

|
 |
5. ビュー 2
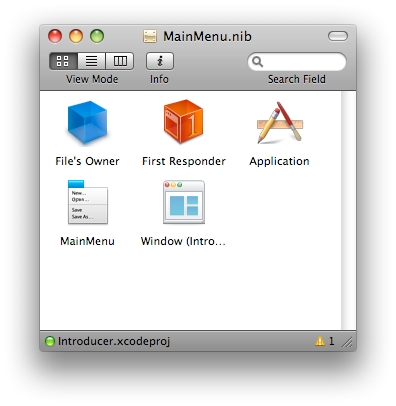
Greeting タブの作成
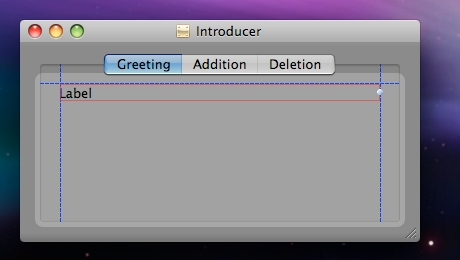
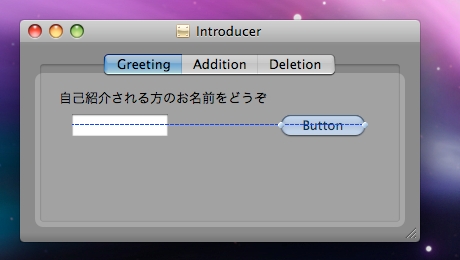
まず Greeting タブから GUI パーツを配置していきたいと思います。Greeting タブをクリックしてアクティブにします。最初は Label から配置してみます。

ガイドラインを参考にして幅も広げます。またLabel という文字の代わりに「自己紹介される方のお名前をどうぞ」と表示されるようにします。インスペクタウィンドウの Attributes ペインの Title に入力するかウィンドウ上の Labal をダブルクリックしても直接文字が書き込めるようになります。なおこれはすべてのレイアウトが終ってから最終的に見た目で判断したことですがこのラベルの位置が少し高いみたいです。5ピクセル下げます。ラベルを選択したまま↓キーで5ピクセル下げるか、インスペクタパネルのサイズペインで X 14 Y 130 にします。なおこのときのインスペクタパネルのタイトルは Text Field Size です。タイトル名を確認してから変更を行ってください

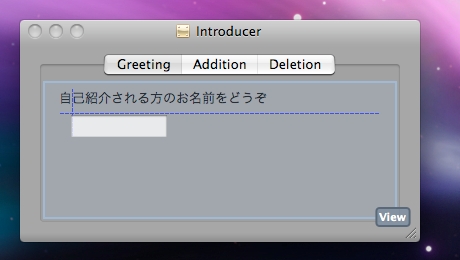
次に Text Field を配置します。

上の位置は通常のガイドラインに従います左横は一段字下げされた位置のガイドラインに従って配置します。

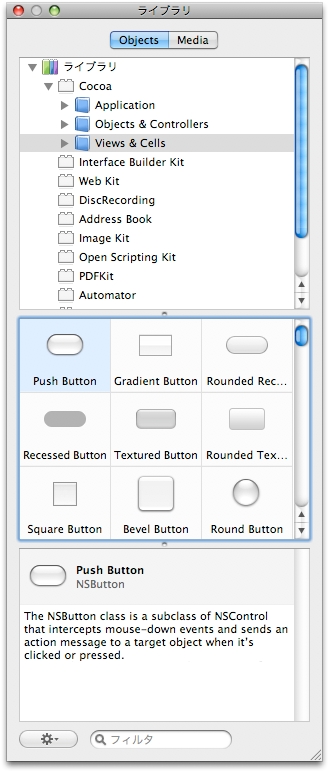
ところでこの Text Field ですがインスペクタのタイトルでは Label も Text Field と表示されます。つまり同じクラスのインスタンスです。また次に配置する Button も多くの種類がありますがすべて同じクラスのインスタンスです。では Push Button を配置します。


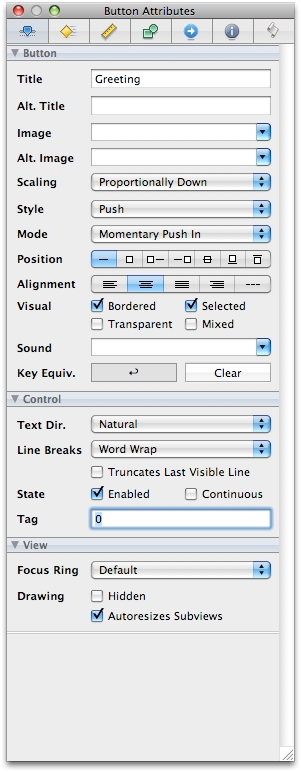
ボタンについての説明事項は多いです。まずボタンを選択したままインスペクタの Attributes ペインを開きます。インスペクタのタイトルは Button Attributes です。Title に Greeting と入力します。次にパネルの中段少し下の Key Equiv. の右にあるボックスをクリックして選択状態にします。この状態で return キーを押すとボックスの中に「リターン」を表す記号が入力されます。これでこのボタンはアクア色で波うち、マウスでクリックしなくても return キーで押すことができるボタンになります。

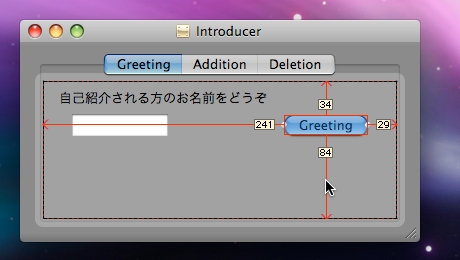
次に Button インスペクタの Size ペインを開いて Size & Position の X を 235 に、Y を 108 にします。ボタンやテキストフィールドなどの部品を選択状態にしてそこから離れた場所にマウスカーソルを持っていき option キーを押すと次の図のように選択された部品と回りとの位置関係がピクセル単位で表示されます。上記の X 235 Y 108 という位置はこの機能を使って左のテキストフィールドと対称の位置になるようにしました。

ボタンについてはさらに説明が続きます。ボタンをウィンドウに配置した段階で MainMenu.nib ウィンドウの右下に警告 1 のマークがでます。

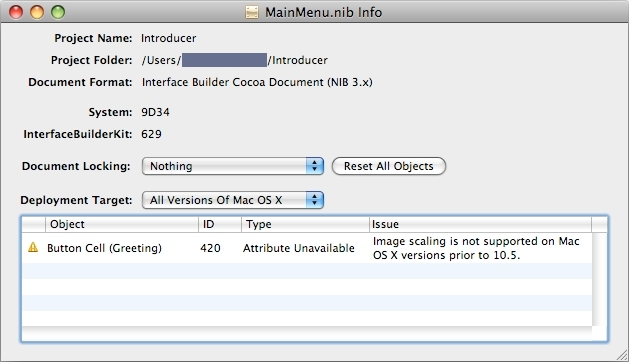
nib ウィンドウの上のほうにあるツールバーの Info ボタンをクリックして MainMenu.nib の情報ウィンドウを開きます

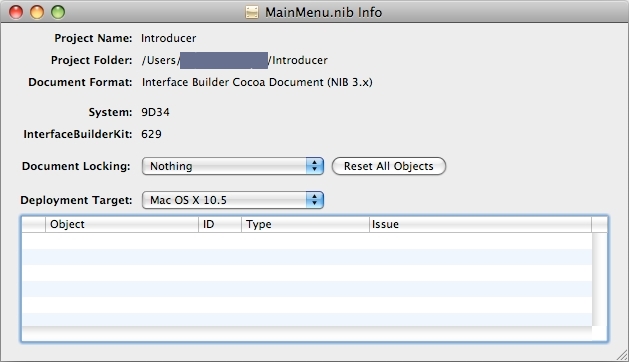
Button の Image scaling という機能は Mac OS X 10.5 でしかサポートされいないということみたいです。Deployment Target を見ると All Versions of Mac OSX となっています。このアプリケーションではすでにガベージコレクションと宣言プロパティを採用しているのでMac OS X Leopard でしか動きません。Deployment Target を Mac OS X 10.5 に変えます

無事に警告が消えました。
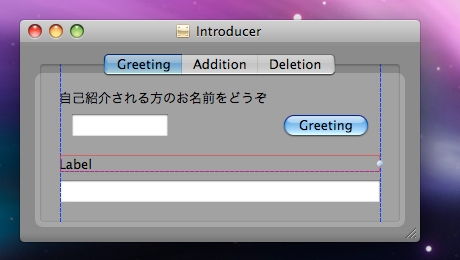
続けて Text Field をもう1つ配置します。位置は次の図のようにガイドライン通りで結構です

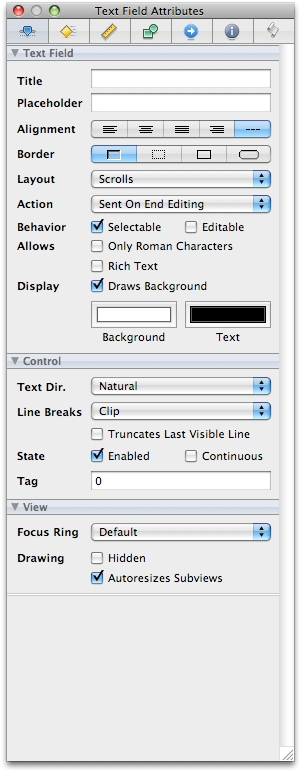
今配置した Text Field を選択状態のままにしておいてインスペクタの Attributes を開きます。このテキストフィールドは自己紹介文が表示されるだけです。ユーザーがこのテキストフィールドに直接書き込むこはありません。 Behavior の Editable のチェックを外して書き込み不可にしておきます。しかしここに表示された自己紹介文をコピーする可能性はありますので Selectable のチェックはそのままにしておきます。

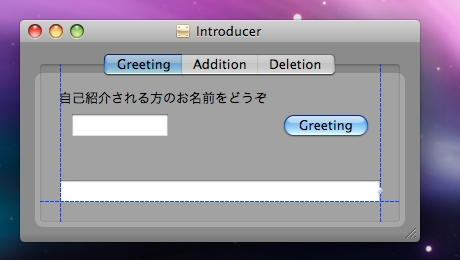
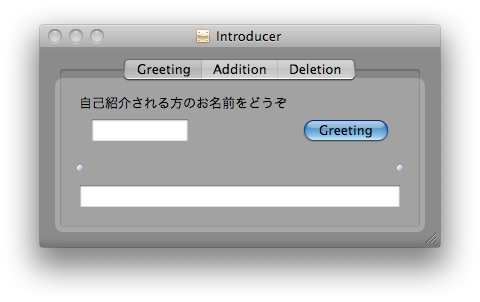
次が greeting タブの最後の部品です。Label を次の図のようにガイドライン通りに配置します

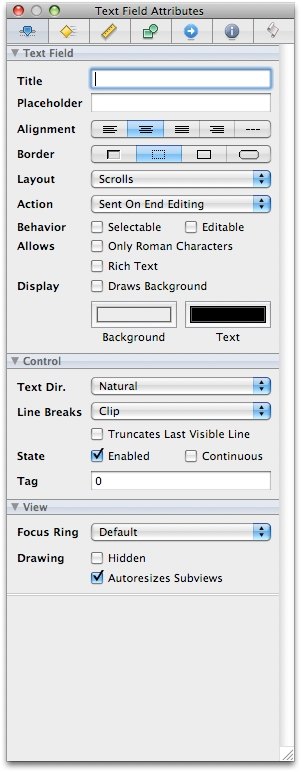
インスペクタの Attributes を開き Alignment を左から2番目の「中央寄せ」にします。そして Title を空白にします。

完成です

お疲れさまでした。これで Cocoa GUI App 第5回は終ります。
しかしまだ全部のビューの説明は終っていません。予定を変更して第6回もビューの説明を続けます
|
|
|

