Android ツールバー
ホーム



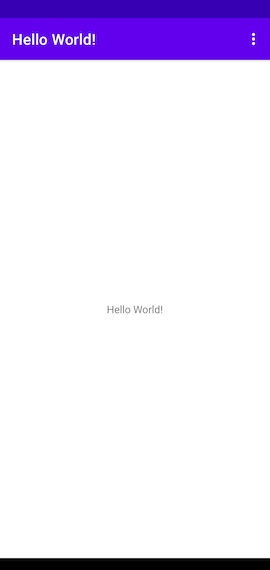
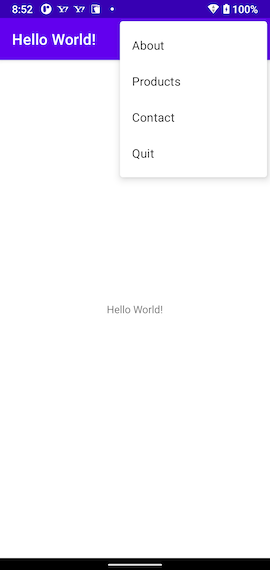
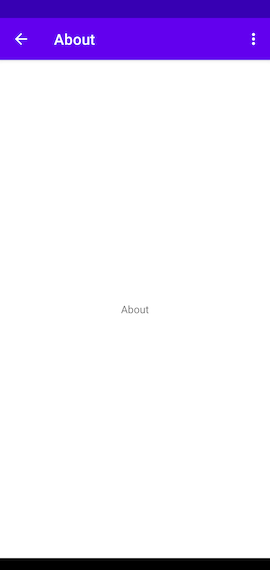
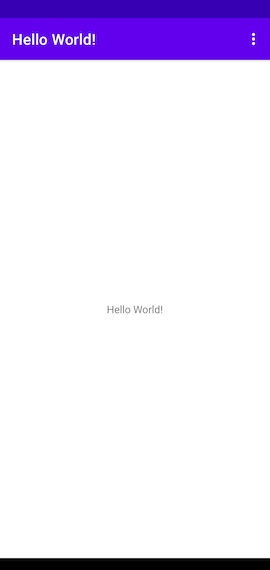
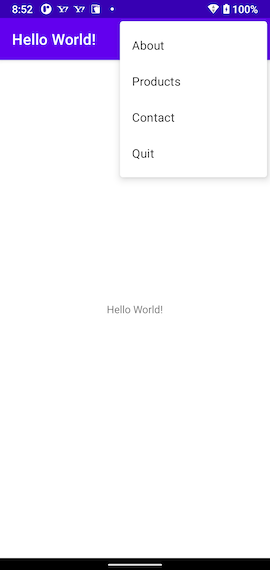
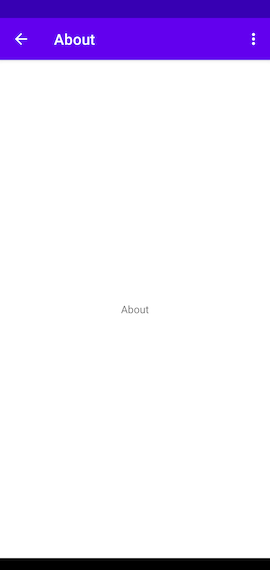
この章ではツールバーにメニューを表示する方法を説明しています。 ツールバーのメニューのメニュー項目を選ぶと、 その項目名がツールバーと中央の文字列に表示されます。 そして、戻るボタンをタップすると元に戻ります。 また、Quit メニュー項目を選ぶと Toolbar アプリケーションが終了します。
ツールバー
この章ではツールバーにメニューを表示する方法を説明しています。 ツールバーのメニューのメニュー項目を選ぶと、 その項目名がツールバーと中央の文字列に表示されます。 そして、戻るボタンをタップすると元に戻ります。 また、Quit メニュー項目を選ぶと Toolbar アプリケーションが終了します。
ベースとなるテンプレートは、最も余計なファイルが少ない No Activity を選びました。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.toolbar">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Toolbar">
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.Toolbar.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
MainActivity.kt
package com.example.toolbar
import android.annotation.SuppressLint
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.view.Menu
import android.view.MenuItem
import android.widget.TextView
import com.example.toolbar.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private lateinit var textview: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
setSupportActionBar(binding.toolbar)
textview = findViewById(R.id.textview)
}
override fun onCreateOptionsMenu(menu: Menu): Boolean {
// Inflate the menu; this adds items to the action bar if it is present.
menuInflater.inflate(R.menu.menu_main, menu)
return true
}
@SuppressLint("SetTextI18n")
override fun onOptionsItemSelected(item: MenuItem): Boolean {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
// binding = ActivityMainBinding.inflate(layoutInflater)
return when (item.itemId) {
R.id.action_about -> {
textview.text = getString(R.string.action_about)
binding.toolbar.title = "About"
supportActionBar?.setDisplayHomeAsUpEnabled(true)
return true
}
R.id.action_products -> {
textview.text = getString(R.string.action_products)
binding.toolbar.title = "Products"
supportActionBar?.setDisplayHomeAsUpEnabled(true)
return true
}
R.id.action_contact -> {
textview.text = getString(R.string.action_contact)
binding.toolbar.title = "Contact"
supportActionBar?.setDisplayHomeAsUpEnabled(true)
return true
}
R.id.action_quit -> {
finish()
return true
}
android.R.id.home -> {
supportActionBar?.setDisplayHomeAsUpEnabled(false)
binding.toolbar.title = "Hello World!"
textview.text = "Hello World!"
return true
}
else -> super.onOptionsItemSelected(item)
}
}
}
res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/Theme.Toolbar.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:title="Hello World!"
app:popupTheme="@style/Theme.Toolbar.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_main" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
res/layout/content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
res/menu/menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.toolbar.MainActivity">
<item
android:id="@+id/action_about"
android:orderInCategory="100"
android:title="@string/action_about"
app:showAsAction="never" />
<item
android:id="@+id/action_products"
android:orderInCategory="100"
android:title="@string/action_products"
app:showAsAction="never" />
<item
android:id="@+id/action_contact"
android:orderInCategory="100"
android:title="@string/action_contact"
app:showAsAction="never" />
<item
android:id="@+id/action_quit"
android:orderInCategory="100"
android:title="Quit"
app:showAsAction="never" />
</menu>
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
res/values/strings.xml
<resources>
<string name="app_name">Toolbar</string>
<string name="action_about">About</string>
<string name="action_products">Products</string>
<string name="action_contact">Contact</string>
</resources>
res/values/themes/themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Toolbar"
parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor"
tools:targetApi="l">?attr/colorPrimaryVariant
</item>
<!-- Customize your theme here. -->
</style>
<style name="Theme.Toolbar.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="Theme.Toolbar.AppBarOverlay"
parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="Theme.Toolbar.PopupOverlay"
parent="ThemeOverlay.AppCompat.Light" />
</resources>
Gradle Script/build.gradle (Module: Toolbar.app)
// 下記のように buildFeatures / viewBinding true という項目を追加する
・・・
kotlinOptions {
jvmTarget = '1.8'
}
buildFeatures {
viewBinding true
}
}
dependencies {
・・・



28596 visits
Posted: Oct. 26, 2021
Update: Oct. 27, 2021