

|
 |
4. ビュー 1
概要
ビューはユーザーの目に触れユーザーからの操作(指令・命令)を受け取り、そしてまたモデルのデータを表示する部分でもあります。アプリケーション内のビューはすべてウィンドウ上に表示されます。ユーザーがウィンドウと認識していないものも実際にはウィンドウの一種であったりします。Cocoa の GUI アプリケーションは最低1つのウィンドウと1つのメニューバーを持っています。そしてウィンドウ上にはボタンやテキストフィールドなどの多くの GUI 部品が載せられますが、これらはその1つ1つがオブジェクトです。これらのグラフィカルユーザーインタフェースに関するオブジェクトは nib ファイルというものにまとめられます。nib とは NEXT Interface Builder の略から命名された拡張子です。Cocoa GUI アプリケーションはこの nib ファイルを最低1つは所有することになります。
Interface Builder の起動
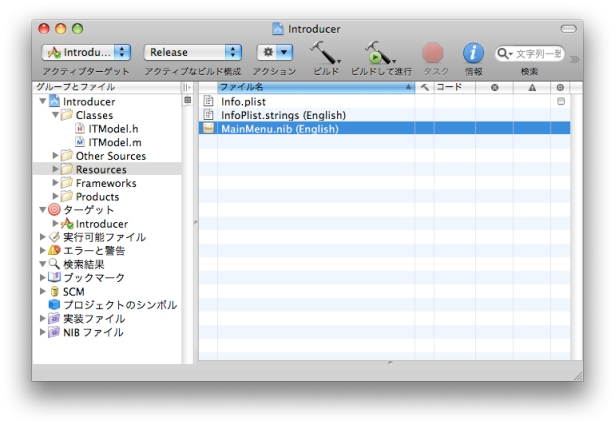
まず Interface Builder を立ち上げてみましょう。Introducer プロジェクトウィンドウで Resouces フォルダ内の MainMenu.nib (English) をダブルクリックします。

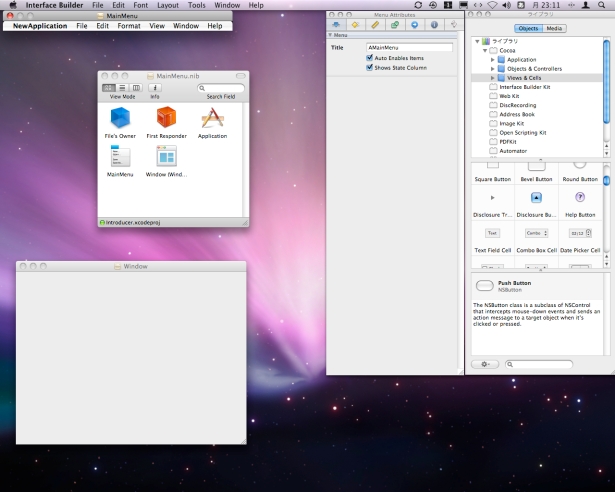
Interface Buider が起動します。

左上が制作中のアプリケーションのメニューバーを表しています。その下が MainMenu.nib というこの nib ファイルの本体です。そしてその下に空のウィンドウがすでに1つ用意されています。
右側には縦に大きなパネルが2つ並んでいます。左側を「インスペクタ」パネルと呼び、各 GUI パーツ(オブジェクト)の詳細な設定ができます。右側を「ライブラリ」パネルと呼び、ビュークラスの色々な部品が収納されています。このパネルからウィンドウなどに搭載したいオブジェクト(GUI 部品)をドラッグ&ドロップで配置します。もしこの2つのパネルが表示されていないようでしたらメニューバーの「Tools」から「Library」あるいは「Inspector」を選んでください。
ウィンドウの作成
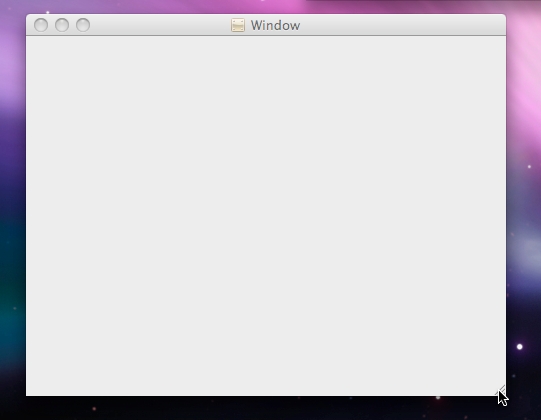
ではアプリケーションの操作の中心となるウィンドウを作っていきましょう。まずその大きさですが

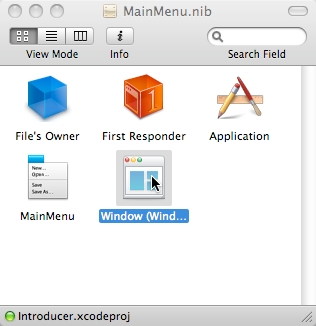
上の図のようにウィンドウの右下をドラッグして大きさを変えることができます。しかし今回はインスペクタパネルを使ってサイズも含めてウィンドウに関する設定をまとめてすることにします。まず MainMenu.nib ウィンドウで Window インスタンス(オブジェクト)を選択します
なお MainMenu.nib ウィンドウの上の3つのアイコン(File's Owner First Responder Application)は Proxy Object (代理オブジェクト)と呼ばれるもので、実際に nib ファイル内に含まれる(nibファイルが管理する)オブジェクトではありません。しかしプログラミング構築上 nib ファイル内のオブジェクトとの連携が必要な場合があります。その時のために代理のオブジェクトとして nib ウィンドウに表示されています。

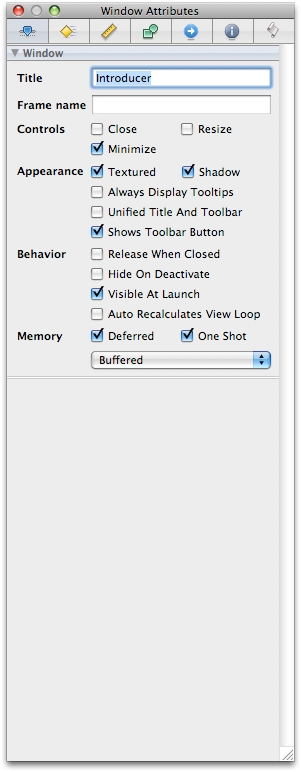
Window オブジェクトを選択したら Inspector パネルで Attributes (属性)タブ
 を選んで次のように設定します を選んで次のように設定します
Title
Introducer に変えます。これでウィンドウのタイトルバーに Introducer と表示されます
Controls
Close と Resize チェックボックスのチェックを外します。これでウィンドウのクローズボタンとリサイズ機能は機能しなくなります
Appearance
Textured チェックボックスにチェックを入れます。ここにチェックを入れるとウィンドウはメタル調の見かけになります。

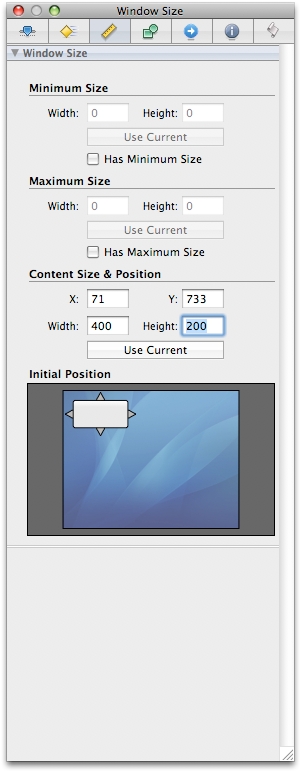
次に Size タブ
 を選んで次のように設定します を選んで次のように設定します
Content Size & Position
Width (幅) を 400 に、Height (高さ) を 200 に設定します
Initial Position
図のように左上にドラッグします。これはアプリケーションが起動した時にウィンドウが表示される位置です。Interface Builder で作業している時のウィンドウ位置とは関係ありません。しかし Use Current ボタンを押すと Interface Builder 上でのウィンドウ位置が Initial Postion となります

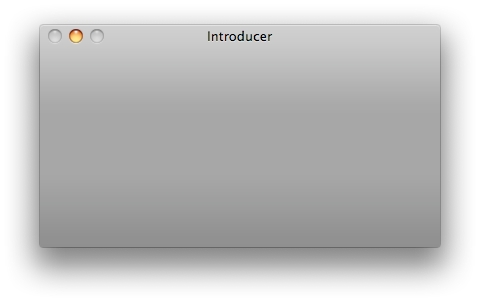
ここで一度ユーザーインターフェースの出来映えをテストしてみましょう。File メニューから Simulate Interface を選択するか ⌘R ショートカットキーを押します。

クローズボタンとリサイズボタンが無効になったメタル調の Introducer というウィンドウが画面の左上に現れたことだろうと思います。ドラッグしたり真ん中のボタンを押して Dock にしまったり色々試してみてください。終了するにはメニューバーの Cocoa Simulator から Quit Cocoa Simulator を選ぶか ⌘Q を押します。
Tab ビューの設定
Tab ビューは1つのウィンドウを何種類もの画面に切り替えられる仕組みです。言葉で聞くと意味が分かりにくいかもしれませんがすでに多くのアプリケーションで見られている事だろうと思います。
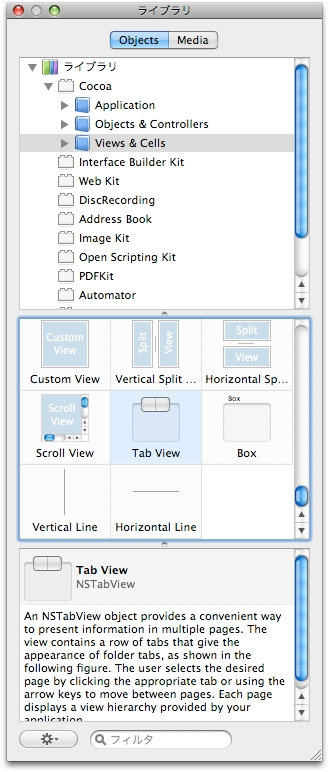
ライブラリパネルで Cocoa フォルダの Views & Cells フォルダを選択します。たぶんデフォルトでこれが選択されていると思います。図のように下のボックスで Tab View を探します

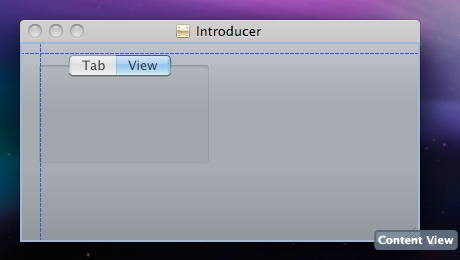
Tab View が見つかりましたらウィンドウまでドラッグします。この時に青い点線のガイドラインが現れますのでそれに合せてドロップします。

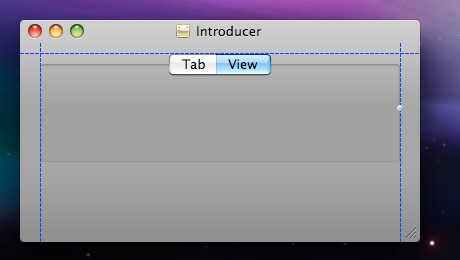
右側もガイドラインまで広げます。この時に図で現れているように右辺の中央の白い点を持ってドラッグします。

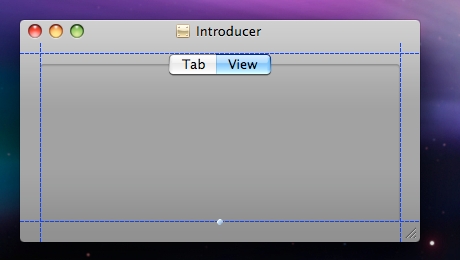
下側もガイドラインに合せます。この時も下側中央の白い点を持ってドラッグします

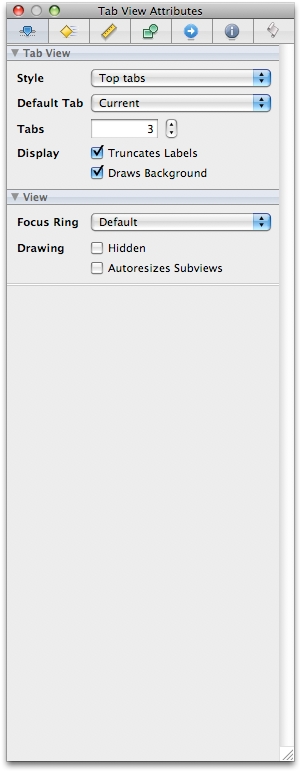
次に Tab View を選択したままインスペクタウィンドウで attributes を選びます。インスペクタウィンドウのタイトルが Tab View Attributes になっていることを確認して Tabs を 3 にします。

タブが1つ追加されます。

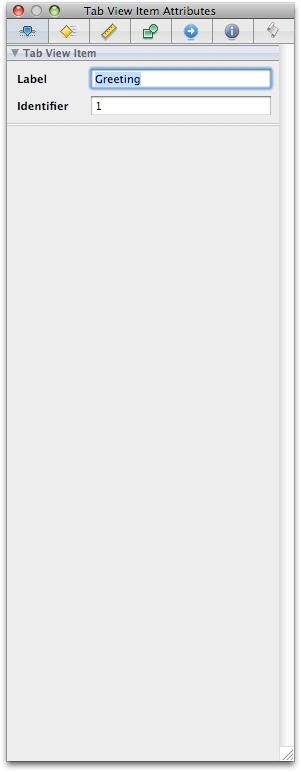
タブの部分を選択します。インスペクタウィンドウのタイトルが Tab View Item Attributes になっていることを確認してから Label にそれぞれ Greeting Addition Deletion と入力していきます。

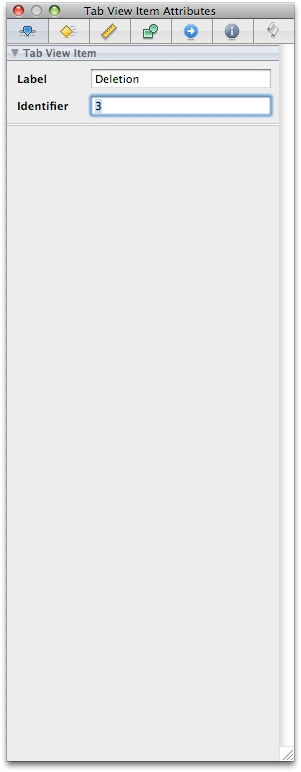
最後に追加したタブは Identifier が Item 2 になっていると思います。他のラベルに合せて 3 という数字に直しておきましょう

最終的に次のような外観になります。

File メニューから Simulate Interface を選択するか ⌘R を押してインターフェースのテストをしましょう。なお Interface Builder 上で選択しているタブがアプリケーション起動時に最初に選択されているタブとして起動します。テストが終りましたらメニューバーの Cocoa Simulator から Quit Cocoa Simulator を選ぶか ⌘Q でインターフェースのシミュレーションを終了します。そして File メニューから Save を選ぶか ⌘S で nib ファイルを保存します。当然のことですがこの Save 作業はこまめに行うことをお勧めします。
お疲れさまでした。これで Cocoa GUI App 第4回は終ります。
予想通り、ビューの説明はスナップショットを多用して非常に長いものになりました。
予定を変更して第5回もビューの説明を続けます。
|
|
|

