Fyne Theme
Theme
この章では、Fyne のテーマを変更する方法を説明しています。
アプリケーションディレクトリの作成
ターミナルを起動して、次のようにしてアプリケーション作成の下準備をします。 ディレクトリはどこでも構いませんが、Documents などに go か fyne などのディレクトリを作って、さらに次のようにディレクトリを作るのが良いでしょう。
mkdir Theme
cd Theme
go mod init example.com/Theme
// 通常は、example.com の部分を、あなたが持っているURLにします。
// デフォルトでは、スラッシュ(/)の次の名前がアプリの名前になります。
コードの記述
次のファイルを記述します。main 関数を記述しているファイルは、 main.go とするのが一般的ですが、好きなファイル名にしても構いません。
theme.go
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/layout"
"fyne.io/fyne/v2/theme"
"fyne.io/fyne/v2/widget"
)
func main() {
app := app.New()
win := app.NewWindow("Theme")
label := widget.NewLabel("Theme")
dark := widget.NewButton("Dark",
func() {
app.Settings().SetTheme(theme.DarkTheme())
})
light := widget.NewButton("Light",
func() {
app.Settings().SetTheme(theme.LightTheme())
})
box := container.New(layout.NewHBoxLayout(),
layout.NewSpacer(), dark, light, layout.NewSpacer())
content := container.New(layout.NewBorderLayout(box, nil, nil, nil),
box, container.New(layout.NewCenterLayout(), label))
win.SetContent(content)
win.Canvas().SetOnTypedKey(func(e *fyne.KeyEvent) {
switch e.Name {
case fyne.KeyD:
app.Settings().SetTheme(theme.DarkTheme())
case fyne.KeyL:
app.Settings().SetTheme(theme.LightTheme())
}
})
win.Resize(fyne.NewSize(400, 200))
win.ShowAndRun()
}
パッケージの読み込み
コードの記述が完了しましたら、次のようにして実行します。
go run theme.go
// もしくは
go run *.go
// 次のようにパッケージをインストールしてくださいという表示が出ます。
go get fyne.io/fyne/v2
theme.go:4:2: no required module provides package fyne.io/fyne/v2; to add it:
go get fyne.io/fyne/v2
theme.go:5:2: no required module provides package fyne.io/fyne/v2/app; to add it:
go get fyne.io/fyne/v2/app
theme.go:6:2: no required module provides package fyne.io/fyne/v2/container; to add it:
go get fyne.io/fyne/v2/container
theme.go:7:2: no required module provides package fyne.io/fyne/v2/layout; to add it:
go get fyne.io/fyne/v2/layout
theme.go:8:2: no required module provides package fyne.io/fyne/v2/theme; to add it:
go get fyne.io/fyne/v2/theme
theme.go:9:2: no required module provides package fyne.io/fyne/v2/widget; to add it:
go get fyne.io/fyne/v2/widget
// 指示のとおりインストールします。
go get fyne.io/fyne/v2
go get fyne.io/fyne/v2/app
go get fyne.io/fyne/v2/container
go get fyne.io/fyne/v2/layout
go get fyne.io/fyne/v2/theme
go get fune.io/fyne/v2/widget
// もう一度実行してみます。
go run teme.go
// もしくは
go run *.go
実行結果
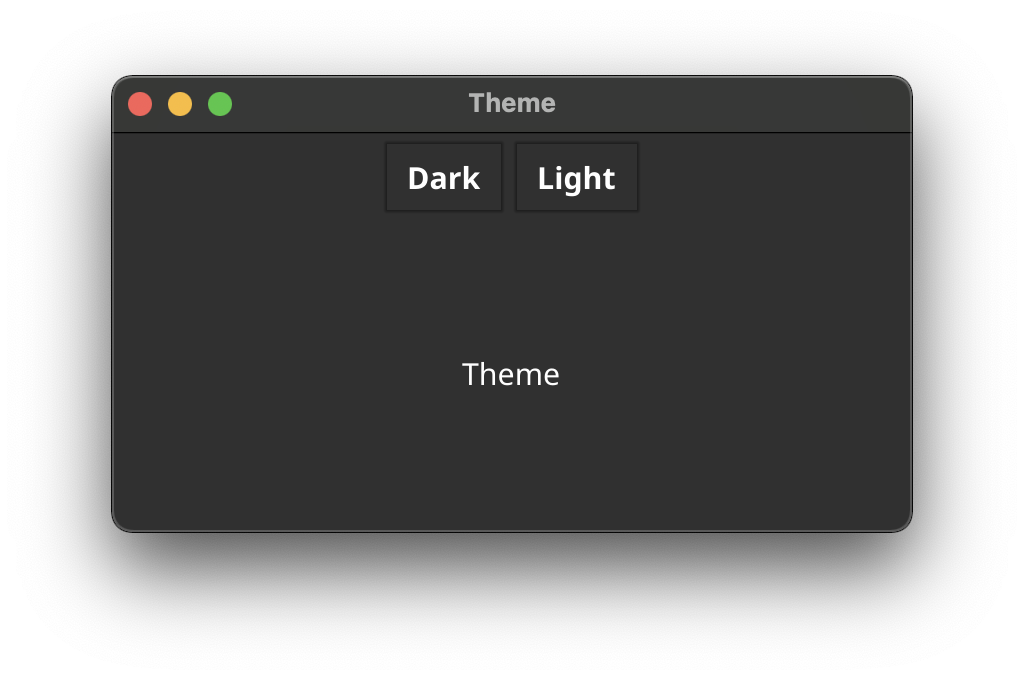
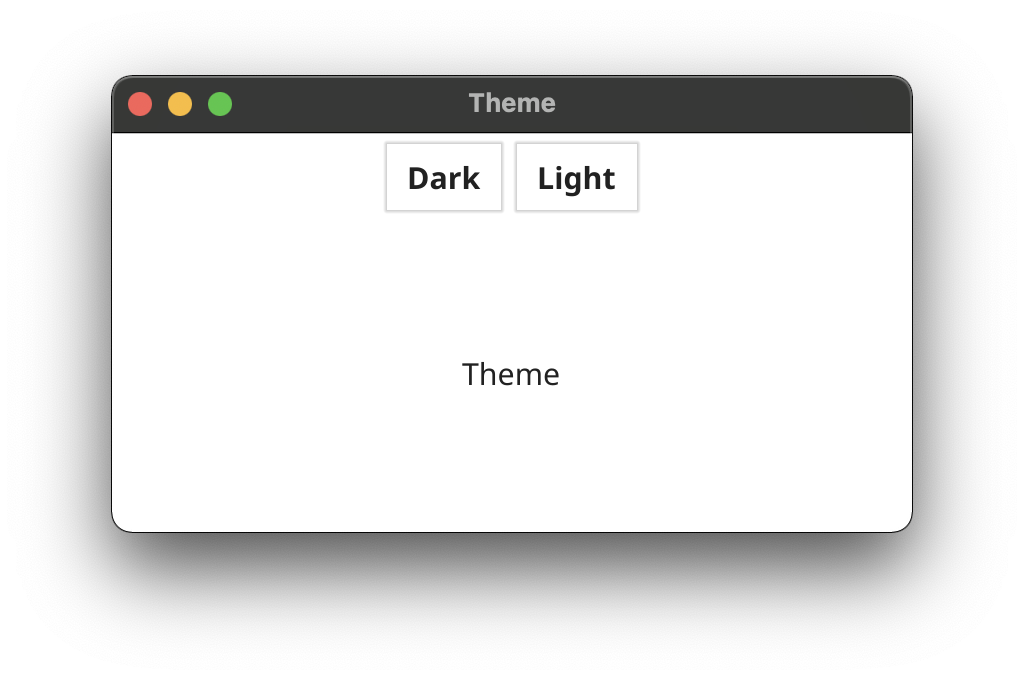
デフォルトでは、Windowsの場合は Light Theme(白いウィンドウ)、 macOSとLinuxの場合は、Dark Theme(黒いウィンドウ)になります。
Dark ボタンをクリックするか、d キーを押すと、Dark テーマになります。
Lignt ボタンとクリックするか、l キーを押すと、Light テーマになります。


アプリケーションのパッケージ化
アプリケーションのパッケージ化は、ダブルクリックで起動する、 アイコンのついたファイルにすることです。
アイコンを自作するか、次のサイトなどからお気に入りのアイコンをダウンロードします。 大きさは一番大きい 512px のものを、種類は png にします。Fyne では png 形式のファイルしかアイコンに変換できないみたいです
フリーアイコンSVG、PNG、ICO、ICNSアイコンの準備ができましたら、Form ディレクトリの中に入れます。 そしてターミナルに次のようにコマンドしてパッケージ化します。
fyne package -os darwin -icon leaf.png
// -os のところは、Windows の場合は windows、macOS の場合は darwin、Linux の場合は linux にします。
// -icon のところは、あなたが png ファイルにつけた名前にします。
コード説明
コード説明は一旦割愛して、先へ進みます。また戻ってきてコード説明をしたいと思います。