Fyne Checkbutton
ホーム
Goチュートリアル

目次
- Install
- Center
- FormLayout
- Button
- Animation
- Radiobutton
- Checkbutton
- Slider
- Menu
- Theme
- ToDo
Checkbutton
この章では、チェックボタンを使う方法を説明しています。
アプリケーションディレクトリの作成
ターミナルを起動して、次のようにしてアプリケーション作成の下準備をします。 ディレクトリはどこでも構いませんが、Documents などに go か fyne などのディレクトリを作って、さらに次のようにディレクトリを作るのが良いでしょう。
mkdir Checkbutton
cd Checkbutton
go mod init example.com/Checkbutton
// 通常は、example.com の部分を、あなたが持っているURLにします。
// デフォルトでは、スラッシュ(/)の次の名前がアプリの名前になります。
コードの記述
次のファイルを記述します。main 関数を記述しているファイルは、 main.go とするのが一般的ですが、好きなファイル名にしても構いません。
checkbutton.go
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/canvas"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/layout"
"fyne.io/fyne/v2/widget"
"image/color"
)
func main() {
app := app.New()
win := app.NewWindow("Checkbutton")
rect := canvas.NewRectangle(color.Black)
var r, g, b uint8
red := widget.NewCheck("Red", func(value bool) {
if value {
r = 0xff
} else {
r = 0x00
}
rect.FillColor = color.RGBA{r, g, b, 0xff}
rect.Refresh()
})
green := widget.NewCheck("Green", func(value bool) {
if value {
g = 0xff
} else {
g = 0x00
}
rect.FillColor = color.RGBA{r, g, b, 0xff}
rect.Refresh()
})
blue := widget.NewCheck("Blue", func(value bool) {
if value {
b = 0xff
} else {
b = 0x00
}
rect.FillColor = color.RGBA{r, g, b, 0xff}
rect.Refresh()
})
checks := container.New(layout.NewVBoxLayout(),
red, green, blue, layout.NewSpacer())
content := container.New(layout.NewBorderLayout(nil, nil, nil, checks),
checks, rect)
win.SetContent(content)
win.Resize(fyne.NewSize(400, 200))
win.ShowAndRun()
}
パッケージの読み込み
コードの記述が完了しましたら、次のようにして実行します。
go run checkbutton.go
// 次のようにパッケージをインストールしてくださいという表示が出ます。
checkbutton.go:4:2: no required module provides package fyne.io/fyne/v2; to add it:
go get fyne.io/fyne/v2
checkbutton.go:5:2: no required module provides package fyne.io/fyne/v2/app; to add it:
go get fyne.io/fyne/v2/app
checkbutton.go:6:2: no required module provides package fyne.io/fyne/v2/canvas; to add it:
go get fyne.io/fyne/v2/canvas
checkbutton.go:7:2: no required module provides package fyne.io/fyne/v2/container; to add it:
go get fyne.io/fyne/v2/container
checkbutton.go:8:2: no required module provides package fyne.io/fyne/v2/layout; to add it:
go get fyne.io/fyne/v2/layout
checkbutton.go:9:2: no required module provides package fyne.io/fyne/v2/widget; to add it:
go get fyne.io/fyne/v2/widget
// 指示のとおりインストールします。
go get fyne.io/fyne/v2
go get fyne.io/fyne/v2/app
go get fyne.io/fyne/v2/canvas
go get fyne.io/fyne/v2/container
go get fyne.io/fyne/v2/layout
go get fune.io/fyne/v2/widget
// もう一度実行してみます。
go run checkbutton.go
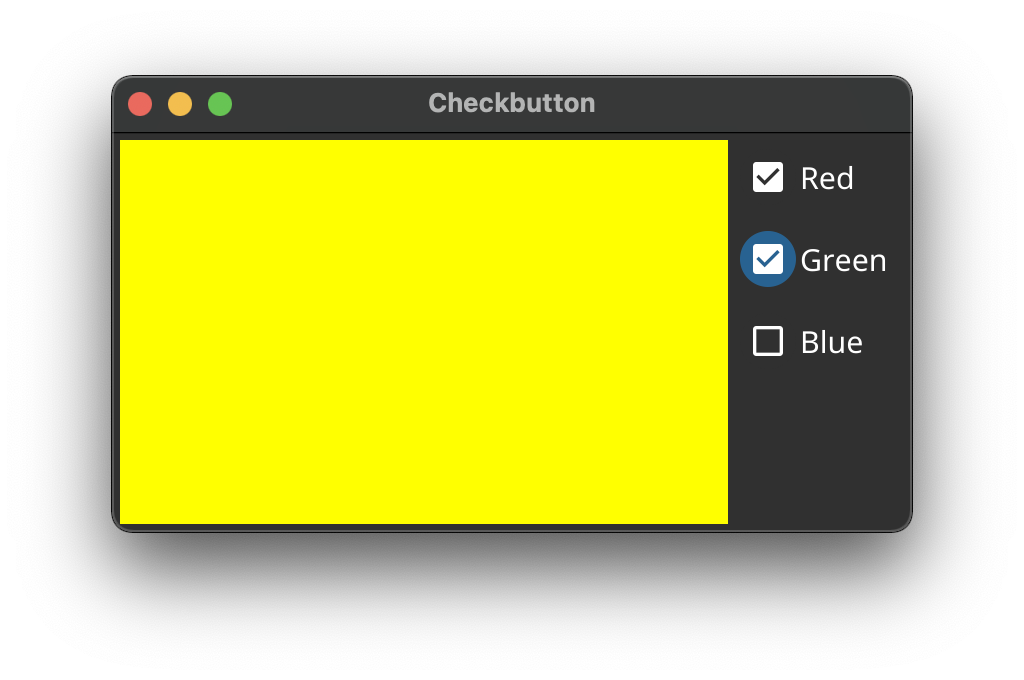
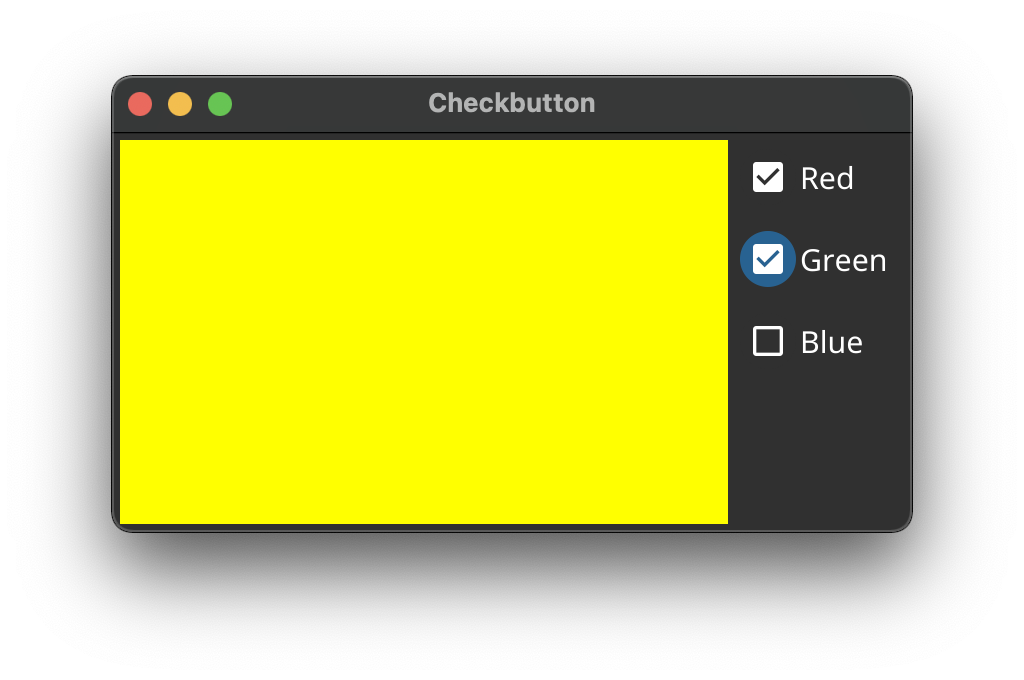
実行結果
デフォルトでは、Windowsの場合は白いウィンドウ、macOSとLinuxの場合は、 黒いウィンドウになります。

アプリケーションのパッケージ化
アプリケーションのパッケージ化は、ダブルクリックで起動する、 アイコンのついたファイルにすることです。
アイコンを自作するか、次のサイトなどからお気に入りのアイコンをダウンロードします。 大きさは一番大きい 512px のものを、種類は png にします。Fyne では png 形式のファイルしかアイコンに変換できないみたいです
フリーアイコンSVG、PNG、ICO、ICNSアイコンの準備ができましたら、Form ディレクトリの中に入れます。 そしてターミナルに次のようにコマンドしてパッケージ化します。
fyne package -os darwin -icon leaf.png
// -os のところは、Windows の場合は windows、macOS の場合は darwin、Linux の場合は linux にします。
// -icon のところは、あなたが png ファイルにつけた名前にします。
コード説明
コード説明は一旦割愛して、先へ進みます。また戻ってきてコード説明をしたいと思います。
33725 visits
Posted: Jun. 22, 2021
Update: Jun. 22, 2021