macOS SwiftUIプログラミング コンテキストメニュー
【お知らせ】
SwiftUIで作った macOS Todo アプリ
ToDone
を100ダウンロードまで無料にしました。マニュアルページは、ToDone サポートページ です。
【本文】
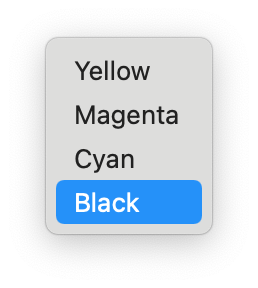
コンテキストメニューはウィンドウなどを右クリックすると表示されるメニューです。
ポップアップメニューと呼ばれることもあります。
このコーナーでは、任意のテキストエディタでコードを記述し、 ターミナルを使ってビルドする方法で作業を進めています。Xcode をお使いの場合は、Xcodeで作業する場合をご一読ください。
なお、Swift コンパイラや SwiftUI フレームワークなどを Mac にインストールするために Xcode をインストールして、 一度起動させなければなりません。インストールが終われば Xcode は終了しても大丈夫です。また、作成したアプリケーションを App Storeに提出するためのファイルにするには、 Xcode を使わなければならなかったかもしれません。 どこかで Xcode を使わずに作る方法を見たような気もするのですが...
私の開発環境は次のとおりです。
- MacBook Air 2018年モデル、メモリ8G
- macOS Monterey 12.4
- Xcode 13.4.1
- Swift 5.6.1
2022/07/13 簡単なコード説明をコードのコメントとして追加しました。
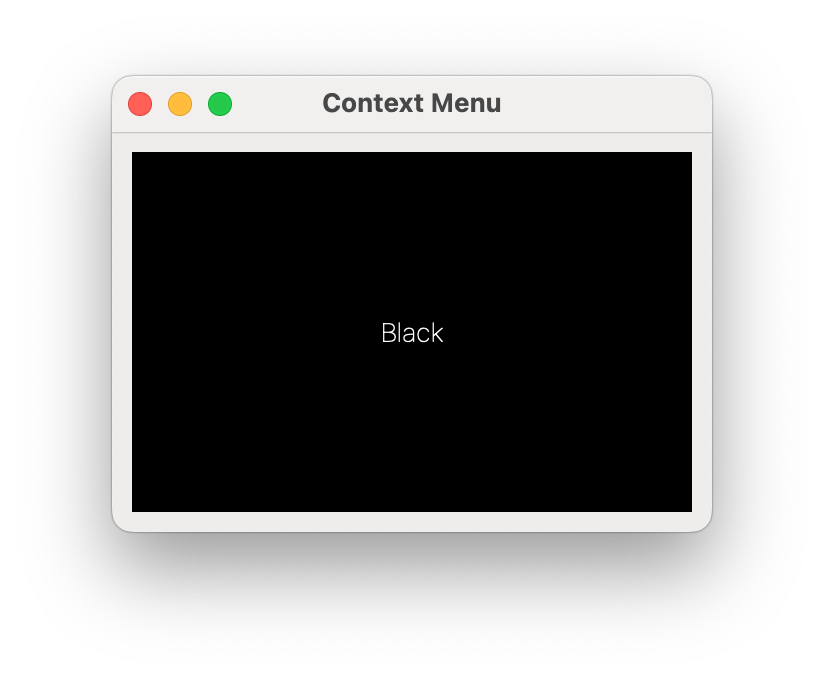
Context Menu
View.swift
Xcode で作業をしている場合は、ContentView(ContentView.swift)に次のコードを記述してください。
import SwiftUI
struct ContentView: View {
@State var backColor = Color.black
@State var colorName = "Black"
var body: some View {
VStack {
Text(colorName)
.font(.headline)
.fontWeight(.ultraLight)
.foregroundColor(.white)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(backColor)
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
// コンテキストメニューは 任意の View のモディファイアとして設定します。
.contextMenu(menuItems:{
// メニューアイテムは Button で設定します。
Button(action:{
backColor = .yellow
colorName = "Yellow"}){Text("Yellow")}
Button(action:{
backColor = Color(red:1, green:0, blue:1)
colorName = "Magenta"}){Text("Magenta")}
Button(action:{
backColor = Color(red:0, green:1, blue:1)
colorName = "Cyan"}){Text("Cyan")}
Button(action:{
backColor = .black
colorName = "Black"}){Text("Black")}
})
}
}
App.swift に変更はありませんが、一応掲載しておきます。なお以前は Main.swift というファイル名でしたが、App.swift というファイル名で統一することにしました。Xcode で作業をしている場合は、プロダクト名App(プロダクト名App.swift)に次のコードを記述してください。
App.swift
import SwiftUI
@main
struct FooApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
// NSWindowDelegate はいりません。
class AppDelegate: NSObject, NSApplicationDelegate/*, NSWindowDelegate*/ {
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
}
アプリケーションの名前を変えるために、Info.plist の CFBundleName を書き換えます。ここでは「Context Menu」という名前にしました。 Xcode で作業している場合は、ここは無視してください。 機会があれば、 また説明します。
Info.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>foo</string>
<key>CFBundleIconFile</key>
<string>icon-macbook.icns</string>
<key>CFBundleName</key>
<string>Context Menu</string>
</dict>
</plist>
ビルド
swiftc App.swift View.swift -o foo
mv foo Foo.app/Contents/MacOS
実行

ウィンドウの色のある所を右クリックするとコンテキストメニューが表示されます。

アイコンも変わりました。