void MessageDialog::Info(wxCommandEvent & event)
{
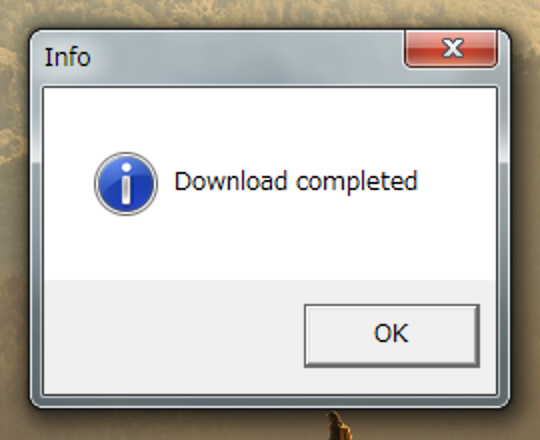
wxMessageDialog *dial = new wxMessageDialog(NULL, "Download completed", "Info");
/* 最小限必要な引数は以下のとおりです
wxMessageDialog *dial = new wxMessageDialog(NULL, "Download completed");
*/
dial->ShowModal();
}
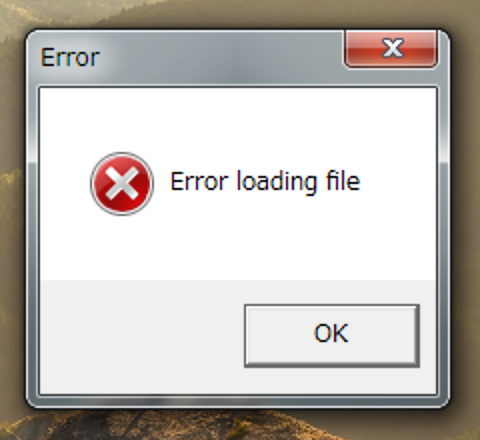
void MessageDialog::Error(wxCommandEvent & event)
{
wxMessageDialog *dial = new wxMessageDialog(NULL, "Error loading file", "Error", wxICON_ERROR);
dial->ShowModal();
}
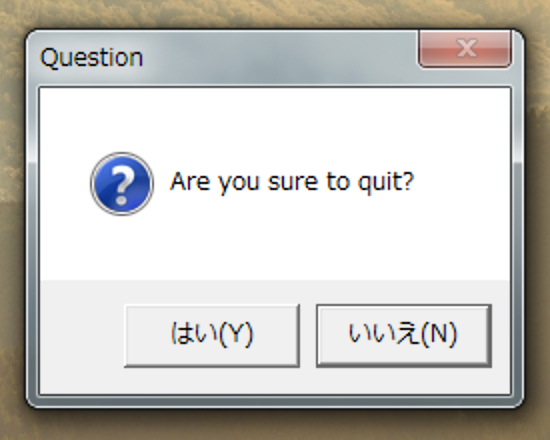
void MessageDialog::Question(wxCommandEvent & event)
{
wxMessageDialog *dial = new wxMessageDialog(NULL, "Are you sure to quit?", "Question", wxYES_NO | wxNO_DEFAULT | wxICON_QUESTION);
dial->ShowModal();
}
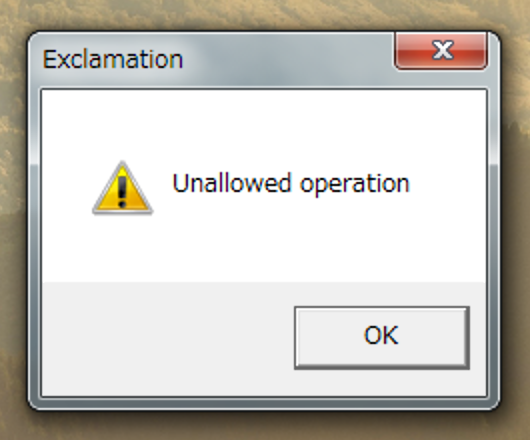
void MessageDialog::Alert(wxCommandEvent & event)
{
wxMessageDialog *dial = new wxMessageDialog(NULL, "Unallowed operation", "Exclamation", wxICON_EXCLAMATION);
dial->ShowModal();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
MessageDialog *messagedialog = new MessageDialog();
messagedialog->Show();
return true;
}
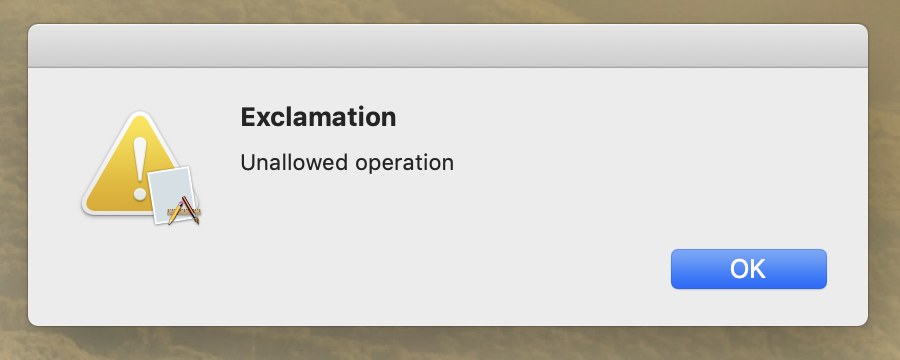
macOS

macOSではデフォルトで用意されているアイコンはExclamationだけです。自分で用意しなければ他はアプリケーションアイコンになります。
コード説明
- wxGridSizer *grid = new wxGridSizer(2, 2, 0, 0);
グリッドサイザーはウィジェットを格子状に配置するコンテナーです。 引数は次のとおりです。- 第1引数に行数(格子の縦の数)を指定します
- 第2引数に列数(格子の横の数)を指定します
- 第3引数に配置するウィジェット同士の縦の空白を指定します
- 第4引数に配置するウィジェット同士の横の空白を指定します
- grid->Add(info, 0, wxALIGN_CENTER);
グリッドのAdd関数でグリッドにウィジェットを配置します。配置される位置は、 左上から始まり、次に横へ、その行が終われば下の行の左に移動します。 引数は次のとおりです。- 第1引数に配置するウィジェットを指定します
- 第2引数に配置するジェイジェットが拡大するかどうかを指定します
- 0 は拡大しません
- 1 は拡大します
- 第3引数に配置する方法を指定します。wxALIGN_CENTERは中央寄せになります
- wxMessageDialog *dial = new wxMessageDialog(NULL,
"Error loading file", "Error", wxICON_ERROR);
メッセージダイアログを作っています。引数は次のとおりです。- 第1引数に親ウィンドウを指定します。親ウィンドウを指定すると、 そのウィンドウの上にダイアログメッセージが表示されます。 親ウィンドウを指定しない場合は NULL にします
- 第2引数にメッセージダイアログに表示される文字列を指定します
- 第3引数にメッセージダイアログのタイトルを文字列で指定します
- 第4引数にメッセージダイアログのボタンとアイコンの種類を
| で区切って指定します。指定できる種類は次のとおりです。
この引数を省略した場合はOKボタンとインフォメーションアイコンになります
- wxICONM_ERROR エラーアイコン
- wxICON_QUESTION 質問アイコン
- wxICON_EXCLAMATION !アイコン
- wxYES_NO YESボタンとNOボタンを表示
- dial->ShowModal();
メッセージダイアログのShowModal関数を呼び出して、ダイアログを表示します。 作っただけで表示されるメッセージボックスとは大きく違うところです。
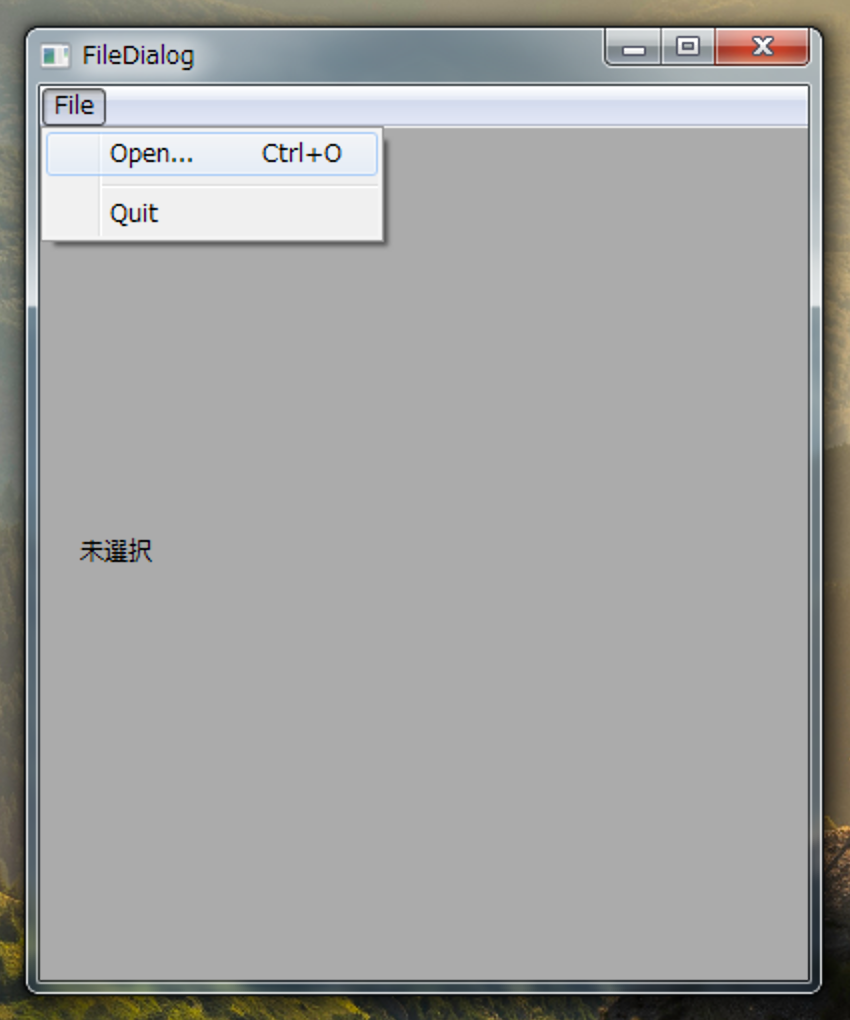
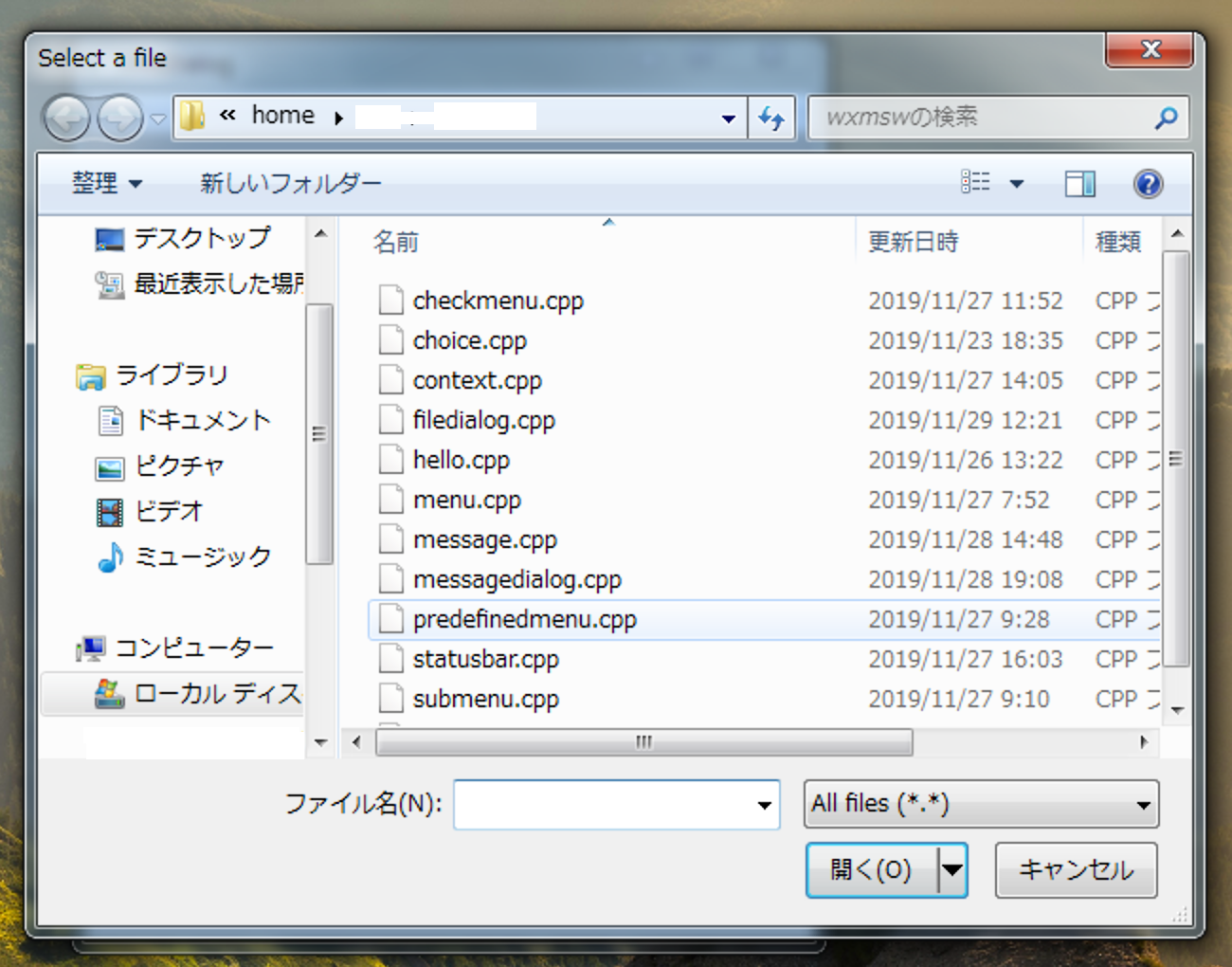
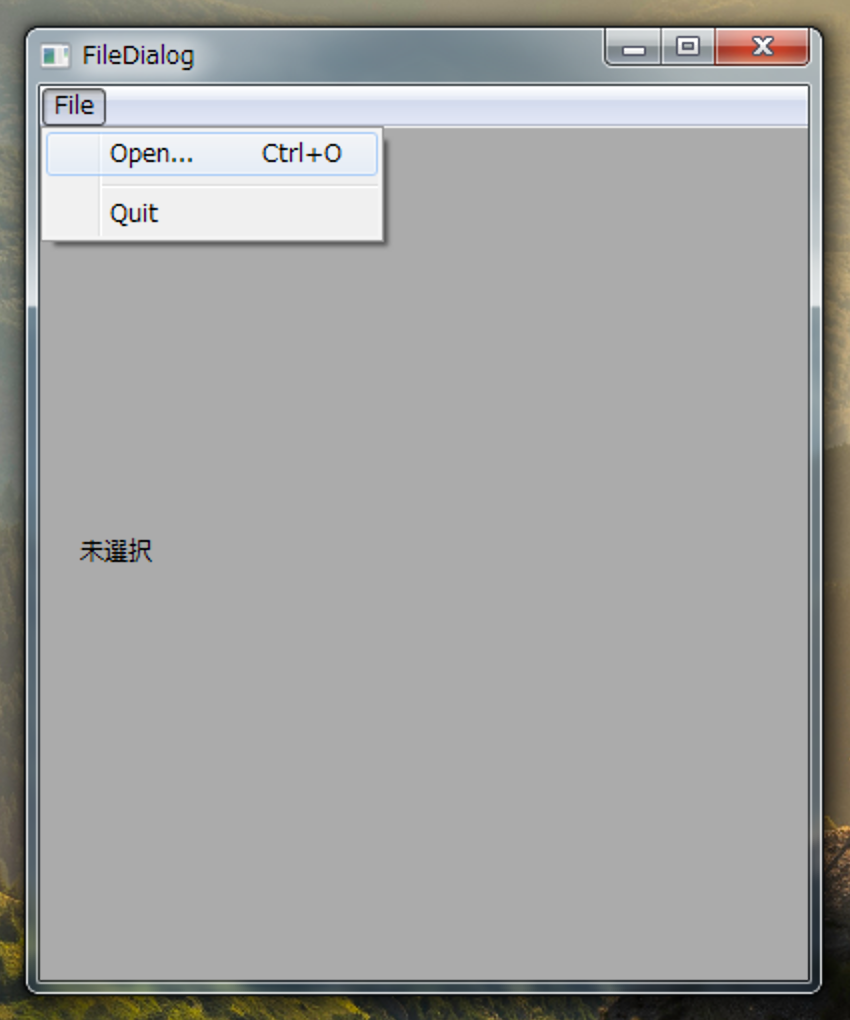
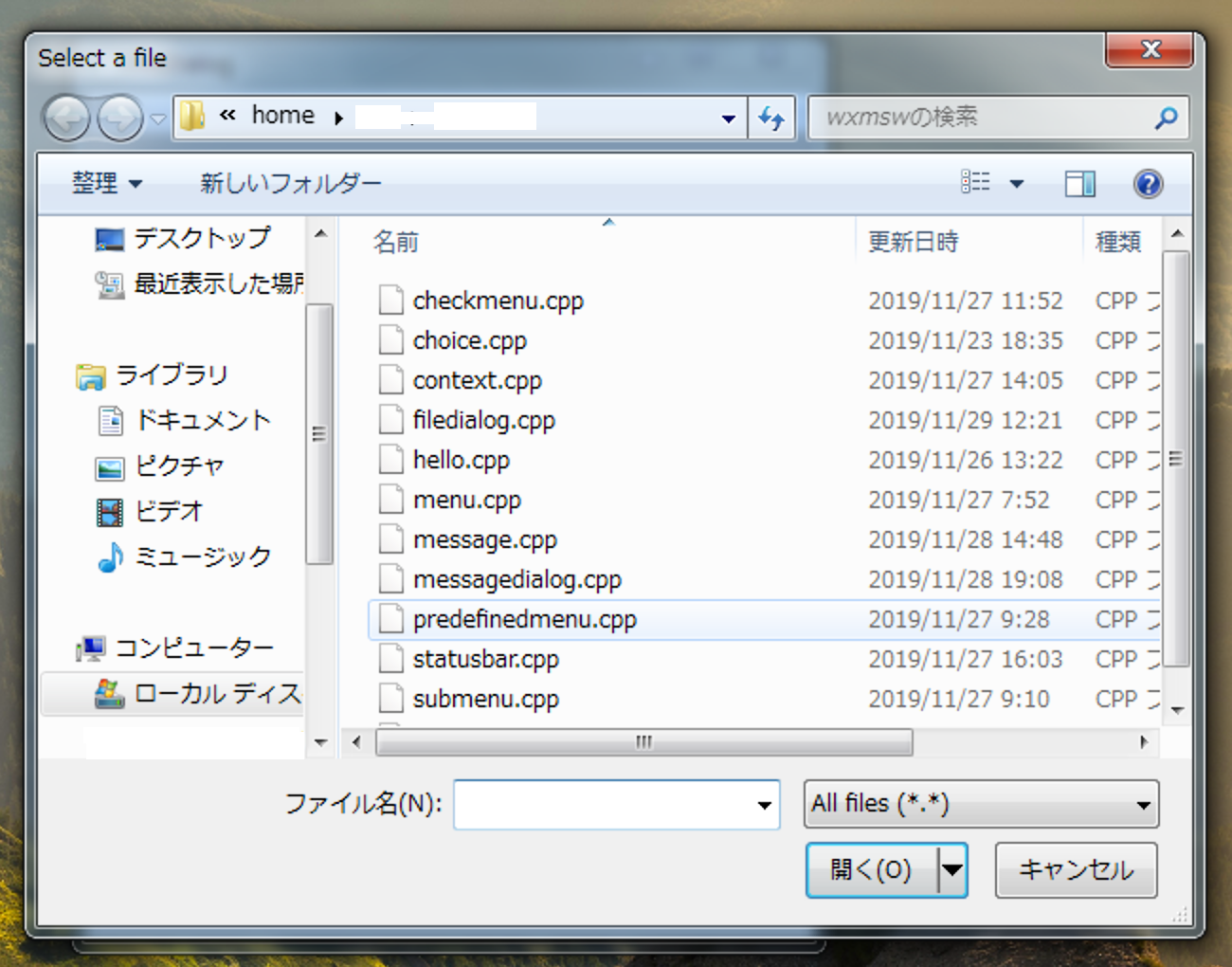
ファイルダイアログ
filedialog.cpp
#include <wx/wx.h>
class FileDialog : public wxFrame
{
public:
FileDialog();
void OnOpen(wxCommandEvent & event);
void OnQuit(wxCommandEvent & event);
wxStaticText *text;
};
class App : public wxApp
{
virtual bool OnInit();
};
FileDialog::FileDialog() : wxFrame(NULL, -1, "FileDialog")
{
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
text = new wxStaticText(this, -1, wxT("未選択"));
hbox->Add(text, 0, wxALIGN_CENTER);
vbox->Add(hbox, 1, wxLEFT, 20);
SetSizer(vbox);
wxMenuBar *menubar = new wxMenuBar();
wxMenu *file = new wxMenu();
SetMenuBar(menubar);
file->Append(wxID_OPEN);
file->AppendSeparator();
file->Append(wxID_EXIT);
menubar->Append(file, "File");
Bind(wxEVT_MENU, &FileDialog::OnOpen, this, wxID_OPEN);
Bind(wxEVT_MENU, &FileDialog::OnQuit, this, wxID_EXIT);
}
void FileDialog::OnOpen(wxCommandEvent & event)
{
wxFileDialog *openfiledialog = new wxFileDialog(this);
if (openfiledialog->ShowModal() == wxID_OK) {
text->SetLabel(openfiledialog->GetFilename());
} else {
text->SetLabel(wxT("未選択"));
}
}
void FileDialog::OnQuit(wxCommandEvent & event)
{
Close();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
FileDialog *filedialog = new FileDialog();
filedialog->Show();
return true;
}


コード説明
- wxFontDialog *fontdialog = new wxFontDialog(this);
wxFontDialogクラスのインスタンスを作っています。 引数には所属するウィンドウを渡します。 - if (openfiledialog->ShowModal() == wxID_OK) {
- ファイルダイアログはShowModal関数で表示します
- ファイルダイアログは閉じるときに押されたボタンを返します
- 押されたボタンがwxID_OKなら、このif文は成立します
- text->SetLabel(openfiledialog->GetFilename());
ファイルダイアログのGetFilename関数で選択したファイルのフルパスが取得できます。
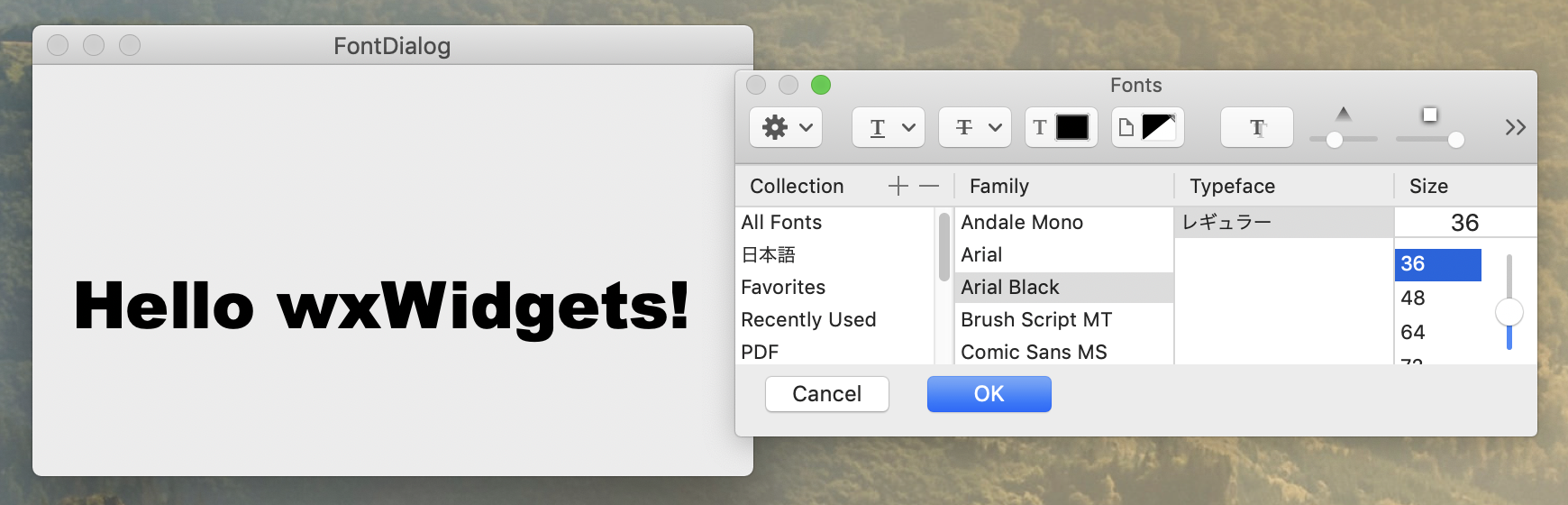
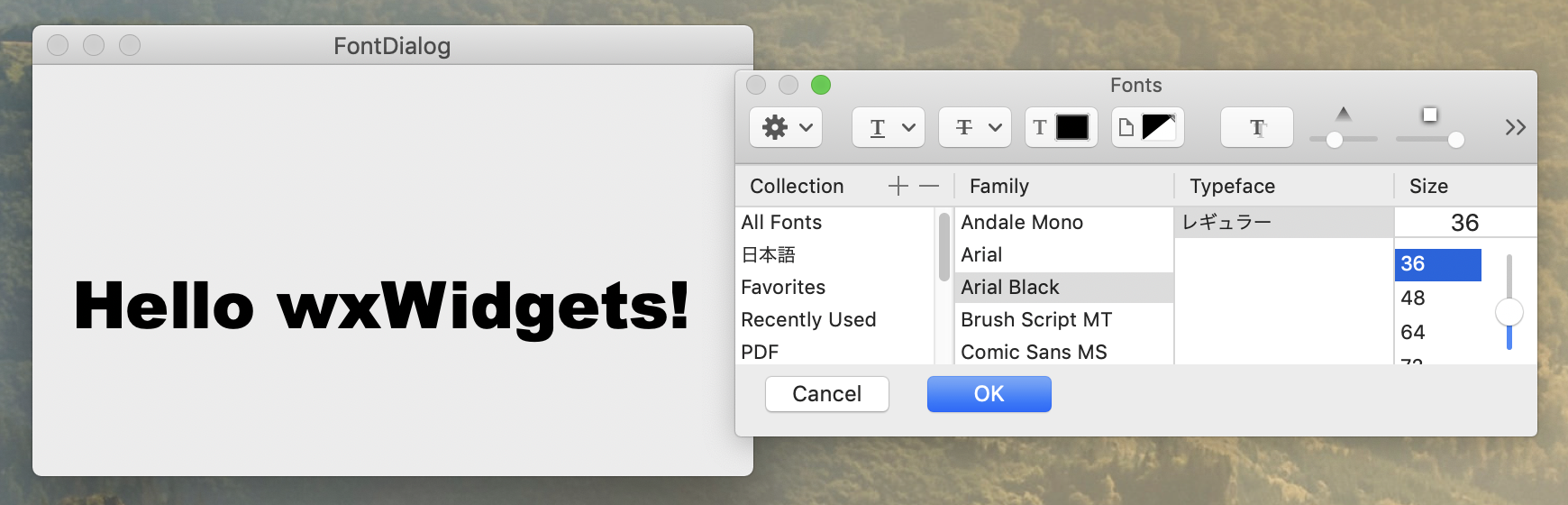
フォントダイアログ
fontdialog.cpp
#include <wx/wx.h>
#include <wx/fontdlg.h>
class FontDialog : public wxFrame
{
public:
FontDialog();
wxStaticText *text;
void OnFont(wxCommandEvent & event);
void OnQuit(wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
FontDialog::FontDialog() : wxFrame(NULL, -1, "FontDialog")
{
wxMenuBar *menubar = new wxMenuBar();
wxMenu *file = new wxMenu();
wxMenu *format = new wxMenu();
menubar->Append(file, "File");
menubar->Append(format, "Format");
file ->Append(wxID_EXIT);
format ->Append(101, "Font");
SetMenuBar(menubar);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
SetSizer(vbox);
text = new wxStaticText(this, 1, "Hello wxWidgets!");
hbox->Add(text, 0, wxALIGN_CENTER);
vbox->Add(hbox, 1, wxLEFT, 20);
Bind(wxEVT_MENU, &FontDialog::OnFont, this, 101);
Bind(wxEVT_MENU, &FontDialog::OnQuit, this, wxID_EXIT);
}
void FontDialog::OnFont(wxCommandEvent & event)
{
wxFontDialog *fontdialog = new wxFontDialog(this);
if (fontdialog->ShowModal() == wxID_OK) {
text->SetFont(fontdialog->GetFontData().GetChosenFont());
}
}
void FontDialog::OnQuit(wxCommandEvent & event)
{
Close();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
FontDialog *fontdialog = new FontDialog();
fontdialog->Show();
return true;
}

コード説明
- #include <wx/fontdlg.h>
フォントダイアログを使うには fontdlg.h を読み込みます。 - wxFontDialog *fontdialog = new wxFontDialog(this);
wxFontDialogクラスからフォントダイアログを作ります。 引数には所属するウィンドウを指定します。 - text->SetFont(fontdialog->GetFontData().GetChosenFont());
フォントをStaticTextに設定しています。- fontdialog->GetFontData().GetChosenFont()で
フォントダイアログで選んだフォントが得られます - text->SetFontで
StaticTextのフォントを設定します
- fontdialog->GetFontData().GetChosenFont()で
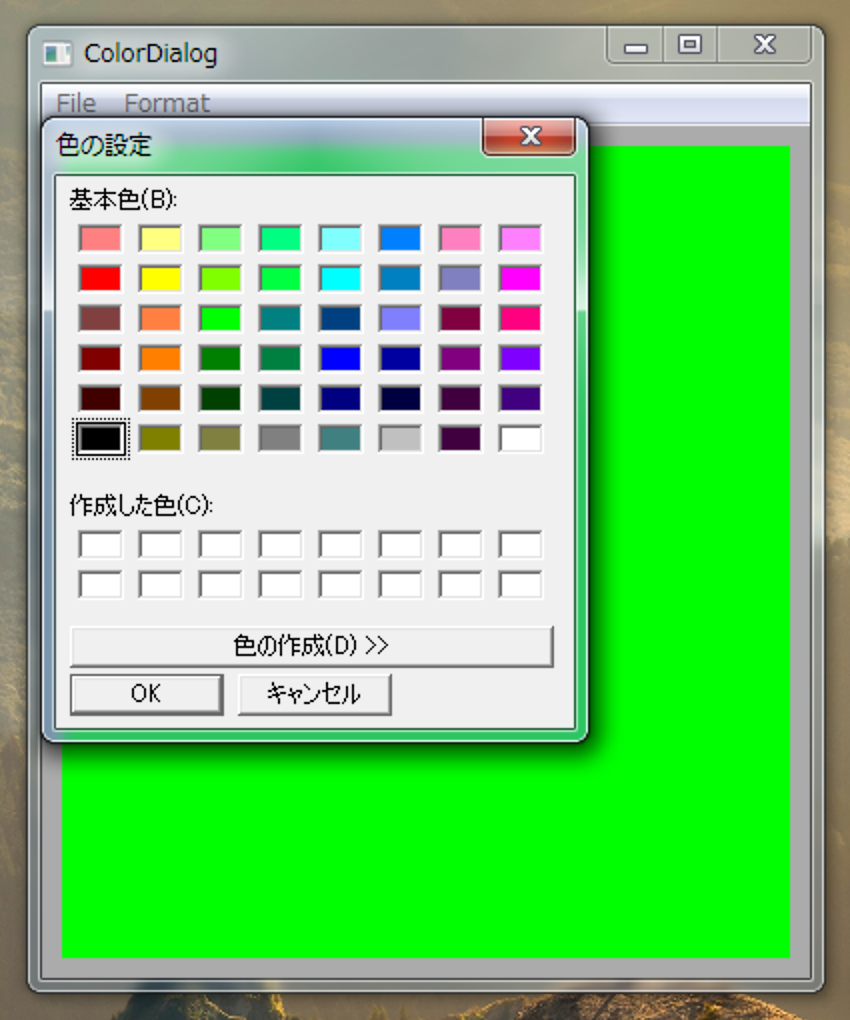
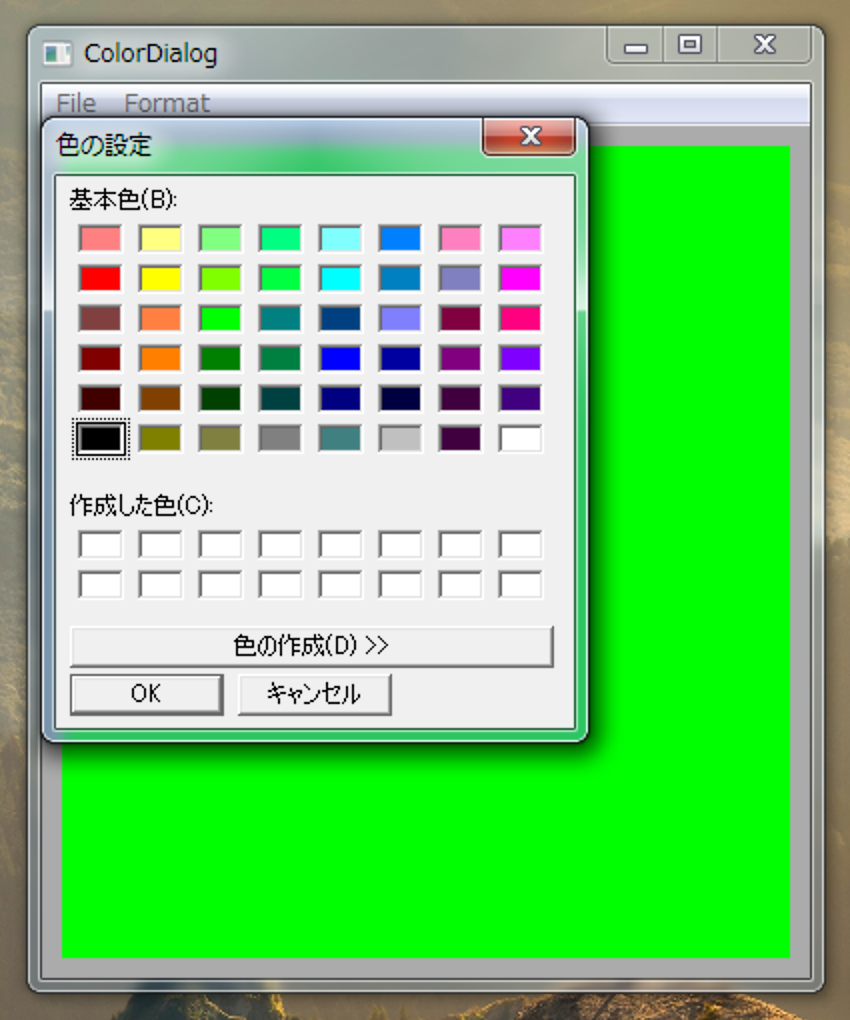
カラーダイアログ
colordialog.cpp
#include <wx/wx.h>
#include <wx/colordlg.h>
class ColorDialog : public wxFrame
{
public:
ColorDialog();
wxPanel *panel;
void OnColor(wxCommandEvent & event);
void OnQuit (wxCommandEvent & event);
};
class App : public wxApp
{
public:
virtual bool OnInit();
};
ColorDialog::ColorDialog() : wxFrame(NULL, -1, "ColorDialog")
{
wxMenuBar *menubar = new wxMenuBar();
SetMenuBar(menubar);
wxMenu *file = new wxMenu();
wxMenu *format = new wxMenu();
menubar ->Append(file, "File");
menubar ->Append(format, "Format");
file ->Append(wxID_EXIT);
format ->Append(101, "Color");
panel = new wxPanel(this);
panel ->SetBackgroundColour(wxColour("green"));
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
vbox ->Add(panel, 1, wxALL | wxEXPAND, 10);
SetSizer(vbox);
Bind(wxEVT_MENU, &ColorDialog::OnColor, this, 101);
Bind(wxEVT_MENU, &ColorDialog::OnQuit, this, wxID_EXIT);
}
void ColorDialog::OnColor(wxCommandEvent & event)
{
wxColourDialog *colordialog = new wxColourDialog(this);
if (colordialog->ShowModal() == wxID_OK) {
panel->SetBackgroundColour(colordialog->GetColourData().GetColour());
/*
WindowsとmacOSの場合は、次のリフレッシュコードが必要です。
UbuntuとMintでは、リフレッシュコードは必要ありませんが、
記述していても問題ありません。
*/
panel->Refresh();
}
}
void ColorDialog::OnQuit (wxCommandEvent & event)
{
Close();
}
IMPLEMENT_APP(App)
bool App::OnInit()
{
ColorDialog *colordialog = new ColorDialog();
colordialog->Show();
return true;
}

コード説明
- #include <wx/colordlg.h>
カラーダイアログを使うには color.hを読み込みます。 - ColourDialog *colordialog = new wxColourDialog(this);
wxColourDialogクラスからカラーダイアログを作ります。 第1引数には所属するウィンドウを指定します。 - panel->SetBackgroundColour(colordialog->GetColourData(
).GetColour());
カラーダイアログで選んだ色をパネルの背景色として設定しています。- colordialog->GetColourData().GetColour()
カラーダイアログのGetColourData().GetColour()関数で選択した色を取得できます - panel->SetBackgroundColour( )
パネルのSetBackgroundColour関数で引数の色でパネルの背景色を設定します
- colordialog->GetColourData().GetColour()
- panel->Refresh();
パネルのRefresh関数でパネルを再描画します。
59933 visits
Posted: Nov. 28, 2019
Update: Dec. 29, 2019