

|
 |
11. アイコンの設定
2008年8月6日23:16
アイコンの元画像を Mac 上の Photoshop で制作した png 画像に変更いたしました。
2008年7月30日
当初アイコンの元画像を tiff もしくは png で作るものとして話しを進めておりましたが 2008年7月30日以降、元画像を gif に変更いたしました。理由は本文の中で説明しております。ご了承のほどよろしくお願いいたします。
アイコンの設定
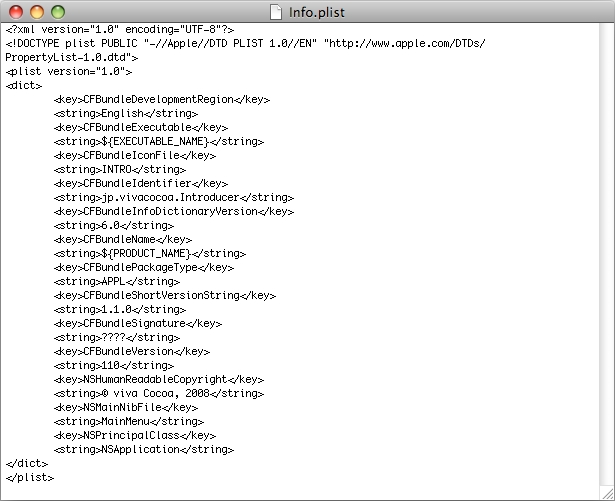
前回の第10回では Info.plist の CFBundleIconFile キーの string には何も記述していないままにしていました。
<key>CFBundleIconFile</key>
<string></string>
このようにアイコンファイルが指定されていない場合には Mac OS X で用意されているデフォルトのアイコンが表示されます

今回はこのアイコンを独自のアイコンに設定します。必要となるのは縦横がそれぞれ 512 ピクセルの画像サイズを持ったアイコン画像です。すべての画像は四角の形をしています。しかしアイコンはさまざまな形をしており実際にその形の部分だけがマウスポインターに反応します。これは 512 × 512 ピクセルの中に書かれた実際のアイコン画像にのみ反応するようにアイコンファイルが設定されているからです。マウスポインターに反応して欲しくない残りの箇所は透明のままにしておきます。従ってアイコンの元画像となるのは透明箇所を保持できる tiff や png などのファイル形式の画像になります。
上記の条件に合うお好きな画像を用意してください。もし画像作成が面倒であったり特に希望のアイコン画像がなければ
introducer_icon.png
をお使いください。ただしこの画像はこのサンプルアプリケーションでのみの使用を認めます。それ意外での2次使用は控えてください (認めません) 。と大袈裟に書きましたがそんなに大した画像ではありません :-)
ダウンロードされた Icon フォルダの中に png ファイルが入っています。
注 意
この注意書きは当初予定していた tiff 画像から gif 画像に変更した時のものです。現在は更に png 画像に変更しておりますが一度設定の済んでいるアイコン画像を変更する方法はここに書かれているのと同じ手順になります
OS X 以降のアイコンの元となる画像は tiff か png で作成すべきです。何故かというと透明部分を保持できてなおかつ1670万色で表現できるからです ( gif は 256色までしか表現できません) 。しかし今回は gif を使いました。
現在私は画像処理ソフトとして Xウィンドウ上で動作する Gimp という UNIX 関係では有名なフリーソフトを使っています。無料なのに Photoshop なみの処理能力を持っているとして非常に評価の高いソフトです。しかし残念なが Mac ネイティブではないせいか同じ色番号を指定していても出来上がった画像は Mac 上では少し違う色になってしまいます。このことは Gimp に詳しければ何か回避策があるかとは思いますが私はまだそこまで Gimp に詳しくありません。
なぜここで色合いが少し違うことを問題にしているかというと Xウィンドウ上の Gimp では透明である部分でも Mac の Fider 上では完全な透明としては表現されないからです。そしてそのことによって Mac のアイコンでは透明部分はマウスポインターに反応しないという利点がなくなってしまうからです。
画像は (それがアイコンであったにしても) 画像サイズとして決められた矩形 (四角) の大きさを持っています。アイコンが丸い形やさまざまな形であったとしてもそれ以外の部分は単に透明であるだけのことです。Gimp を使って何度も設定を変えて tiff や png 画像を作りましたが Mac 上でも完全な透明部分を再現できる画像は結局作れませんでした。そこで思い切って gif にしてみたところさすがに Mac 上でも透明部分を再現できる画像になったみたいです。
2008 年 7 月 28 日 の 18:08 から 2008 年 7 月 30 日 の 05:43 までにダウンロードされた方はサンプルの画像が tiff になっています。それ以降はダウンロードされる画像を gif に変えました。
更に 2008 年 8 月 6 日 23:16 からは Mac 上の Photoshop で制作した png 画像に変更いたしました。
もしすでに tiff 画像で INTRO.icns をプロジェクトに追加してアイコンファイルとして Info.plist で設定していた場合でも、再度 Icon Composer を使って introducer_icon.gif を INTRO.icns としてプロジェクトフォルダに保存してください。その場合に下記の表示がでると思います

「Replace」( 置き換える) を押してください。あとはクリーニング→ビルド→実行を繰り返せば新しいアイコンで設定されたアプリケーションが完成します
2008年8月6日追加
最終的に Mac 上の Photoshop で制作した png 画像を採用することにいたしました。しかし球形アイコンの回りを取り囲んでいるであろう見えない矩形(四角)の左上の部分をクリックするとアイコンは選択されてしまいます。右下・左下については問題ありません。右上については選択される時とそうでない時があるみたいです。
アイコン画像については私自身今までほぼ四角のものしか作ったことがなくこのような問題が起こるとは想像もしていませんでした。ADC のドキュメントのどこかにこのことについての記述は必ずあるはずだと思いますのでまた機会のある時にでも調べてみたいと思います
さらに追加して言えば、今回色々なアイコンを調べてみたのですが Apple 社製のアプリケーション (OSX付属) のアイコンはアイコンの形状がどのようなものであれその回りの矩形の範囲にマウスが反応するものがほとんどでした。逆にサードパーティ製のアプリケーションのアイコンはしっかりとアイコン画像のみにマウスが反応するようになっているものが多かったです。
アイコンファイルの作成 ( Icon Composer の使用 )
アイコン用の画像の用意ができましたら tiff や png 画像をアイコンファイルに変換する Icon Composer というソフトを立ち上げます。Icon Composer はデスクトップの起動ディスクの中の「Developer」ファルダの中の「Applications」フォルダの中の「Utilities」ファルダの中にあります。起動ディスクは内蔵の HDD を使っている場合には通常「Macintosh HD」という名前になっていると思います。
Icon Composer をダブルクリックして起動します

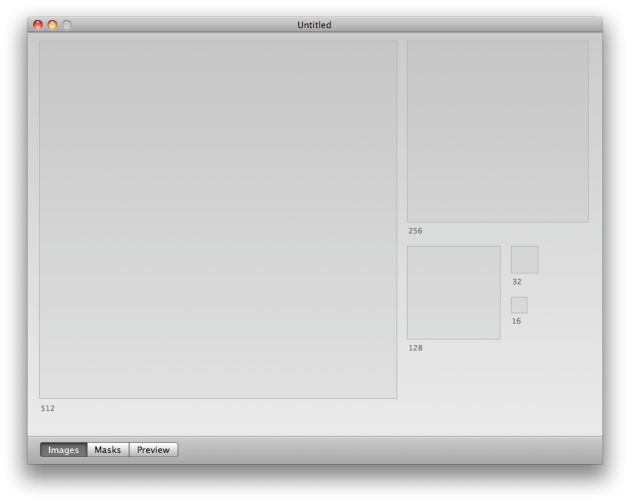
この Icon Composer は Xcode 3.0 に付属のものも Xcode 3.1 に付属のものも同じものだと思います。Icon Composer の中の左にある 512 という一番大きい四角の中にあなたの用意した tiff もしくは png 画像を、あるいは私の用意した introducer_icon.gif をドラッグドロップしてください。すると次のような確認ドロワーウィンドウが出て来ると思います。

ここでは2段目の「Copy to all smaller sizes」を選んで「Import」ボタンを押します。

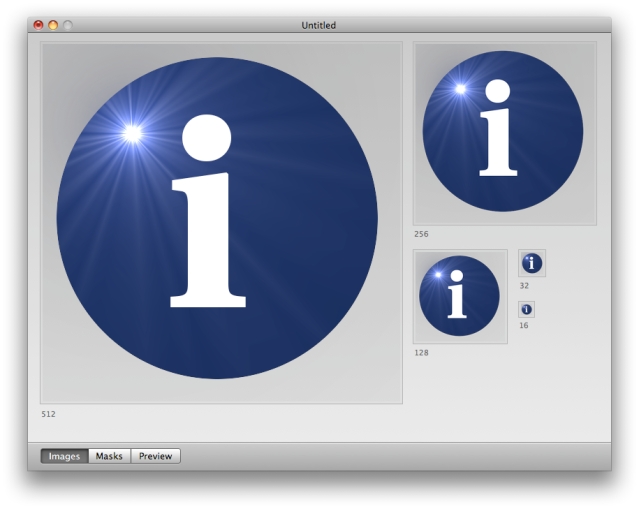
512 × 512 ピクセルサイズの画像を元にして各サイズの画像も自動で作成されています。左下にある「Masks」や「Preview」なども押してどのように表示されるか確認しましょう。
確認が終りましたら Icon Composer を終了します。

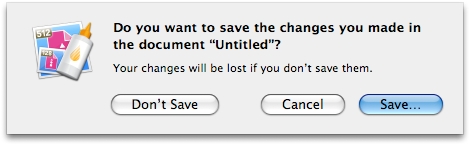
まだ保存していないので保存をうながすダイアログが表示されます。「Save...」ボタンをおします

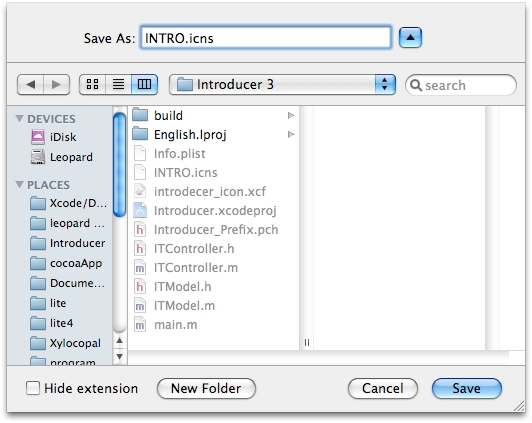
「Save As:」の欄、つまりファイルの名前を INTRO.icns にしてください。アイコンファイルの拡張子は icns です。次に保存場所をこのアイコンファイルを使うプロジェクトのフォルダにします。上の画面では「Intorducer 3」になっていますが、これは私がファイルを整理するために 3 という数字をフォルダに付けて管理していたからです。通常であれば「Introducer」というフォルダになることだろうと思います。最後に「Save」ボタンを押します。
これで無事に Introducer プロジェクトフォルダの中に INTRO.icns アイコンファイルが保存されました。しかしこれはアイコンファイルがどのプロジェクトのものなのかを明確するために Introducer プロジェクトフォルダに保存しただけのことです。まだプロジェクトにはこのようなアイコンファイルがあることは伝わっていません。
プロジェクトへのアイコンファイルの追加
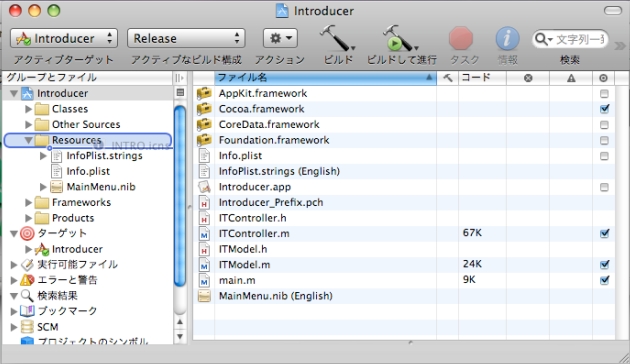
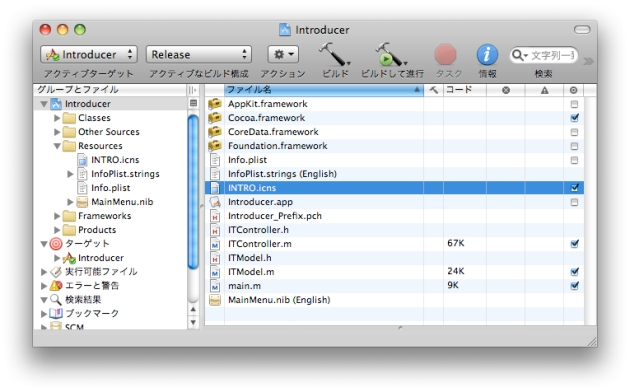
プロジェクトを立ち上げてプロジェクトウィンドウを開きます。そしてプロジェクトフォルダ (少しややこしいですが間違わないでください) の「INTRO.icns」をプロジェクトウィンドウの「Resouces」フォルダへドラッグ&ドロップします

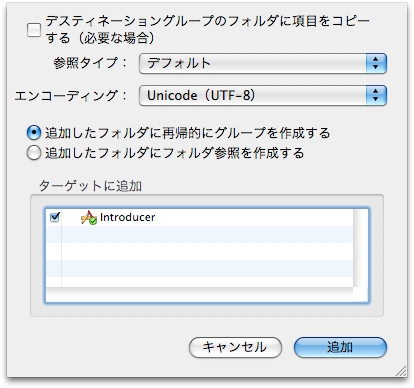
次に現れるダイアログで「追加」押します

「INTRO.icns」がプロジェクトに追加されたことが確認できます

アイコンファイルの設定
おめでとうございます。これでようやくたどりつきました。あとは Info.plist の残りの1つのピース「Icon file」CFBundleIconFile キーの string のところに INTRO と書けば終わりです。(この場合、拡張子は付けません)
しかしここで少し遊んでみましょう。例の「ターゲット "Introducer" の情報」ウィンドウでアイコンを設定してみましょう。まずプロジェクトウィンドウで「ターゲット」ペインを開いて「Introducer」を右クリックします。現れるコンテキストメニューで「情報を見る」を選択してください

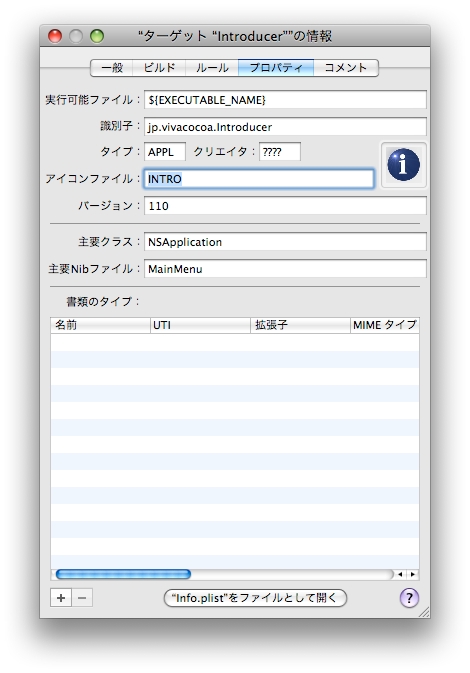
ターゲット "Introducer" の情報ウィンドウのプロパティ・タブの「アイコンファイル」の欄に「INTRO」と打ち込んでエンター (リターン) キーを押します。同時に右のワクの中にアイコンが現れます

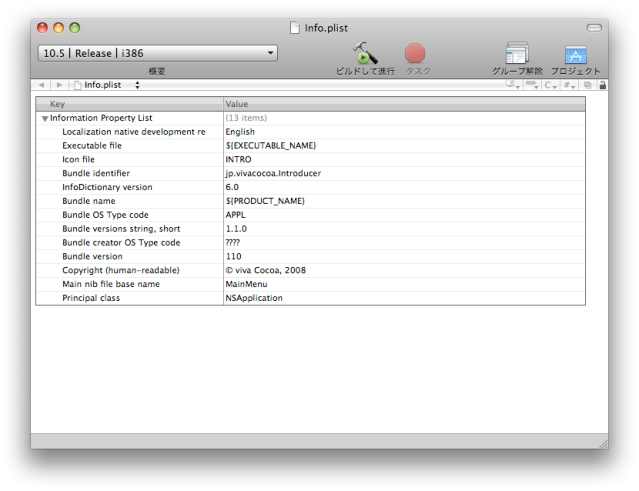
これでアイコンの設定は完了しています。Info.plist をダブルクリックして Property List Editor で開いたり、あるいはテキストエディタへドラッグ&ドロップして開いて確認してみると良いでしょう


どちらで確認しても空いていたアイコンファイル名のところに「INTRO」と記述されています。
クリーニング→ビルド→実行をしてみましょう。
起動後にアバウトウィンドウを表示させたり、あるいは Dock に登録したり、はたまた実行ファイルをデスクトップに引っぱり出してきたりしてみましょう。なかなか良い感じだとは思います :-)
なお実行ファイルはプロジェクトフォルダの中の「build」フォルダの中の「Release」フォルダの中にあります。
デスクトップの Introducer アイコンは回りを取り囲む矩形 (四角) ではなく球形のアイコン画像のみがマウスポインターに反応します。ただし右上と左上では場所によっては球形以外のところでも矩形範囲内であればマウスポインターに反応してしまう場所があるみたいです。残念ながらなんらかのゴミ画像が入っているみたいです (正直に言って PS やその他の Mac ネイティブの画像編集ソフトに変えなければ仕方がないなと感じています) 。
また今回いろいろなソフトのアイコンではどうなのかを調べましたら、意外と矩形範囲内であればすべてマウスポインターに反応してしまうアイコンが多かったみたいです。Apple 製ソフト ( OS X 付属ソフト ) の中にもそういうソフトは結構ありました。
お疲れさまでした。Cocoa GUI App 第11回はこれで終ります。
第12回では「ローカライズ (日本語化)」を予定しています。そしてこの第12回をもって「Learn C」から続いてきたこのシリーズを終わりにしたいと思います。長い間、読んで頂いてありがとうございました。
|
|
|

