macOS SwiftUIプログラミング トグル
【お知らせ】
SwiftUIで作った macOS Todo アプリ
ToDone
を100ダウンロードまで無料にしました。マニュアルページは、ToDone サポートページ です。
【本文】
トグルといえば期待するのは次のような UI でしょう。

しかし残念ながら macOS では、単なるチェックボックスになります。(iOS では上記のような UI になります)。しかし、このまま学習を続けていれば、上記のような UI の作り方にも出会うだろうと楽観はしています。
前章で紹介した @State 付きプロパティは、プロパティの値を変更すると、そのプロパティとバインディングされた View の表示も変わりました。
その逆に、View の表示を変更すると、@State プロパティの値が変更するようにするには、View とバインディングされた @State プロパティの前に $ をつけて、$プロパティ名として、View に渡します。
このコーナーでは、任意のテキストエディタでコードを記述し、 ターミナルを使ってビルドする方法で作業を進めています。Xcode で作業を進める場合は、Xcodeで作業する場合 をご一読ください。
なお、ターミナルで作業する場合も、Swift コンパイラや SwiftUI フレームワークなどを Mac にインストールするために Xcode をインストールして、一度起動させなければなりません。インストールが終われば Xcode は終了しても大丈夫です。
また、作成したアプリケーションを App Storeに提出するためのファイルにするには、Xcode を使わなければならなかったかもしれません。どこかで Xcode を使わずに作る方法を見たような気もするのですが...
私の開発環境は次のとおりです。
- MacBook Air 2018年モデル、メモリ8G
- macOS Monterey 12.4
- Xcode 13.4.1
- Swift 5.6.1
更新履歴
2022/06/30 簡単なコード説明を冒頭とサンプルコードにつけました。
2022/07/11 詳しいコード説明をつけました。
Toggle
前章までは、Sub.swift という名前だったファイルを、View.swift という名前に変えました。その方が役割にふさわしいからです。Xcode をお使いの場合は、ContentView(ContentView.swift)に次のコードを記述します。
View.swift
import SwiftUI
struct ContentView: View {
// 3つの @State 付き変数を宣言しています。
@State var r = false
@State var g = false
@State var b = false
var body: some View {
VStack {
HStack {
Text("")
.frame(maxWidth:.infinity,maxHeight: .infinity)
.background(Color(
red: r ? 1 : 0,
green: g ? 1 : 0,
blue: b ? 1 : 0))
//.border(.black, width: 1)
VStack {
/* トグルに @State 付き変数を $ を付けて指定すると
トグルの操作によって、変数の値も変えることができるようになります。*/
Toggle(isOn: $r, label:{
Text("Red")
.frame(width: 40, height: 30, alignment: .leading)
})
Toggle(isOn: $g, label:{
Text("Green")
.frame(width: 40, height: 30, alignment: .leading)
})
Toggle(isOn: $b, label: {
Text("Blue")
.frame(width: 40, height: 30, alignment: .leading)
})
Spacer()
}
}
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}
コード説明
- Text("")
色を表示する View として Text を利用しています。もっと色を表示するために適した View があるのかもしれませんが、今後の章でも使いやすいので、Text を使うことにします。文字列は必要ないので、"" を設定して文字列なしにしています。 - .frame(maxWidth:.infinity,maxHeight: .infinity)
Text の .frame モディファイアを使って、テキスト領域が可能な限り大きくなるようにしています。 - .background(Color(
Text の背景色を設定します。Color(red: Double, green:Double, blue:Double) で任意の色を作ることができます。それぞれの Double 値には 0 から 1 の値を設定します。0 が RGB の 000000 になり、1 が FFFFFF になります。ちょっとややこしいです。 - red: r ? 1 : 0,
これは if 文を簡単に記述した三項演算子です。red が true であれば 1 が返され、red が false であれば 0 が返されます。 - Toggle(isOn: $r, label:{
Toggle ビューには 2 つの引数があり、isOn には選択されているかどうかの Bool 値が設定され、label には、Text が設定されます。Bool 値に @State 付きで宣言されたプロパティを $ を付けて指定しています。これでトグルを選択すれば、バインディグされた r プロパティが true になり、選択されなければ r プロパティが false になります。 - Text("Red").frame(width: 40, height: 30, alignment: .leading)
最初のトグルには「Red」と表示されるようにしています。トグルもボタンと同じでサイズを設定したい場合は、Text の .frame で設定します。alignment には、.top、.bottom、leading(左寄せ)、tailing(右寄せ)および .topLeding などの複合値が設定できます。
次のファイルは、以前は Main.swift というファイル名でした。これからは App.swift というファイル名に統一したいと思います。Xcode で作業する場合は、プロダクト名App(プロダクト名App.swift)に次のコードを記述してください。今回 App.swift の内容に変更はありませdんが、一応掲載しておきます。
App.swift
import SwiftUI
@main
struct FooApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: NSObject, NSApplicationDelegate {
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
}
アプリケーションの名前を変えるために、Info.plist の CFBundleName を書き換えます。ここでは「Toggle」という名前にしました。 Xcode で作業している場合は、ここは無視してください。 機会があれば、 また説明します。
Info.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>foo</string>
<key>CFBundleIconFile</key>
<string>icon-macbook.icns</string>
<key>CFBundleName</key>
<string>Toggle</string>
</dict>
</plist>
ビルド
swiftc App.swift View.swift -o foo
mv foo Foo.app/Contents/MacOS
実行

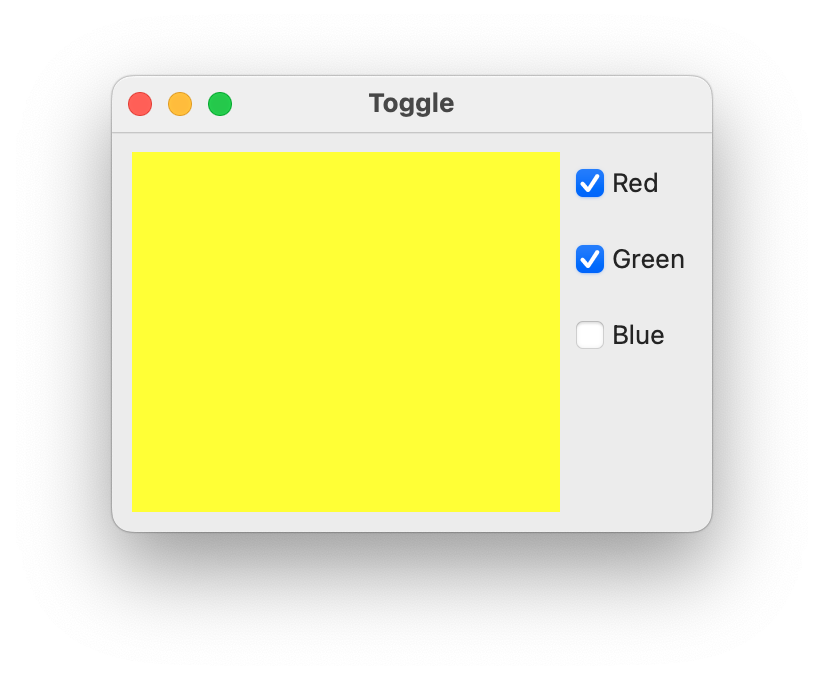
-
トグルのすべてが選択されていなければ、色が黒になります。
- トグルのすべてが選択されていれば、色は白になります。
- 赤と緑の組み合わせは黄色です。
- 赤と青の組み合わせはマジェンタ(magenta、赤紫)という色になります。
- 緑と青の組み合わせはシアン(Cyan、うすい青緑)になります。