Fyne Radiobutton
ホーム
Goチュートリアル

目次
- Install
- Center
- FormLayout
- Button
- Animation
- Radiobutton
- Checkbutton
- Slider
- Menu
- Theme
- ToDo
Radiobutton
この章では、ラジオボタンを使う方法を説明しています。
アプリケーションディレクトリの作成
ターミナルを起動して、次のようにしてアプリケーション作成の下準備をします。 ディレクトリはどこでも構いませんが、Documents などに go か fyne などのディレクトリを作って、さらに次のようにディレクトリを作るのが良いでしょう。
mkdir Radiobutton
cd Radiobutton
go mod init example.com/Radiobutton
// 通常は、example.com の部分を、あなたが持っているURLにします。
// デフォルトでは、スラッシュ(/)の次の名前がアプリの名前になります。
コードの記述
次のファイルを記述します。main 関数を記述しているファイルは、 main.go とするのが一般的ですが、好きなファイル名にしても構いません。
radiobutton.go
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/canvas"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/layout"
"fyne.io/fyne/v2/widget"
"image/color"
)
func main() {
app := app.New()
win := app.NewWindow("Radiobutton")
rect := canvas.NewRectangle(color.RGBA{0xff, 0x00, 0x00, 0xff})
rect.StrokeColor = color.Black
rect.StrokeWidth = 0
radio := widget.NewRadioGroup([]string{"Red", "Green", "Blue"},
func(value string) {
switch value {
case "Red":
rect.FillColor = color.RGBA{0xff, 0x00, 0x00, 0xff}
rect.Refresh()
case "Green":
rect.FillColor = color.RGBA{0x00, 0xff, 0x00, 0xff}
rect.Refresh()
case "Blue":
rect.FillColor = color.RGBA{0x00, 0x00, 0xff, 0xff}
rect.Refresh()
default:
rect.FillColor = color.Black
rect.Refresh()
}
},
)
radio.Selected = "Red"
radios := container.New(layout.NewHBoxLayout(),
radio, layout.NewSpacer())
content := container.New(layout.NewBorderLayout(nil, nil, nil, radios),
radios, rect)
win.SetContent(content)
win.Resize(fyne.NewSize(400, 200))
win.ShowAndRun()
}
パッケージの読み込み
コードの記述が完了しましたら、次のようにして実行します。
go run radiobutton.go
// 次のようにパッケージをインストールしてくださいという表示が出ます。
radiobutton.go:4:2: no required module provides package fyne.io/fyne/v2; to add it:
go get fyne.io/fyne/v2
radiobutton.go:5:2: no required module provides package fyne.io/fyne/v2/app; to add it:
go get fyne.io/fyne/v2/app
radiobutton.go:6:2: no required module provides package fyne.io/fyne/v2/canvas; to add it:
go get fyne.io/fyne/v2/canvas
radiobutton.go:7:2: no required module provides package fyne.io/fyne/v2/container; to add it:
go get fyne.io/fyne/v2/container
radiobutton.go:8:2: no required module provides package fyne.io/fyne/v2/layout; to add it:
go get fyne.io/fyne/v2/layout
radiobutton.go:9:2: no required module provides package fyne.io/fyne/v2/widget; to add it:
go get fyne.io/fyne/v2/widget
// 指示のとおりインストールします。
go get fyne.io/fyne/v2
go get fyne.io/fyne/v2/app
go get fyne.io/fyne/v2/canvas
go get fyne.io/fyne/v2/container
go get fyne.io/fyne/v2/layout
go get fune.io/fyne/v2/widget
// もう一度実行してみます。
go run radiobutton.go
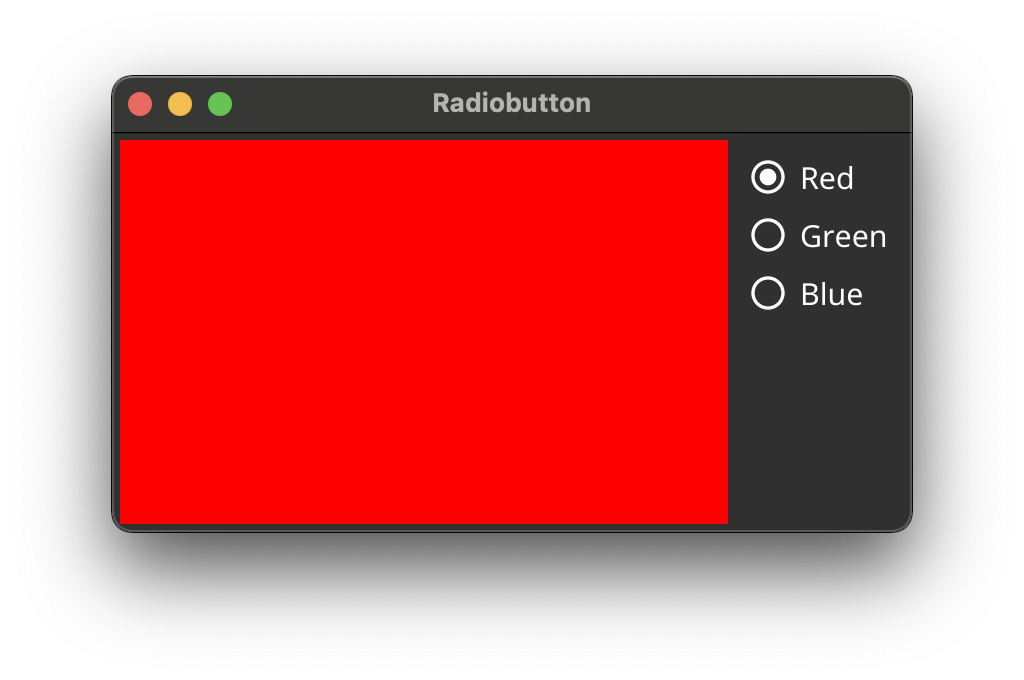
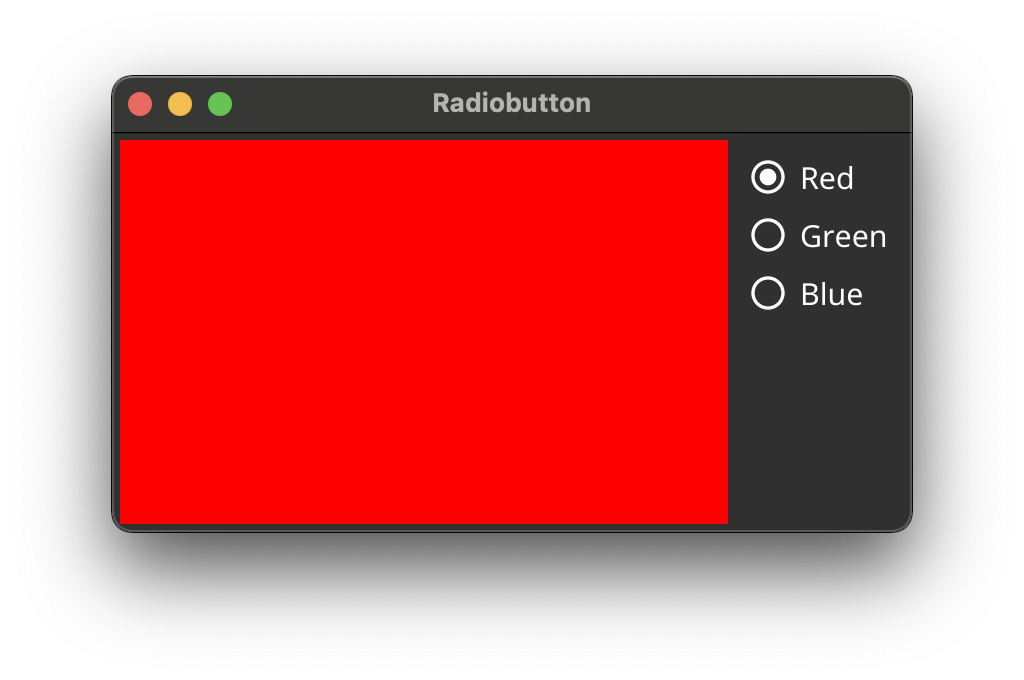
実行結果
デフォルトでは、Windowsの場合は白いウィンドウ、macOSとLinuxの場合は、 黒いウィンドウになります。

アプリケーションのパッケージ化
アプリケーションのパッケージ化は、ダブルクリックで起動する、 アイコンのついたファイルにすることです。
アイコンを自作するか、次のサイトなどからお気に入りのアイコンをダウンロードします。 大きさは一番大きい 512px のものを、種類は png にします。Fyne では png 形式のファイルしかアイコンに変換できないみたいです
フリーアイコンSVG、PNG、ICO、ICNSアイコンの準備ができましたら、Form ディレクトリの中に入れます。 そしてターミナルに次のようにコマンドしてパッケージ化します。
fyne package -os darwin -icon leaf.png
// -os のところは、Windows の場合は windows、macOS の場合は darwin、Linux の場合は linux にします。
// -icon のところは、あなたが png ファイルにつけた名前にします。
コード説明
コード説明は一旦割愛して、先へ進みます。また戻ってきてコード説明をしたいと思います。
32954 visits
Posted: Jun. 22, 2021
Update: Jun. 22, 2021