Android マニフェスト
ホーム


このコーナーでマニフェストに変更を加えることはまずないと思いますが、 最初に一例だけ紹介します。
はじめに
前章まで作った My Application プロジェクトを使います。 最初からプロジェクトを作る場合は Empty Activity を選んでください。
ウェブビュー
Web サイトを表示する WebView を使ってみます。MainActivity.kt を次のように変更してください。
MainActivity.kt
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//setContentView(R.layout.activity_main)
val webview = WebView(this)
webview.settings.javaScriptEnabled = true
setContentView(webview)
webview.loadUrl("https://www.google.com")
}
}
activity_main.xml を次のように変更します。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
strings.xml も次のように変更します。
strings.xml
<resources>
<string name="app_name">WebView</string>
</resources>
プロジェクトを前章のままお使いの場合は、themes.xml の colorPriamry と colorPrimaryVariant を、それぞれ purple_500 と purple_700 に戻します。
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication"
parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor"
tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
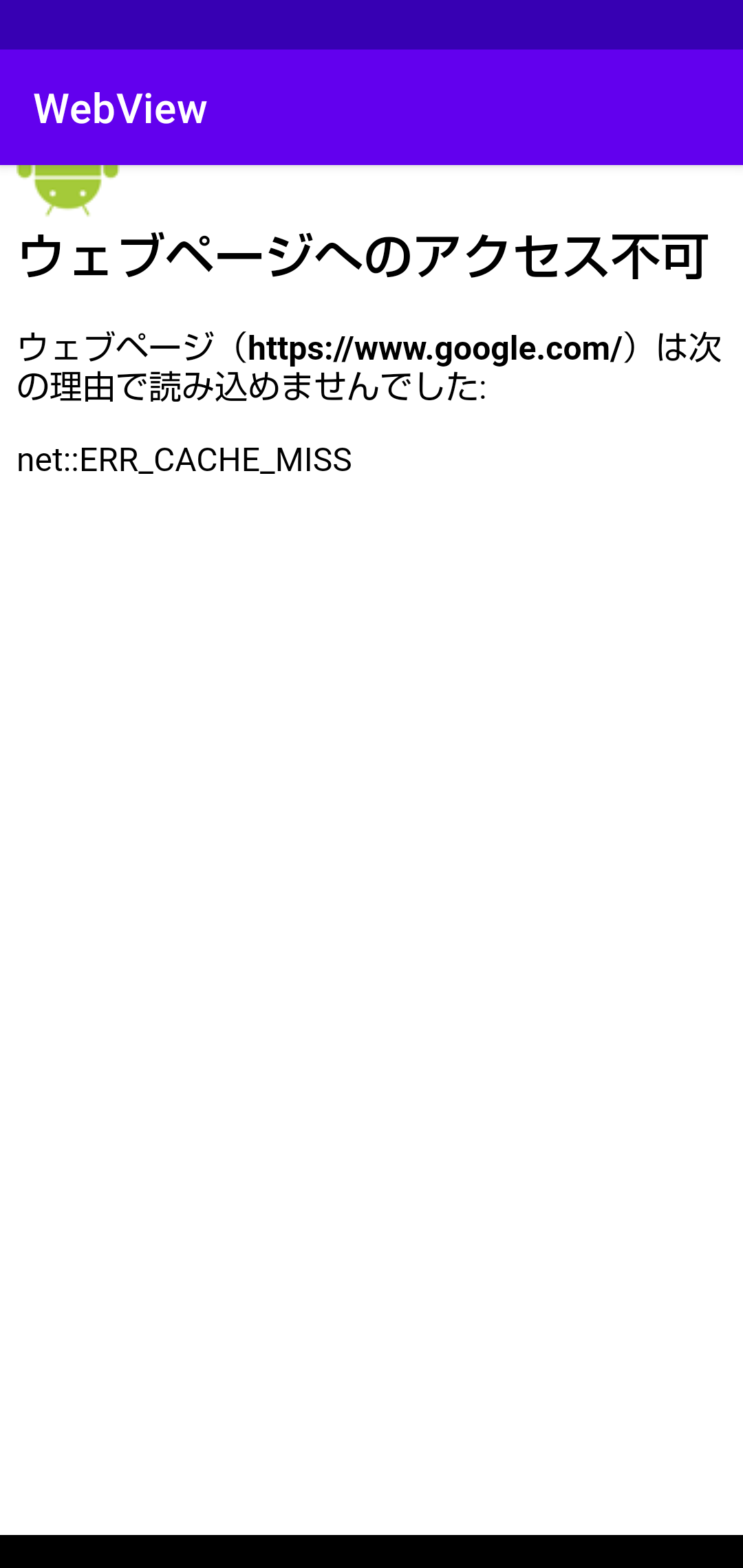
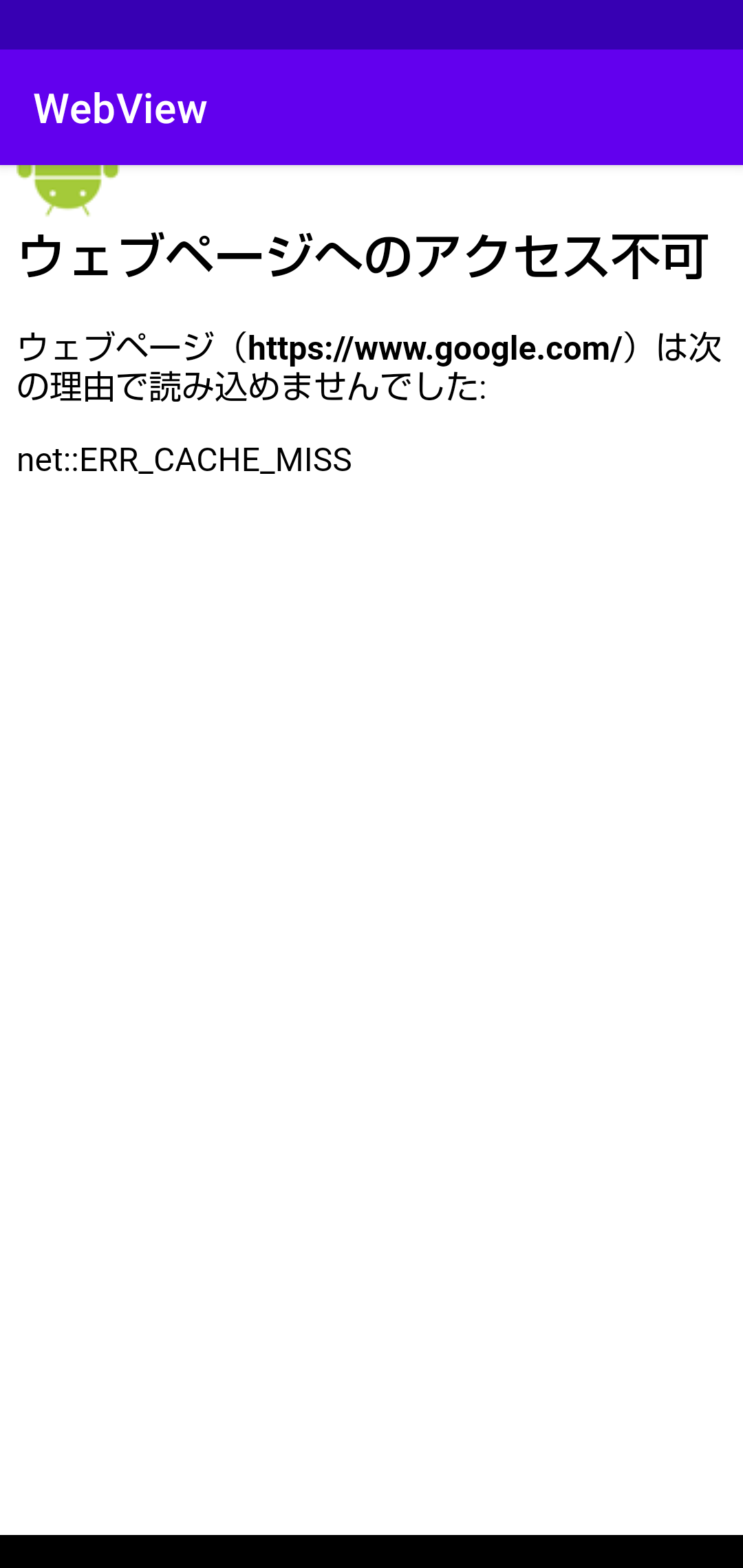
しかし、これでビルドしても次のようになります。

マニフェスト
AndroidManifest.xml の <application の前に次のように一行追加します。 マニフェストを変更した場合は、アプリケーションをビルドすると、 アプリケーションの再起動が必要です、 というエラーが表示されると思います。 エラーダイアログの Reinstall and restart app というリンクをクリックします。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>

28605 visits
Posted: Oct. 10, 2021
Update: Oct. 24, 2021