このページの各コードは抜粋ではなく全リストを掲載しています。 しかしコードに対する解説はまだしていません。
Project Explorer で MyBooks フォルダを右クリックするか、App Explorer で app フォルダを右クリックし、New > Alloy Controller を選びます。表示される New Controller パネルで Controller name を addbook にし、パネル右下の OK ボタン をクリックします。

views フォルダの addbook.xml をダブルクリックして Titanium Studio のテキスト エディタに表示します。スケルトンコード(デフォルトで記述されているコード)を削除して 次のようにコーディングしてください。
<Alloy>
<Window class="container">
<View layout="vertical">
<TextField id="titleField"
hintText="Title..." />
<TextField id="authorField"
hintText="Author..." />
<Button id="addButton"
onClick="addBook">Add
</Button>
</View>
</Window>
</Alloy>
controllers フォルダの addbook.js を開いて、次のようにコーディングしてください。 デフォルトで記述されているスケルトン(骨組み)コードは削除してください。
var books = Alloy.Collections.book;
function addBook() {
var book = Alloy.createModel('book', {
title: $.titleField.value,
author: $.authorField.value
});
books.add(book);
book.save();
$.addbook.close();
}
$.addbook.addEventListener
('open', function() {
$.titleField.focus();
});
iOS のツールバーに Add book ボタンを追加するために views / ios / index.xml を開いて黄色のコードを追加してください。
<Alloy>
<Collection src="book" />
<NavigationWindow id="navWin">
<Window class="container"
title="MyBooks">
<TableView dataCollection="book">
<TableViewRow title="{title}"
author="{author}"
onClick="showBook">
</TableViewRow>
</TableView>
<Toolbar bottom="0">
<Items>
<Button onClick="addBook"
systemButton=
"CONTACT_ADD" />
</Items>
</Toolbar>
</Window>
</NavigationWindow>
</Alloy>
本を追加する画面を白い色に変更します。この変更をしない場合は、黒地に黒文字が表示されて 何も見えない状態になります。styles フォルダの addbook.tss に黄色のコードを追加して ください。
".container" : {
backgroundColor: 'white'
}
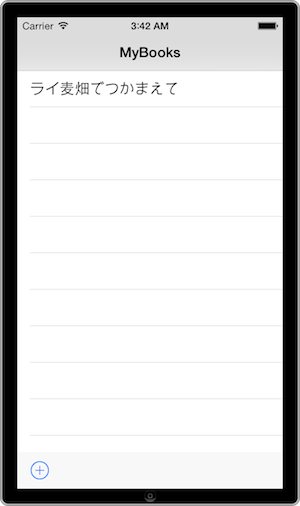
ここまでの作業で iOS の場合は本の追加ができるようになりました。ビルドして試して みましょう。MyBooks が起動しましたら画面下側のツールバーに表示されている Add ボタン ⊕ をクリックもしくはタップしてください。

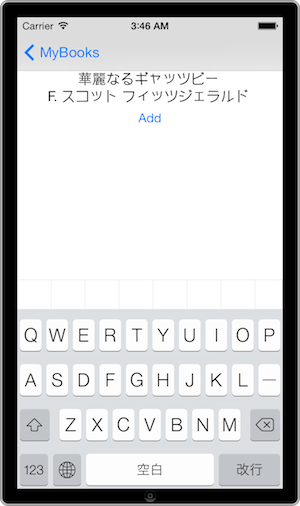
そして次の画面で、書名と著者名を入力して Add ボタンをタップもしくはクリックします。

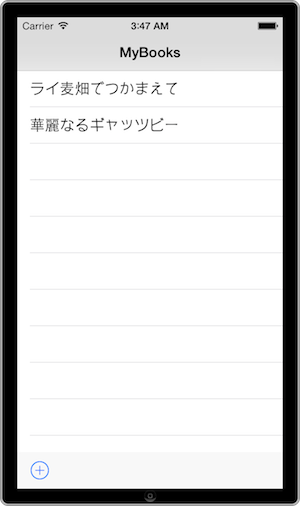
元の画面に追加した本の書名が追加されています。

Android のメニューに Add Book メニューアイテムを追加します。 views フォルダの index.xml を開いて次のように黄色のコードを 追加してください。
<Alloy>
<Collection src="book" />
<Window class="container">
<TableView dataCollection="book">
<TableViewRow title="{title}"
author="{author}"
onClick="showBook">
</TableViewRow>
</TableView>
<Menu id="menu" platform="android">
<MenuItem id="addBook"
title="Add Book"
onClick="addBook"
showAsAction=
"Ti.Android.SHOW_
AS_ACTION_IF_ROOM" />
</Menu>
</Window>
</Alloy>
コーディングが終わりましたら、Android にインストールして動作を確認して みましょう。
以上で「Titanium Studio と JavaScript で作る iOS / Android アプリ 開発」をいったん終了したいと思います。ご愛読ありがとうございました。
なお今後の課題として次のようなものが考えられます。
・データの保存。
MyBooks にはまだ保存機能がないため iOS や Android 端末の
電源を切ると追加した本のデータは消えてしまいます。
・追加ボタンをナビゲーションバーに付ける。
現在、追加ボタン ⊕ は画面下側のツールバーについていますが、
本当は画面上部のナビゲーションバーに付いていたほうがカッコ良いと思います。