macOS SwiftUIプログラミング スライダー
【お知らせ】
SwiftUIで作った macOS Todo アプリ
ToDone
を100ダウンロードまで無料にしました。マニュアルページは、ToDone サポートページ です。
【本文】
この章では、スライダーについて説明します。
このコーナーでは、任意のテキストエディタでコードを記述し、 ターミナルを使ってビルドする方法で作業を進めています。Xcode で作業する場合は、Xcodeで作業する場合 をご一読ください。
なお、ターミナルを使う場合も、Swift コンパイラや SwiftUI フレームワークなどをMac にインストールするために Xcode をインストールして、一度起動させなければなりません。インストールが終われば Xcode は終了しても大丈夫です。
また、作成したアプリケーションを App Storeに提出するためのファイルにするには、Xcode を使わなければならなかったかもしれません。どこかで Xcode を使わずに作る方法を見たような気もするのですが...
私の開発環境は次のとおりです。
- MacBook Air 2018年モデル、メモリ8G
- macOS Monterey 12.4
- Xcode 13.4.1
- Swift 5.6.1
更新履歴
2022/07/11 コード説明をつけました。
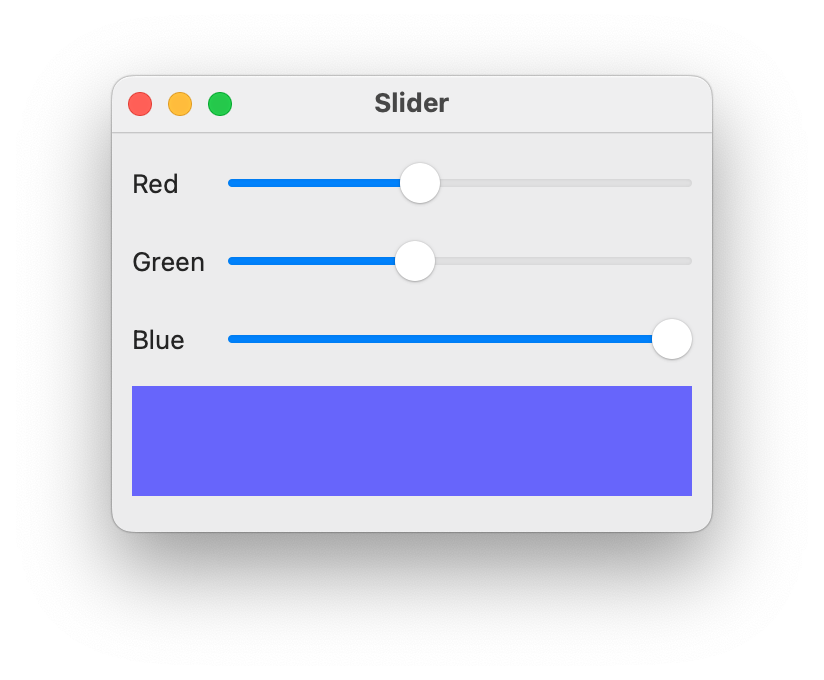
Slider
次のコードを任意のテキストエディタで記述してください。Xcode で作業している場合は、ContentView(ContentView.swift)に次のコードを記述してください。
View.swift
import SwiftUI
struct ContentView: View {
@State var r = 0.0
@State var g = 0.0
@State var b = 0.0
var body: some View {
VStack {
Slider(value: $r, in:0...1){
Text("Red")
.frame(width: 40, height: 10, alignment: .leading)}
Slider(value: $g, in:0...1){
Text("Green")
.frame(width: 40, height: 10, alignment: .leading)}
Slider(value: $b, in:0...1){
Text("Blue")
.frame(width: 40, height: 10, alignment: .leading)}
Text("")
.frame(maxWidth:.infinity,maxHeight: .infinity)
.background(Color(red: r, green: g, blue: b))
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}
コード説明
- @State var r = 0.0
スライダーの値を保持する Double 値のプロパティを宣言しています。このプロパティには 0.0 から 1.0 の値が代入されることになります。 - Slider(value: $r, in:0...1){
スライダーには2つの引数が必要です。value には、値が保存先を指定します。in にはスライダーの値の範囲を指定します。ここでは 0 から 1 を設定しています。
-
.background(Color(red: r, green: g, blue: b))
Text の背景色に色を設定しています。r、g、b を 0 から 1 までの連続した値で設定することにより、すべての色を設定できます。SwiftUI では各 RGB の値を 0 から 1 までの少数点数で表します。0 が 000000 で、1 が FFFFFF になります。
次のファイルは、以前は Main.swift というファイル名でした。これからは App.swift というファイル名に統一したいと思います。Xcode で作業している場合は、プロダクト名App(プロダクト名App.swift)に次のコードを記述してください。今回このファイルの内容に変更はありませんが、一応掲載しておきます。
App.swift
import SwiftUI
@main
struct FooApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: NSObject, NSApplicationDelegate, NSWindowDelegate {
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
}
アプリケーションの名前を変えるために、Info.plist の CFBundleName を書き換えます。ここでは「Slider」という名前にしました。 Xcode で作業している場合は、ここは無視してください。 機会があれば、 また説明します。
Info.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>foo</string>
<key>CFBundleIconFile</key>
<string>icon-macbook.icns</string>
<key>CFBundleName</key>
<string>Slider</string>
</dict>
</plist>
ビルド
swiftc App.swift View.swift -o foo
mv foo Foo.app/Contents/MacOS
実行