当初は、JavaScript の基礎を学習するために Aptana Studio を使い、Mobile アプリ開発のために Titanium Studio を使って説明しようと考えていました。しかし Aptana Studio は Titanium Studio に買収され現在この2つのアプリは非常に良く似ています。ただし Aptana Studio では Mobile アプリを開発することはできません。一方 Titanium Studio は Aptana Studio の ように HTML エディタ兼 FTP クライアントしても使え、加えて Mobile アプリを開発することが できます。特別な理由のない限りこのページを飛ばして次の Titanium Studio のインストールと設定 に進まれることをおすすめします。なお Titanuamu Studio では Linux、Windows、Mac OS X で Android アプリを開発することができますが、 iOS アプリを開発するには Mac OS X を使う必要があります。また Web サイト構築が目標であれば Aptana Studio のほうが若干便利であることも申し上げておきます。
Aptana Studio を www.aptana.com からダウンロードします。ダウンロードページでは 名前とメールを記入 するように書かれていますが、未記入のままダウンロードできるみたいです。2014/01/11 現在の 最新版は Aptana_Studio_3_Setup_3.5.0.dmg になっています。ダウンロードした dmg ファイルをダブルクリックして開き、Aptana Studio 3 フォルダを Applications フォルダに コピーします。

次のような警告が出るかもしれませんが、当然「開く」を選ばなければインストールはできません。

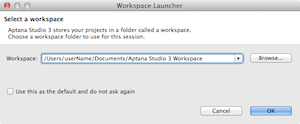
今後作成するファイルをどこに保存するかを決める画面が出てきます。デフォルトでは書類フォルダ の Aptana Studio 3 Workspace に設定されていますが、「Browse...」ボタンをクリック して保存場所を変えることができます。また Use this default and do not ask again を チェックすると次回からこの画面は表示されません。ちなみに私はデフォルト設定のままチェックも 入れずに使っています。

次のような画面が出てきた場合は、私は「許可」しています。ここで拒否すると後ほどのFTP設定に 支障が出るのではないかと思います。

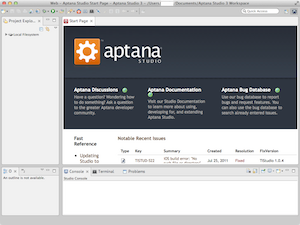
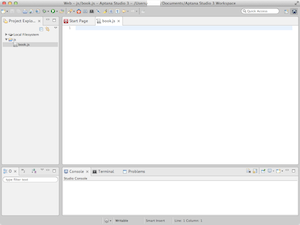
インストールが完了すると次のようなウィンドウが起動します。

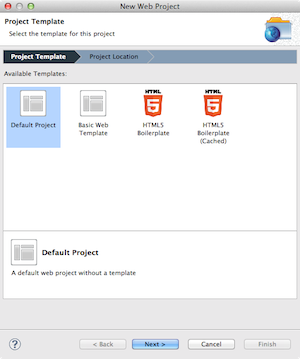
多くの IDE と同じく Aptana Studio もプロジェクト単位でそれぞれのファイルを管理します。 File メニューから New → Web Project と進むと New Web Project パネルが表示されます。 Default Project を選択して Next ボタンをクリックしてください。

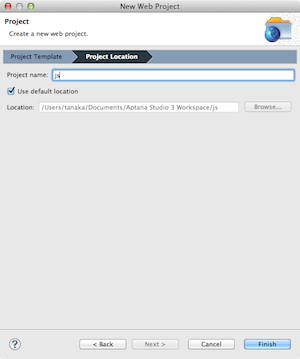
次に表示されるパネルで Project Name を記入して Finish ボタンをクリックします。ここ では Project Name を js にしていますが、任意の名前でかまいません。

Project Explorer に新しいプロジェクトが追加されます。

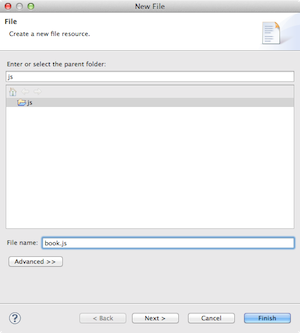
続けて File メニューから New → File と進みます。表示される New File パネルで作成 したプロジェクトが選択されていることを確認して File name を book.js にして、 Finish ボタンをクリックしてください。

book.js がプロジェクトに追加されて編集可能になります。

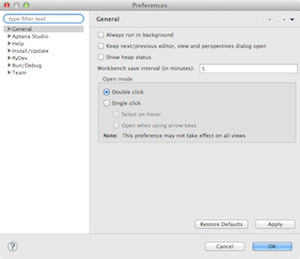
編集作業に入る前に Aptana Studio の設定もすませてしまいましょう。Aptana Studio 3 メニューから「環境設定...」を選ぶと Preferences パネルが開きます。

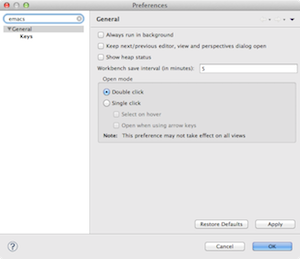
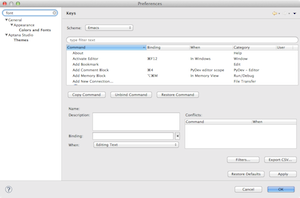
私はずっと Mac を使っていますが、OSX 以降の Mac は標準で Emacs のキーバインディングを サポートしています。Emacs は一度慣れると他のエディタが使えなくなるほど指になじむエディタ です。ここでも Aptana Studio のキーバインディグを Emacs と同じにして使ってみたいと 思います。なおこれは好みですので、必要のない方はパスしてください。では type filter text と書かれたフィールドに emacs と入力してください。そしてその下に 表示される Keys をクリックします。

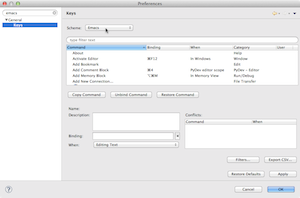
次の Keys パネルで Scheme を Default から Emacs に変更します。そしてパネル 右下にある Apply ボタンをクリックしてください。

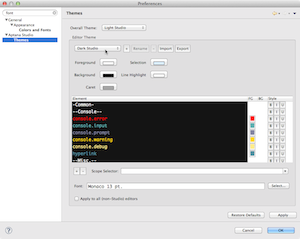
続けてフォントの大きさなどの調整もしておきましょう。先ほど emacs と入力したフィールドに 今度は font と入力してください。そして下に表示された Themes をクリックします。

次に現れる Themes パネルで Editor Theme を Dark Studio に変えています。このように するとエディタ画面が黒の下地に白い文字で表示されるようになります。これも好みなのでパスして もらってもかまいません。そして Font も Monace 11 pt. から Monaco 13 pt. に変更 しています。変更するには Font 項目の右側にある Select... ボタンをクリックします。 するとフォントパネルが表示されますので好みのフォントや大きさを選びます。最後にパネル右下の Apply ボタンをクリックしてから OK ボタンをクリックして Preferences パネルを閉じてく ださい。

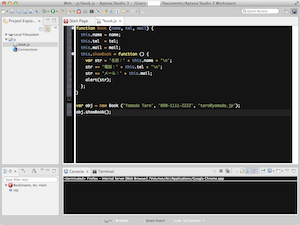
では編集作業に入ります。book.js を オブジェクト指向 を参考にして記述してください。未保存の場合には book.js タブにアスタリ スクマーク * が表示されます。編集作業を終わったあとは必ず保存をしてください。

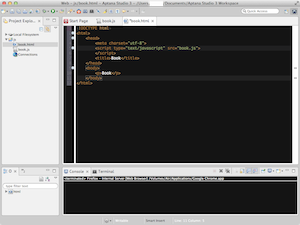
続けて File メニューから New → File を選んでプロジェクトに book.html を追加します。 bookhtml も オブジェクト指向 を参考にしてください。記述後は保存することを忘れないようにします。

編集が終わりましたらツールバーの Run ボタンをクリックしてください。Run ボタンは緑色の円 の中に右向きの三角のあるボタンです。

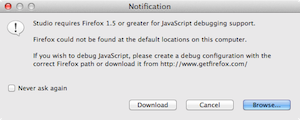
お使いのコンピュータに Fire Fox がインストールされていない場合は次のようなアラートが 表示されます。その場合は Browse... ボタンをクリックしてインストールされている Web ブラウザを選択します。

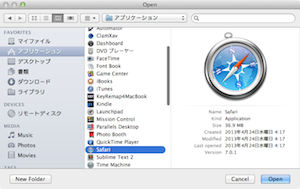
次の画面ではアプリケーションフォルダの Safari を選んでいますが、Chrome でも Opera でも かまいません。私は Google Chrome を使っています。Web ブラウザを選んだらパネル右下の Open ボタンをクリックします。

コーディングも含めてここまでの作業に問題がなければ次のようなアラートが表示されます。

うまくいかなかったときには Chrome の場合は次の図のように右上のボタンをクリックします。 そして ツール → JavaScript コンソールを選びます。するとコードのどこにエラーがあるのかが 表示されます。参考にしてください。

サーバーをお持ちの方は Aptana Studio からサーバーにアクセスすることができます。
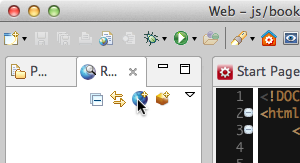
Window メニュー → Show View → Rmote を選んでください。Remote タブが追加されます。
次に Remote タブの地球のアイコンをクリックしてください。

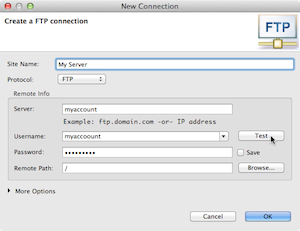
次に現れる New Connection パネルで FTP サーバーを設定します。Password まで記入した 時点で Test ボタンをクリックしてみてください。接続ができているかどうか確認できます。接続 に成功しましたら最後の Remote Path を設定します。ここは Browse... ボタンをクリックして 慎重に設定してください。最後に OK ボタンをクリックします。

設定を住ませるとこの Remote タブには FTP サーバーのデータが表示されます。そしてファイル を選ぶとそのコードが右のエディタ画面に表示され、サーバーのファイルを直接編集することができ ます。
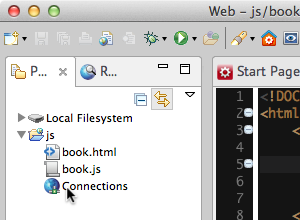
サーバーへのデータのアップロードやダウンロードは Project Explorer タブで行います。 Project Explorer タブをクリックして Connections アイコンをクリックしてください。 そして次に現れるパネルでサーバーとの同期を行います。同期にはかなり時間がかかる場合があります 。同期が終われば、アップロードしたいファイルやフォルダを選択して上向き矢印をクリックします。 ダウンロードしたい場合は Connection アイコンをクリックするとサーバー側のアイコンが現れ ます。そしてそのアイコンをクリックするとさーバーのファイルが表示されます。ダウンロードしたい ファイルやフォルダを選択して下向き矢印をクリックするとダウンロードされます。

これで Cyberduck も Dreamweaver もいらなくなってスッキリしました(^^)