macOS SwiftUIプログラミング Xcodeで作業する場合
【お知らせ】
SwiftUIで作った macOS Todo アプリ
ToDone
を100ダウンロードまで無料にしました。マニュアルページは、ToDone サポートページ です。
【本文】
コーディングだけで macOS アプリが作れたらな、と思っていましたが、3年前から SwiftUI を使って、コーディングだけで macOS アプリが作れるようになっていると知り、さっそく始めてみることにしました。
一応、任意のテキストエディタでコードを記述し、ターミナルを使ってビルドする方法で作業を進めていますが、ここでは、Xcode を使って作業を進める方法を説明します。
私の開発環境は次のとおりです。
- MacBook Air 2018年モデル、メモリ8G
- macOS Monterey 12.4
- Xcode 13.4.1
- Swift 5.6.1
プロジェクトの作成
Xdoeを起動して表示される Welcome to Xcode 画面で Create a new Xcode Project をクリックするか、File メニュー → New → Project... を選びます。

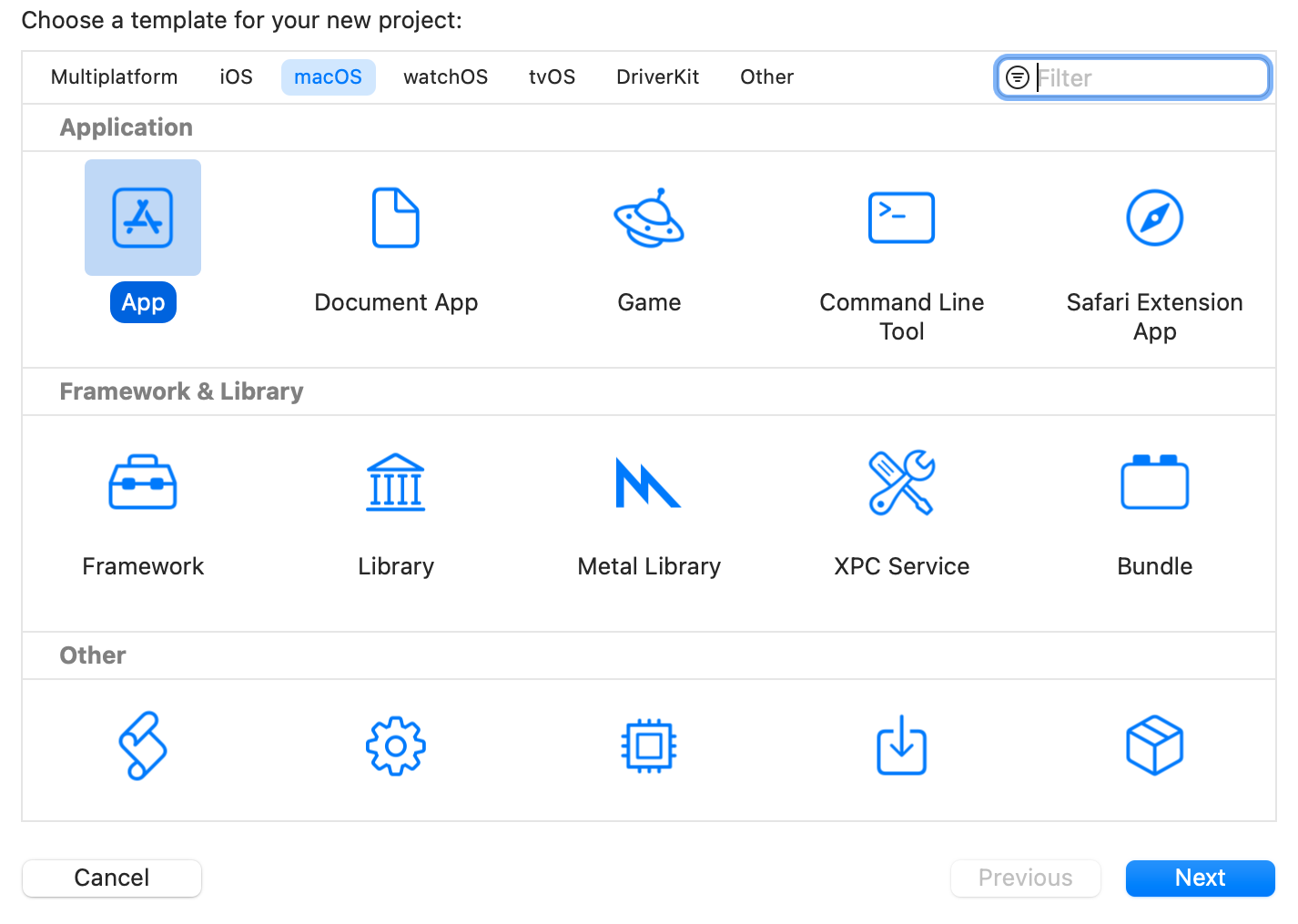
次の画面で macOS の App テンプレートを選び Next をクリックします。

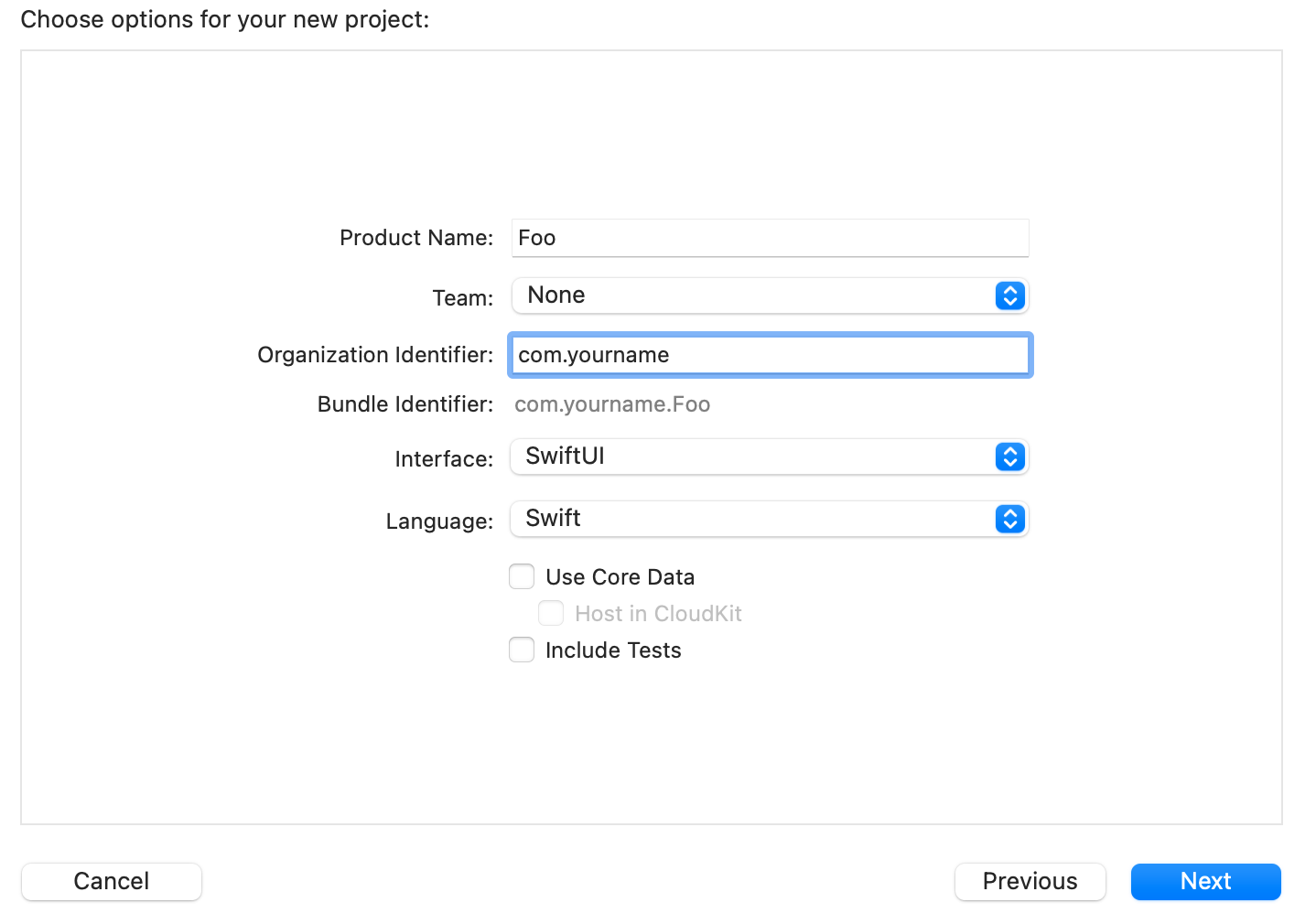
次の画面で次のように設定して Next をクリックします。
- Product Name は任意の名前にします。
- Team は Apple Developer に登録している名前にしますが、 登録していない場合は、None を選びます。
- Organization Identifier は、お持ちの URL を逆にしたものを設定しますが、 URL をお持ちでない場合は、com.yourname などにしておきます。
- Interface に SwiftUI を選びます。
- Language に Swift を選びます。
- Use Core Data のチェックを外します。
- Include Tests のチェックを外します。

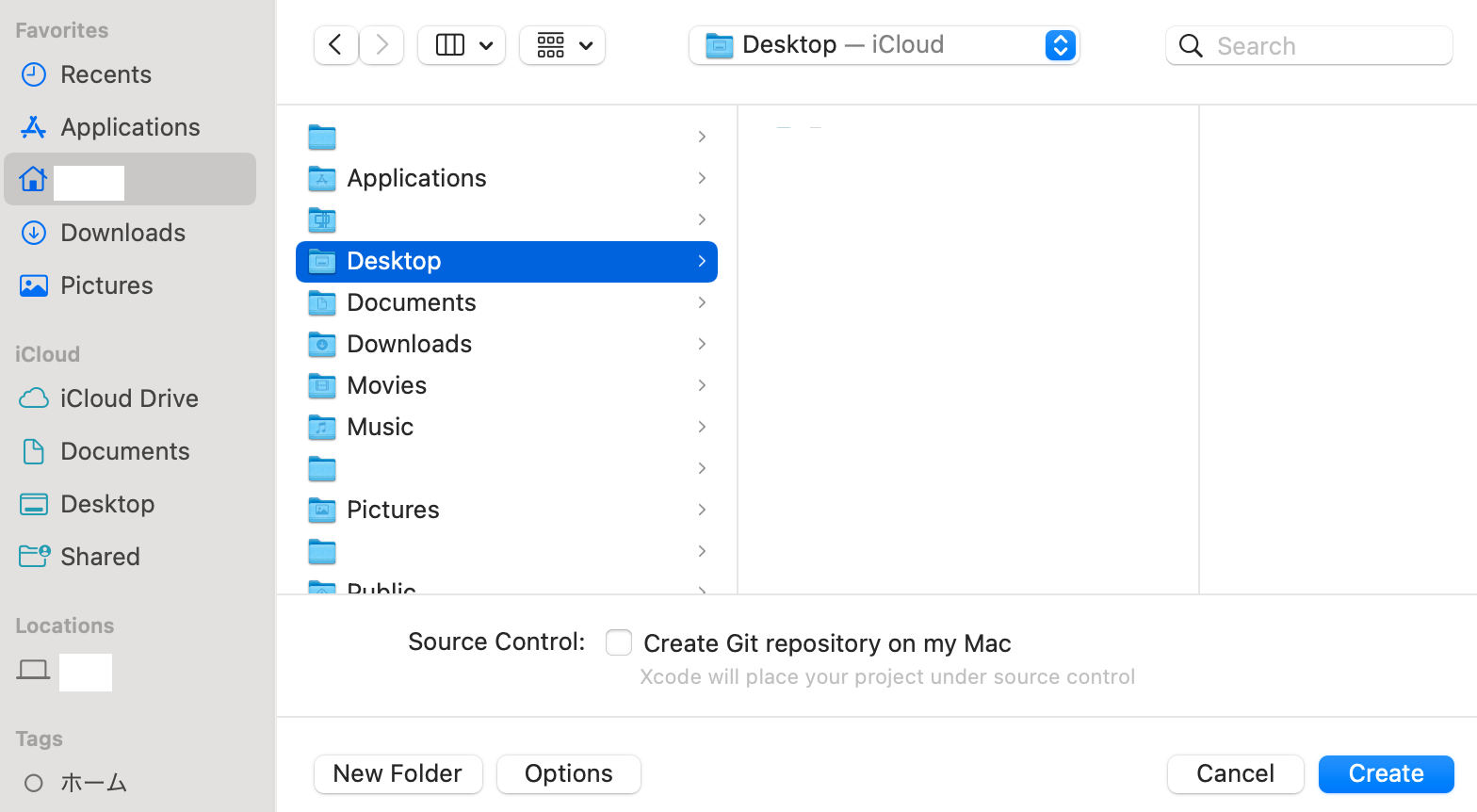
次の画面で保存場所を決めて、Create をクリックします。 私の場合は、Create Git repository on may Mac のチェックは外しています。

コーディング
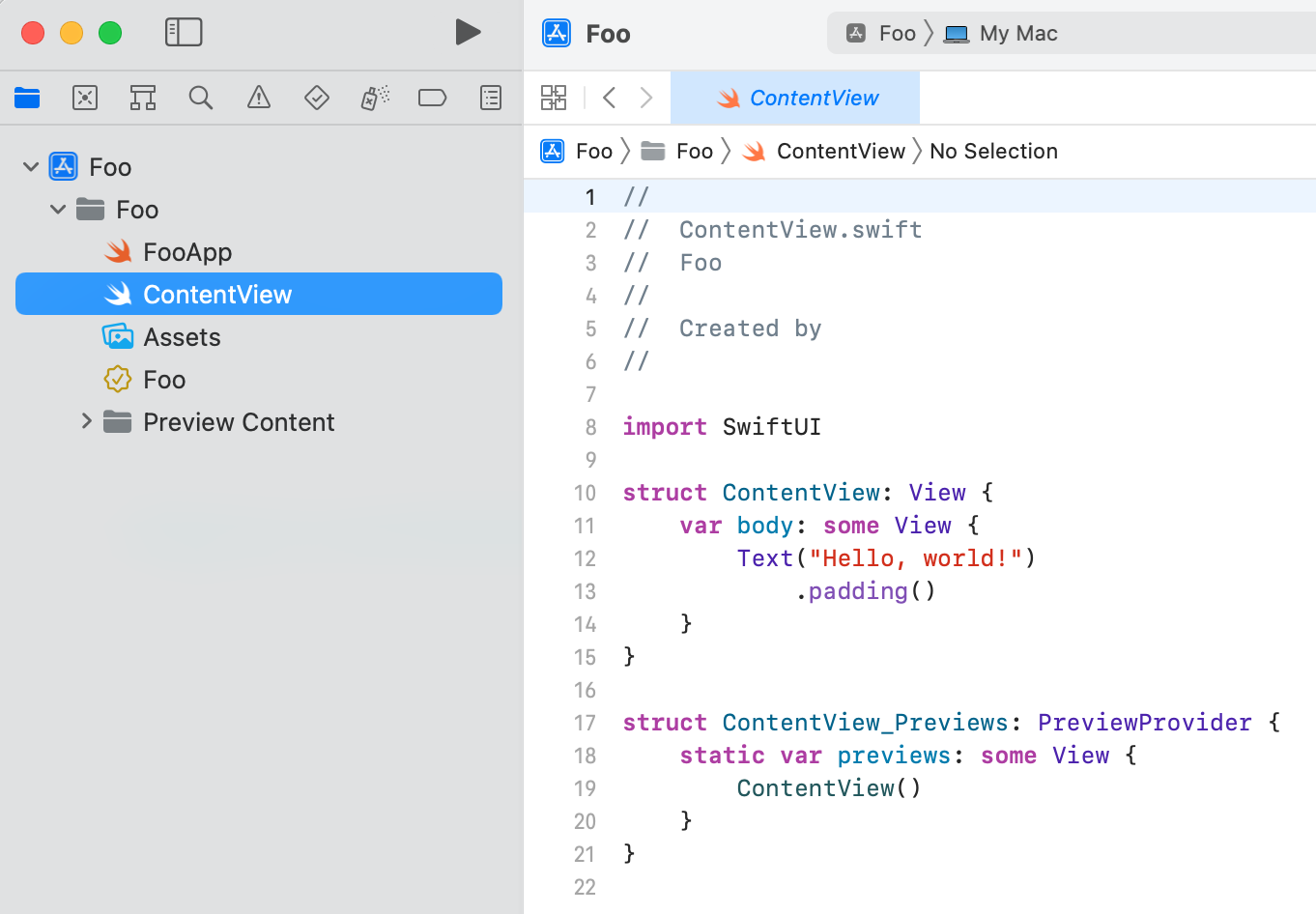
ContentView(ContentView.swift)を次のコードに書き換えます。
他の章で、View.swift という名前で書かれたコードは、ここに書きます。

//
// ContentView.swift
// Foo
//
// Created by
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.font(.largeTitle)
.fontWeight(.thin)
}
.frame(minWidth: 300, maxWidth:.infinity, minHeight: 200, maxHeight: .infinity)
}
}
// 次のコードは、Xcode のプレビュー機能を有効にするためのコードです。
// プレビュー機能を使わない場合は必要ありません。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
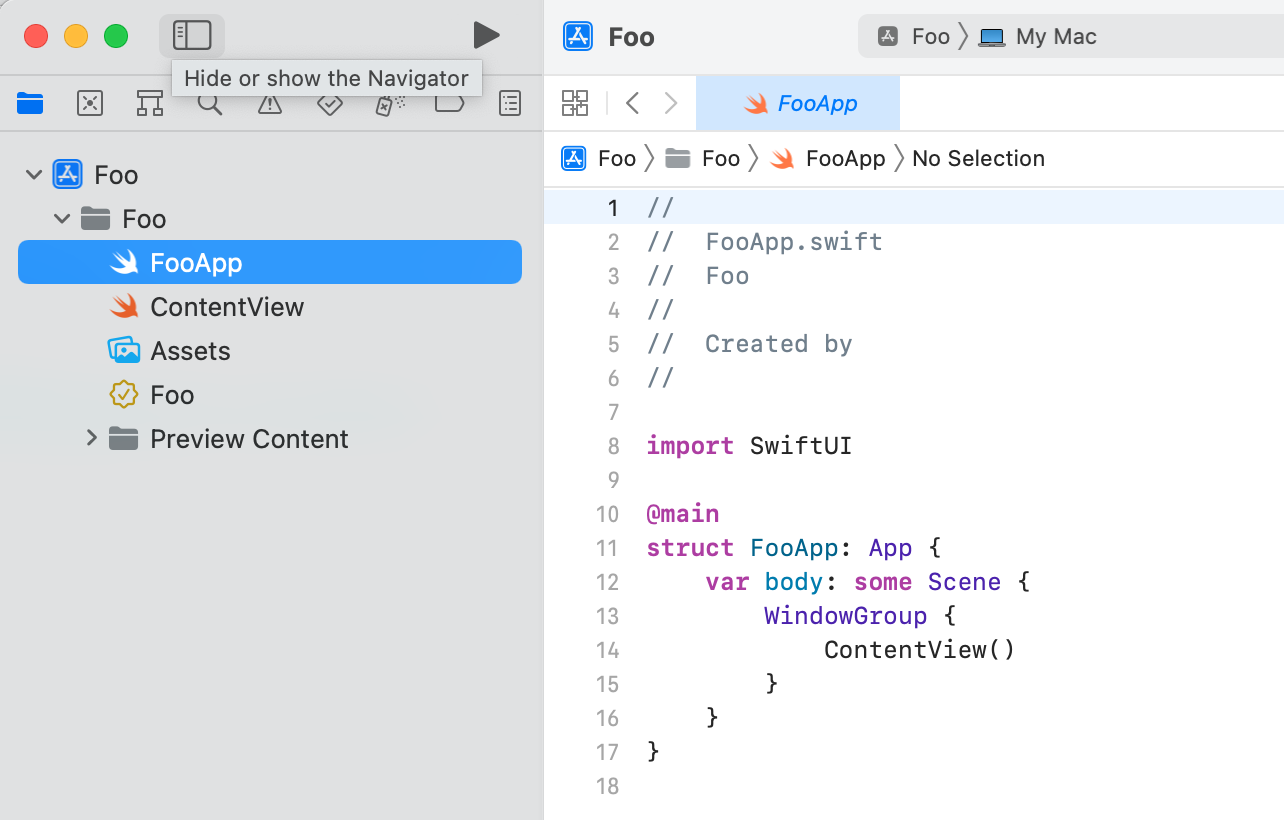
プロダクト名App(プロダクト名App.swift)を次のコードに書き換えます。
他の章で、App.swift という名前で書かれたコードは、ここに書きます。
なお、このファイルの名前はプロダクト名Appという名前に自動的に設定されます。

//
// FooApp.swift
// Foo
//
// Created by
//
import SwiftUI
// SwiftUI のプログラムは @main と書かれた所から始まる決まりになっています。
// FooApp: App の部分はファイル名と同じである必要はありません。
// 例えば、BarApp: App にしても問題ありません。
@main
struct FooApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
// 次のクラスは、アプリケーションのウィンドウが閉じたら、
// アプリケーションも終了するようにするためのコードです。
// macOS のデフォルトではウィドウを閉じてもアプリケーションは終了しません。
class AppDelegate: NSObject, NSApplicationDelegate, NSWindowDelegate {
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
}
ビルド
Product メニューの Run をクリックするか、Xcode の左上の右三角 ▶︎ をクリックします。しばらく待つとアプリケーションが起動します。

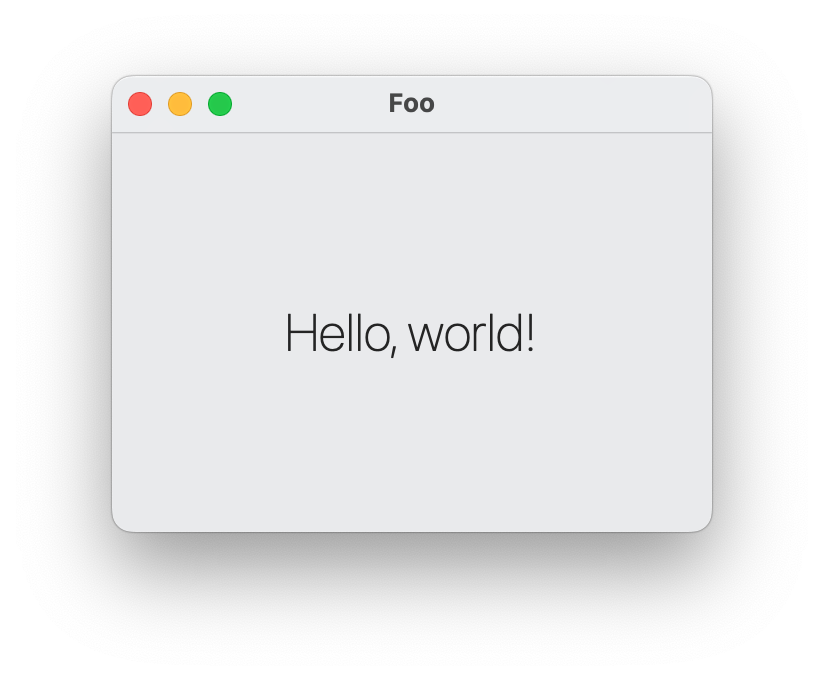
実行結果

- ウィンドウはリサイズ・最大化・最小化ができます。
- Xcode で作業を進めている場合は、 プロダクト名がアプリケーションの名前になります。
- Quit メニューだけでなく、ウィンドウを閉じても、 アプリケーションが終了します。