Android トランジション(画面遷移)
Android プログラミングを始めました。
開発環境としては、最も標準的な Android Studio と Kotlin を使うことにしました。
Android Studio のインストールや使い方の説明を始めるとスクリーンショット だらけになりますので、そこは、他のサイトを参照してください。
このコーナーでは、ビューパーツを特定する ViewBinding のための build.gradleファイルと、文字列のための XML ファイルと、 レイアウトのための XML ファイルと、メインの Kotlin ファイルの掲載が中心になります。
トランジション(画面遷移)
リストビューの章では、項目をタップすると同じ画面にダイアログが表示されましたが、 今回は項目をタップすると画面が切り替わるようにします。
Androidプログラミングでは、スマホもしくはタブレットの画面のことをActivityと言います。 そして、画面を切り替えることを画面遷移と言います。Andoroidプログラミングの画面遷移は、 メインとなる画面の上に、次の画面を重ねることで実現しています。 次の画面をスタートさせたり、次の画面にデータを渡すには、Intentというクラスを使います。 そして、メインの画面に戻るには、上に重ねた画面を終了させます。
今回は、Empty Activity テンプレートを使って Transition という名前のロジェクトを作ります。
build.gradle
Gradle Scripts/build.gradle (Module: Transition.app)
Android プログラミングでビューバーツを特定する最新の方法 View Binding を有効にするために、build.gradle の android グループに viewBinding 項目を追加します。
・・・
android {
・・・
viewBinding {
enabled = true
}
}
dependencies {
・・・
項目を追加した後は、エディタウィンドウ上部の「Sync Now」ボタンをクリックします。
なお、dependencies グループの testImplementation 'junit:junit:4.+' を削除すると警告が消えます。
strings.xml
app/res/values/strings.xml
<resources>
<string name="app_name">フードメニュー</string>
<string-array name="food">
<item>カレー</item>
<item>カツカレー</item>
<item>牛丼</item>
<item>天丼</item>
<item>かつ丼</item>
<item>うどん</item>
<item>そば</item>
<item>ハンバーグ定食</item>
<item>唐揚げ定食</item>
<item>焼き魚定食</item>
<item>生姜焼き定食</item>
<item>とんかつ定食</item>
<item>焼肉定食</item>
<item>コロッケ定食</item>
<item>ミンチかつ定食</item>
</string-array>
<string name="thanks_title">
承りました。
</string>
<string name="thanks_item">
をご注文ですね。\n
ありがとうございます。</string>
</resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<ListView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:entries="@array/food"/>
MainActivity.kt
package com.example.transition
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import com.example.transition.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.listview.onItemClickListener = ListItemClickListener()
}
private inner class ListItemClickListener:
AdapterView.OnItemClickListener {
override fun onItemClick(parent: AdapterView<*>, view: View,
position: Int, id: Long) {
val item = parent.getItemAtPosition(position) as String
val intent = Intent(application, ThanksActivity::class.java)
intent.putExtra("item", item)
startActivity(intent)
}
}
}
メインの画面(Activity)の次に遷移先の画面(Activity)を作ります。 File メニューから New → Activity → Empty Activity を選んで名前を ThanksActivity にしてください。
activity_thanks.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ThanksActivity">
<TextView
android:id="@+id/thanks_order"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ThanksActivity.kt
package com.example.transition
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.MenuItem
import com.example.transition.databinding.ActivityThanksBinding
class ThanksActivity : AppCompatActivity() {
private lateinit var binding: ActivityThanksBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityThanksBinding.inflate(layoutInflater)
setContentView(binding.root)
val item = intent.getStringExtra("item")
val order = item + getString(R.string.thanks_item)
binding.thanksOrder.text = order
supportActionBar?.setDisplayHomeAsUpEnabled(true)
supportActionBar?.setTitle(R.string.thanks_title)
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
var returnVal = true
if(item.itemId == android.R.id.home) {
finish()
} else {
returnVal = super.onOptionsItemSelected(item)
}
return returnVal
}
}
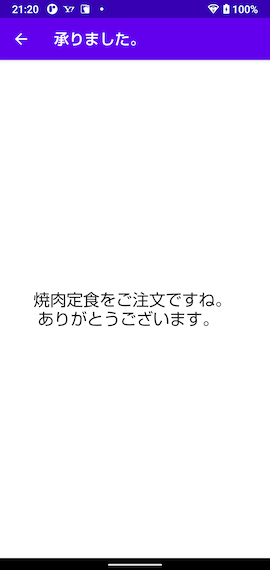
実行結果