X11 Fyne アニメーション
アニメーション アプリの作成
アニメーションするアプリケーションを作ります。
Fyne は一つのアプリケーションを一つディレクトリにまとめることになっています。 今回は Animation とうディレクトリにまとめることにします。 場所はどこでも構わないのですが、私はホームディレクトリに Documets というディレクトリを作り、その中に fyne というディレクトリを作り、そしてその中に、 Animation ディレクトリを作りました。 今後はその Animation ディレクトリでの作業になります。
Animation ディレクトリに移動し、次のようにコマンドして、 Fyne アプリケーションの初期設定を行います。 次のコマンドで初期内容は自動で設定されます。
go mod init example.com/Animation
// 通常は、example.com の部分を、あなたが持っているURLにします。
// URL をお持ちでない場合は、example.com などで大丈夫です。
// もし URL をお持ちなら、あなたさえ同じ名前のアプリケーションを作らなければ、
// 世界で、一つだけのアプケーション ID が生成されることになります。
// デフォルトでは、スラッシュ(/)の次の名前がアプリの名前になります。
Animation ディレクトリに、animation.go というファイルを作り、次のように記述します。 main 関数を記述しているファイルは、 main.go とするのが一般的ですが、 好きなファイル名にしても大丈夫です。
animation.go
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/canvas"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/layout"
"fyne.io/fyne/v2/theme"
"fyne.io/fyne/v2/widget"
"image/color"
"time"
)
const (
y float32 = 95
dura time.Duration = time.Second * 3
)
var (
x1 float32 = 195
x2 float32
rect fyne.CanvasObject = canvas.NewRectangle(color.RGBA{
0xaa, 0xaa, 0xff, 0xff})
call = func(p fyne.Position) {
rect.Move(p)
canvas.Refresh(rect)
}
)
func moveL() {
x1 = rect.Position().X
x2 = 0
oldPos := fyne.NewPos(x1, y)
newPos := fyne.NewPos(x2, y)
move := canvas.NewPositionAnimation(oldPos, newPos, dura, call)
move.Start()
}
func moveR() {
x1 = rect.Position().X
x2 = 390
oldPos := fyne.NewPos(x1, y)
newPos := fyne.NewPos(x2, y)
move := canvas.NewPositionAnimation(oldPos, newPos, dura, call)
move.Start()
}
func keyTyped(e *fyne.KeyEvent) {
switch e.Name {
case fyne.KeyLeft:
moveL()
case fyne.KeyRight:
moveR()
}
}
func main() {
app := app.New()
win := app.NewWindow("Animation")
win.SetPadded(false)
win.Resize(fyne.NewSize(400, 200))
win.SetFixedSize(true)
rect.Resize(fyne.NewSize(10, 10))
rect.Move(fyne.NewPos(x1, y))
left := widget.NewButtonWithIcon("", theme.NavigateBackIcon(),
func() { moveL() })
right := widget.NewButtonWithIcon("", theme.NavigateNextIcon(),
func() { moveR() })
box := container.New(layout.NewHBoxLayout(),
left, layout.NewSpacer(), right)
content := container.New(layout.NewBorderLayout(nil, box, nil, nil),
box, container.NewWithoutLayout(rect))
win.SetContent(content)
win.Canvas().SetOnTypedKey(keyTyped)
win.CenterOnScreen()
win.ShowAndRun()
}
フォーマットの整形
Button ディレクトリに戻り、次のようにコマンドすると、記述した go ファイルを正しいインデントや改行に整形してくれます。また完全にではありませんが、 記述エラーも検出してくるみたいです。
go fmt animation.go
// animation.go とだけ表示されなければ、この段階では問題ありません。
animation.go
パッケージの追加
今の段階で、animation.go を実行しようとすると、パッケージの追加を促されます。
// 実行してみる
go run animation.go
// 次のようにパッケージの追加を促されます
animation.go:4:2: no required module provides package fyne.io/fyne/v2; to add it:
go get fyne.io/fyne/v2
animation.go:5:2: no required module provides package fyne.io/fyne/v2/app; to add it:
go get fyne.io/fyne/v2/app
animation.go:6:2: no required module provides package fyne.io/fyne/v2/canvas; to add it:
go get fyne.io/fyne/v2/canvas
animation.go:7:2: no required module provides package fyne.io/fyne/v2/container; to add it:
go get fyne.io/fyne/v2/container
animation.go:8:2: no required module provides package fyne.io/fyne/v2/layout; to add it:
go get fyne.io/fyne/v2/layout
animation.go:9:2: no required module provides package fyne.io/fyne/v2/theme; to add it:
go get fyne.io/fyne/v2/theme
animation.go:11:2: no required module provides package fyne.io/fyne/v2/widget; to add it:
go get fyne.io/fyne/v2/widget
// 指示のとおりパッケージを追加します。
go get fyne.io/fyne/v2
go get fyne.io/fyne/v2/app
go get fyne.io/fyne/v2/canvas
go get fyne.io/fyne/v2/container
go get fyne.io/fyne/v2/layout
go get fyne.io/fyne/v2/theme
go get fune.io/fyne/v2/widget
この追加したパッケージは、そのアプリケーションだけに有効で、 アプリケーションを作るたびに、追加するパッケージが要求されます。 追加するパッケージは、アプリケーションによって違います。
実行
実際に実行する場合は、X11 が必要なので、次のようにコマンドします。
go run animation.go & X -retro

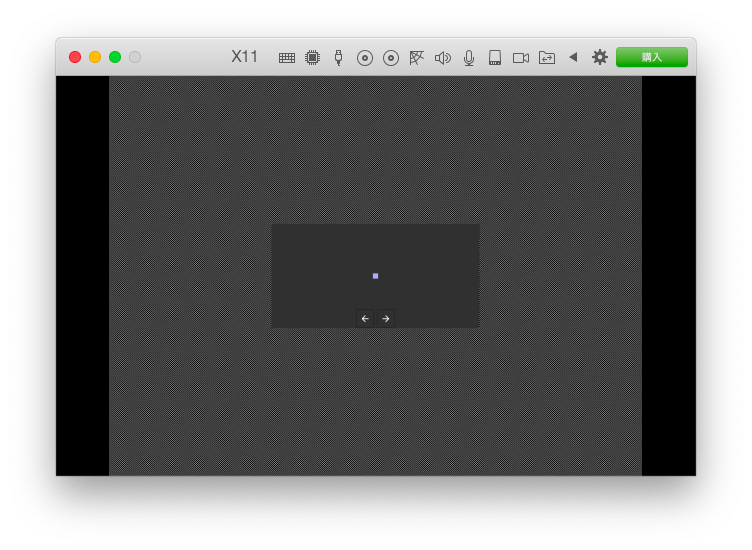
← ボタンをクリックするか ← キーを押すと、水色の四角が左へアニメーションします。
→ ボタンをクリックするか → キーを押すと、水色の四角が右へアニメーションします。
X11 ではウィンドウのフレーム(タイトルバーやリサイズする機能)は付かないみたいです。animation.go のコードに間違いがあった場合でも、X11 は起動しますが、 Animation アプリケーションは起動しません。
Quit ボタンをつけてないので、終了するには、Ctrl + Alt + F1 で X11
のウィンドウを閉じます。コードのエラーなどはこの時に 表示されます。その後
Ctrl + C で X11 を終了します。
ビルド
Linux ではビルドしたアプリケーションに直接アイコンがつくことはありません。 アイコンは別の方法で登録します。そもそも CentOS MInimal ではアイコンを登録しても 無意味です。しかし Fyne をビルドする時に アイコンファイルがないとビルドできない仕組みになっています。
Fyne で使えるアイコンファイルは png だけです。png ファイルを Fyne がそれぞれの OS のアイコンファイルへ変換してくれます。
アイコンファイルへの URL が分かっていれば、wget でダウンロードすることができます。 あるいは X11 で起動した Firefox でダウンロードすることもできるかもしれません。 試してみましたが、どの場所にダウンロードしたのかまだ見つけられていません。
もしアイコンファイルが用意できなければ、この節は一旦とばしてください。 私の場合は、macOS の Parallels Desktop 上の CentOS 7 Minimal で実行しいますので、 Mac からアイコンを持ってくることができました。
以下、アイコンファイルが用意できたとして話しを進めていきます。 アイコンファイルは、Animation ディレクトリの中に入れます。 そして次のようにコマンドします 。
// ビルドします。アイコンファイル名は、あなたが用意したファイルの名前です。
fyne package -os linux -icon leaf.png
// Aniamtion ディレクトリに Animation.tar.gz 圧縮ファイルができますので、それを展開します
tar vxzf Animation.tar.gz
// usr というディレクトリが作られ
// usr/local/bin の中に Animation という実行ファイルができます
// usr/local/bin に移動してそこで実行するか
// Animation 実行ファイルを Animation ディレクトリに移動して実行します。
// usr/local/bin へ移動
cd usr/local/bin
// Animation 実行ファイルを Animation ディレクトリへコピー
cp Animation ../../../
// Button ディレクトリへ移動
cd ../../../
// Animation ディレクトリで Animation 実行ファイルを X11 で実行
./Animation & X -retro
補足
Animation 実行ファイルをルートディレクトリの /bin ディレクトリに入れると、Aniamtion & X -retro だけで起動できるようになります。しかし、/bin
ディレクトリにどんな名前の実行ファイルがあるかはっきりしない場合は、
うっかりと上書きしてしまう場合がありますので、あまりおすすめしません。