では最初の Mobile アプリケーション Hello を作成してみましょう。とは言ってもまだ 準備しなければならないことがあります。いましばらく我慢して頑張りましょう。
iOS アプリをビルドするには、お使いの Mac に Xcode がインストールされている必要があり ます。App Store を起動して Xcode をインストールしてください。インストールにはおそらく 時間がかかるだろうと思います。テレビなど見ながらノンビリとやりましょう。また iPhone や iPad に自分で作成したアプリケーションをインストールするには iOS Developer Program (年8400円) への加入が必要です。そこでこのサイトでは無料で使える iOS シミュレータを使うことにします。一方 Android のほうは無料で配布されている Android エミュレータの動作が非常に遅く、また不安定です。しかし Android デバイスには自分で作成した アプリケーションを無料でインストールすることができます。そこで Android については実機 (エミュレータではなく実際のAndroidタブレット) にアプリケーションをインストールすることで 話しをすすめていきます。
Xcode のインストールが終わりましたら Titanium Studio を起動してください。そしてツール バーの Appcelerator のアイコンクリックします。

現れる Appcelerator ホーム画面で Get Started タブをクリックします。

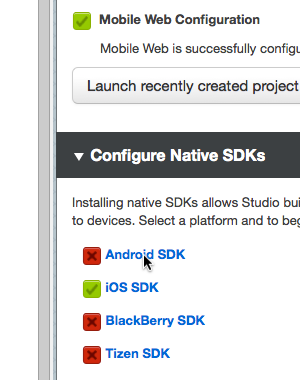
下へスクロールしていくと次のような画面が現れると思います。Android SDK をクリックして ください。

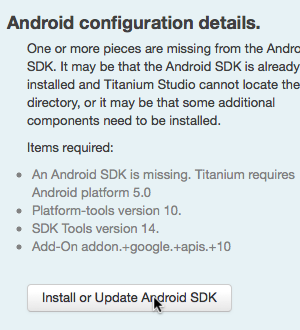
そして右側の Install or Update Android SDK をクリックします。

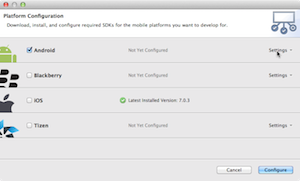
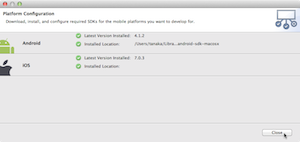
次の図のように iOS SDK はすでにインストールされている状態になっていると思います。 Android 項目の Setting をクリックしてください。

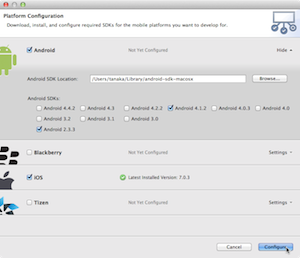
次の画面で Android 2.3.3 にチェックを入れます。Android 4.1.2 のチェックもそのまま 残しておいてください。そして、一応 iOS にもチェックを入れておきます。 間違いなければ Configure ボタンをクリックします。

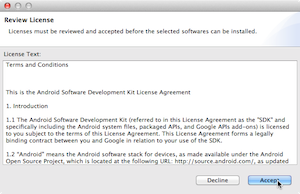
次に現れる Review License で Accept をクリックしてください。

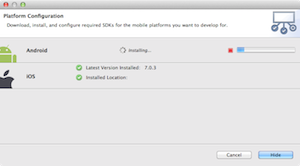
SDK のインストールが始まります。これがまた時間がかかります。コーヒーでも飲みましょう。

SDK のインストールが終わりましたら Close をクリックして Platform Configuration パネルを閉じてください。

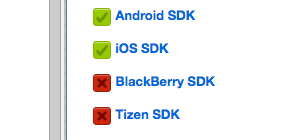
Android SDK の左のボックスが緑色に変わっていれば SDK のインストールは OK です。 なお BlackBerry SDK は実際にはインストールできません。Tizen SDK については使い道が 不明なのでここではパスしています。

おめでとうございます。インストール作業はおそらくこれで終わりです。
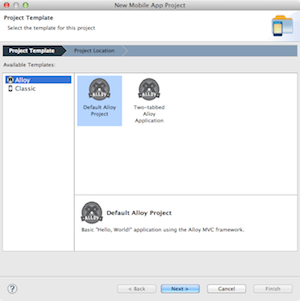
Titanium Studio を起動し、File メニューから New → Mobile App Project を選びます。 現れる New Mobile App Project パネルで Alloy グループの Default Alloy Project を選び Next > ボタンをクリックしてください。

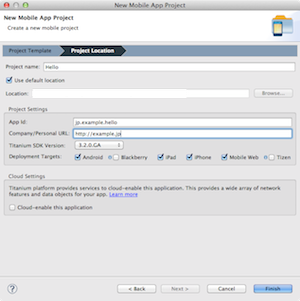
次の画面では Project name を Hello に、App Id を com.yourcompany.hello もしくは お持ちのドメインを逆から綴った文字列に .hello を足したものを記入してください。プロジェクト 名は大文字で始めますが、App Id では小文字にすることが慣習(習わし)となっています。後は デフォルトままでかまいません。Cloud-enable this application のチェックは外したままに しておいてください。設定が終わりましたら Finish をクリックします。初めてプロジェクトを 作成するときは少々時間がかかります。

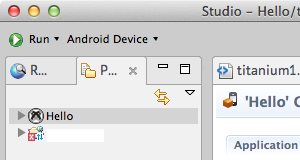
前項の作業が終わると Project Explorer に Hello プロジェクトが作成されます。Hello プロジェクトを選択し、ツールバーの Run ボタンの右の Device 名の小さな下向き矢印を クリックし、iOS Simulator の中から iPhone Retina (4 inch)を選んでください。

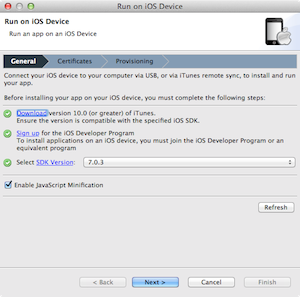
初めてビルドするときは次のようなパネルが表示されるかもしれません。デフォルトのまま Next > をクリックしてください。

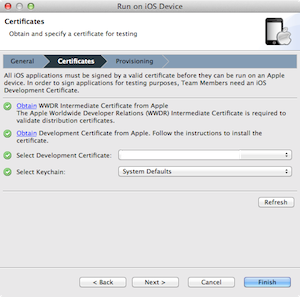
次の画面が現れましたら Finish ボタンをクリックします。なおこの画面は表示されない場合も あります。

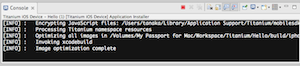
ビルドが始まるとウィンドウ下部のCosole タブにビルド状況が表示されます。表示されない場合 はツールバーの Run ボタンをクリックしてください。なお Titanium Studio はわりと不安定 です。変だなと思ったときは Titanium Studio を再起動してみてください。

ビルドに成功すると iOS シミュレータが起動して次のような画面が現れます。

Hello, World という文字列をクリックするとアラートが現れます。アラートを閉じるには OK をクリックしてください。

ホームボタンをクリックすると Hello アプリは閉じますが、シミュレータは終了しません。 Hello アイコンをクリックすると再び Hello アプリが開きます。

確認が終わりましたら iOS シミュレータメニューから iOS シミュレータを終了を選ぶか command + Q を押してください。
Android デバイスに hello アプリをビルドするには、まず Android デバイスを Mac に 認識させておく必要があります。自動的にドライバがインストールされて認識される場合もありますが USB ケーブルで繋ぐだけでは電源は供給されますが、Mac に認識されているとは限りません。 さきほど iPhone Retina (4 inch) を選んだメニューにお使いの Android デバイスが表示 されているか確認してください。ただしデバイス名と機種名が同じとは限りません。例えば私の MeMO Pad は KOOL というデバイス名で認識されています。もし認識されていないようでしたら メーカーのサイトからドライバをダウンロードしてインストールします。Android の設定はこの点 だけが面倒なだけです。後は USB ケーブルで Mac と Android を接続しデバイスを選択して Run するだけで Android に Hello アプリがインストールされます。
Android で Hello アプリが起動している画面は省略させていただきます。
なぜ省略するのか? たんに Andorid でスクリーンキャプチャの撮り方を知らないだけだったり
します(・・)
おめでとうございます。これで JavaScript でモバイルアプリを作ることに成功しました。 次節ではアプリケーションのコードなどを見ていきましょう。そして変更できるところは変更して みて、実際にアプリケーションの動作がどう変わるか見ていきます。