

|
 |
1. はじめに
Introducer アプリケーション
「learn ...」シリーズではコマンドラインプログラムを作ってきましたが、今回からは GUI アプリケーションを作っていきます。まず手始めに learn ObjC Lite で作った「intro」コマンドラインプログラムをベースにした「Introducer」という GUI アプリケーションを作ってみました。
操作手順や機能などまったく「intro」コマンドラインプログラムと同じです。編集機能がなかったり登録されている人数や名前などが表示されない点などまで同じです... :-)
まずは
Introducer 1.01.zip
をダウンロードしてみてください。
ただし Leopard のみの対応です。Tiger 以前の Mac OS X で起動するとフリーズすると思います。注意してください。
解凍できましたら「Introducer 1.01」というフォルダができると思います。

フォルダを開くと「Introducer」アプリケーションが入っていると思います。

このアイコンを「アプリケーション」フォルダでもデスクトップでもどこに置いてもらっても結構です。ダブルクリックで起動します。

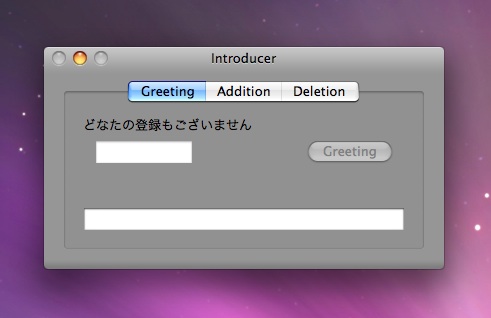
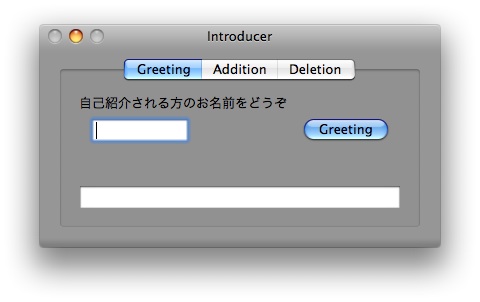
初回起動時にはまだ何も登録されていないので次のように表示されると思います。

操作手順は learn ObjC Lite で作った intro プログラムとまったく同じです。
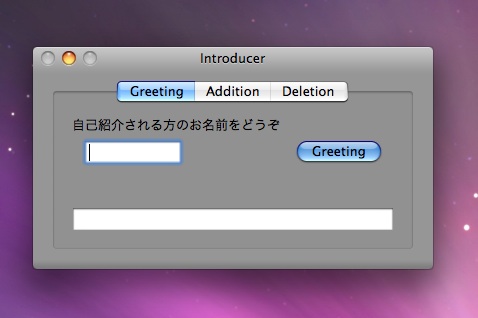
挨拶は Greeting を、追加は Addition を、削除は Deletion タブで選んでください。初回起動時や登録が何もない時には Greeting 画面と Deletion 画面では入力フィールドやボタンは非可能 (No Enabled) になっています。Addtion (追加) タブを選んで誰かの自己紹介文を入力してください。
次にそれぞれのタブを選んだ場合の画面を載せておきます
Greeting 画面

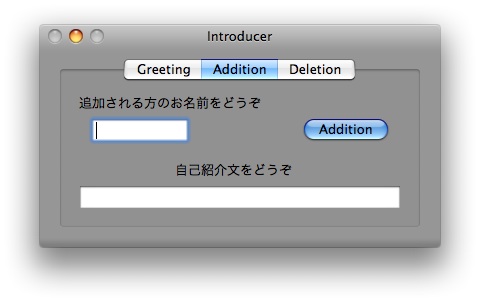
Addition 画面

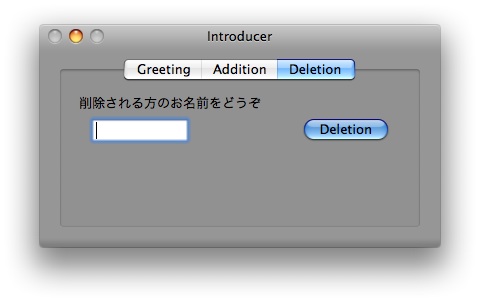
Deletion 画面

Introducer をアクティブにしているとメニューバーの ロゴの右横は Introducer という表示になっていると思います。Introducer メニューをクリックするとメニューアイテムが表示されます

Introducer を終了する場合はメニューから「Quit Introducer」を選ぶかキーボードで ⌘ + Q を押してください。終了と同時に Introducer に登録されている内容は自動的に起動ディスクの「ライブラリ」フォルダの「Preferences」フォルダの「ZZIntroducer.plist」という名前のファイルに保存されます。そして次回起動する時にはこのファイルを自動的に読み込みます。なお learn ObjC Lite で保存されるファイル名は「ZZIntro.plist」ですので前のデータは読み込まれません。
ここまでウィンドウタイトル名、タブ名、ボタン名、メニュー名などすべて英語でした。これらの GUI パーツはすべて Interface Builder で作り nib ファイルというファイルに保存されます。アプリケーションは起動するとまずこの nib ファイルを読み込んで GUI を再現します。アップルの指標では
「最初に English 版の nib ファイルを作って、それをコピーして各言語用の nib ファイルを作りなさい」
ということになっています。この各言語に対応させる事をローカライズと呼びます。
ローカライズが行われていない場合は英語版で起動します。あなたのお使いの言語のローカライズが用意されていればその言語で起動します。この Cocoa GUI App では最後に日本語へのローカライズを行います。
現在日本語で表示されている部分は GUI を収めた nib ファイルからではなくプログラムのソースコードから表示されいる文字列です。本来ならこの部分も英語にしなければならないのですが今回はその部分は省略させてもらっています。
目標
まず上記の「Introducer」アプリケーションを作ります。機能的には learn ObjC Lite で作ったコマンドラインプログラムを GUI 化しただけのものです。次に必要と思われる「登録一覧表示」機能を追加したいと思います。そして最後に日本語にローカライズします。
また今回は「デリゲート」というオブジェクト指向プログラミングでよく使われる手法も紹介します。デリゲートはプロトコルと同じようにクラスを継承せずにオブジェクトにメソッドを追加する方法です。プロトコルについては
learn ObjC 第6回「ファイル入出力」の「Book.h Book.m (プロトコルの採用)」
を参照してください。ただしこのコーナーではプロトコルのことを知っておく必要はありません。
対象者
・C 言語をおおまかに分かっておられる方、もしくは当サイトの「learn C」を読まれた方
・当サイトの「learn ObjC Lite」を読まれた方
このコーナーでは上記2つのコーナーで説明したことの重複はできるだけ避けたいと思います。
さらに「learn ObjC」も読まることをおすすめします。
Cocoa フレームワーク
Cocoa はアプリケーションを作るための便利なオブジェクトやメソッド (もしくは関数) が最初から用意されているものです。このようなものをフレームワークと呼びます。
GUI (グラフィックユーザーインターフェース) をつくる Interface Builder というツールも用意されています。
プログラムを書くエディタ、エディタで書いたソースコードを機械語に翻訳するコンパイラおよびリンカ、GUI を作るツール、プログラムのバグを探し出すデバッカ、これらがひとつにまとめられたものを IDE と呼びます。
Mac OS X にはこのほかにも Carbon と呼ばれるフレームワークなども用意されています。
クラスとインスタンスおよび MVC
このコーナーは MVC に沿ってアプリケーションを作成していきます。MVC、オブジェクト(クラスおよびインスタンス)、継承など、完全に理解できていなくても用語としては知っておかなければなりません。もしご存知でなければ
learn ObjC 第1回 を参照してください。
お疲れさまでした。これで Cocoa GUI App 第1回は終ります。
|
|
|

