macOS SwiftUIプログラミング ピッカー
【お知らせ】
SwiftUIで作った macOS Todo アプリ
ToDone
を100ダウンロードまで無料にしました。マニュアルページは、ToDone サポートページ です。
【本文】
プルダウンメニューは Picker(ピッカー)というビュー(View、 UI の部品)で作ります。
このコーナーでは、任意のテキストエディタでコードを記述し、ターミナルを使ってビルドする方法で作業を進めています。Xcode をお使いの場合は、Xcodeで作業する場合 をご一読ください。
なお、ターミナルを使う場合も、Swift コンパイラや SwiftUI フレームワークなどを Mac にインストールするために Xcode をインストールして、一度起動させなければなりません。インストールが終われば Xcode は終了しても大丈夫です。
また、作成したアプリケーションを App Storeに提出するためのファイルにするには、Xcode を使わなければならなかったかもしれません。どこかで Xcode を使わずに作る方法を見たような気もするのですが...
私の開発環境は次のとおりです。
- MacBook Air 2018年モデル、メモリ8G
- macOS Monterey 12.4
- Xcode 13.4.1
- Swift 5.6.1
Picker
View.swift
import SwiftUI
struct ContentView: View {
@State var data:[Color] = [
.white, .blue, .yellow, .red, .green, .black, .gray, .orange, .clear
]
@State var val:Int = 0
var body: some View {
VStack {
Text("\(data[val].description)")
.font(.largeTitle)
//.fontWeight(.ultraLight)
.foregroundColor(Color(red: 0.5, green: 0.5, blue: 0.5))
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(data[val])
Picker("Color:", selection: $val,
content: {
ForEach(0..<data.count) { n in
Text(data[n].description)
}
}).labelsHidden()
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}
次のファイルは、以前は Main.swift というファイル名でした。これからは App.swift というファイル名に統一したいと思います。今回 App.swift に変更はありませんが、一応掲載しておきます。
App.swift
import SwiftUI
@main
struct FooApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: NSObject, NSApplicationDelegate, NSWindowDelegate {
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
}
アプリケーションの名前を変えるために、Info.plist の CFBundleName を書き換えます。ここでは「Colors」という名前にしました。 Xcode で作業している場合は、ここは無視してください。 機会があれば、 また説明します。
Info.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>foo</string>
<key>CFBundleIconFile</key>
<string>icon-macbook.icns</string>
<key>CFBundleName</key>
<string>Colors</string>
</dict>
</plist>
ビルド
swiftc App.swift View.swift -o foo
mv foo Foo.app/Contents/MacOS
ForEach(0..<data.count) のところで data.count はリテラルを使った方が良いと いう警告が出ますが、そのまま実行します。
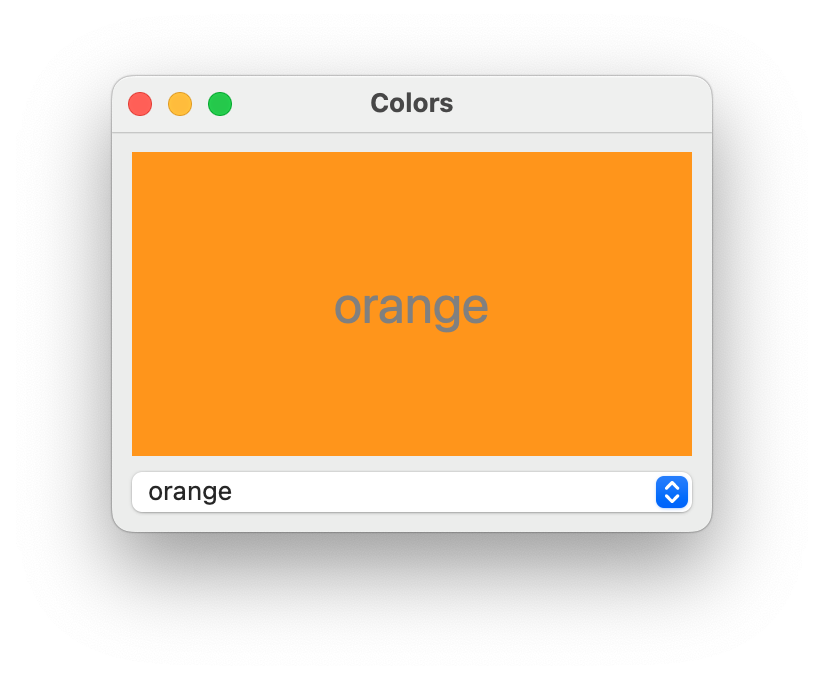
実行

Clear は透明色になります。ウィンドウの下地の色が透けて見えます。