macOS SwiftUIプログラミング ダイアログ
【お知らせ】
SwiftUIで作った macOS Todo アプリ
ToDone
を100ダウンロードまで無料にしました。マニュアルページは、ToDone サポートページ です。
【本文】
macOS / SwiftUI のダイアログには、アラート(Alert)とポップオーバー(Popover)が用意されています。iOS でよく使われるアクションシート(Action sheet)は macOS では使えません。
このコーナーでは、任意のテキストエディタでコードを記述し、 ターミナルを使ってビルドする方法で作業を進めています。Xcode をお使いの場合は、Xcodeで作業する場合 をご一読ください。
なお、ターミナルでコンパイルする場合も、Swift コンパイラや SwiftUI フレームワークなどを Mac にインストールするために Xcode をインストールして、一度起動させなければなりません。インストールが終われば Xcode を終了しても大丈夫です。
また、作成したアプリケーションを App Storeに提出するためのファイルにするには、Xcode を使わなければならなかったかもしれません。どこかで Xcode を使わずに作る方法を見たような気もするのですが...
私の開発環境は次のとおりです。
- MacBook Air 2018年モデル、メモリ8G
- macOS Monterey 12.4
- Xcode 13.4.1
- Swift 5.6.1
アラート
Xcode で作業を進めている場合は、ContentView(ContentView.swift)に次のコードを記述してください。
View.swift
import SwiftUI
struct ContentView: View {
@State var isShow = false
var body: some View {
VStack {
Button("Click!", action: {
isShow = true
})
.alert(isPresented: $isShow) {
Alert(title: Text("Alert"),
message: Text("Alert message"),
dismissButton: .default(Text("OK")))
}
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}
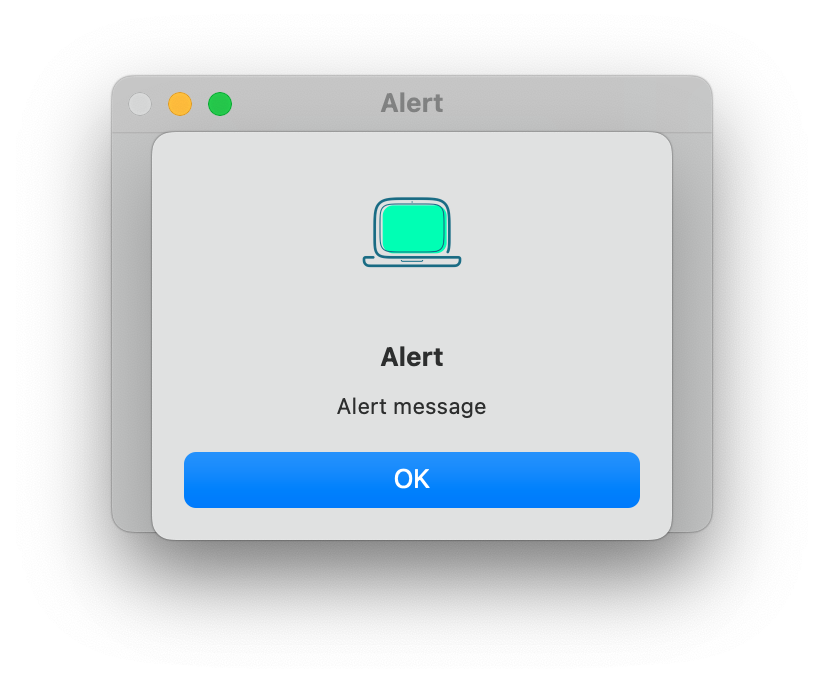
alert の isPresented 引数に任意のBool型を指定します。Bool値が true になれば
アラートが表示され、Bool値が false になればアラートが非表示になります。
Alert で作られたアラートボックスは、ボタンをクリックすると isPresented
に指定した Bool値に自動で false が代入され、アラートが非表示になります。
次のファイルは、以前は Main.swift というファイル名でした。今後は App.swift というファイル名で統一したいと思います。Xcode で作業を進めている場合は、プロダクト名App(プロダクト名App.swift)に次のコードを記述してください。
App.swift
import SwiftUI
@main
struct FooApp: App {
@NSApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class AppDelegate: NSObject, NSApplicationDelegate, NSWindowDelegate {
func applicationShouldTerminateAfterLastWindowClosed(_ sender: NSApplication) -> Bool {
return true
}
}
アプリケーションの名前を変えるために、Info.plist の CFBundleName を書き換えます。ここでは「Alert」という名前にしました。 Xcode で作業している場合は、ここは無視してください。 機会があれば、 また説明します。
Info.plist
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN"
"https://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleExecutable</key>
<string>foo</string>
<key>CFBundleIconFile</key>
<string>icon-macbook.icns</string>
<key>CFBundleName</key>
<string>Alert</string>
</dict>
</plist>
ビルド
swiftc App.swift View.swift -o foo
mv foo Foo.app/Contents/MacOS
実行

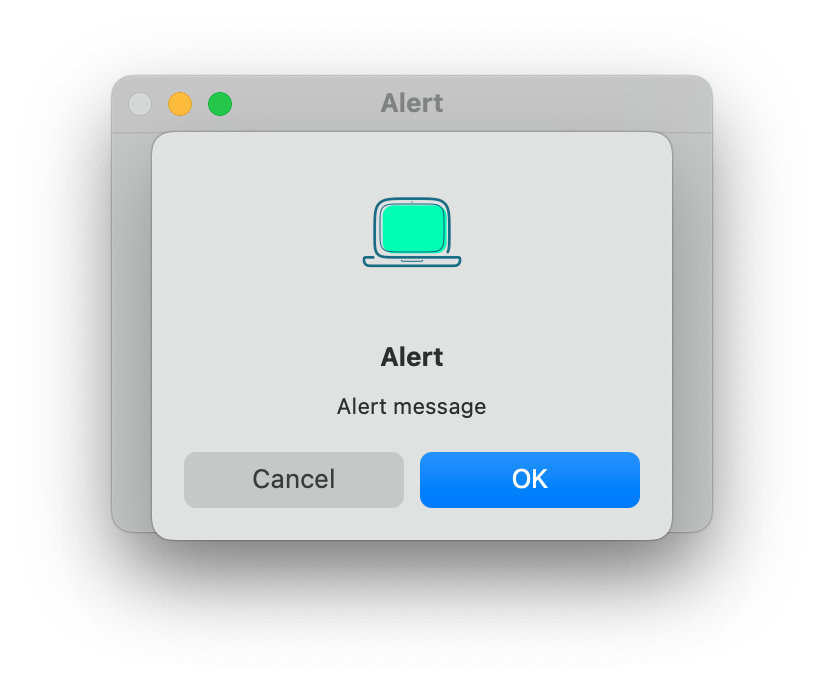
アラートに選択肢がある場合
View.swift
import SwiftUI
struct ContentView: View {
@State var isShow = false
@State var result = ""
var body: some View {
VStack {
Button("Click!", action: {
isShow = true
})
.alert(isPresented: $isShow) {
Alert(title: Text("Alert"),
message: Text("Alert message"),
primaryButton: .default(Text("OK"), action: {
result = "'OK' selected."
}),
secondaryButton: .cancel(Text("Cancel"), action: {
result = "'Cancel' selected."
}))
}
Spacer(minLength: 30).fixedSize()
Text(result)
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}
App.swift に変更はありません。

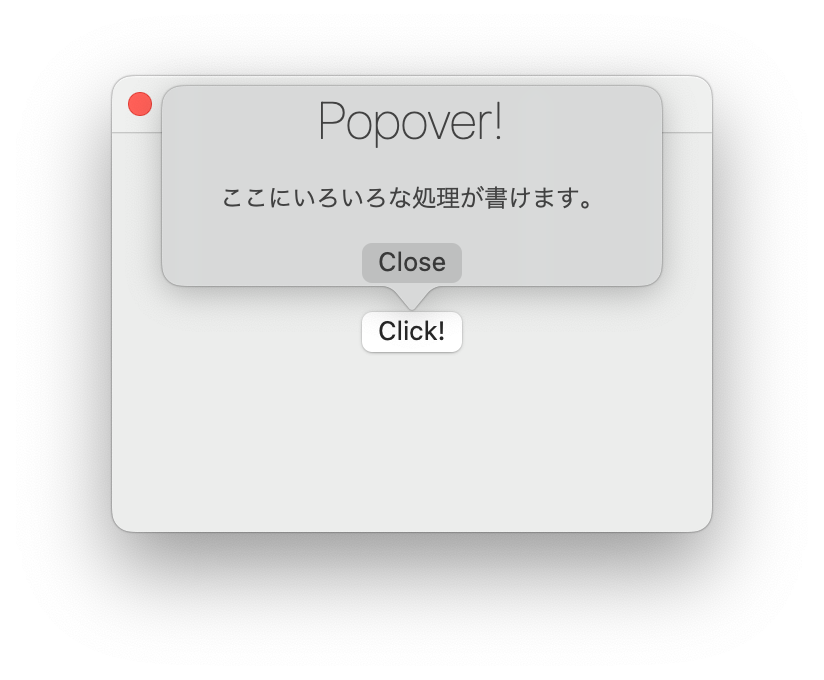
ポップオーバー
ポップオーバー(Popover)は、ダイアログを表示する機能だけが用意されています。 表示されたダイアログで何をするかは、プログラマの自由になります。
View.swift
import SwiftUI
struct ContentView: View {
@State var isShow = false
var body: some View {
VStack {
Button("Click!", action: {
isShow = true
})
.popover(isPresented: $isShow, content: {
VStack{
Text("Popover!").font(.largeTitle).fontWeight(.ultraLight)
Spacer(minLength: 15).fixedSize()
Text("ここにいろいろな処理が書けます。")
Spacer(minLength: 15).fixedSize()
Button("Close", action:{
isShow = false
})
}.frame(width: 250, height: 100)
})
}
.padding(10)
.frame(minWidth: 300, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}
App.swift に変更はありません。
popover には、isPresented で指定した Bool値に自動で false が代入される仕組みはありません。Bool値に false を代入するコードが 必要になります。