Android エディットテキスト
ホーム


Android プログラミングを始めました。
開発環境としては、最も標準的な Android Studio と Kotlin を使うことにしました。
Android Studio のインストールや使い方の説明を始めるとスクリーンショット だらけになりますので、そこは、他のサイトを参照してください。
このコーナーでは、メインの Kotlin ファイルと、文字列のための XML ファイルの掲載が 中心になるのではないかと思います。よろしくお願いいたします。
はじめに
ここからは、Java SDK と Kotlin と Android Studio がインストールされていて、 新規プロジェクトが作成でき、View パーツの簡単なレイアウトができるところから はじめます。
エディットテキスト
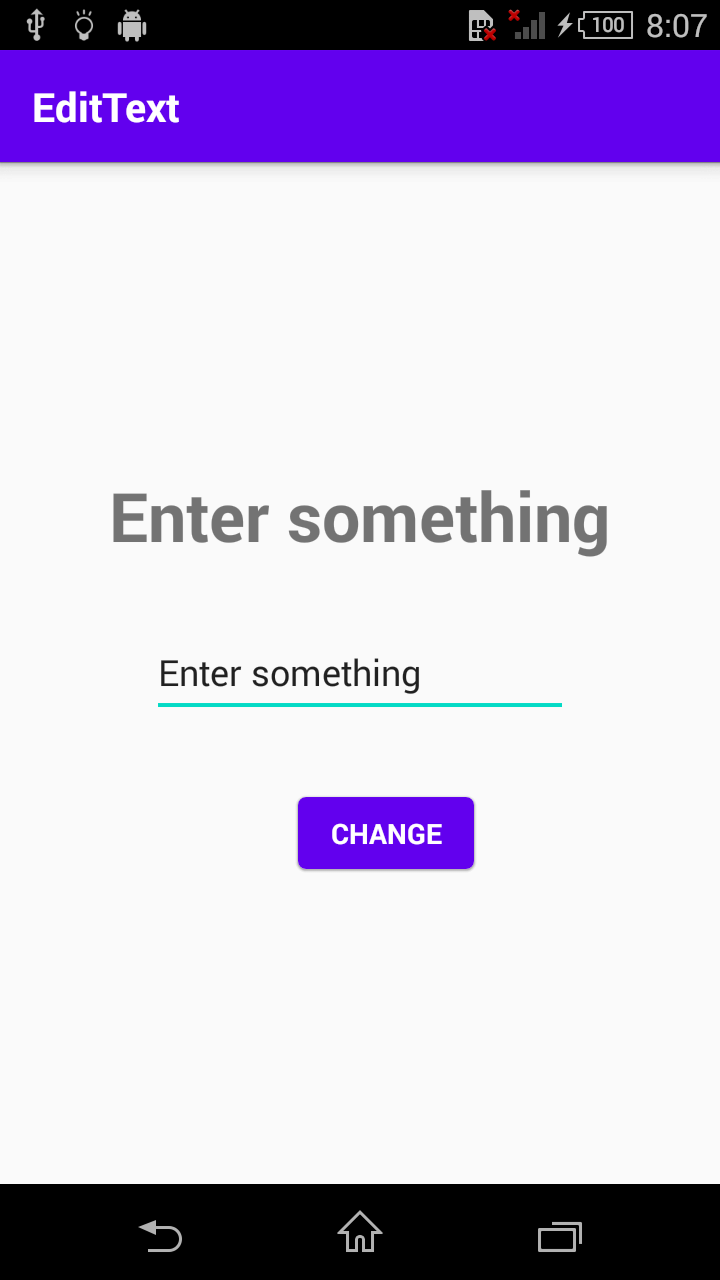
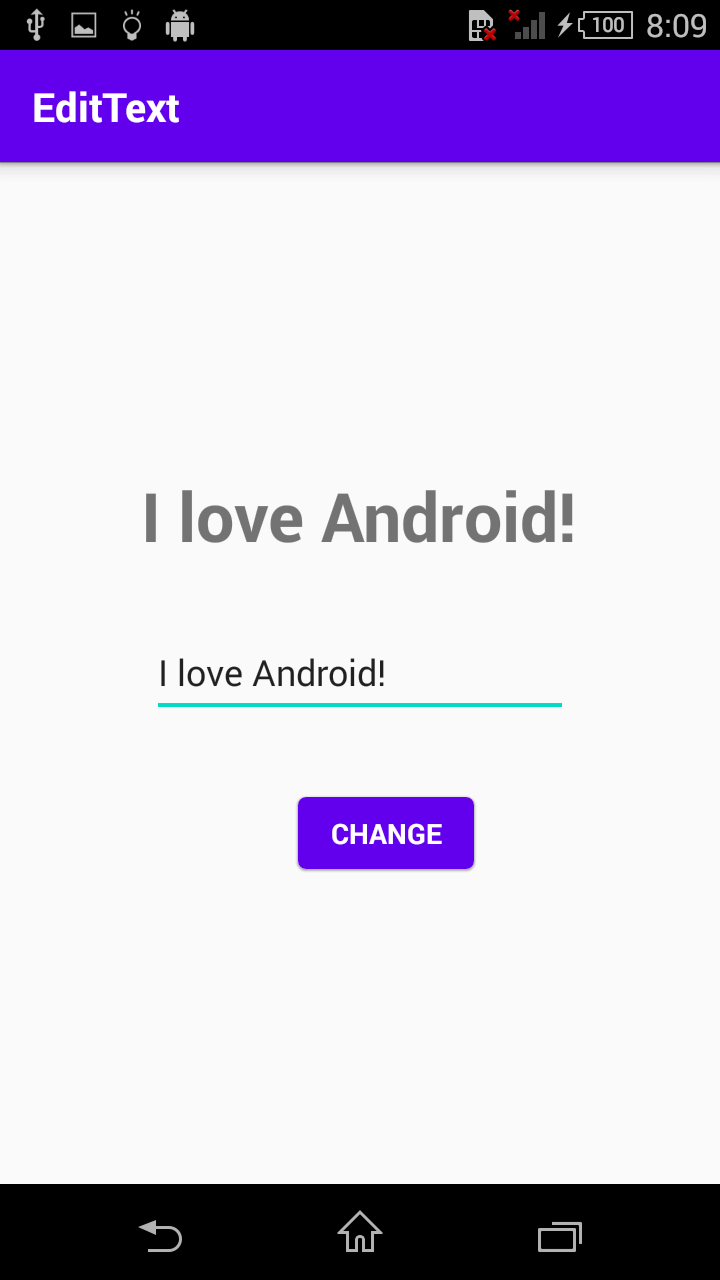
エディットテキストに文字を入力して、Change ボタンをタップすると、その文字が 上のテキストビューに表示されます。テキストエディットを空文字にして、ボタンを タップした場合は、Enter something と表示されます。 プロジェクトのテンプレートは Empty Activity です。
MainActivity.kt
package com.example.xperia
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val message: TextView = findViewById(R.id.message)
val button: Button = findViewById(R.id.button)
val edit: EditText = findViewById(R.id.edit)
button.setOnClickListener {
if (edit.text.toString() != "") {
message.text = edit.text.toString()
} else {
message.text = getString(R.string.edit)
}
}
}
}
strings.xml
<resources>
<string name="app_name">EditText</string>
<string name="message">Enter something</string>
<string name="button">Change</string>
<string name="edit">Enter something</string>
</resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:text="@string/message"
android:textSize="34sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/edit"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="@string/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.547"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/edit" />
<EditText
android:id="@+id/edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:minHeight="48dp"
android:text="@string/edit"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:autofillHints="" />
</androidx.constraintlayout.widget.ConstraintLayout>
実行結果


28600 visits
Posted: Oct. 06, 2021
Update: Oct. 06, 2021