このページの各コードは抜粋ではなく全リストを掲載しています。 しかしコードに対する解説はまだしていません。
Titanium Studio のオフシャルサイト (Appcelerator.com) では、Hello プログラム
が出来れば、次はサンプルアプリか
creating Your First Titanium Apps に進んでくださいとなっています。
しかし残念ながら 2014年1月15日現在では Creating Your First Titanium Apps は
Titanium Studio の最新版である 3.2.0 には対応していません。そこで Creating Your
First Titanium Apps で紹介されている
FaveBook アプリを 3.2.0 に対応させることでこのコーナーを一旦終わりにしたいと思います。
しかし、ごくわずかですが、いくつかのコード片と数行のコードが抜けているために動作いたしませ
ん。そこで Creating Your First Titanium Apps の抜けているコードを補完し、正常に動作
させることでこのコーナーを一旦終わりにしたいと思います。なお Creating Your First
Titanium Apps は、原文のままでも Titanium Studio 3.2.0 に対応しております。たんに
コードが抜けているだけでした。
新しいプロジェクトの名前は MyBooks とします。
全コードと全工程(全作業) をこのページに書き直しますので原文を参照する必要はありません。
MyBooks プロジェクトには Titanium Studio に用意されている SQL データモデルの使用や Alloy と呼ばれる MVC 対応の新しいアプリケーション構築方法、そして、まだ Alloy にテンプレートが用意されていない Mater - Detail ナビゲーションなどが含まれています。 原文には Alloy 特有のキーワードの使い方や、変更されたオブジェクトに対しての説明などが なかったため判読に苦労しました。Titanium Studio に興味のある方にはお役に立てるのでは ないかと思います。
Titanium Studio を起動して File メニューから New > Mobile App Project へ進んで ください。次に現れる New Mobile App Project パネルで Default Alloy Project を選択 して Next > ボタンをクリックします。次の画面では Project name を MyBooks とし、App Id を お持ちの URL を逆順にしたものに .mybooks を足すか jp.example.mybooks あるいは com.yourcompany.mybooks などをお使いください。あとは デフォルトのままでかまいません。Cloud-enable this application にはチェックが入って いないことに注意して Finish ボタンをクリックします。プロジェクトが指定のワークスペースに 作成されます。なおプロジェクトとは、そのアプリケーションに必要なデータをまとまて入れておく フォルダだと思っていただいてかまいません。実際に Mobile App Project ではなく、たんなる Project を選んだ場合にはフォルダが作られるだけです。そしてそのフォルダの中にさらにたんなる Project を指定するとさらにフォルダが作られます。
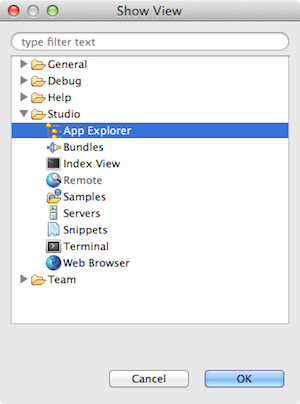
プロジェクトが増えてくると Project Explorer タブにすべてのプロジェクトが表示されるのが 見苦しくなってきます。そこで App Explorer タブを追加しましょう。Window メニューから Show View > Other... を選ぶと Show View パネルが表示されます。そして Studio フォルダから App Explorer を選んで OK ボタンをクリックしてください。

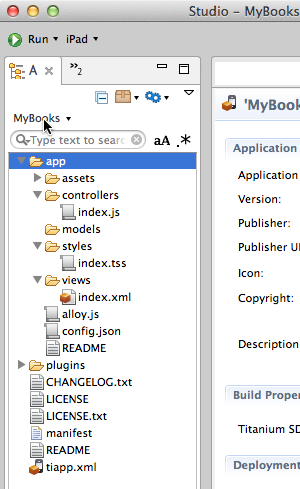
タブが増えてくるとすべてのタブを表示することができなくなります。次の図で A と表示されて いるのが App Explorer タブです。他のタブに切り替える時にはその右にある >> 2 という部分 をクリックするとポップアップメニューが現れてタブのリストが表示されます。プロジェクトを 切り替える時には図でポインターが指し示している MyBooks という部分をクリックすると ポップアップメニューが現れてプロジェクトのリストが表示されます。なお App Explorer では FTP サーバーへファイルをアップロードしたり FTP サーバーからファイルをダウンロードすること はできません。FTP サーバーとファイルのアップロードとダウンロードを行うには Project Explorer タブに切り替える必要があります。

前項の参照画像に沿って説明いたします。
残りのファイルについては説明を省略させていただきます。
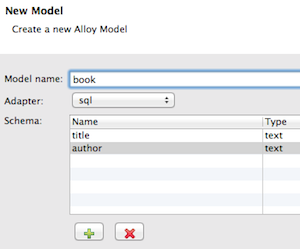
では、まだ何もファイルが保管されていない models フォルダにデータファイルを作成します。 前項で説明したフォルダ類のある場所で右クリックしてください。そして表示されるコンテキスト メニューから New > Alloy Models を選びます。どこで右クリックすれば良いのか分からない 場合は app フォルダか models フォルダを右クリックしてください。そしてNew Model パネル が表示されましたら Model name を books book にし、Adapter で sql を選びます。次に下にある + (プラス) ボタンをクリックしてSchema に項目を2つ追加します。一つは Name を title にして Type を text にします。そしてもう一つは author と text にしてください。最後にパネル右下の OK ボタンをクリックします。

原文ではモデルオブジェクトの名前は books という複数形になっています。そしてそのデータ
モデルの集合(Collection)を MyBooks と名付けています。また Appcelerator のリファ
レンスでも book というモデルが好んで使われいます。そしてその book のコレクションを
library (文字通り図書館という意味だと思います) と名付けている場合が多いみたいでした。
しかし私はモデルオブジェクトが book という名前なら、そのコレクションは books
という複数形で表すコーディングに慣れています。そこでこのコーナーでは本を表す
モデルオブジェクトの識別子を book とし、その集まり (コレクション) を books とすること
にしました。
MyBooks プロジェクトの app > controllers > index.js を開いてください。そして デフォルトで作成されている doClick( ) 関数を削除し、index.js を次のように書き換えて ください。
var books = Alloy.Collections.book;
var book = Alloy.createModel('book', {
title: 'ライ麦畑でつかまえて',
author: 'J. D. サリンジャー'
});
books.add(book);
book.save();
$.index.open();
次に app > viess > index.xml を開いてください。そてデフォルトで作成されている Label エレメント (ラベル要素)を削除し、index.xml を次のように書き換えてください。 赤字の部分が Appcelerator の原文で記載が漏れていた箇所です。
<Alloy>
<Collection src="book" />
<Window class="container">
<TableView dataCollection="book">
<TableViewRow title="{title}"
author="{author}>
</TableViewRow>
</TableView>
</Window>
</Alloy>
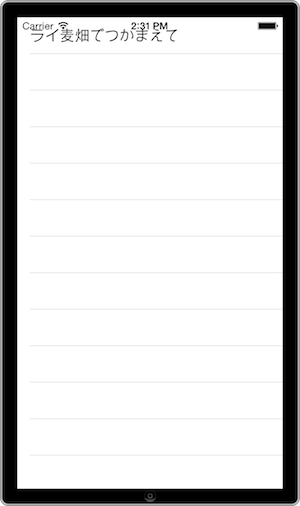
ここまでの結果を見てみましょう。ビルドすると次の図ようになります。iOS 7 では本のタイトルが少しズレていますが、後ほど修正します。また iOS ではデータの入っていない行も空の行として表示されますが、Android ではデータの入った 行のみが表示されます。

まだ書名をタップしても何も起こりません。書名をタップすると書籍の詳細が現れるように しましょう。MyBooks は学習用アプリなので詳細といっても書名と著者名だけです。
Project Explorer で作業をしている方はプロジェクトフォルダを右クリックしてください。 App Explorer で作業している方は app フォルダを右クリックしてください。そして New > Alloy Controller を選びます。次に現れる New Controller パネルで Controller name を bookview にしてパネル右下の OK ボタンをクリックしてください。

controllers フォルダに bookview.js が作成され、styles フォルダに bookview.tss が作成され、views フォルダに bookview.xml が作成されます。
views フォルダの bookview.xml を次のように書き換えてください。
<Alloy>
<Window class="container">
<View layout="vertical">
<Label id="titleLabel" />
<Label id="authorLabel" />
</View>
</Window>
</Alloy>
views フォルダの index.xml を次のように書き換えてください。黄色の部分を書き加えるだけです。
<Alloy>
<Collection src="book" />
<Window class="container">
<TableView dataCollection="book">
<TableViewRow title="{title}"
author="{author}"
onClick="showBook">
</TableViewRow>
</TableView>
</Window>
</Alloy>
styles フォルダの bookview.tss を次のように書き換えます。
".container" : {
backgroundColor: 'white'
}
"#titleLabel": {
font: {
fontSize: '30'
},
left: '10'
}
"#authorLabel": {
font: {
fontSize: '20'
},
left: '10'
}
"Label[platform=ios]": {
color: 'blue'
}
styles フォルダの index.tss を次のように書き換えてください。
".container": {
backgroundColor:"white"
}
"Label[platform=android]": {
font: {
fontSize: '24'
},
height: '40'
}
controllers フォルダの bookview.js を次のように書き換えてください。赤字の部分が 原文で抜けていた部分です。
var args = arguments[0] || {};
$.titleLabel.text = args['title'];
$.authorLabel.text = args['author'];
controllers フォルダの bookview.js を次のように書き換えてください。黄色の箇所が 追加するコードです。
var books = Alloy.Collections.book;
var book = Alloy.createModel('book', {
title: 'ライ麦畑でつかまえて',
author: 'J. D. サリンジャー'
});
books.add(book);
book.save();
function showBook (e) {
args = {
title: e.source.title,
author: e.source.author
};
Alloy.createController('bookview',args)
.getView().open();
}
$.index.open();
MyBooks プロジェクトをビルドしてください。シミュレータなどが起動しましたら書名をクリック (実機の場合はタップ)してください。次のような詳細ビューに切り替わります。

Android の場合は Aondroid OS に「戻る」ボタンをタップすると元の画面に戻れます。しかし iOS の場合は詳細ビューに切り替わった後、元の画面に戻ることができません。次節では iOS の ために ナビゲーションウィンドウ (NavigationWindow) を追加します。