このページの各コードは抜粋ではなく全リストを掲載しています。 しかしコードに対する解説はまだしていません。
このページでは iPhone、iPad、iPod touch 用のアプリにナビゲーションバーを付ける方法を 説明しています。Android アプリのみを目的とされている方は、このページを読む必要はありません。
Titanium Studio 3.2.0 から iOS のナビゲーションのために用意されていた "NavGourp" が 非推奨となり、代わりに "NavigationWincow" を使うことになりました。
アプリを起動した時に最初に表示される画面が設定されている index.xml を ios 用と Android 用に分けます。
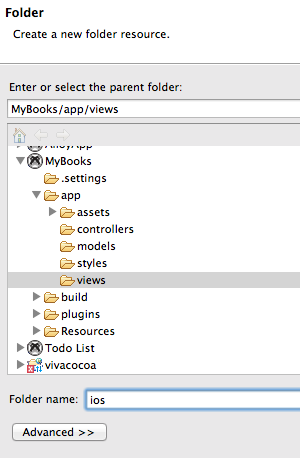
views フォルダを右クリックし、New > Folder を選んでください。次に表示される Folder パネルで Folder name に ios と記入してパネル右下の Finish ボタンをクリックしてください。

次に views フォルダの index.xml を右クリックして Copy を選びます。そして先ほど作成した ios フォルダを右クリックして Paste を選んでください。ios フォルダの中に index.xml が 複製されます。
複製された views / ios / index.xml に黄色のコードを追加してください。
<Alloy>
<Collection src="book" />
<NavigationWindow id="navWin">
<Window class="container"
title="MyBooks">
<TableView dataCollection="book">
<TableViewRow title="{title}"
author="{author}"
onClick="showBook">
</TableViewRow>
</TableView>
</Window>
</NavigationWindow>
</Alloy>
controllers フォルダの index.js も変更します。次のリストの黄色の部分が変更するコードです。
var books = Alloy.Collections.book;
var book = Alloy.createModel('book', {
title: 'ライ麦畑でつかまえて',
author: 'J. D. サリンジャー'
});
books.add(book);
book.save();
function showBook (e) {
args = {
title: e.source.title,
author: e.source.author
};
if (OS_IOS) {
$.navWin.openWindow
(Alloy.createController
('bookview', args)
.getView());
} else {
Alloy.createController
('bookview', args).getView()
.open();
}
}
if (OS_IOS) {
$.navWin.open();
}
if (OS_ANDROID) {
$.index.open();
}
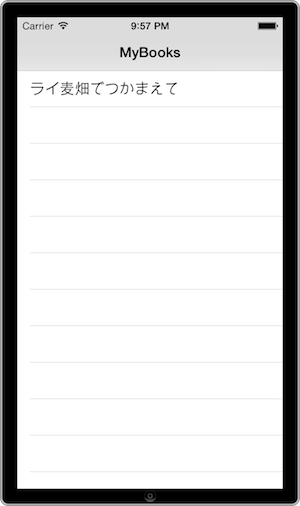
作業を保存してビルドしてください。画面の上部にヘッダーが付いて MyBoos というタイトルが表示されます。ズレていた書名の文字列も正常になっています。

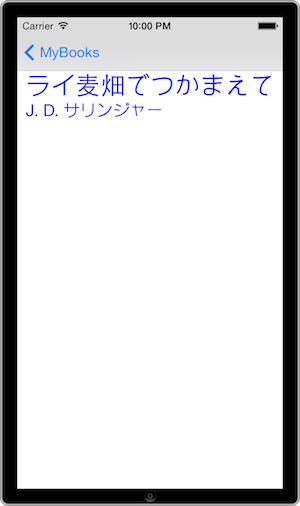
次に本の名前をクリック(タップ)すると詳細画面へアニメーションしながら切り替わります。 ヘッダーの左にある MyBooks をクリック(タップ)すると最初の画面へ戻ります。

次節では MyBooks に本を追加できるようにします。 次節が今回のシリーズの一応最後になります。