X11 Electron チェックボックス
Electron
Electron は、HTML、CSS、JavaScript を利用して、Windows、macOS、Linux の GUI アプリケーションを作れるフレームワークです。
Development Tools のインストール
Electron に必要なのは Node.js だけですが、CentOS でアプリケーションの開発する場合は Develpment Tools をインストールしておくと何かとうまくいく場合が多いです。 まだの方は一応インストールしてみてください。
sudo yum groupinstall "Development Tools"
Node.js のインストール
私の場合は、ユーザーディレクトリに Downloads というディレクトリを作り、そこに Node.js の圧縮ファイルをダウンロードし、展開しました。
mkdir Downloads && cd Downloads
// wget をインストールします。
sudo dnf install wget
// Node.js をダウンロードします。
wget https://nodejs.org/dist/v14.17.3/node-v14.17.3-linux-x64.tar.xz
// ダウンロードされた圧縮ファイルを展開します。
tar Jxf node-v14.17.3-linux-x64.tar.xz
// 展開されたフォルダを node などの簡単な名前に変えます。
// 展開されたフォルダ名は、この場合と違う場合があります。
// またフォルダの中に、さらにフォルダが入っている場合もあります。注意してください。
mv node-v14.17.3-linux-x64 node
// 圧縮ファイルはもう不要です。削除する場合は次のようにします
rm node-v14.17.3-linux-x64.tar.xz
// ユーザのホームディレクトリに戻ります
cd
ホームディレクトリに戻りましたら、.bashrc の末尾に次のパスを追加します。
PATH="$PATH:/home/ユーザ名/Downloads/node/bin"
パスを有効にするには、ホームディレクトリで source .bashrc と
コマンドするか、再ログインするか、CentOS を再起動します。そして次のようにして
Node.js の確認をします。
node -v
// 次のように表示されれば無事に動作しています
v14.17.3
npm -v
// 次のように表示されれば無事に動作しています。
6.14.13
npm はノードパッケージマネージャという意味で、いろいろなパッケージの追加や削除に 利用します。
CheckBox アプリの作成
実際にアプリケーションを作っていきます。
Electron は一つのアプリケーションを一つディレクトリにまとめることになっています。 今回は Button とうディレクトリにまとめることにします。 場所はどこでも構わないのですが、私はホームディレクトリに Documets というディレクトリを作り、その中に electron というディレクトリを作り、 そしてその中に、CheckBox ディレクトリを作りました。 今後はその CheckBox ディレクトリでの作業になります。
CheckBox ディレクトリに移動し、次のようにコマンドして、Electron アプリケーションの初期設定や必要なパッケージのインストールをしていきます。
npm init -y
npm i -D electron
npm i -D electron-builder
init -y で pakage.json という初期設定ファイルが作れます。
i は install の略記で、 -D は --save-dev の略記です。
-D もしくは --save-dev は、パッケージをそのディレクトリだけに追加します。
electron-builder はアプリケーションをアイコン付きのアプリケーションにビルドする時に
使います。
package.json の編集
CheckBox ディレクトリに package.json というファイルができています。このファイルに アプリケーションのいろいろな設定を記述していきます。
pakage.json
// 変更前
{
"name": "CheckBox",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^13.1.4",
"electron-builder": "^22.11.7"
}
}
// 変更後
// desription と author に何か記述します。簡易実行する時には不要ですが、ビルドには必要です。
// "scipts": { を、"start": "electron ." に変更しています。
// author の次から license の間にビルド条件を記述します。簡易実行する時には不要ですが、
// ビルドの時には必要です。
// なお、ビルド条件の記述はどこでも良いらしいですが、一応この場所に記述することになっているみたいです。
// CentOS Minimal の場合、アイコンの指定は無意味ですが、記述しないとビルド時にエラーになります。
{
"name": "CheckBox",
"version": "1.0.0",
"description": "I am CheckBox",
"main": "index.js",
"scripts": {
"start": "electron ."
},
"keywords": [],
"author": "viva Cocoa",
"build": {
"linux": {
"target": "AppImage",
"icon": "clover.png"
}
},
"license": "ISC",
"devDependencies": {
"electron": "^13.1.4",
"electron-builder": "^22.11.7"
}
}
index.js の追加
CheckBox ディレクトリに次の index.js ファイルを追加します。
index.js
const { app, BrowserWindow } = require('electron');
const ipc = require('electron').ipcMain;
let window;
app.on('ready', () => {
window = new BrowserWindow({
width: 400,
height: 200,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
});
window.loadFile('index.html');
});
ipc.on('app-quit', () => {
app.quit();
});
index.html の追加
CheckBox ディレクトりに次の index.html ファイルを追加します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CheckBox</title>
<style type="text/css">
body {
color: gray;
background: black;
}
.middle {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
height: 3.2rem;
}
</style>
</head>
<bodY>
<div class="middle" align="center">
<input type="checkbox" name="color">Red
<input type="checkbox" name="color">Green
<input type="checkbox" name="color">Blue
<button type="button" id="button">Quit</button>
</div>
<script>
'use strict'
const ipc = require('electron').ipcRenderer;
let colors = document.getElementsByName('color');
let r = '0';
let g = '0';
let b = '0';
colors[0].addEventListener('change', () => {
if (colors[0].checked) {
r = 'f';
}else{
r = '0';
}
document.body.style.backgroundColor = '#' + r + g + b;
});
colors[1].addEventListener('change', () => {
if (colors[1].checked) {
g = 'f';
}else{
g = '0';
}
document.body.style.backgroundColor = '#' + r + g + b;
});
colors[2].addEventListener('change', () => {
if (colors[2].checked) {
b = 'f';
}else{
b = '0';
}
document.body.style.backgroundColor = '#' + r + g + b;
});
let button = document.getElementById('button');
button.onclick = () => {
ipc.send('app-quit');
}
</script>
</body>
</html>
実行
次のコマンドで実行します。
コードにエラーがあった場合には、X11 は起動しますが、
アプリケーションは起動ない場合があります。
npm start & X -retro
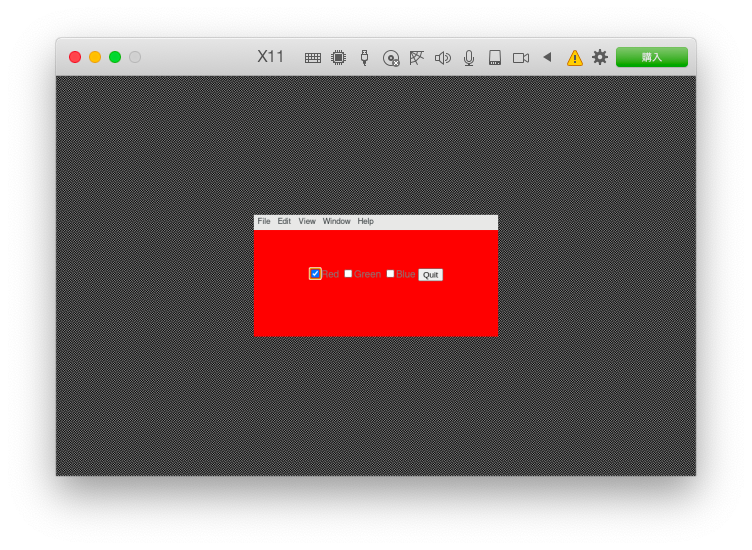
実行画面

X11 ではウィンドウのフレーム(タイトルバーやリサイズ機能) はつきません。 Quit ボタンをクリックすると、CheckBox アプリケーションは終了します
X11 の終了
X11 を終了するには次のようにします。
// 次のコマンドで X11 の画面が閉じます
Ctrl + Alt + F1
// F1 のところは、X11 を起動したコンソールの番号に合わせt、F1、F2、F3 と変えていきます
// ほとんどの場合、コンソール番号 1 からの起動なので、F1 にしました
// 画面は閉じても X11 のタスクは起動したままです。
// この段階でアプリケケーションのコードのエラーが表示されます。
// そして、次のコマンドで X11 は完全に終了します
Ctrl + C
ビルド
アイコンファイルの指定はしておかなけばなりませんが、 実際にアイコンが存在しなければ、 Electron のデフォルトアイコンが使われるみたいです。
なお Electron で使えるアイコンファイルは png だけです。png ファイルを Electron がそれぞれの OS のアイコンファイル形式へ変換してくれます。
// ビルド
npx electron-builder --linux --x64
// CheckBox ディレクトリに dist というディレクトリができ、
// その中の linux-unpacked ディレクトリの中の checkbox とファイルを実行します。
cd dist/linux-unpacked
./checkbox & X -retro
本来は、dist ディレクトリ直下の CheckBox-1.0.0.AppImage を実行できなければなりませんが CheckBox-1.0.0.AppImage はうまく実行できません。どこかおかしいのでしょうが、 まあ、よしとします。
補足
checkbox 実行ファイルをルートディレクトリの /bin ディレクトリに入れると、checkbox & X -retro だけで起動できるようになります。しかし、/bin
ディレクトリにどんな名前の実行ファイルがあるかはっきりしない場合は、
うっかりと上書きしてしまう場合がありますので、あまりおすすめしません。