

|
 |
6. ビュー 3
前回、前々回と怒濤のスクリーンショットの連続で大変でした。「あそこまで載せるは必要なかったかな?」と少し恥ずかしく思っております :-)
ところで今日というか昨日 2008年6月10日、iPhone がソフトバンクから発売されることが決定して大盛り上がりですね。でもこちらは地味に通常のデスクトップアプリケーションの説明を続けていきます。残り2つのタブは前回と同じ配置なので説明はかなり省きます、というか省けます。それほど長いものにはならいないでしょう。
Addition タブの作成
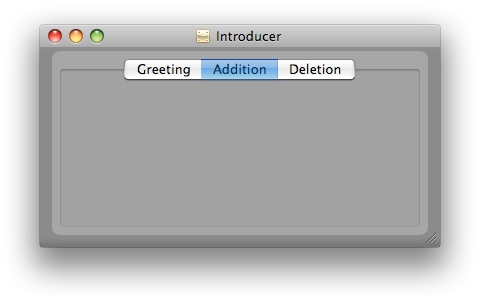
Interface builder の Introducer ウィンドウで Additon タブを2度ほどクリックすると(ダブルクリックではなくて)このタブの編集をできるようになるでしょう

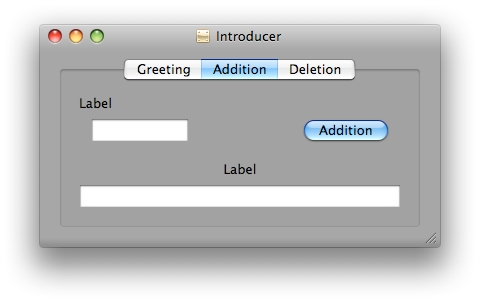
このタブの中に次のようにビュー部品を配置してください。位置と部品の種類は Greeting タブと同じなので詳しい説明は省きます。

もし配置位置が分からなかった場合に備えてインスペクタの Size ペインでの数値を示しておきます。必ずインスペクタのウィンドウのタイトルが Text Field Size もしくは Button Size になっていることを確認してから入力してください。
上のLabel
X 14 Y 130 w 326 H 17
上のText Fiels
X 29 Y 105 w 96 H 22
Push Button
X 235 Y 108 w 96 H 32
下の Label
X 14 Y 64 w 326 H 17
下の Text Field
X 17 Y 39 w 320 H 22
Label の Title は今回からは Interface Builder では変更せずにそのまま「Label」のままにしておくことにしました。Greetin タブの下の Lbal のように空白にしてしまったらそこに Label があることも分かりにくくなってしまうからです。アプリケーションの起動時に各 Title を初期化するように変更します。
今回の Additon タブが前回の Greeting タブと違う点はあと2点あります
・Push Button の Titttle が Addition に変わっている
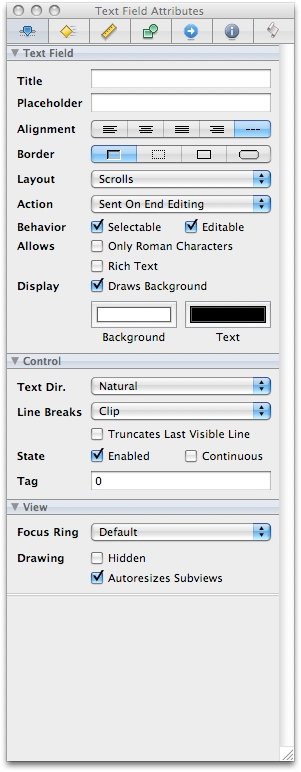
・下の Text Field の Editable のチェックは外さない
以上です。

出来上がりましたら一応、File メニューの Simulate Interface を選ぶかか ⌘R を押してでインターフェースのテストをしましょう。タブを切り替えることが出来ることなどが確認できましたら Cocoa Simulator メニューの Quit Cocoa Simulator を選ぶかキーボードで ⌘+Q を押してテストを終了します。
Deletion タブの作成
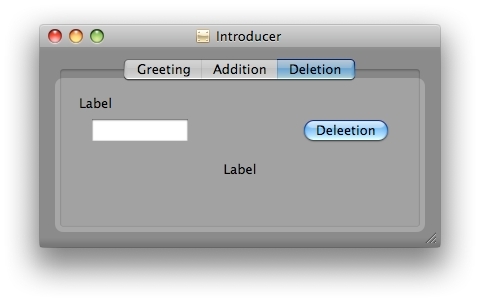
最後のタブの作成です。Deletion というタブ名のところをダブルクリックよりは間隔をあけて2度ほどクリックしてみてください。Deletion タブが開くと思います。(ダブルクリックすると Deletion というタブ名を編集するモードに入ってしまいます)

上の図のように各パーツを配置します。今回も各パーツの座標とサイズを載せておきます。
上のLabel
X 14 Y 130 w 326 H 17
上のText Fiels
X 29 Y 105 w 96 H 22
Push Button
X 235 Y 108 w 96 H 32
下の Label
X 14 Y 64 w 326 H 17
注意点としては、
1. Push Button の Attributes で Title を Deletion にします。そして Key Equiv. で enter を入力してデフォルトボタン(エンターキーを押すとボタンを押したことになるボタン)にしておくこと。
2. 下の Label の Attributes で Alignment を右から2番目の「中央寄せ」を選んでおくこと。
3. このタブには下の Text Field はないこと。
なでです。完成しましたら、Simulate Interface で再度確認しておきましょう。確認が終れば Greeting タブが表示されているようにしてから保存します。
メインメニューの作成
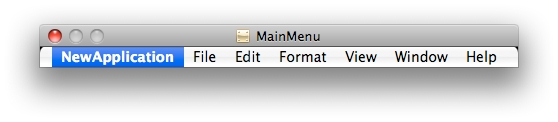
デフォルトでは Interface Builder の画面で左上にあるのがメインメニューを表す MainMenu ウィンドウです。

アプリケーションがアクティブになるとこの MainMenu ウィンドウで設定されたメニューがマックのメニューバーに表示されます。
まず NewApplication というメニューをクリックして下のアイテム階層を表示します。そして次のように名前を変えます。
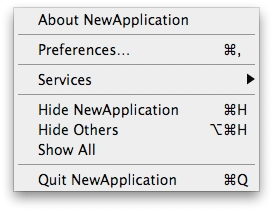
before
 |
▶ |
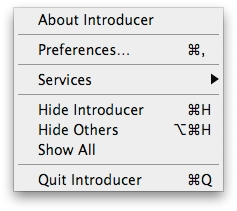
after
 |
About NewApplication を About Introducer に、Hide NewApplication を Hide Introducer にそしてQuit NewApplecation を Quit Introducer にそれぞれ変更します。アイテム名の変更はアイテム名をダブルクリックして直接編集モードにするかインスペクタの Attributes ペインの Title からも変更できます。
なお肝心のメインメニューのトップレベル階層ではアプリケーション名が NewApplication のままになっていますがここはアプリケーション起動時に自動的にアプリケーション名で上書きされます。特に設定しなければプロジェクト名がアプリケーション名になります。
次に Help メニューの下の階層のアイテム名も変更します
before
 |
▶ |
after
 |
おめでとうございます。これで Introducer アプリケーションの GUI はすべて完成しました。
お疲れさまでした。
お疲れさまでした。これで Cocoa GUI App 第6回は終ります。
次回はコントローラーオブジェクトを作ります。そして nib ファイルの各ビューオブジェクトと連携をとるために接続をします。詳細な設定は第8回で行いますが、次回7回ではいよいよアプリケーションが動作するようになります。
|
|
|

